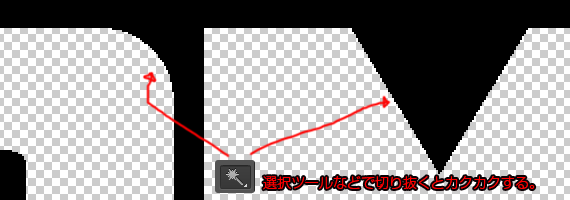
photoshopで文字や図形を中抜きしたい場合、選択ツールなどで切り抜いてしまうと ↓ 画像のように境界線がカクカクしてキレイにくり抜くことができません。

こういったケースでは【選択範囲をマスク】を使うのがBEST。ここではクオリティの高いメタリックな金属パネルを表現する工程の中で、境界線がカクカクしないめちゃめちゃ簡単な中抜き方法を説明します。
カクカクしないパネルを文字でくり抜くチュートリアル。
| Photoshop CS6 | 使用素材 |
|---|---|
 |  |
| 画面サイズ1400×1000:解像度72pixel/inch | 素材はこちら 》 |
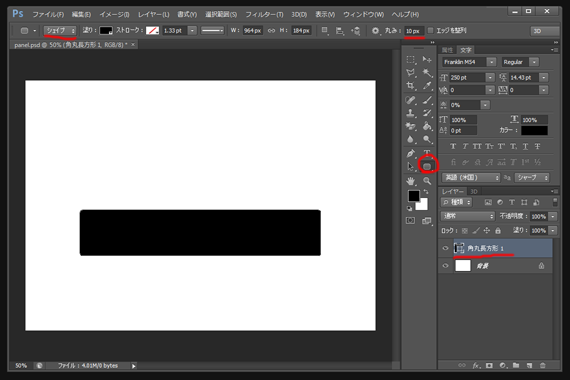
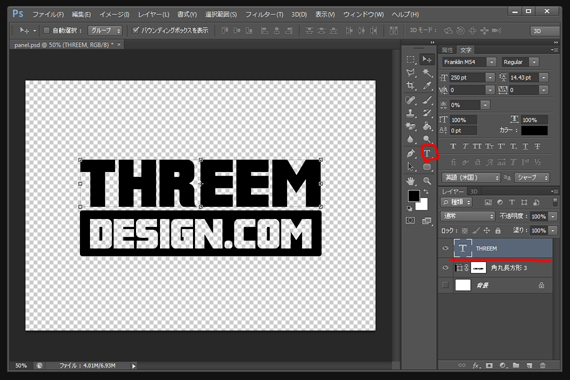
新規レイヤーでパネルの原型となるシェイプを作成。

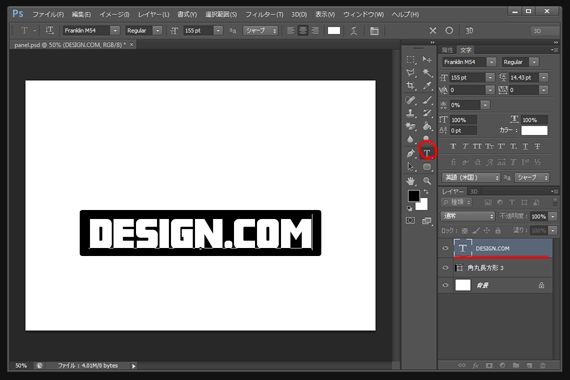
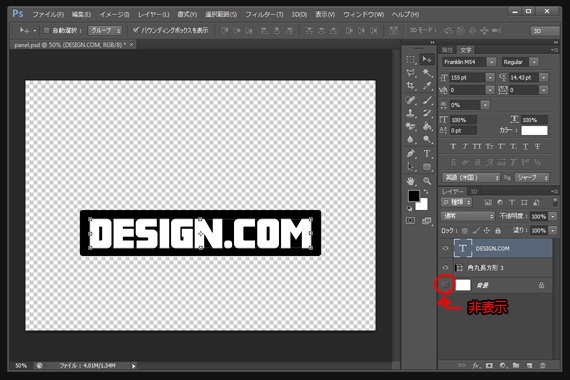
中抜きしたい任意のテキストをシェイプの上に重ねる。

