photoshopで3Dの文字を作りたいけど使い方がわからない初心者のためのチュートリアル【CS6】

photoshopは常に進化し続けて最近のものでは3D機能、これがもーハンパないっ!ほんの数年前まで立体を表現するためには、自力でそれらしく見えるよう四苦八苦しながらえらく時間をかけていた記憶があります。
しかし、photoshop【CS6】の3D機能を用いれば超簡単&短時間!ここでは思わず手に取れそうな立体的文字の作り方を解説しますので基本をここでしっかり覚えちゃいましょう!

photoshop【CS6】で3Dの立体文字を作るチュートリアル
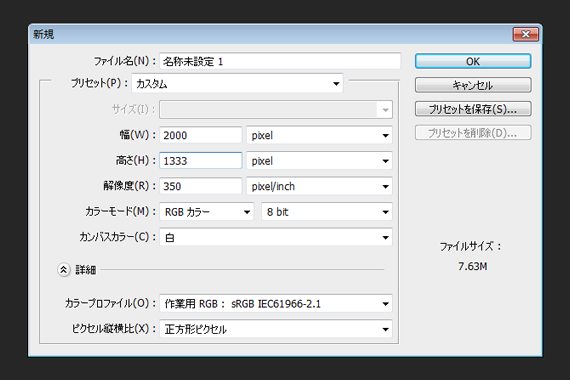
3D機能を使うには解像度を高めに設定しておきます、ここでは画面サイズを幅:2000px 高さ:1333px 解像度:350px/inchで設定します。

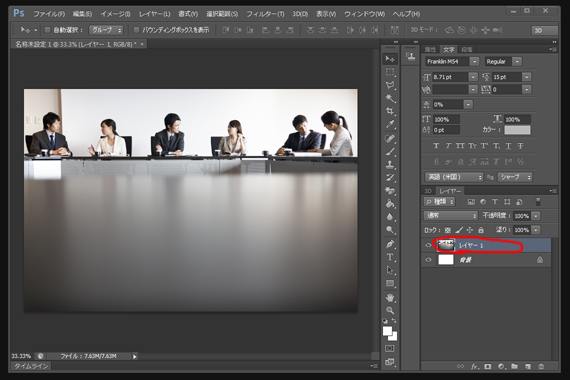
背景用の画像をドラッグして入れます。

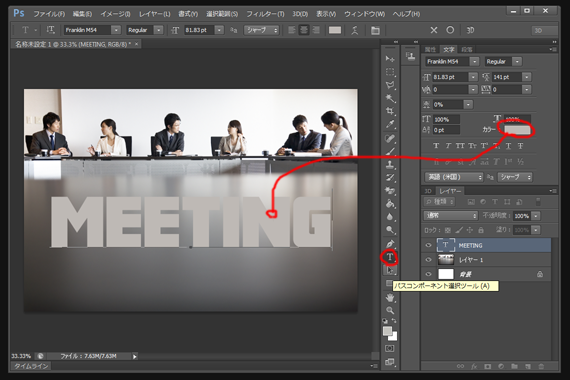
テーブルと同じような色でテキストを入力。

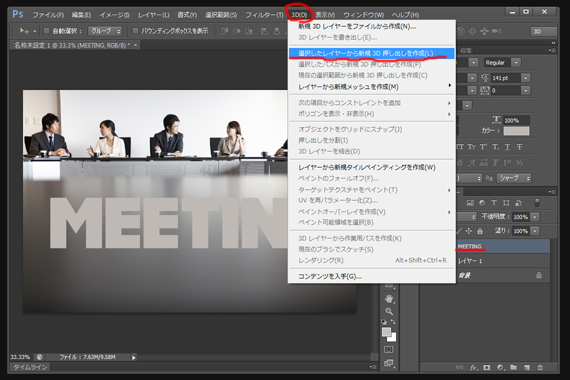
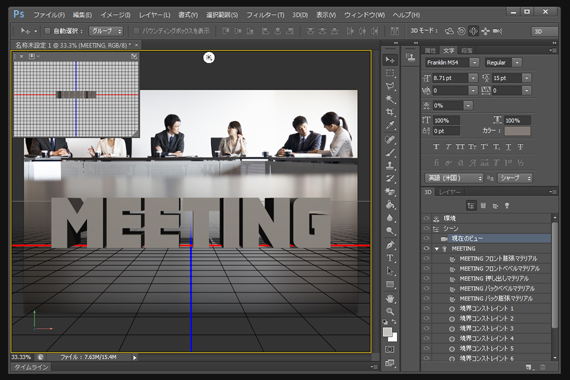
今入力したテキストレイヤーに3D機能をかけます。3D 》選択したレイヤーから新規3D押し出しを作成

