初心者でも60秒でマスターできるPhotoshopで角丸の画像を作る方法

WEBデザインなどをしていると画像の角を丸くしたいケースはよくあります。
また、自分で撮影した写真をブログなどに載せるときにも「角を丸くしたいな~」なんてこともありますが、その際にはほんの少し工程が変わるので、ここではPhotoshopで角丸の画像を作る2通りの工程を解説します。
初心者でも60秒くらいでマスターできるので、覚えておくと便利です。
| WEBデザイン用画像を角丸にする | 撮影した写真を角丸にする |
 |  |
WEBデザイン用の角丸画像の作り方
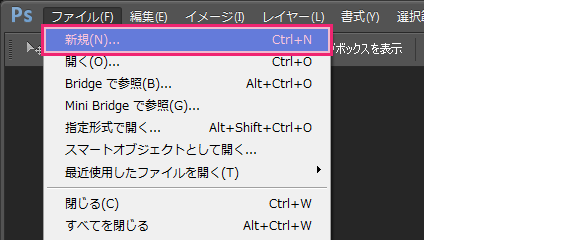
Photoshopを立ち上げたら、ファイル 》新規 でウィンドウを開きます。

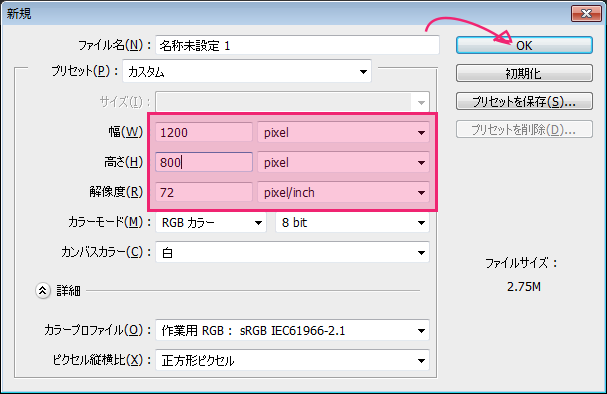
任意のカンバスサイズを入力してOKをクリック。(ここでは幅1200px・高さ800px・解像度72pixel/inch)

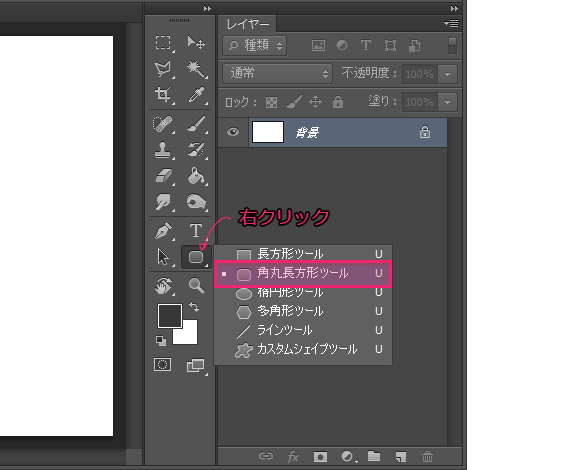
長方形ツールを右クリックするとさまざまな形のツールが出てくるので、角丸長方形ツールを選択。