分かりやすいように背景を非表示(目のマークを消す)にしておく。

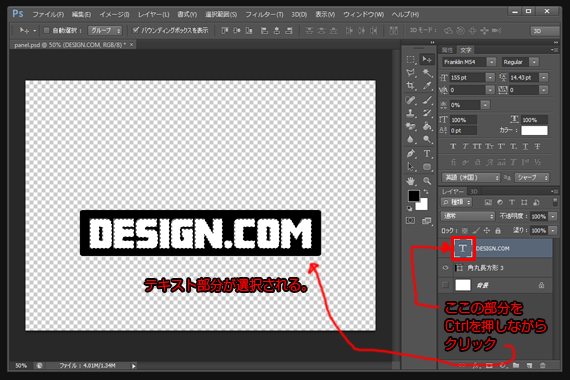
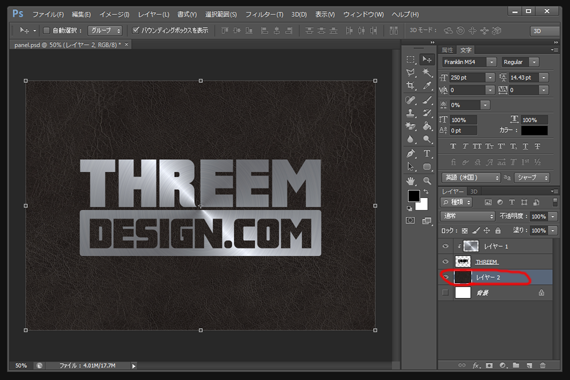
入力したテキストレイヤーの【T】の部分をCtrlを押しながらクリック。

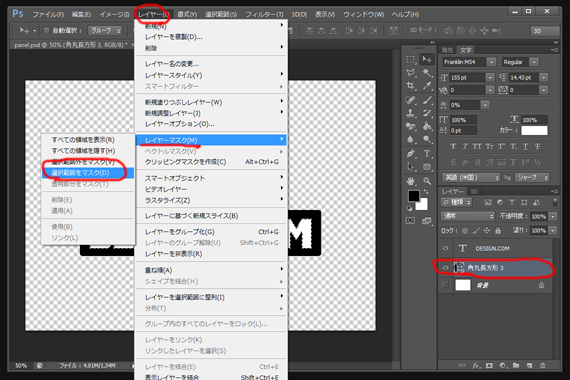
テキスト型に選択されたままシェイプレイヤーを選び、レイヤー 》レイヤーマスク 》選択範囲をマスク。

