Photoshopでネオン管が光っているような文字の作り方を解説

歓楽街を歩いているとBARやライブハウスなどのネオン看板が夜の街を彩っています。ここでは10分程度の工程でPhotoshopでネオン管が光っているような文字の作り方を解説します。
動画解説はこちら
Photoshopでネオン管が光っているような文字の作り方
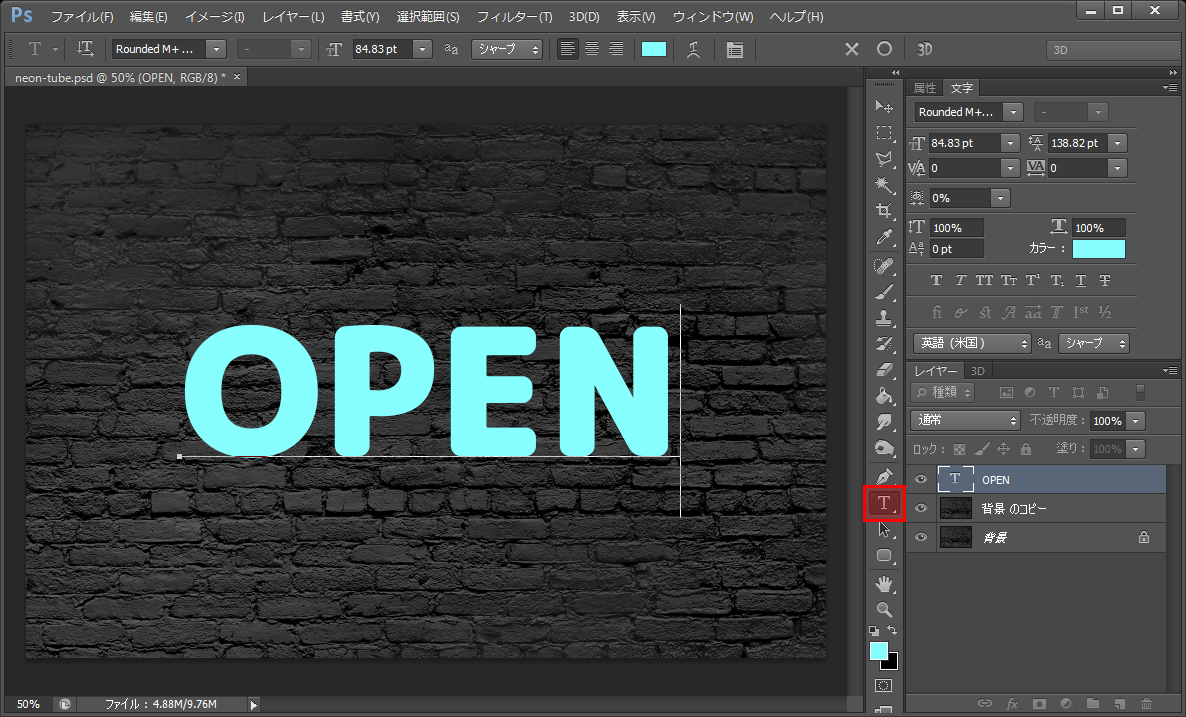
背景を複製し、新規レイヤーに任意のテキストを入力(OPEN)。
