これは知らないと損!背景が透明なPNG画像の輪郭をなじませるPhotoshopの使えるテクニック《動画解説付き》

人物と背景を合成したい場合、予め人物の背景を透明にしたままでPNG画像保存をしておくことで、さまざまな別の背景画像に入れ替えることが可能になり、バリエーションを増やすことができます。
関連記事 ⇒ これさえ身につけてしまえば、ほぼ思い通りの作品が作れるようになるPhotoshopの切り取りテクニック。
しかし、背景の色によっては合成したい画像がうまくなじまず、”カスカス”してしまう部分が出てくることがあるので、ここではカスカスさせることなく、うまく背景になじませるテクニックを解説します。(動画は最下部です↓)
Photoshopを使っている人であれば、ブログのヘッダーデザインをする際などに、かなり役立つテクニックなので覚えておいて損はないと思います。

背景が透明なPNG画像があるとバリエーションを作るのがとても簡単!
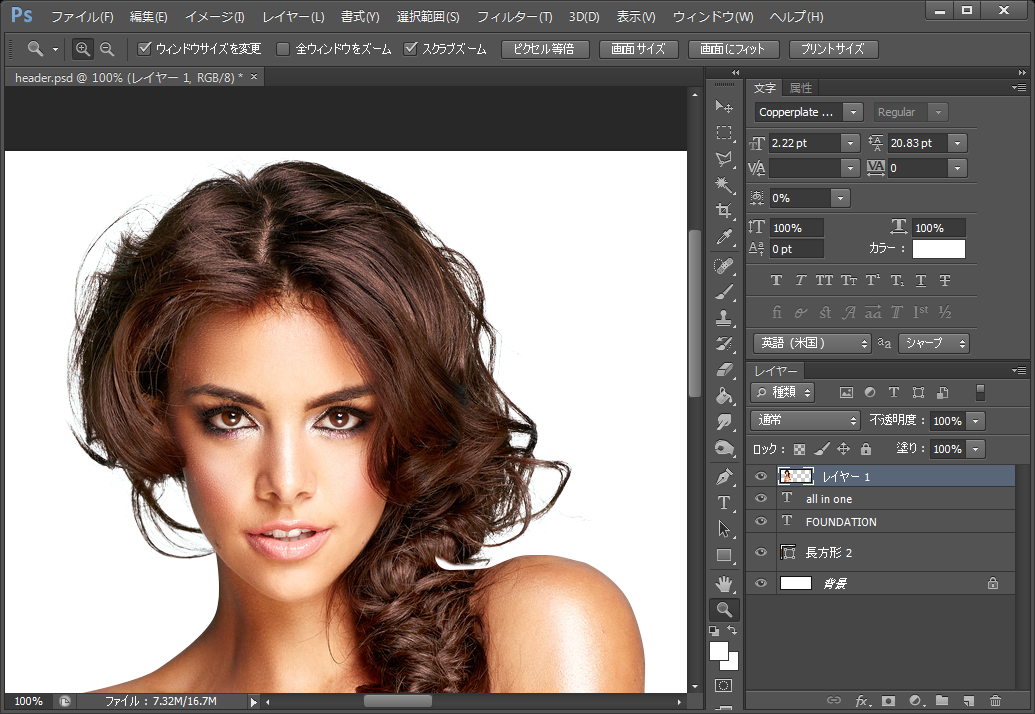
例えば、このような白い背景のヘッダーデザインをしてみます。
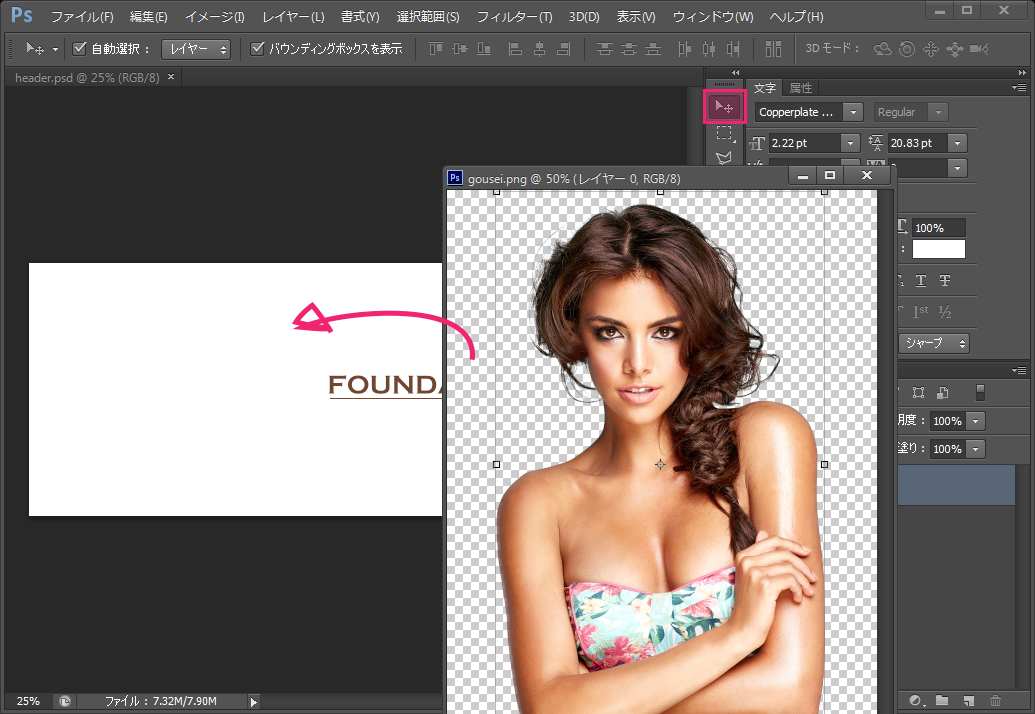
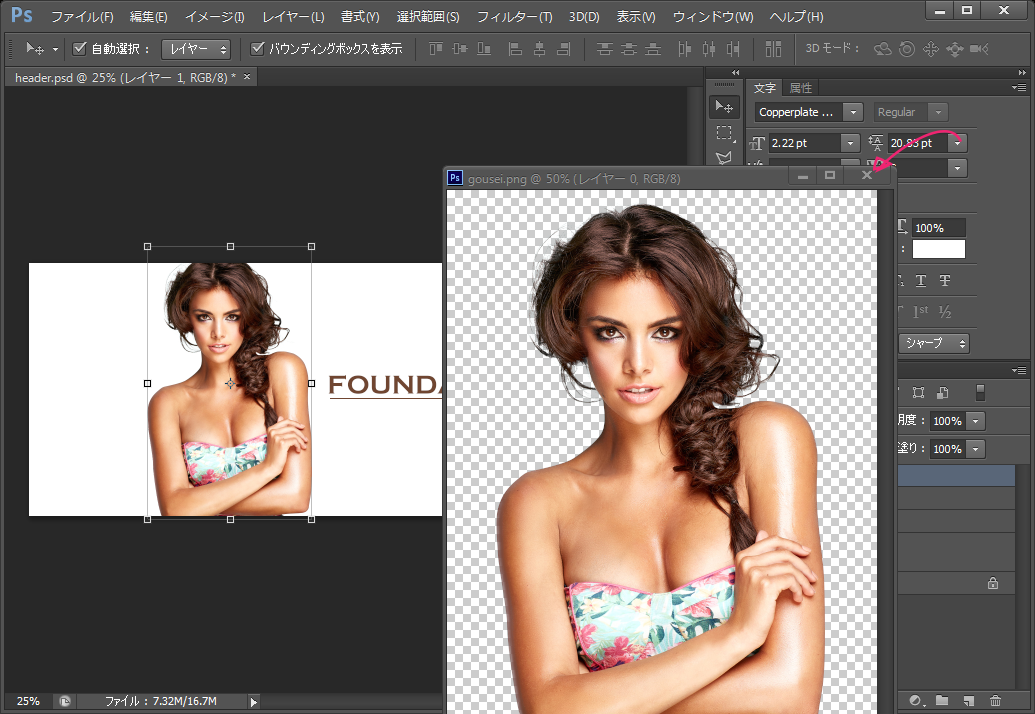
背景が透明なPNG画像をPhotoshopで開き、ヘッダーにドラッグします。
これでPNG画像は不要になるので×でウィンドウを閉じます。