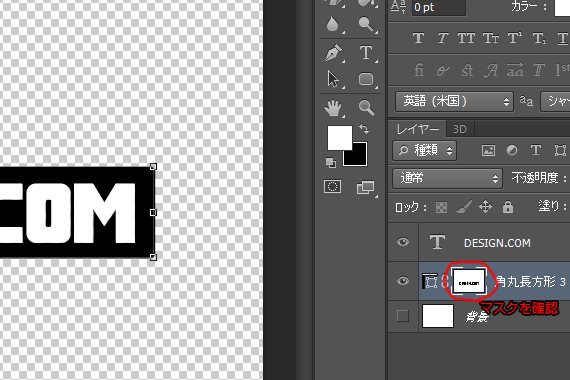
レイヤーにマスクが追加されたのを確認。

テキストレイヤーを非表示にすれば、キレイに中抜きされてます。

パネルを文字(テキスト)でくり抜くための下準備はこれでOKっ!超ぉ簡単。
金属パネルのような表現を追加。
デザイン的な見た目を考慮しさらに任意のテキストを追加。

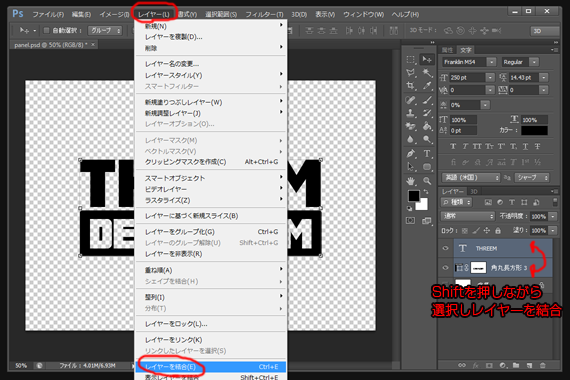
Shiftを押しながらパネルレイヤーとテキストレイヤーを選択しレイヤーを結合。

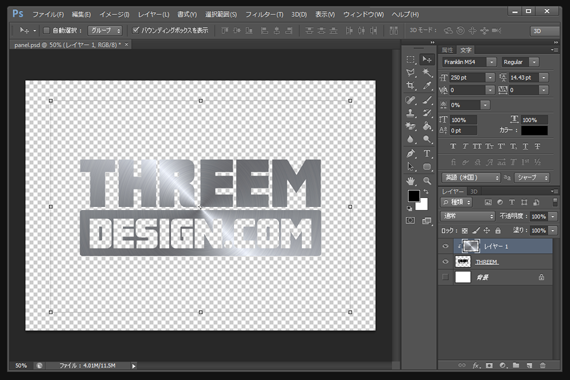
メタリックな金属テクスチャーをドラッグして放り込む。

サイズを調整してクリッピングマスクを作成。

パネルやテキストが金属っぽくなりました。

背景をつけて立体感を出してみよう。
| Photoshop CS6 | 使用素材 |
|---|---|
 |  |
| 画面サイズ1400×1000:解像度72pixel/inch | 素材はこちら 》 |
背景に皮のテクスチャー素材を入れる。(さっきと同様にサイズ調整)

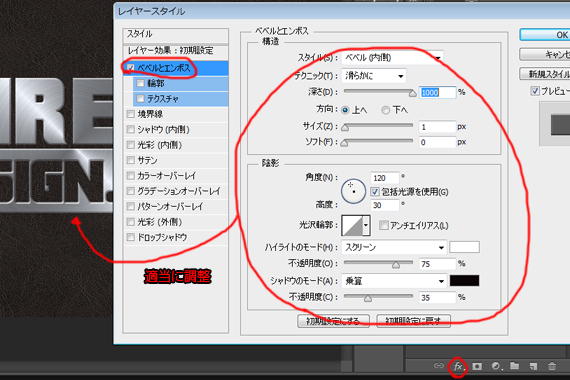
金属レイヤーにレイヤースタイルのベベルとエンボスをかける。

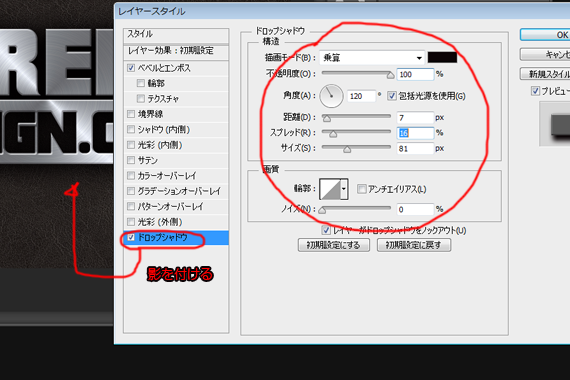
さらにドロップシャドウで影を追加。

このように文字が中抜きされたメタリックな金属パネルが完成しましたがどうでしたか?

ベベルとエンボス&ドロップシャドウで少し立体感を出しましたが、3D機能でロングシャドーを作るとまた違う印象になります。
こちらの記事を参考にしてみてね。 ⇒ photoshopで立体を回転させるのはめちゃめちゃ簡単だった、、垂直方向が1分で完成!

























