ブロガー必見!パソコン画面のはめ込み画像がわずか10秒で作れるMockDropが便利すぎた。

ブログを書いているとパソコン画面の”はめ込み画像”を作りたい場合がありますが、そんなときはわずか10秒でモックアップ画像が作れるMockDropがめっちゃ便利っ!パソコンだけではなく、スマホやタブレット、ウォッチなどの”はめ込み画像”も簡単&無料で作れます。
ドラッグ&ドロップではめ込み画像が作れるMockDrop
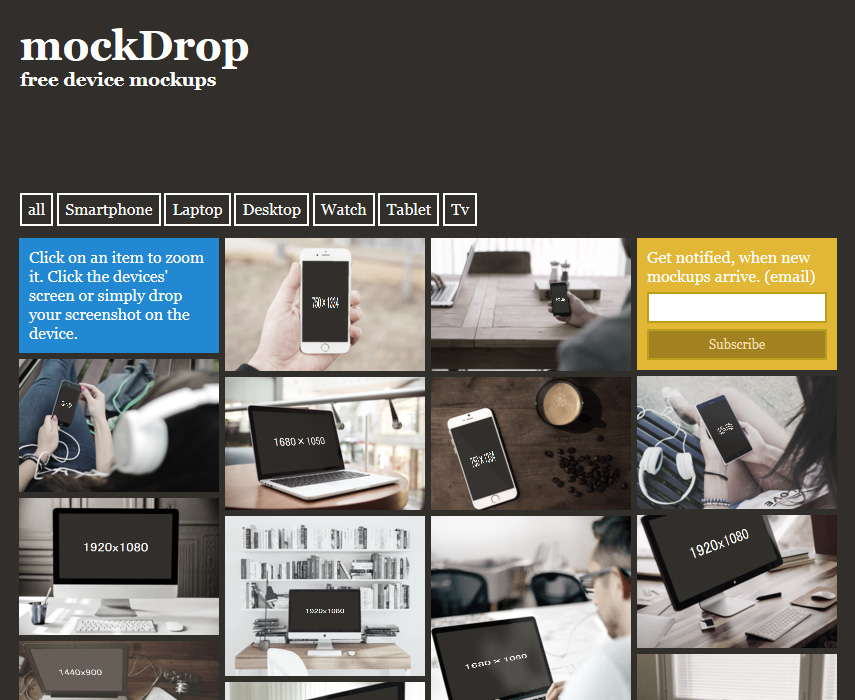
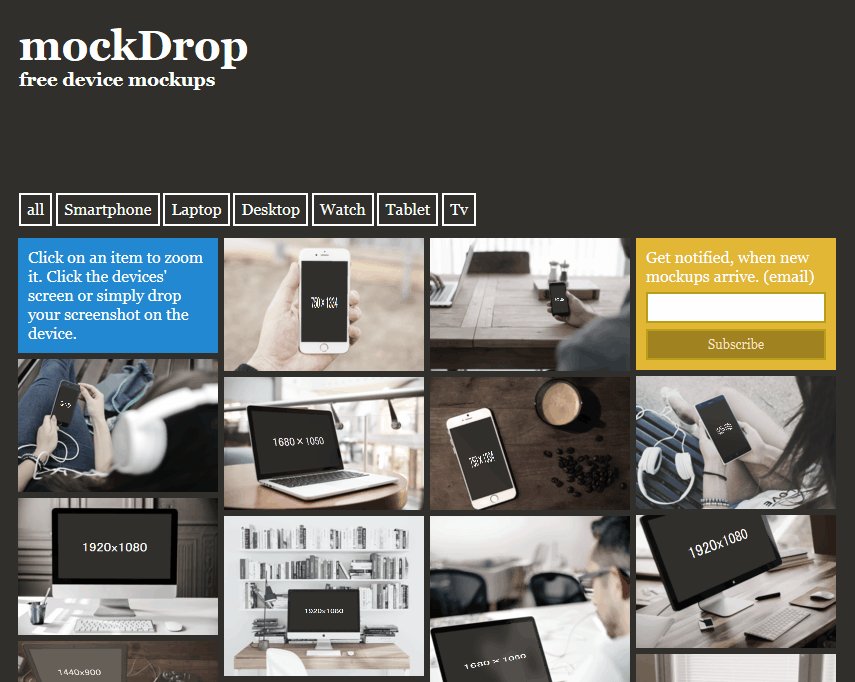
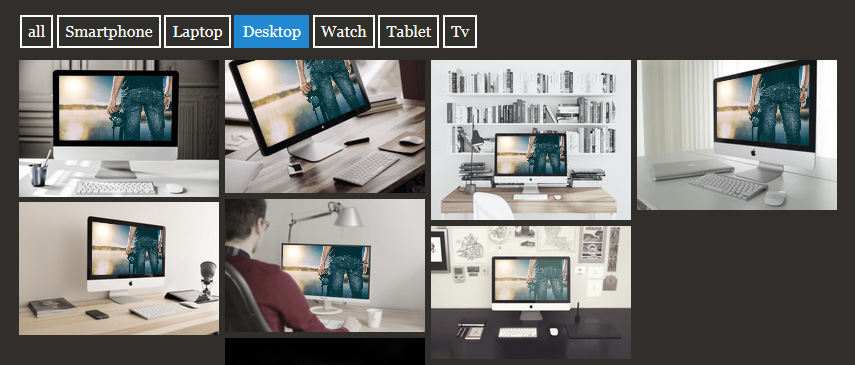
MockDropにアクセスすると【all】【Smartphone】【Laptop】【Desktop】【Watch】【Tablet】【Tv】のタブがあるので任意のものを選択することができます。(選択しなければすべてのデバイス素材が表示)