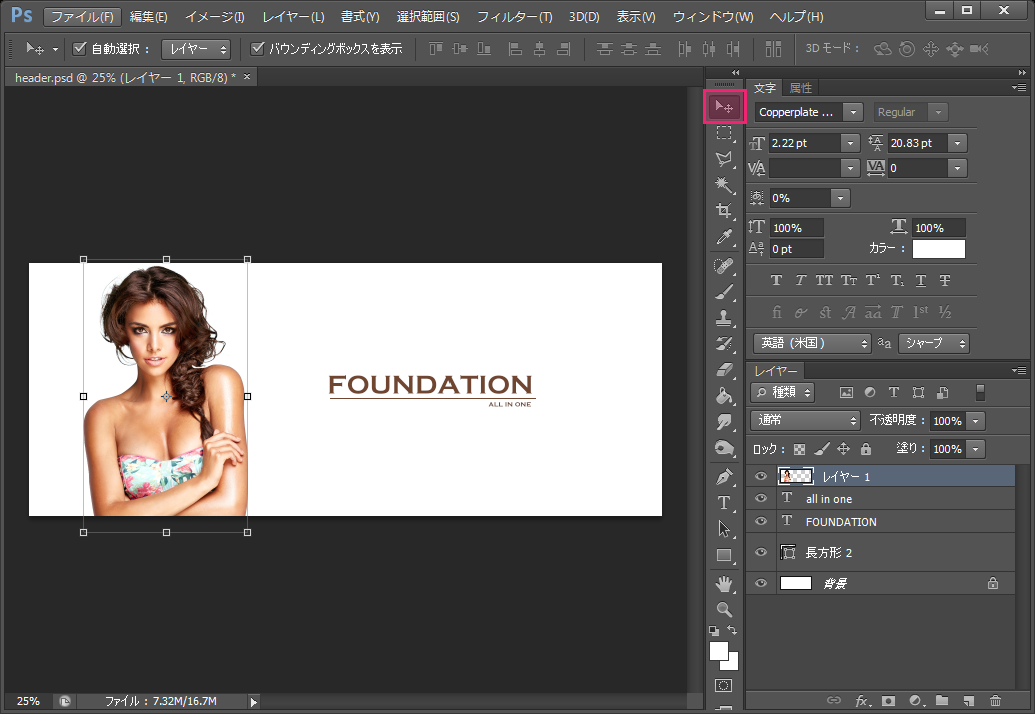
移動ツールで任意の場所にレイアウトすれば完成です。すごく簡単ですね!
髪の毛などの複雑な部分も綺麗に切り取られていれば、白い背景にちゃんとなじみます。
ただ・・
背景に色を入れたいと思い、塗りつぶしツールで塗ってみると・・カスカスしてしまう部分が出てくることがあります。
PNG画像の輪郭をなじませる工程