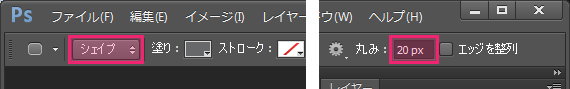
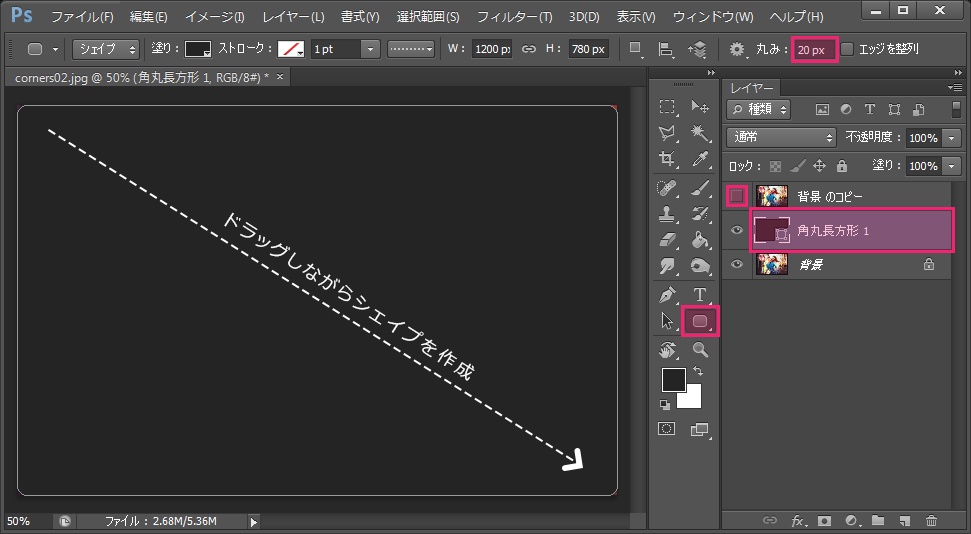
オプションバーでシェイプを選び、丸みを任意の数値(ここでは20px)に変更します。

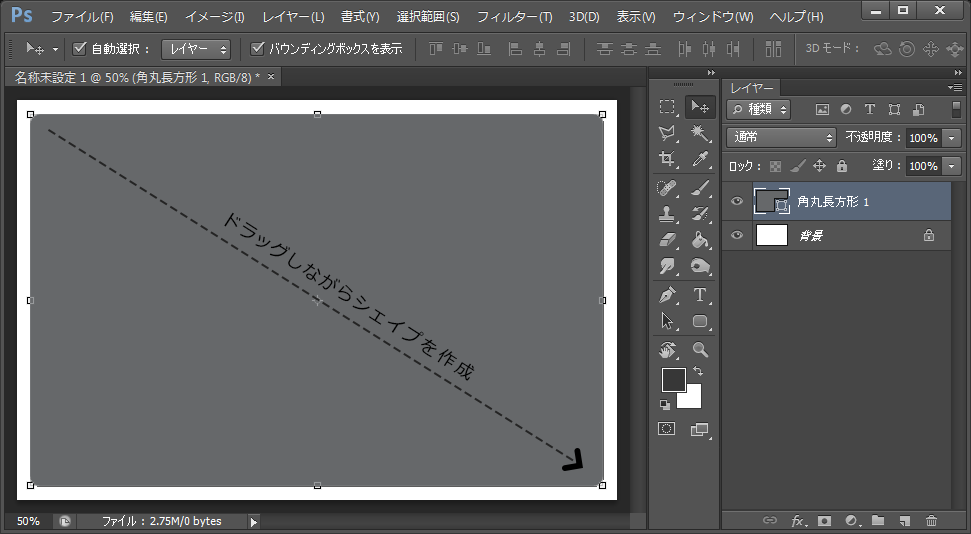
ドキュメントウィンドウ上にカーソルを持っていき、ドラッグしながらシェイプを作成します。