ここでは、デスクトップパソコンのはめ込み画像を作ってみようと思います。各デバイスのディスプレイには推奨サイズらしきものが書いてあるので、まず【1920 × 1080】の画像を用意します。

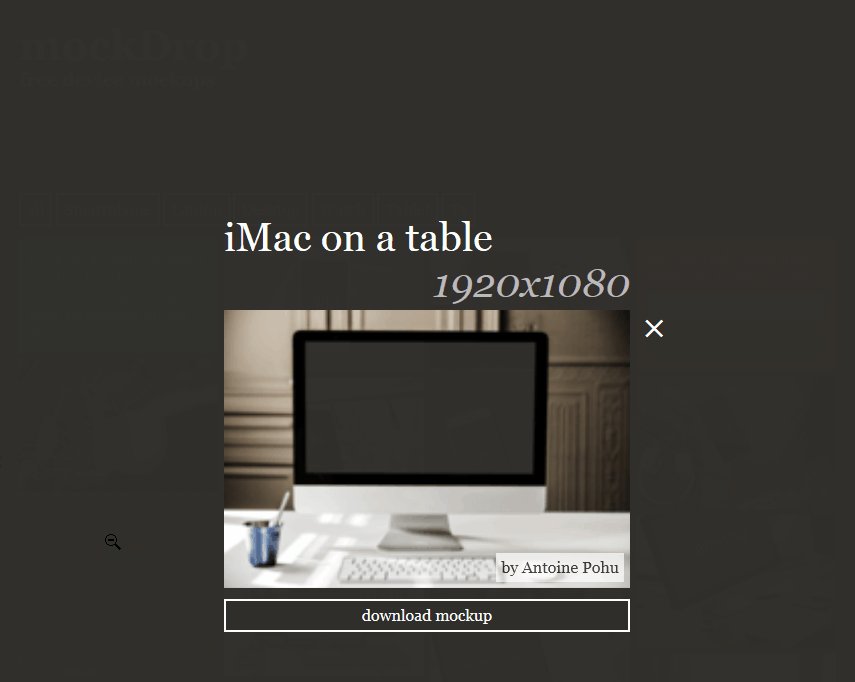
使い方はいたって簡単。
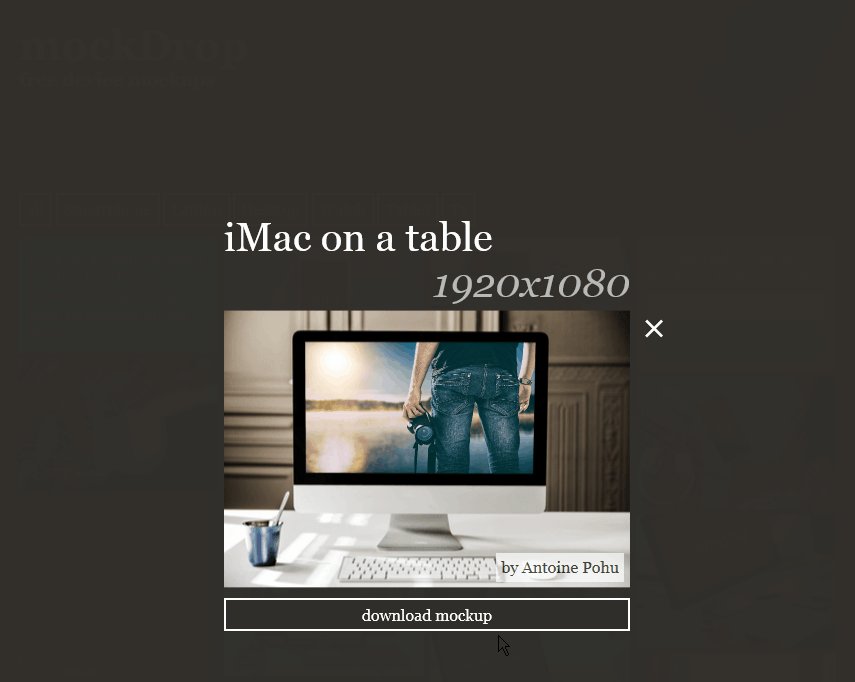
「これが良いかな~」と思ったデバイス素材にはめ込みたい画像をドラッグ&ドロップしてプレビューを確認したら【download mockup】を押してダウンロードするだけ。

