ここではスリームデザインが実際に仕事をする際に使っているほぼ全ての技術を紹介します(追加していきますのでブックマークしてご活用ください)。
初心者の方でもしっかりと取り組めば短期間で全ての技術を身につけることができると思いますので、是非習得してあなたのセンスを思いっきり表現できるようになりましょう!

Photoshopは画像加工や写真のレタッチに適したデザインソフトですが、実はPhotoshopひとつ使えるだけで、WEBデザインやロゴマーク、ポスターなどあらゆるデザインが可能になります。 これまでスリームデザインでは、Photoshopを使ったさまざまなデザインチュートリアルをブロ...
Photoshopの役立つ情報
切り抜き&合成テクニック
テキストロゴを作成するチュートリアル
思いどおりの印象に仕上げるレタッチ技術
絵画・鉛筆画・イラスト風に仕上げるチュートリアル
ちょっとした小技
PNG&GIFアニメーション
3D機能を使うチュートリアル
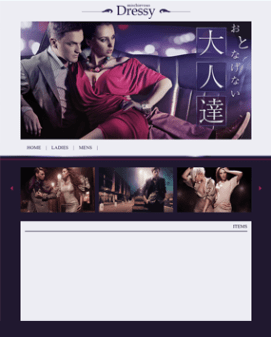
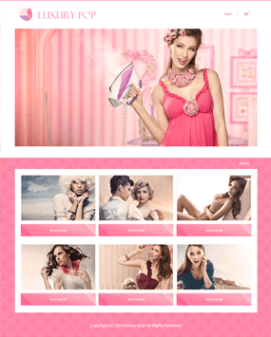
ウェブサイトデザインの指南書
photoshopデザイナーなら知っておきたいこと