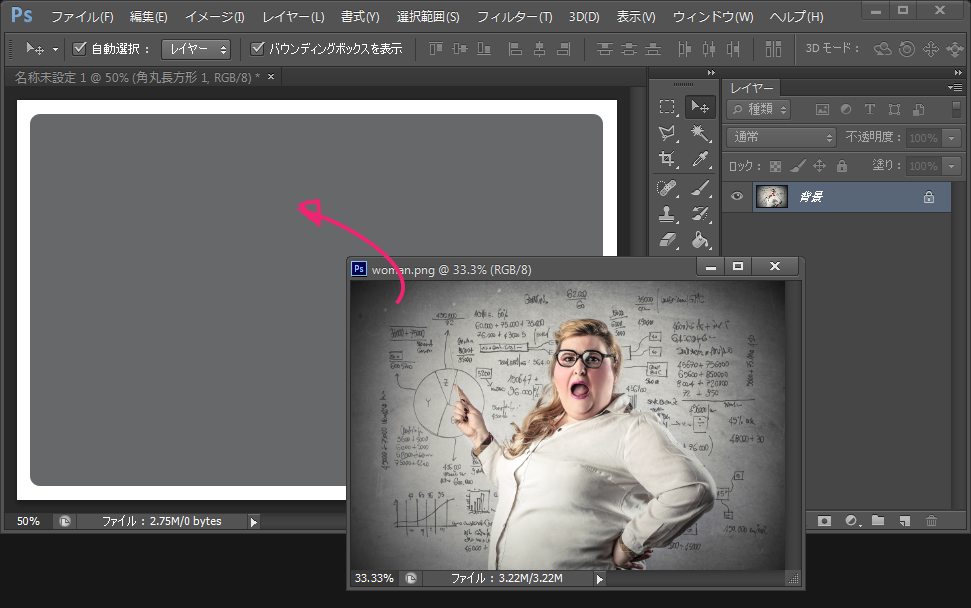
続いて角丸にしたい画像を新規で開き、シェイプを作成したドキュメントウィンドウにドラッグ&ドロップします。(これでドロップ元の画像は不要なので×マークで閉じてOK)

作成したシェイプをカンバスの中央ドンピシャに配置したい場合には ⇒ こちら
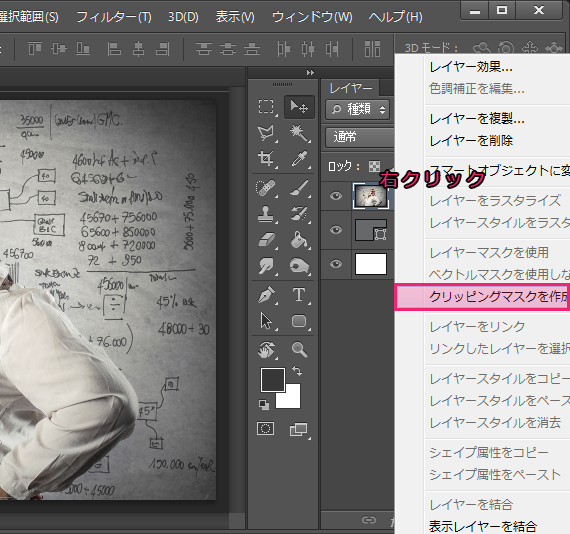
角丸のシェイプの上にドロップした画像レイヤーを右クリック(サムネイル上で右クリックしないように)してクリッピングマスクを作成します。