すると、約10秒でこのような画像が完成。

いろいろはめ込んでみても面白いMockDrop!
“複数の素材”にはめ込んでからモックアップ画像を選んでダウンロードすることもできます。

うん、かっちょよい(゚ー゚)

角度があってもちゃんとはまる(゚ー゚)

コレなんか、背景となじむように色彩まで調整されてる(゚0゚*)

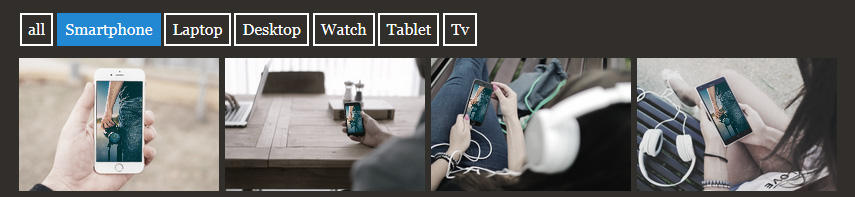
MockDropでスマホ用のはめ込み画像を作ってみよう

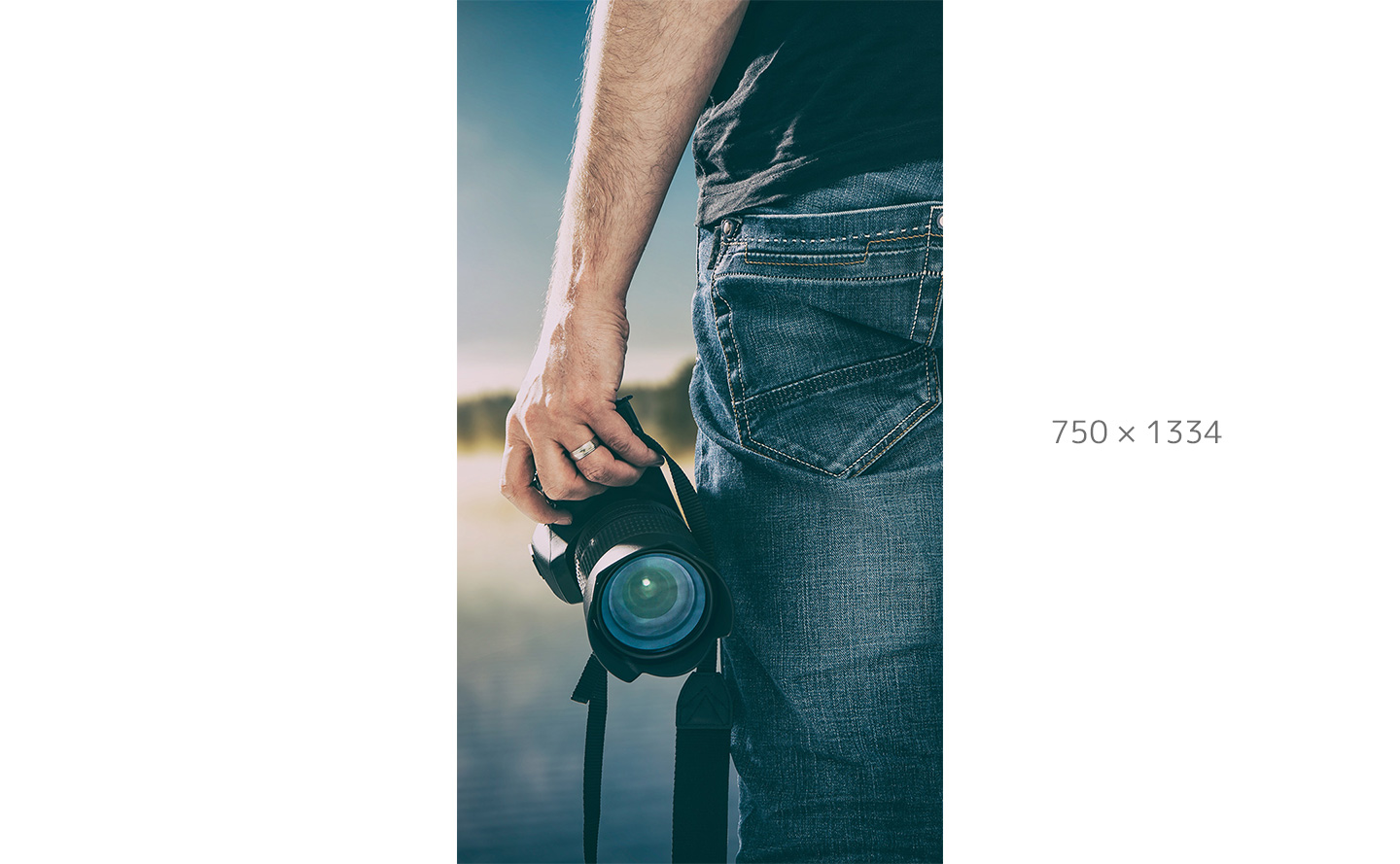
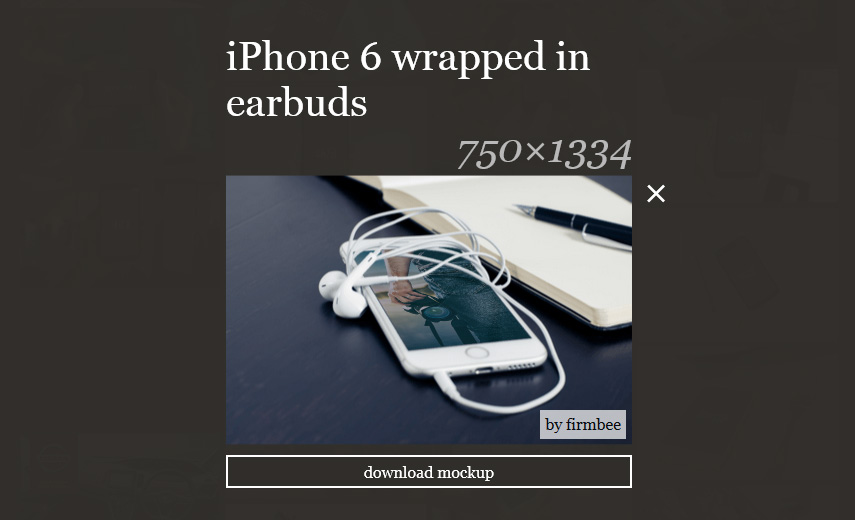
【Smartphone】のタブをクリックしてスマホ用のはめ込み画像を作ってみます。ここでは【750 × 1334】の画像を用意しました。

