デザインのレイアウトが苦手なひとが今日から得意になってしまう、たった3つの方程式!

ポスターやホームページのバナー、アイキャッチ画像など人目を引き付けるデザインをしたいけどなかなか上手くいかずバランスが悪くなってしまう、毎回レイアウトにすごく時間がかかってしまう、センスが無いと割り切って妥協してしまう、そんなひとも多いようです。
ここでは「レイアウトは苦手っ!」というひとでも得意になってしまうような、とっておきの3つ方程式を提示しますので是非意識しながらデザイン作業に役立ててみてください。
- ① グーテンベルク・ダイヤグラム:Zの法則
- ② 無用の用
- ③ 配色バランスの60:30:10ルール
グーテンベルク・ダイヤグラム:Zの法則
活版印刷術の創始者といわれるドイツのグーテンベルクは人間の視覚の流れがアルファベットのZのように移動することを唱え、その技術は現在でも印刷物やウェブデザインなど媒体を問わず幅広く使用されています。

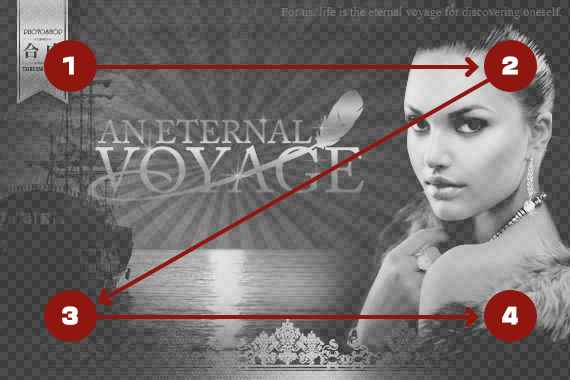
人はデザインされたものを見る時、↑図のように無意識のうちに左上から視線を置き右へ水平移動し、左下へ落としてまた右へ移動させます。
このような視線の流れを意識することで全体のバランスが取りやすくなり、意図的に仕掛けることで人目を引き付けるデザインが可能になります。

↑のデザインではZの意識が少し足りないため、左上から真ん中下あたりにストンっと視線が落ちてしまうように感じるでしょう。そのためバランスも悪くなってしまい安定感に欠けふらふらと傾いてしまう印象を受けます。
こういった場合は、右上あたりに視線を誘導する仕掛けを心がけてデザインしてみよう!

↑はZの法則を意識しながら3点ほどデザインを加えてみましたがどこだか分かりますか?
- ① 右上にテキストの追加
- ② 女性の顔の強調
- ③ イヤリングとネックレスを黄金色で輝かせる
① テキスト(読む読まないは別にして)の配置はレイアウトバランスを取るのに最適。
② 顔(特に目)を強調し印象付けることで落ちそうな視線をグッと引き挙げてくれます。
③ アクセントカラーの黄色を右部にも追加することで視線を左から右へ繋げてます。
Zの視線を意識するだけでだいぶバランスが良くなりました!
無用の用
中国古代の哲学者である老子の言葉【無用の用】といえば有名で、その意味合いは《何の役にも立たないようにみえるものが、実は重要な役割を果たしている》だそうです。
「老子とデザインと何んの関係があんの?」と思われるかもしれませんが、私はこの言葉の持つ意味がデザインや他の芸術分野においても核心をついてるように感じるのです。
たとえば音楽では、鳴っている部分の音符を【有】とすれば鳴っていない部分の休符が【無】となると思います。有だけではプーと鳴り続ける汽笛のようになってしまいますが無を入れることによってそこにリズムが生まれ聴く人のこころを揺さぶる訳ですね。
文才と呼ばれる作家は無の部分である行間の使い方が上手いですし、落語家や芸人達は間の使い方ひとつで笑いを大きく引き寄せます。
また写真家は、無という表現は適切ではないかもしれませんが人物であれば決して見ることのできない感情を建物であれば奥ゆかしい歴史を自然であればそこに流れる空気感を瞬間に収めることが優れていると言えるでしょう。
こういったことを踏まえるとデザインもこの【無】の部分がいかに重要であるかが理解できるはず、逆に無の部分にフォーカスすることでレイアウトがとても楽になりバランスがめっちゃ取りやすくなるんですね。
レイアウトは無(空間)を描く作業

有の部分を動かして配置しようと試みるのではなく ↑のように顔・船・文字という概念をいったん忘れて無(ピンクの部分)の空間を描くような感覚でバランスを整えてみよう!
配色バランスの60:30:10ルール
配色バランスもレイアウトにおいて重要な要素のひとつ。色彩がチグハグで統一感がなかったり、視線が定まらず見ているだけで疲れてしまうようなウェブサイトなどを良く見かけますが、それは配色バランスの悪さが原因だったりします。
無数の色彩を用いているにも関わらず素晴らしいデザインをしてしまう色彩感覚のハンパない超一流デザイナーさん(うらやましい・・)も存在しますが、配色が苦手なひとはまず基本の60:30:10ルールを適用してデザインするように心がけよう!

デザイナーを公言しておいてなんですが実は私、ぶっちゃけ色彩感覚が乏しい・・?というよりあまり得意ではありません。

それでも60:30:10を意識するとそれなりになっちゃうもんです。今回は暗めのレディッシュブラウンをベース色にし、肌や水面のベージュをメイン色、ロゴや模様のイエローをアクセント色として仕上げてみました。
- ① グーテンベルク・ダイヤグラム:Zの法則
- ② 無用の用
- ③ 配色バランスの60:30:10ルール
もし今までレイアウトが苦手だと思い込んでいたとしたら、是非この3つのことを意識しながら新たなデザイン業務に挑戦してみてください!実はレイアウトが得意だった自分に出会ってしまうかも??
合わせて読みたい関連記事:ヘッダーデザインのレイアウト(構成要素の配置)が苦手なら黄金比・白銀比ツールを活用しよう。Photoshop編






























