「コレがやりたかった!」GIFアニメ(動く画像)のPCモックアップ画像の作り方【Photoshop編】

JPGなどの画像をパソコン画面にはめ込んだモックアップを作りたい場合には、MockDropなどのサービスを使うことで簡単に作れますが ⇒ わずか10秒でパソコン画面のはめ込み画像が作れるMockDropの使い方
しかし、GIFアニメーション(動く画像)のモックアップ画像が作れるサービスは今のところ無さそうだし(私が知らないだけかも)、作り方を教えてくれる記事もぜんぜん見つからない。。
でも「コレができると記事コンテンツの表現の幅が俄然広がる」ので・・

B-Roll by Videezy!
ここではPhotoshopを使ってGIFアニメをパソコン画面にはめ込んだモックアップ画像の作り方を解説します。ちょっと技術が必要になりますが、ロジックさえ分かれば結構簡単に作れるようになるので参考にしてみてください。
GIFアニメのモックアップを作る際に用意しておく画像
ここでは【5秒程度でリピートしているGIFアニメの画像】と、【背景となるデスクトップパソコンの画像】を使ってモックアップ画像を作ります。


動画からGIFアニメを作る方法はこちらの記事を参考にしてください ⇒ Photoshopを使って動画をGIFアニメーション(動く画像)に変換する方法
PhotoshopでGIFアニメのモックアップ画像を作る方法
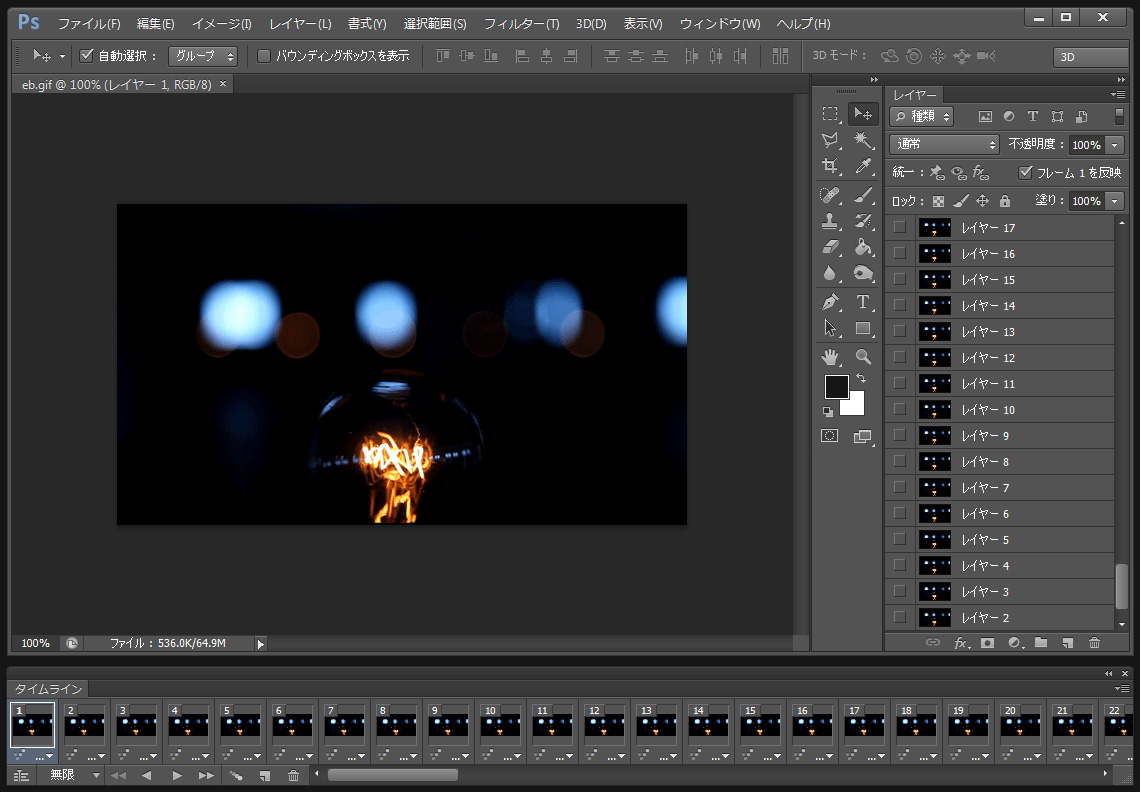
GIFアニメの画像をPhotoshopで開くと、タイムラインのウィンドウが開き、1カットずつのコマがズラっと並んでいるのが確認できます。

