photoshopでも文字や図形などを縁取りしたい場合はレイヤースタイルの境界線を適用すれば初心者でも簡単にできます。ここでは単純に境界線を適用するだけではなく、2重に縁取りをさせる方法と、縁取りだけを残しテキストを消す方法を説明します。

Photoshopは画像加工や写真のレタッチに適したデザインソフトですが、実はPhotoshopひとつ使えるだけで、WEBデザインやロゴマーク、ポスターなどあらゆるデザインが可能になります。 これまでスリームデザインでは、Photoshopを使ったさまざまなデザインチュートリアルをブロ...
| Photoshop CS6 | 背景素材 |
|---|---|
 |  |
| 画面サイズ570×480:解像度72pixel/inch | 123RFについて 》 |
文字や図形を縁取りするチュートリアル
背景画像をphotoshopで開く。

任意のテキストや図形を入力。

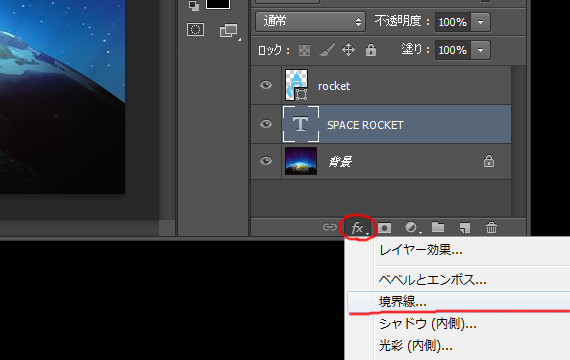
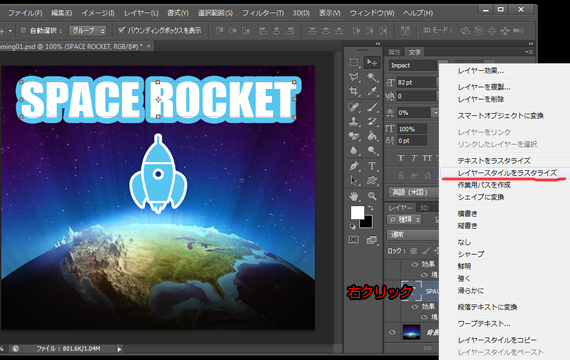
テキストにレイヤースタイルの境界線を適用。

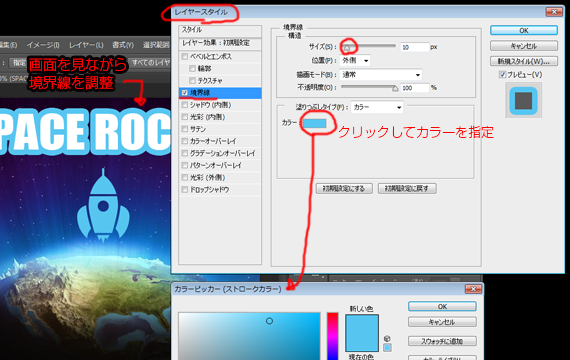
境界線のサイズやカラーを調整。単純に縁取りするだけであればこれだけの作業で完成!

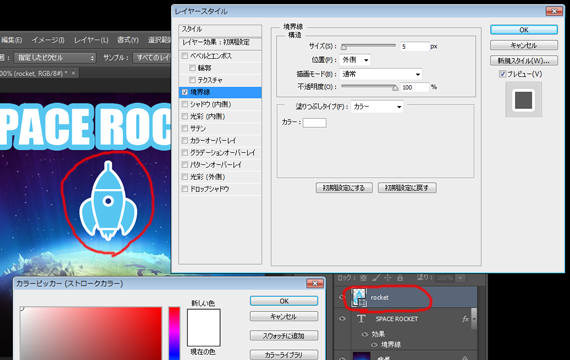
図形も同様に境界線を適用することができます。

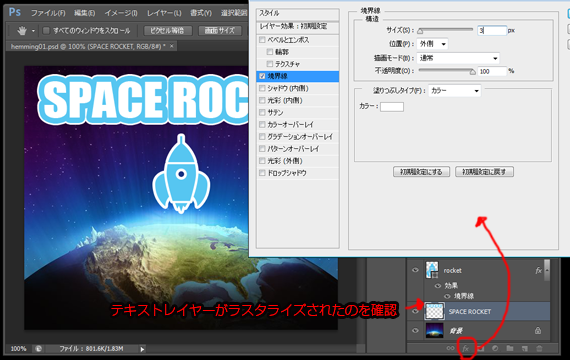
レイヤースタイルをラスタライズすると境界線の外側(内側)にさらに縁取りすることができます。

