素人っぽいウェブデザインがあっという間にプロのデザインに早変わりする簡単レシピ!無料で使えるロゴとボタンがすごい。

ウェブサイトのデザインしているとどうも素人が作ったようになってしまうことがあります。
そのような場合には全体をゴチャゴチャいじってしまうのではなく、ロゴマークやボタンなどの細かい部分をカッチリはめてあげるだけでガラっと印象を変えることができます。
ここではECサイトなどに最適な無料(商用可)で使えるロゴとボタンを活用してあっという間にプロのデザインに仕上げる方法を解説します。
| Photoshop CS6 | 使用写真素材 |
|---|---|
 |  |
 | |
 | |
| 画面サイズ1060×1320:解像度72pixel/inch | 123RF 》 |
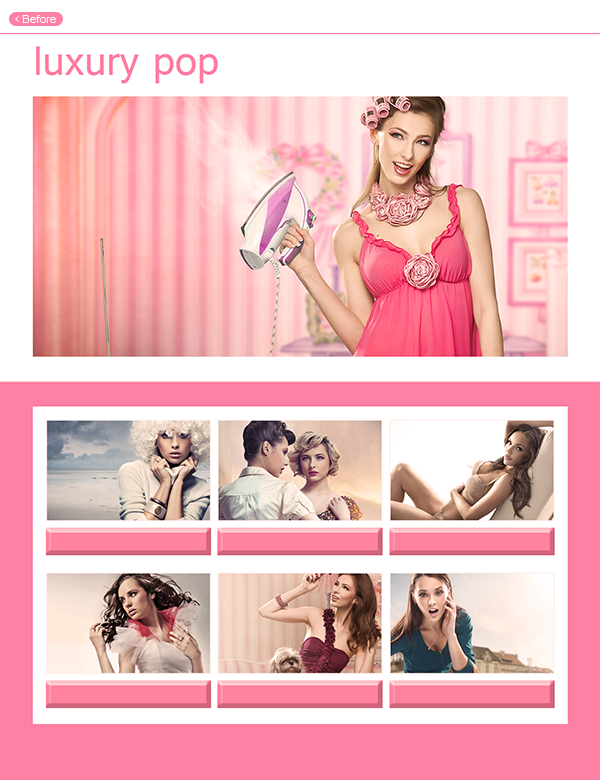
素人っぽいウェブデザインをプロのデザインに!
コンセプトに沿ってレイアウトをしてみたけれど・・どこかのっぺりとしてロゴやボタン部分の素人っぽさが抜けません。

そんなときはクオリティの高いロゴを無料で提供してくれているデザインプラスさんのlogoMarcheを活用しちゃいましょう。ユーザー名とメールアドレス登録するだけですぐに好きなロゴをダウンロードすることができます。⇒ ロゴマルシェ

カテゴリや色別でテーマに合ったロゴを探すことができます、今回はサイトイメージに合うよう桃色で探して選びました。

ロゴ同様、デザインプラスさんのButtonMarcheに登録すればプロが作ったキレイなボタンが好きなだけダウンロードできちゃいます。⇒ ボタンマルシェ

ここでも桃色で探してみるとちょうど良いボタンが見つかりました!

ダウンロードしたロゴとボタンを当てはめて、サイズ・色彩を微調整し全体を整えればあっという間にプロのデザインに早変わり!
ボタンマルシェはクライアントに会員なってもらうことで制作を代行することもできるのでデザイナーなら要ブクマです。ロゴマルシェは自身のウェブサイトで使いましょう、商用も無料なので独立したてやお店を出したばかりの方にはすごく助かりますね。
あっという間にプロのデザインに早変わり!