すると以下のように見事に立体になりました。

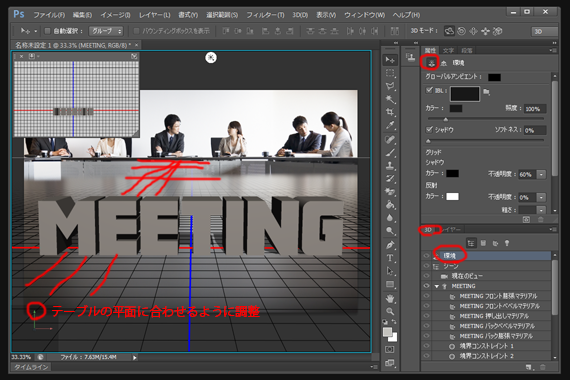
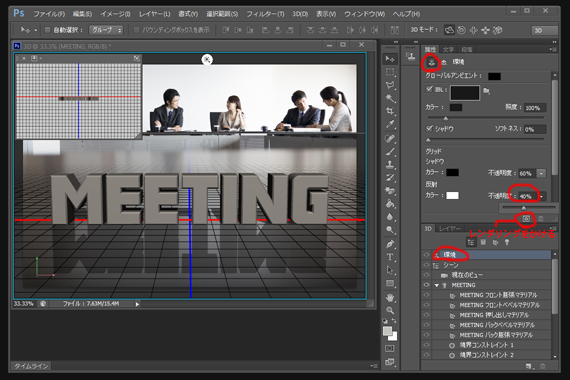
ここから調整していきます。まず右下、3D内一番上の【環境】を指定し、上の属性の【左のアイコン】を指定します。プレビュー画面左下の【緑矢印】を上下左右に調整してテーブルの平面にうまく合わせます。(慣れるまではちょっとコツがいるかも)

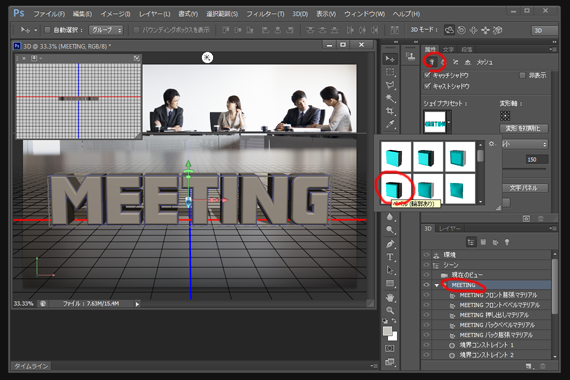
今度は右下、3D内のテキスト(ここではMEETING)を指定し、上の属性の【Tアイコン】を指定し、下のシェイププリセットのベベル(輪郭あり)を指定。

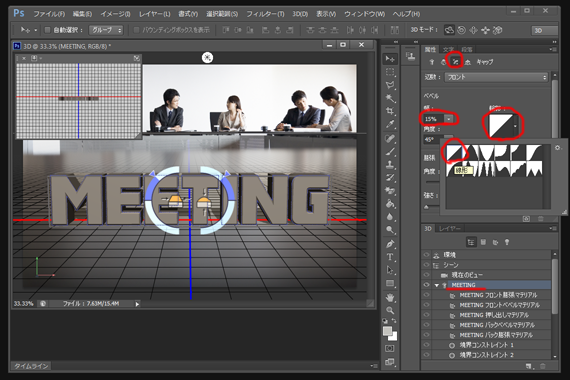
続いて、属性アイコンを2つ右の(扇に矢印が付いてるようなヤツ)を指定して、ベベルの幅を15%に、輪郭を線形(斜めにまっすぐ)に変更します。

次は、テーブルに立体文字が反射しているような描写を付ける作業。さっきと同様にまず右下、3D内一番上の【環境】を指定し、上の属性の【左のアイコン】を指定します。グリッドの反射の不透明度を40%に調整します。
その、すぐ下の立体マークのようなアイコンでレンダリングをかける。
※レンダリングは終了するまで時間がかかるので、私の場合は全体に2~3回かかってある程度キレイになったところで止めて次の作業に進めてしまいます。(レンダリング中でも画面のどこかでクリックすると止まります)

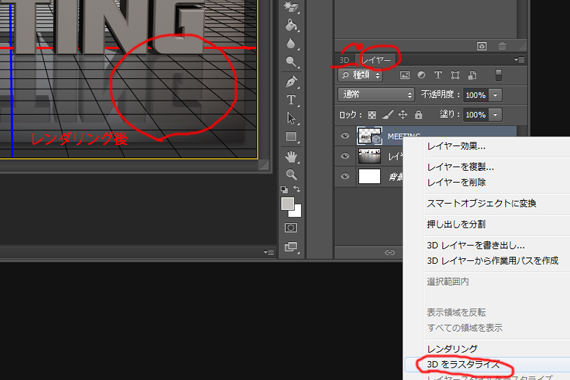
レンダリングすると画像が鮮明になり、テーブルの写り込みが ↓ 画像のように見えるようになるはずです。そしたら作成した3Dレイヤーを右クリックしてラスタライズします。

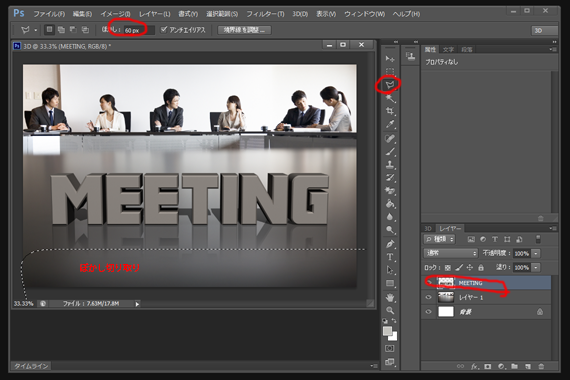
最後にラスタライズしたレイヤーの写り込み部分を選択ツールでぼかし60pxで切り抜く。

このように完成したと思いますがいかがでしたでしょうか?

今回は、photoshop【cs6】で3Dの文字を作る方法を紹介しましたが、3D機能の使い方としては基本なのでこれをしっかりとマスターしちゃいましょう!
そうすればいろいろなケースで応用が利き作業効率の向上だけでなく、どんどんとクオリティの高い作品作りが可能になること間違い無しです!
3Dの立体文字をアレンジしてみました。
