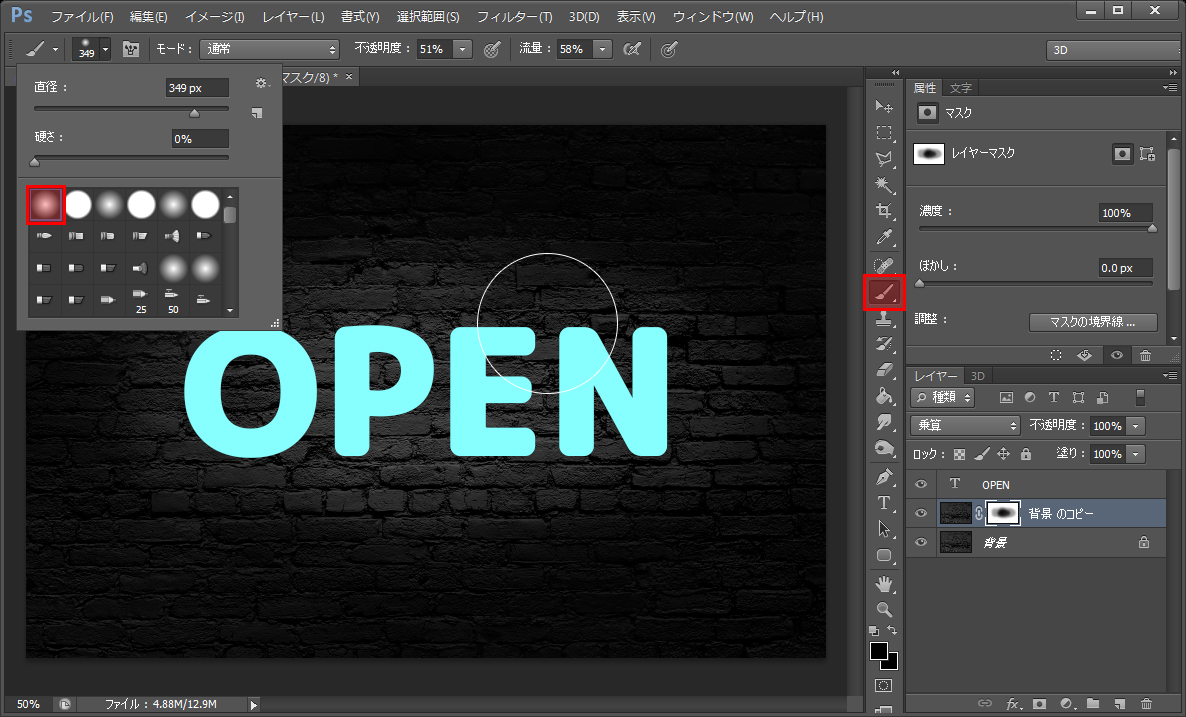
複製した背景にレイヤーマスクを追加し、描画モードを通常から乗算に変更。
レイヤーマスク部分に不透明度や流量を調整した黒色のブラシでテキストの周辺をなぞるように塗ります。
テキストレイヤーにレイヤー⇒レイヤースタイル⇒境界線を選択しサイズを調整。(色はテキストと同色)
テキストの塗りを0にして境界線だけを表示させます。
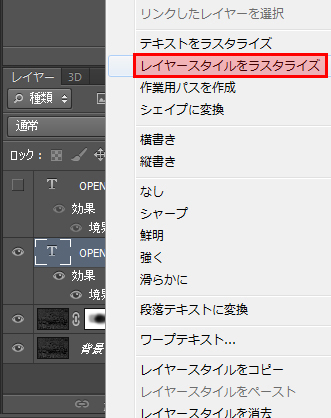
