Photoshopを使って動画をGIFアニメーション(動く画像)に変換する方法

「ブログの記事内に”動きのある画像”を貼りたい」ときがありますが、実はPhotoshopは写真の色調補正をしたり、画像を編集するだけではなく、MP4などの動画をGIFアニメーションに変換することも可能です。
ただ、GIFアニメーションは、時間やサイズが大きくなるほど容量も大きくなってしまうので、基本的に10秒以上を超える動画をGIFアニメーションに変更するのはおすすめできません(不可能ではない)。
そのためここでは、「ブログ記事やSNS、WEBサイト上に貼るのにおすすめ」な動画の一部分をリピートしたGIFアニメーション(5秒程度)をPhotoshopで作る方法を解説します。
Photoshopで動画をGIFアニメーションに変換する方法
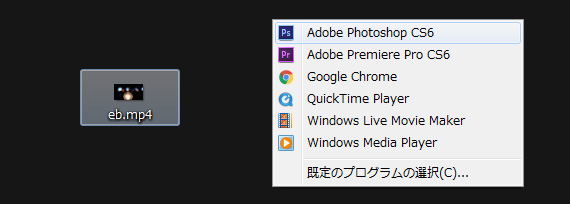
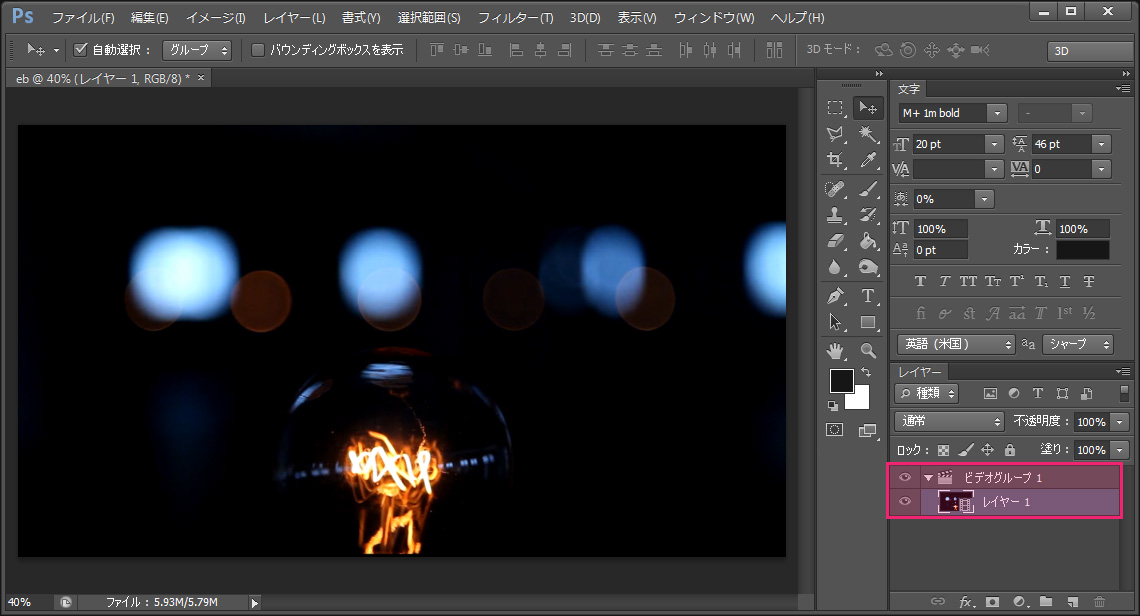
GIFアニメーションに変換したい動画(ここではMP4動画を用意)をPhotoshopで開きます。