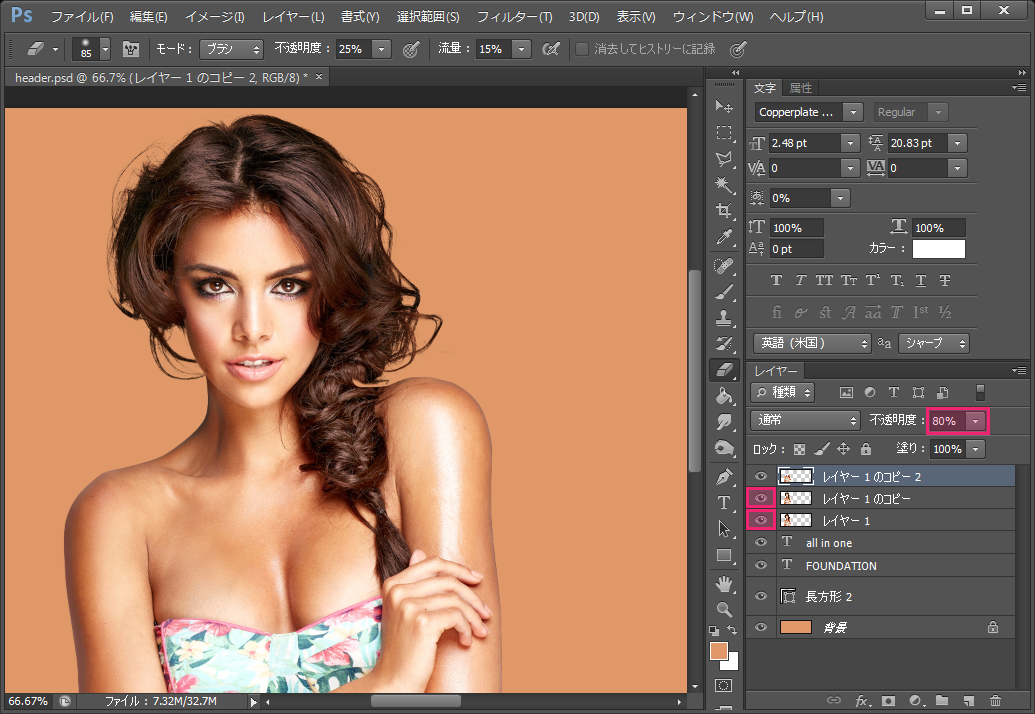
基本的な考え方としては、3つのレイヤーを用意して、1番後ろのレイヤーの描画モードを乗算に変更し、真ん中のレイヤーの輪郭をぼかしながら切り取り、最前面のレイヤーで最終調整するイメージです。
Photoshopに慣れている人であれば、この解説だけで再現できると思います。

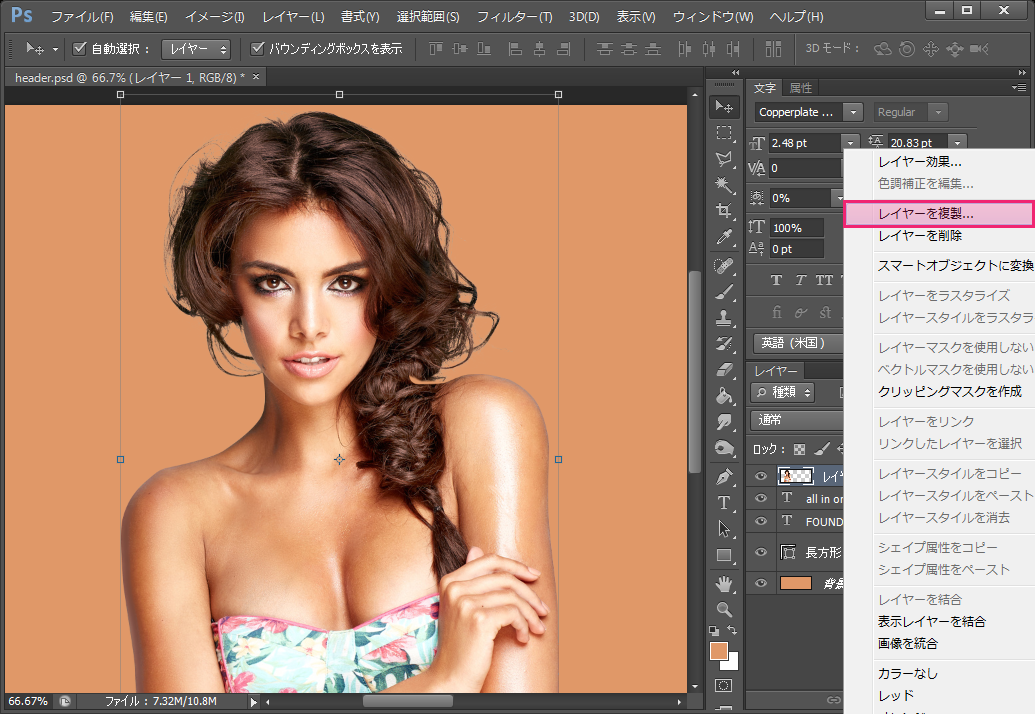