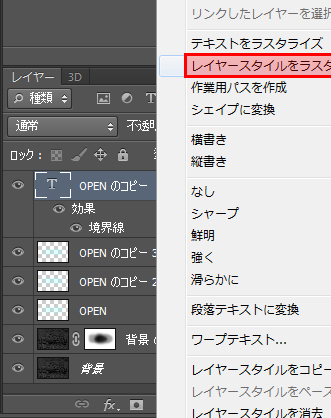
テキストを複製して非表示にし、複製元のテキストを右クリックでレイヤースタイルをラスタライズ。
テキストを複製して非表示にし、複製元のテキストを右クリックでレイヤースタイルをラスタライズ。
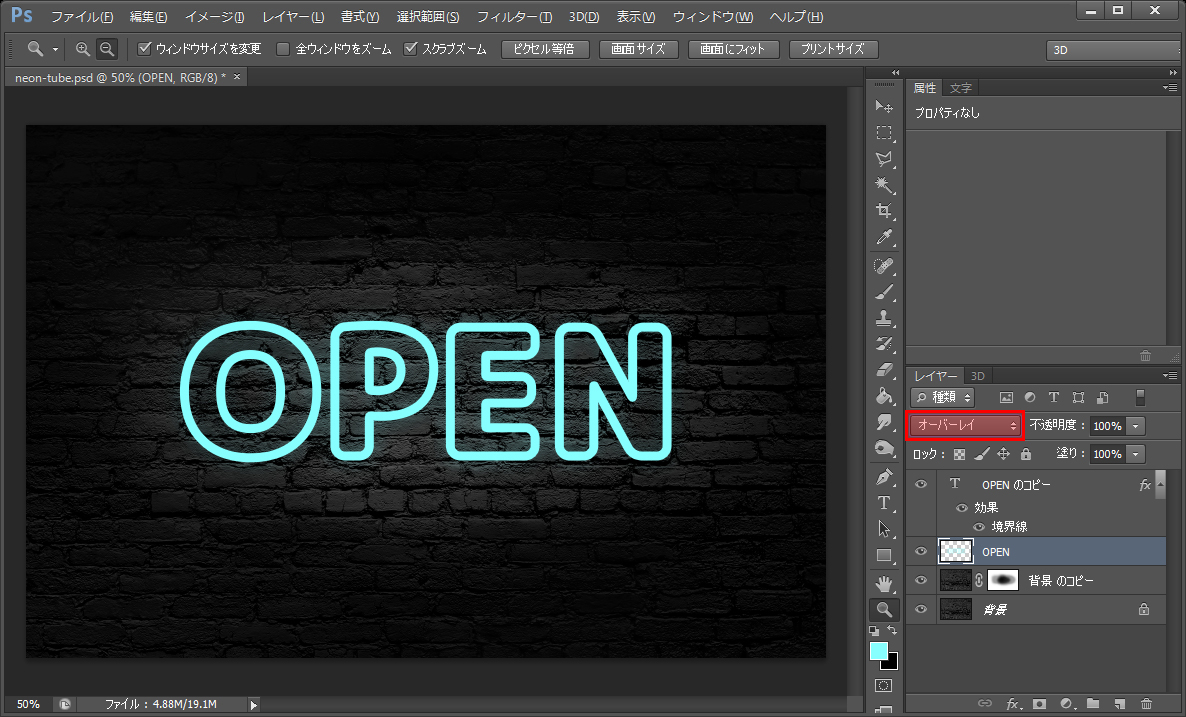
ぼかしたレイヤーの描画モードをオーバーレイに変更し、非表示にしていた最前面のレイヤーを表示させて確認します。
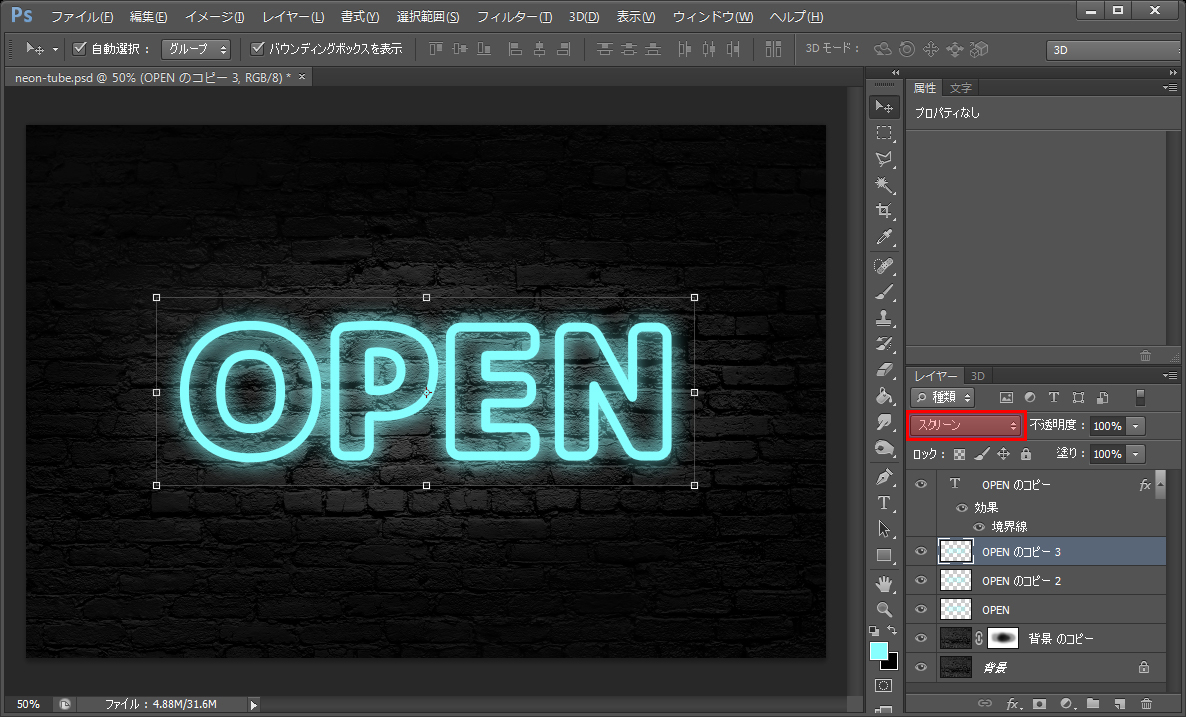