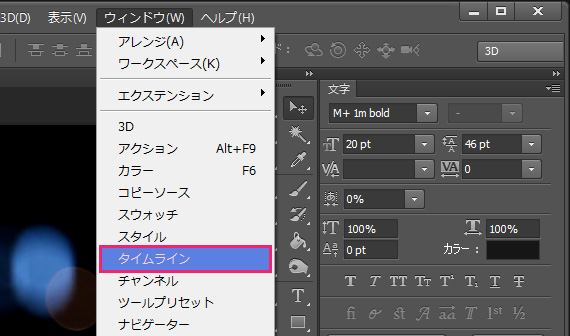
もしタイムラインが開いてない場合には、メニューバーのウィンドウからタイムラインを開きます。

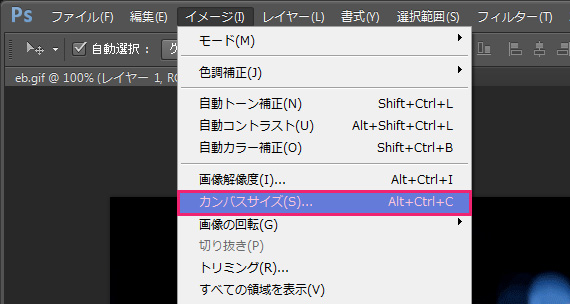
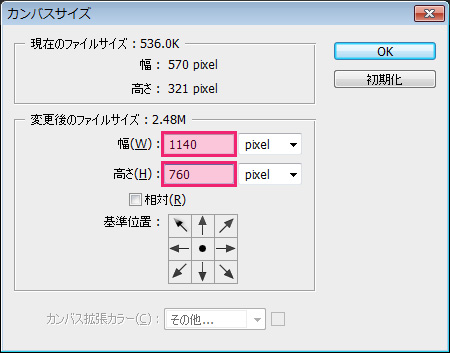
まずは、GIFアニメのカンバスサイズを大きくしておきます。

ここでは、元々のGIFアニメサイズの2倍ほどの大きさに広げました。

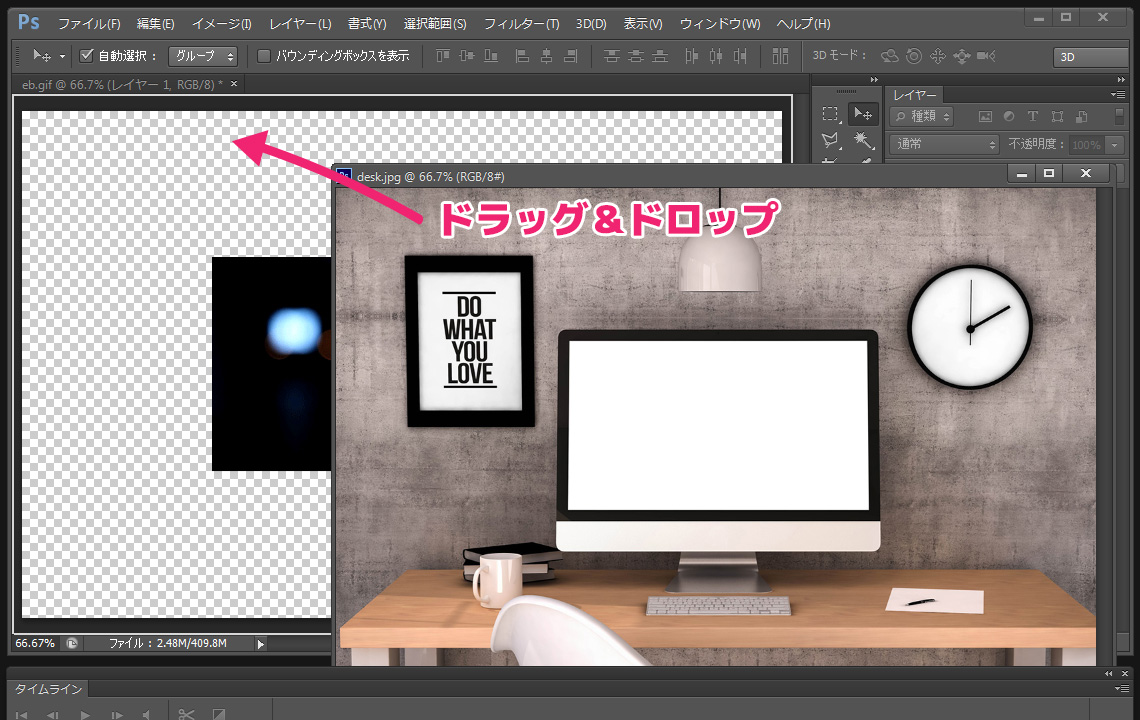
背景にしたいデスクトップパソコンの画像をPhotoshopで開き、先ほどカンバスサイズを広げたGIFアニメのほうへドラッグ&ドロップします。