すると、ビデオグループのレイヤーが追加されます。

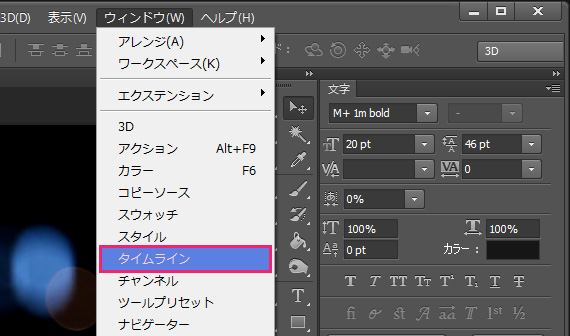
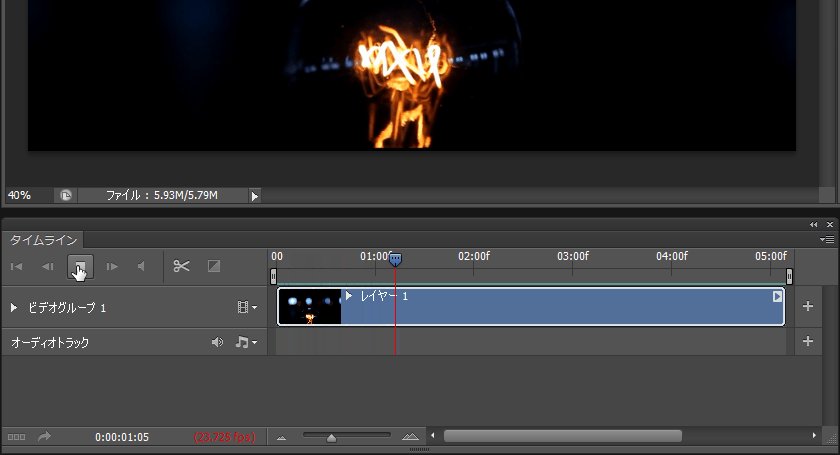
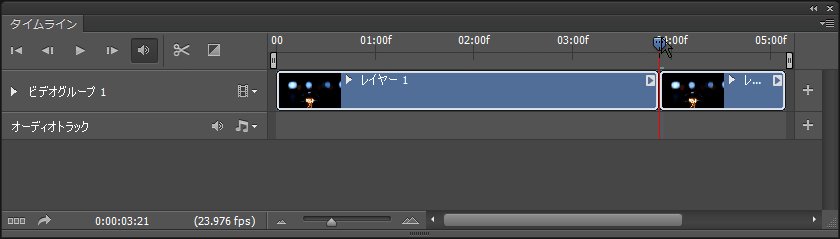
メニューバーのウィンドウから【タイムライン】を開きます。