境界線の調整。

これでテキストや図形に境界線を適用させ、さらに2重に縁取りすることができました。しかし一旦ラスタライズしてしまうとその後の柔軟な調整がきかなくなってしまいます。
そこで、2重までの縁取りであればラスタライズせずに、レイヤースタイルのドロップシャドウの数値調整で境界線を代用させてみよう。
ラスタライズせずに2重に縁取りする小技
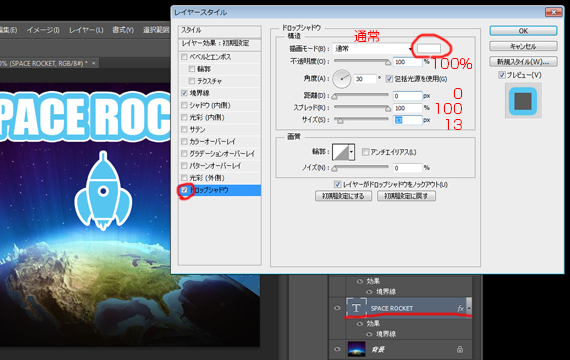
境界線を適用したテキストレイヤー(ラスタライズしていない状態)にドロップシャドウをを適用させ、【描画モード ⇒ 通常】【カラー ⇒ 任意】【不透明度 : 100】【距離 : 0】【スプレッド : 100】【サイズ : 任意】に調整。

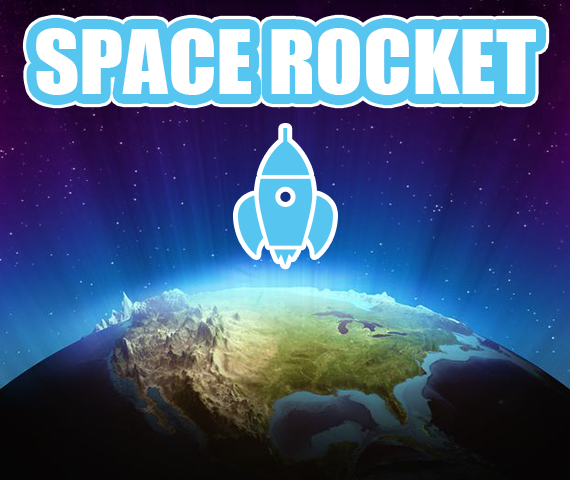
このようにラスタライズさせずに2重の縁取りが完成しました、この状態であればテキストのサイズ調整なども可能です。

縁取りだけを残すことも可能。
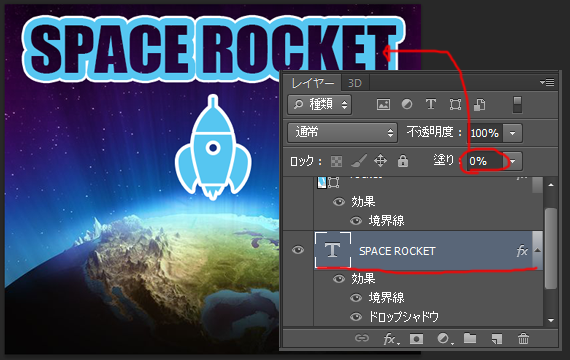
ラスタライズしていなければテキストレイヤーを【塗り:0%】にすることで縁取りだけを残すこともできます。

ここでは基本的な縁取り方法を説明しましたが、この基本をマスターしておくと多彩な応用が利くようになります。応用編↓

