画像をドラッグ&ドロップ。

複雑な形状のイヤホンコードもなんのその、良く見るとコードの影も付いてちゃんとなじんでますね(゚0゚*)

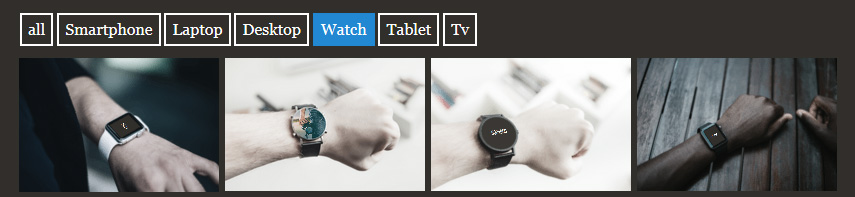
MockDropでウォッチ用のはめ込み画像を作ってみよう

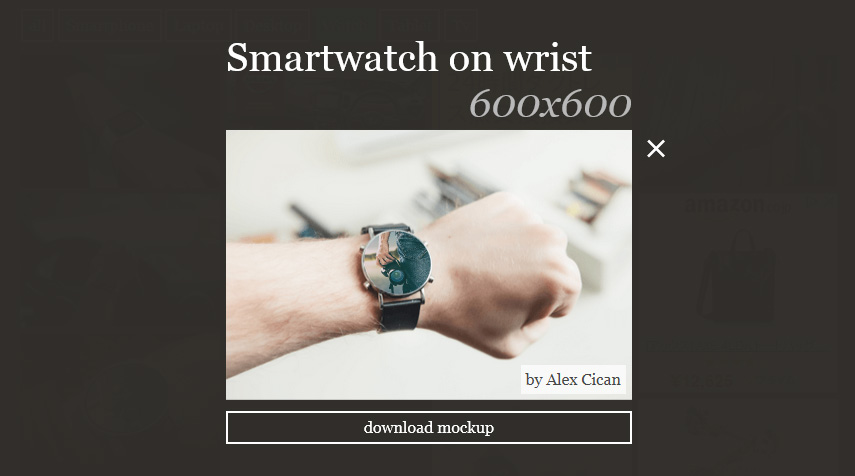
【Watch】のタブをクリックしてウォッチ用のはめ込み画像を作ってみます。ここでは【600 × 600】の画像を用意しました。

画像をドラッグ&ドロップ。

すると、こんなはめ込み画像が完成!

MockDropで用意されている素材は多くはないですが、1枚1枚のクオリティーが高く”完成度の高いはめ込み画像”が作れますね。






