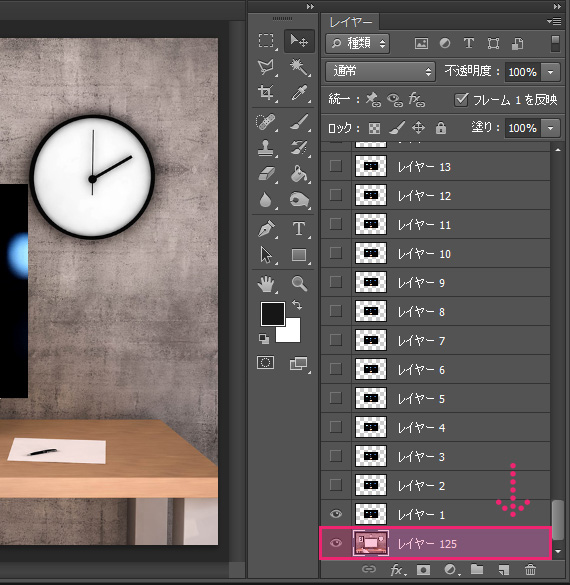
デスクトップパソコンの画像レイヤーは最後部に表示されるように、レイヤーの一番下へ移動します。

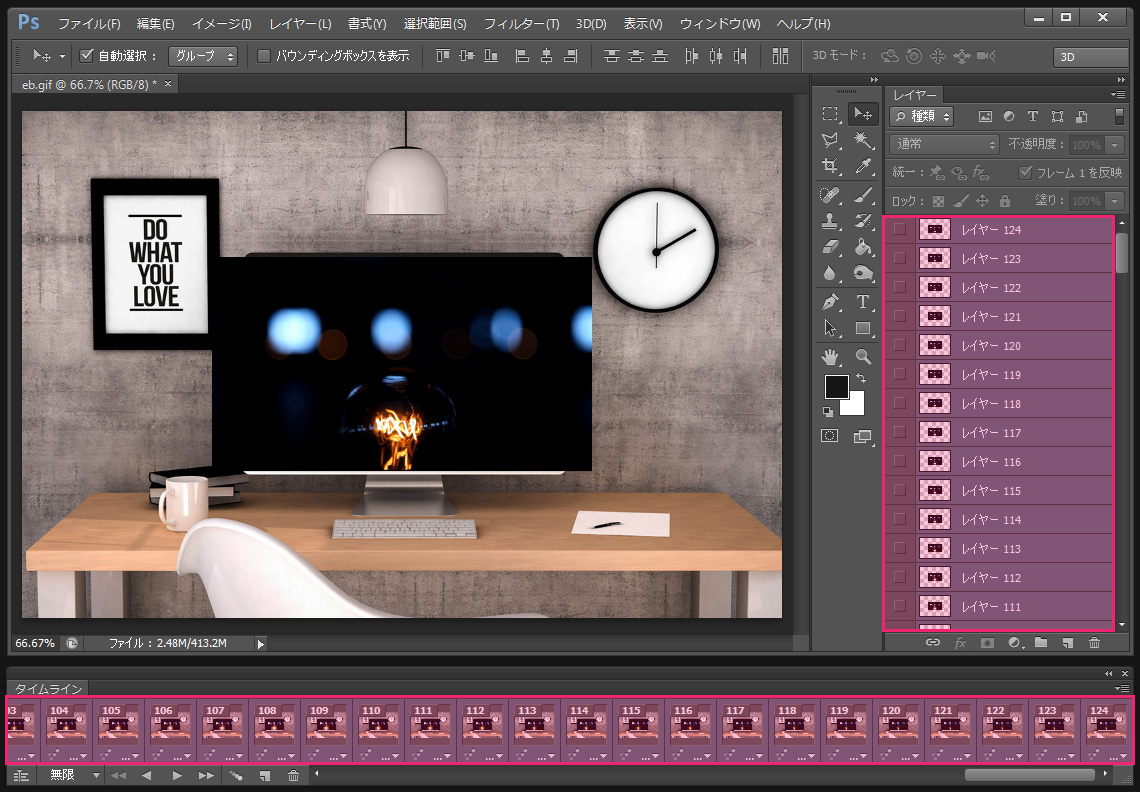
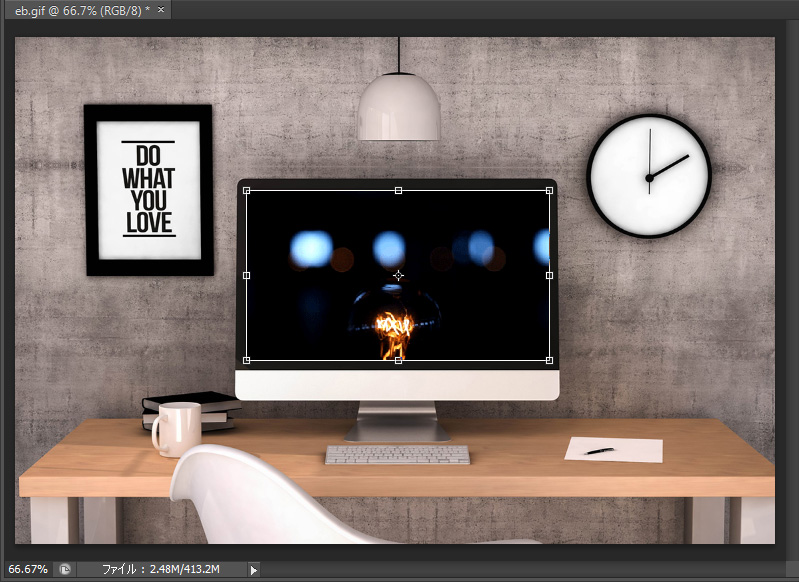
続いて、タイムラインに表示されているコマをShiftを押しながら”すべてを選択”し、背景のデスクトップパソコンのレイヤー”以外”のすべてのレイヤーもShiftを押しながら選択します。