オーバーレイに変更したレイヤーを2つ複製し、コピー3のレイヤーの描画モードをオーバーレイからスクリーンに変更。
最前面のレイヤーを右クリックしレイヤースタイルをラスタライズ。
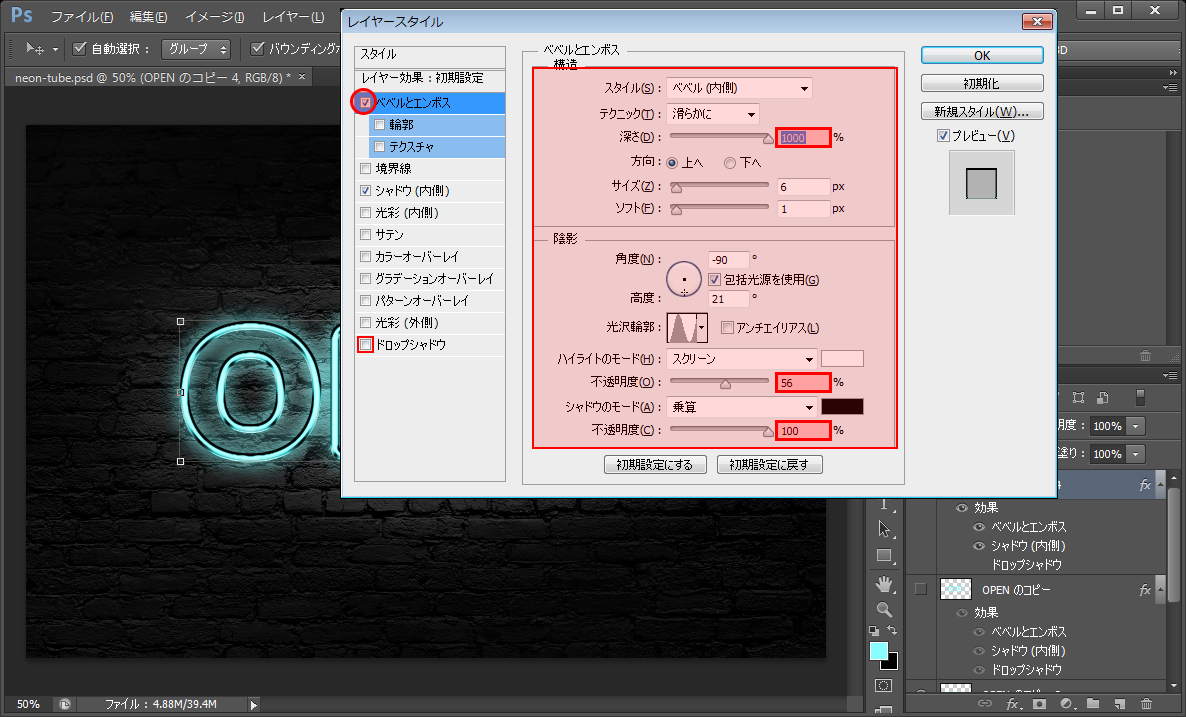
レイヤー⇒レイヤースタイル⇒ベベルとエンボス&シャドウ(内側)&ドロップシャドウを適用し、立体感のあるネオン管の表現に近づけます。