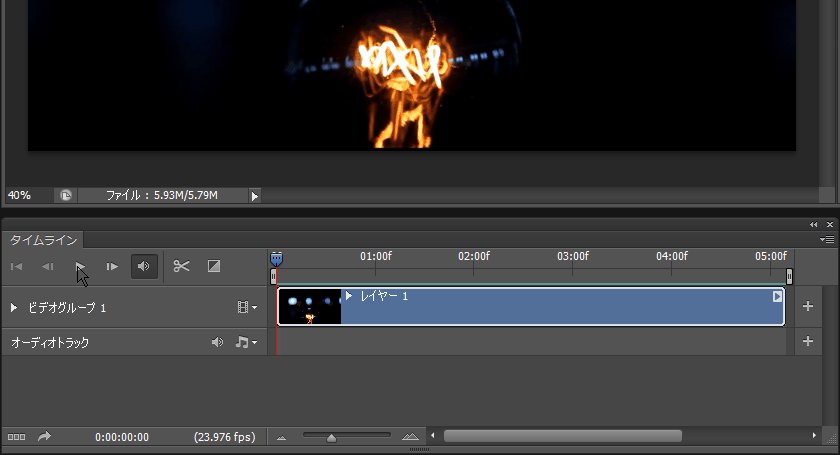
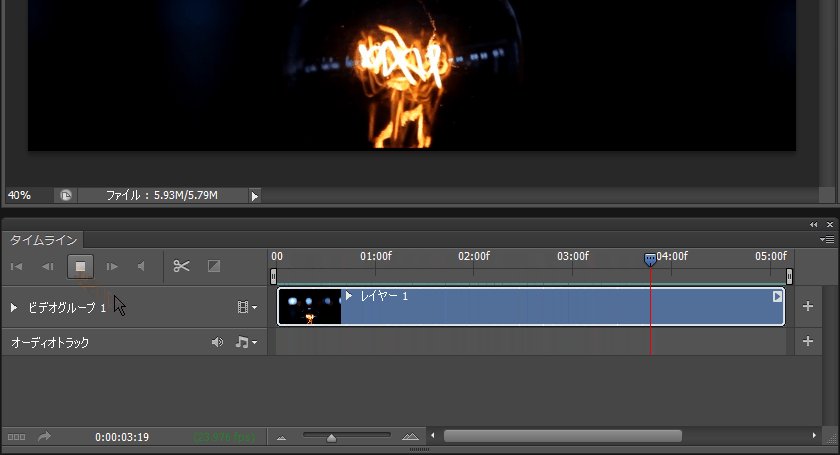
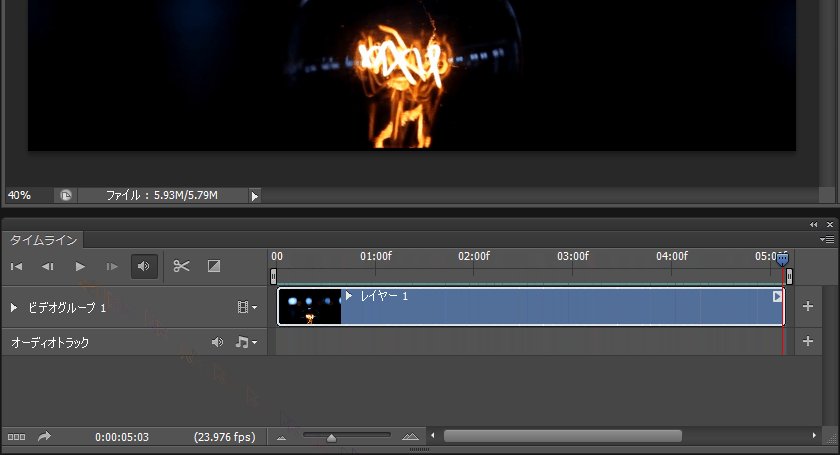
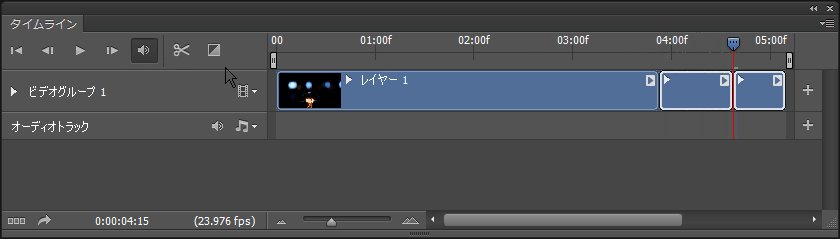
再生をクリックすると、プレビューを確認することができます。

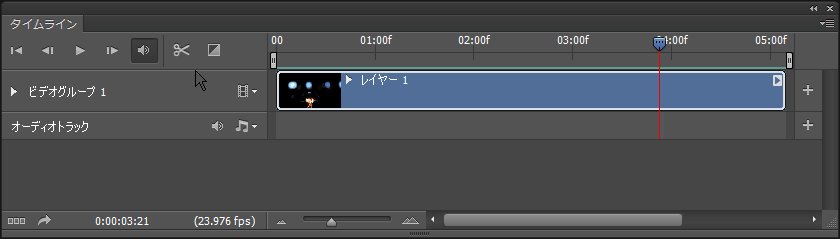
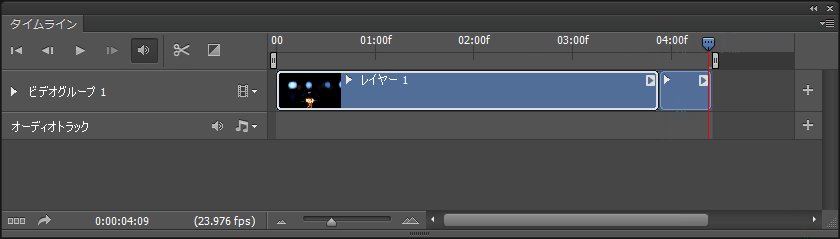
不要な部分はハサミマークでカットすることも可能です。