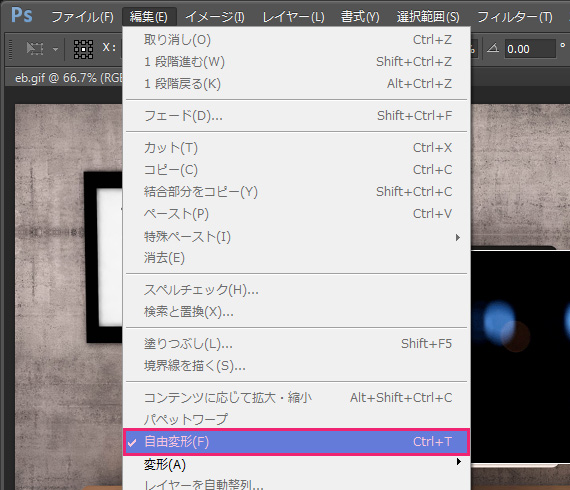
メニューバーの編集から自由変形を選びます。

デスクトップパソコンの画面にはまるように、サイズを調整。

先ほどカンバスサイズを広げたため、このまま保存すると容量も大きくなってしまうので、ブログやWEBサイトで使いたいサイズに縮めておきます。
メニューバーのイメージから画像解像度を選択。

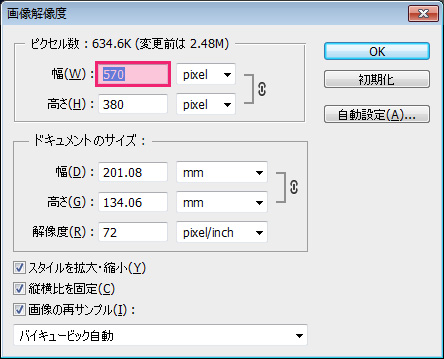
ここでは、ブログのカラムサイズに合わせて横幅570pxに調整(高さは比率に合わせて自動で調整されます)します。

GIFアニメのモックアップ画像を保存する方法
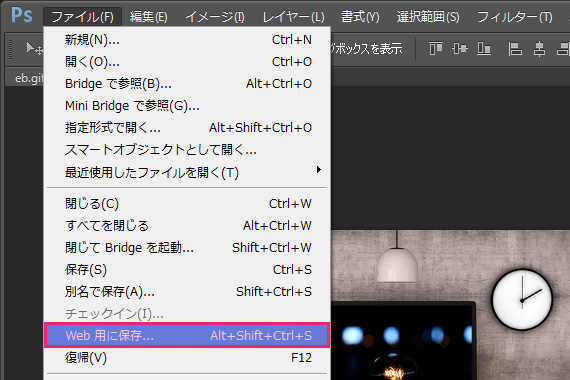
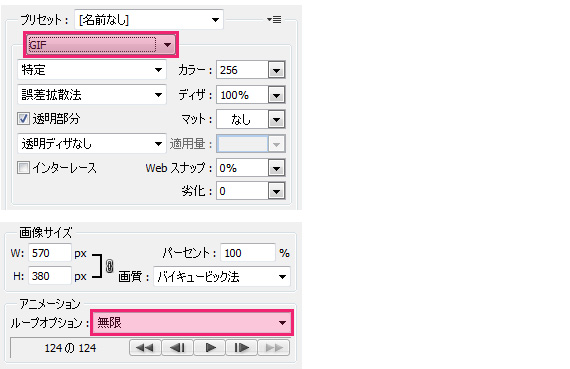
メニューバーのファイルから【Web用に保存】を選択。

出力するファイル形式は【GIF】を選択し、ループオプションは【無限】を選択して保存します。

すると、このようなGIFアニメのモックアップ画像が完成しました↓

B-Roll by Videezy!
その他、Photoshopを使うといろいろな表現のGIFアニメーションを作ることができるので、こちらの記事も参考にしてみてください↓

