ネオン管の表現に近づけた最前面のレイヤーを複製し、ドロップシャドウのチェックをはずしてベベル(内側)の数値をMAXに、その他の数値も画面を見ながら調整。
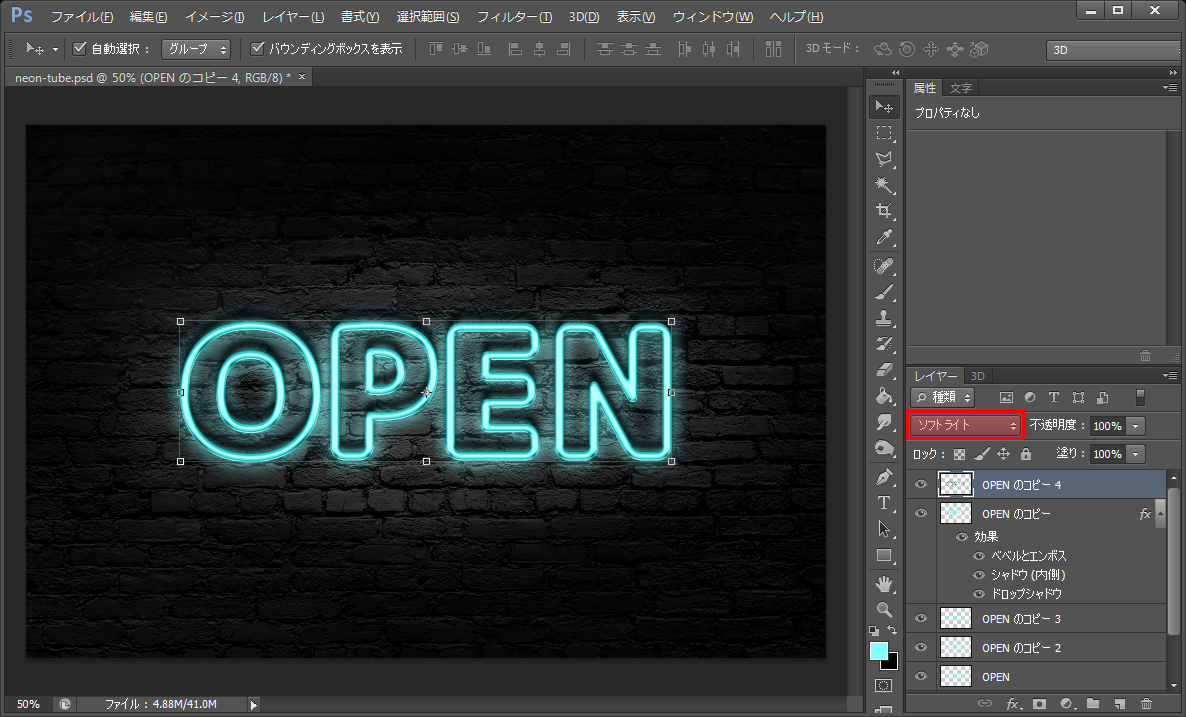
再びレイヤースタイルをラスタライズして描画モードをソフトライトに変更。
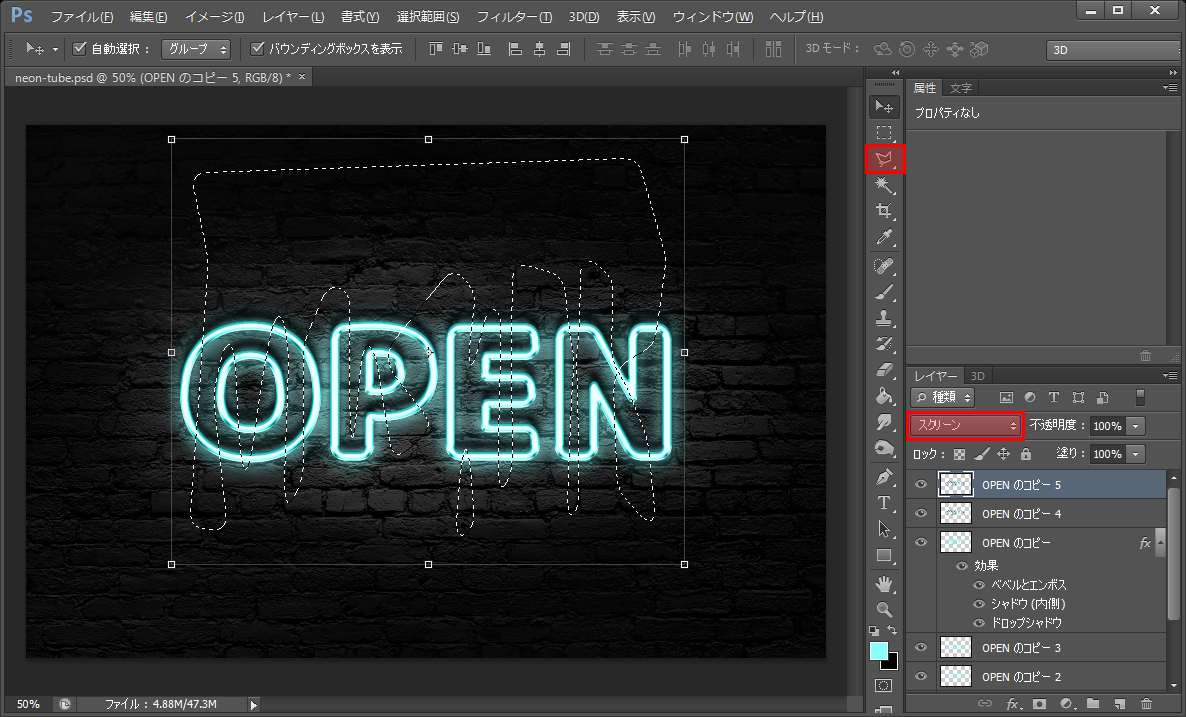
ソフトライトに変更したレイヤーを複製し、コピー5の描画モードをスクリーンに変更し、選択ツールでボカしながら、適当に切り抜く(切り抜かず残った部分が少し明るく表現されます)。