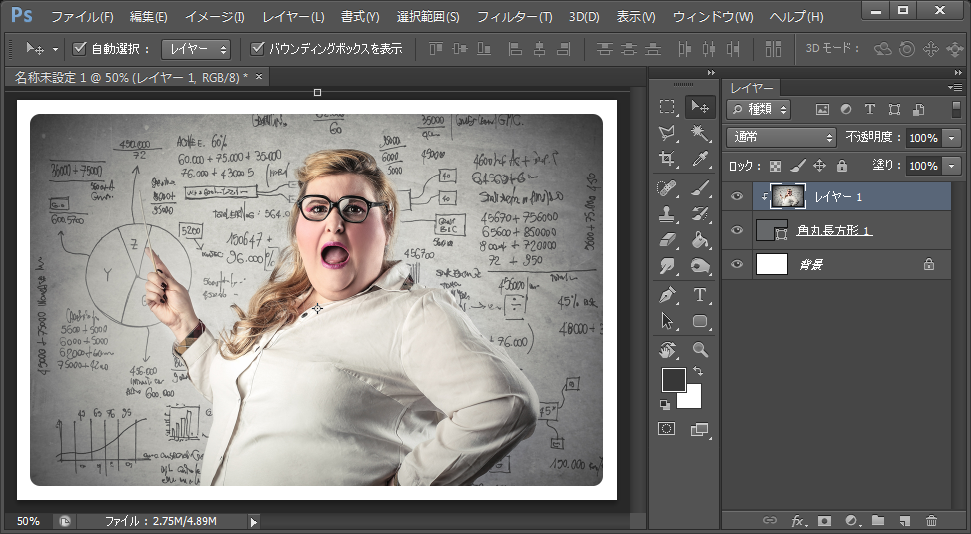
すると、角丸シェイプの形と同じように画像の角が丸くなりました。

背景をベタ塗りすることも可能です。

WEBデザイン用の角丸画像完成

ブログなどに載せる角丸写真の作り方
自分で撮影した画像などをPhotoshopで開いた時点では、色調補正などをすることはできますが、切り抜いたり、角を丸くするための加工はできません。
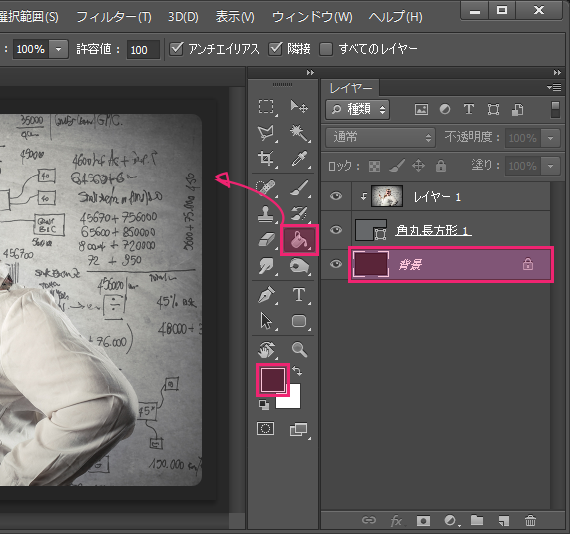
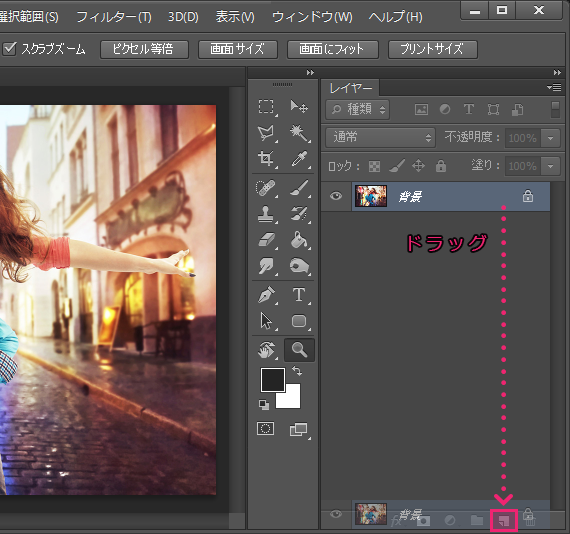
そのため、まずは背景となっている画像を↓のようにドラッグして複製レイヤーを作成します。