動画をGIFアニメーションとして保存する方法
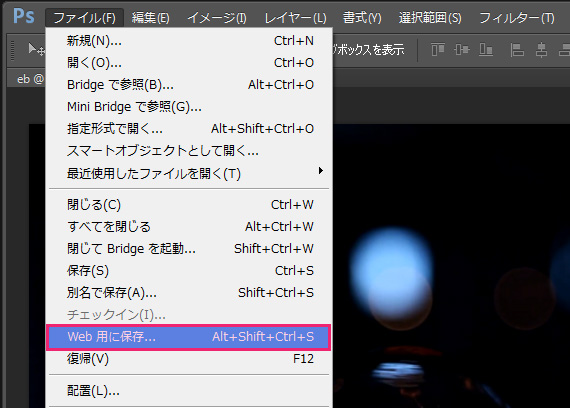
メニューバーのファイルから【Web用に保存】を選択します。

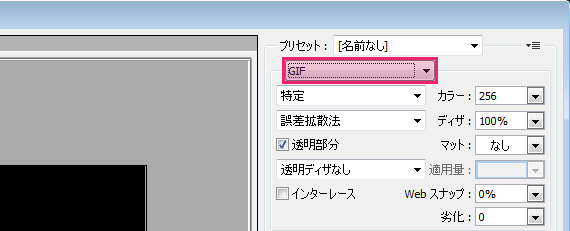
出力のファイル形式は【GIF】を選びます。

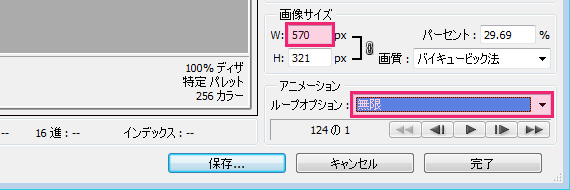
動画のサイズが大き過ぎるとデータも重くなってしまうので、ブログ記事などにGIFアニメーションを貼りたい場合には、適切なサイズ(ここではブログのカラムサイズと同じ570px)に調整し、ループオプションは【無限】にして保存します。

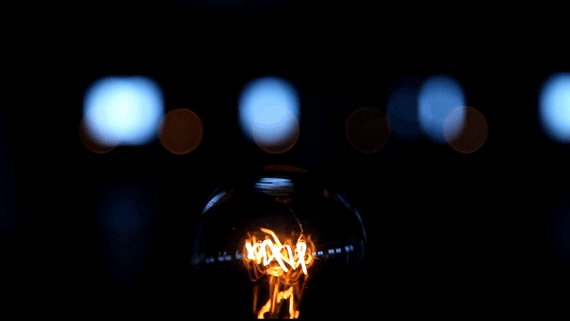
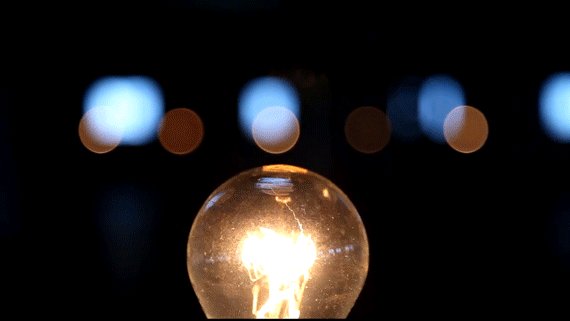
これで、無限ループするGIFアニメーションの完成です。

B-Roll by Videezy!
GIFアニメーションの応用編

ここで作成したGIFアニメーションを使って、パソコン画面にはめ込んだモックアップ画像を作成したい場合には、こちらのを参考にしてください↓
