複製したレイヤーは目のマークを外して一旦非表示にしておき、新規で角丸のシェイプを作成します。

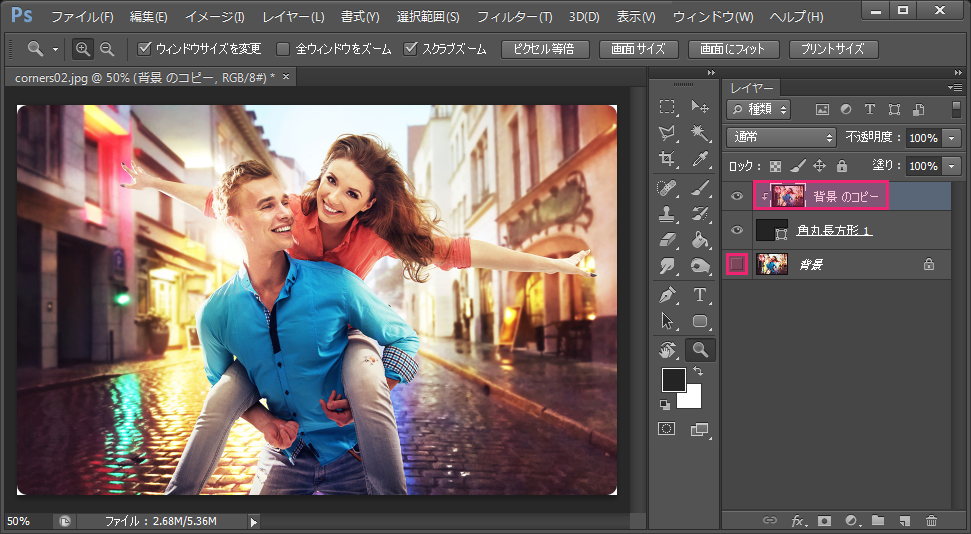
複製レイヤーを右クリックしてクリッピングマスクを作成し、今度は背景を非表示にすれば角丸写真が完成します。

ブログなどに掲載するために、ファイル 》WEB用に保存 をします。

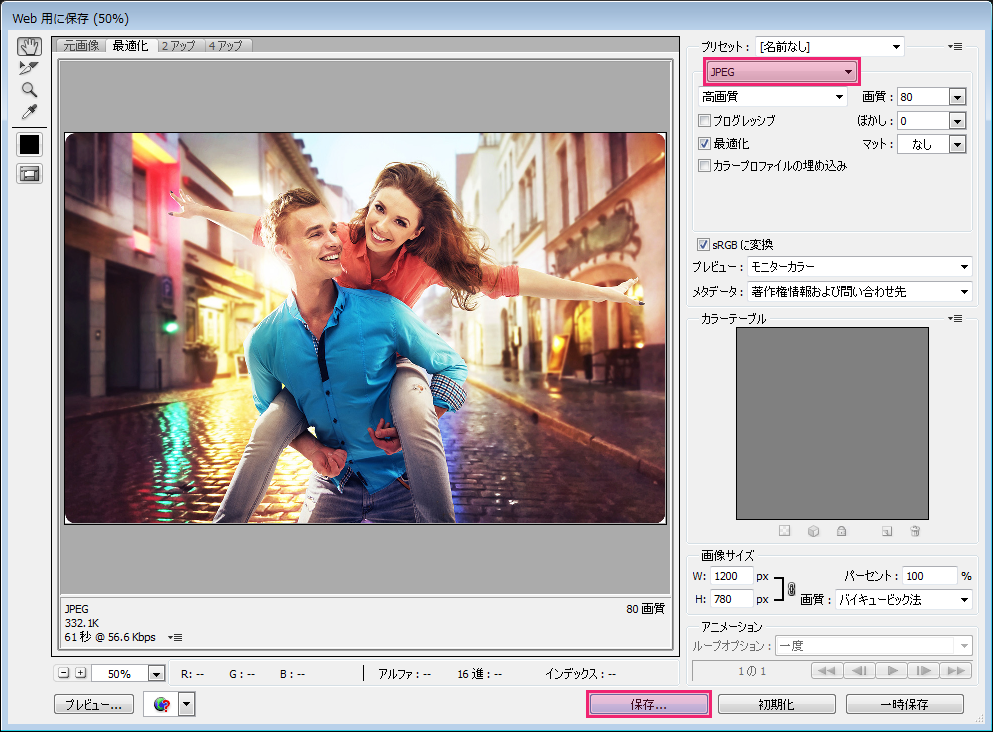
基本的にはJPEGでOKなので、保存をクリック。

撮影した角丸写真完成