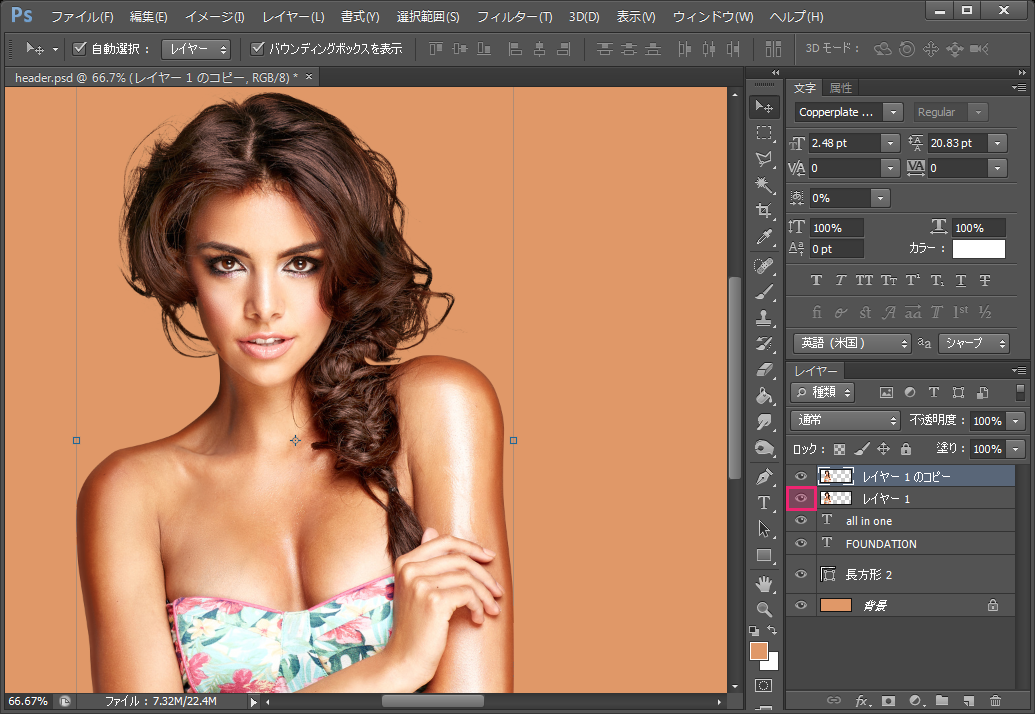
人物レイヤーを複製します。
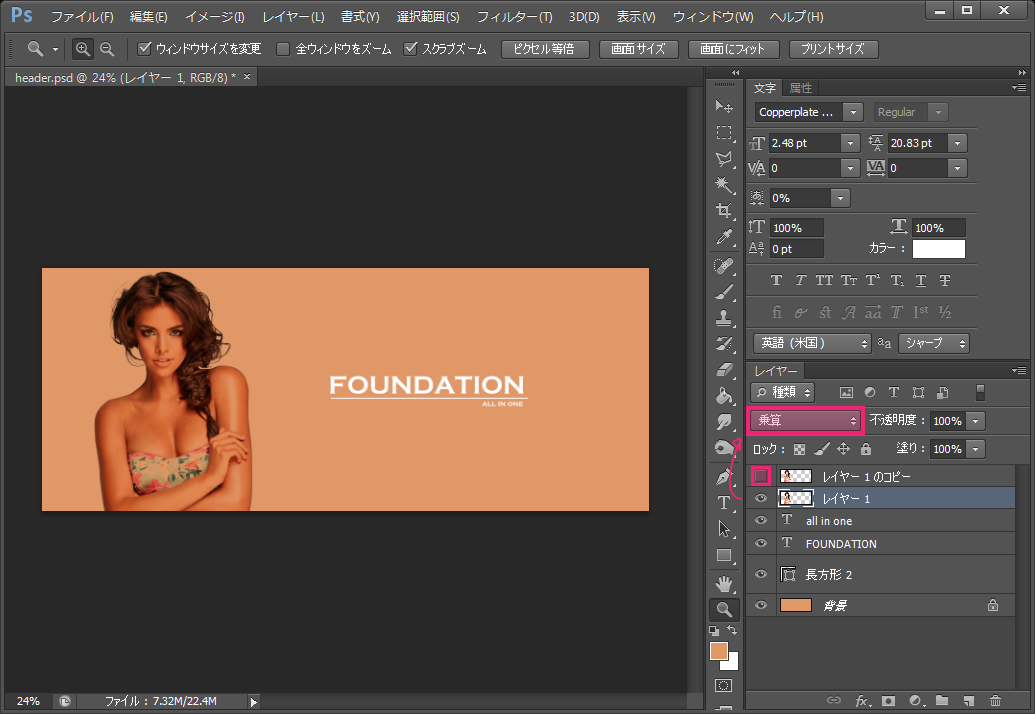
複製したレイヤーは、目のマークをはずし一旦非表示にして、複製元のレイヤーの描画モードを乗算に変更します。
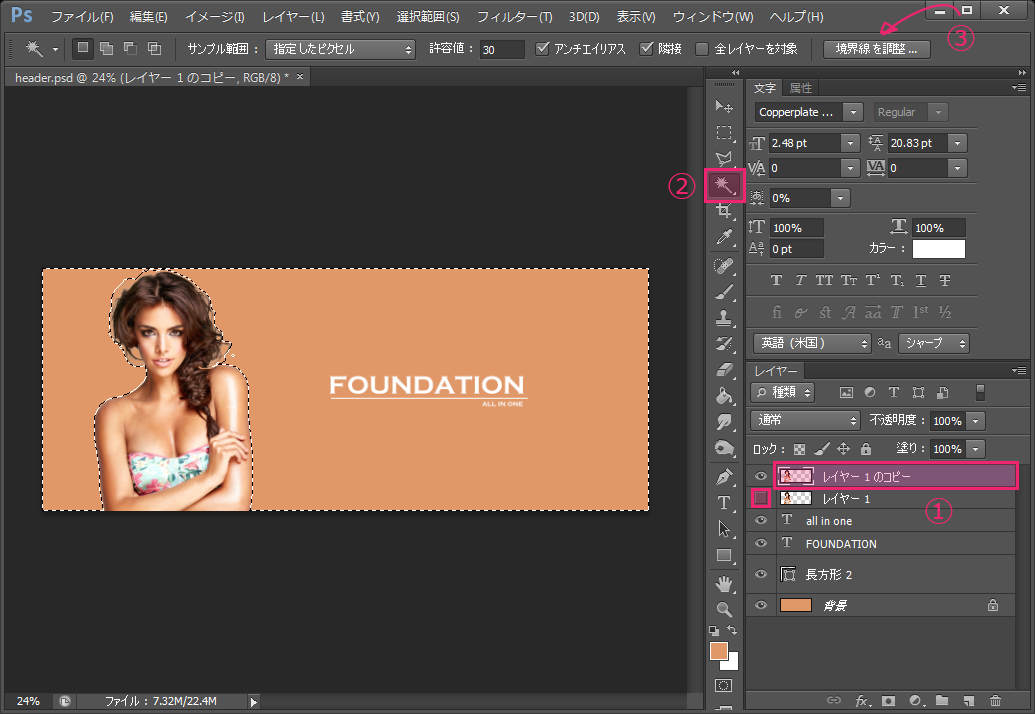
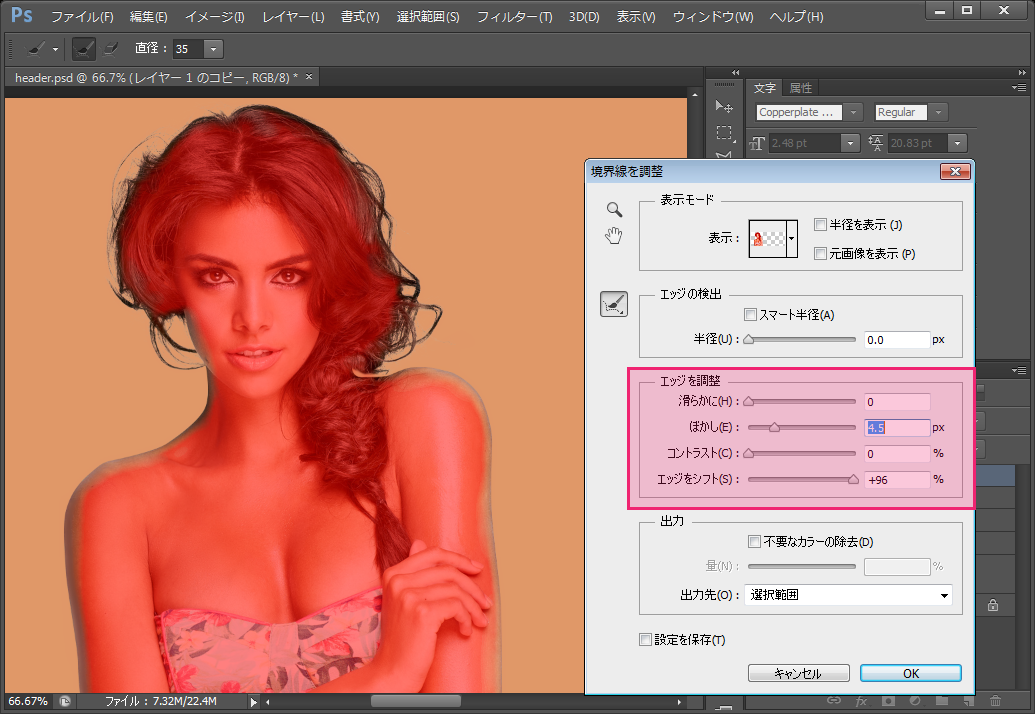
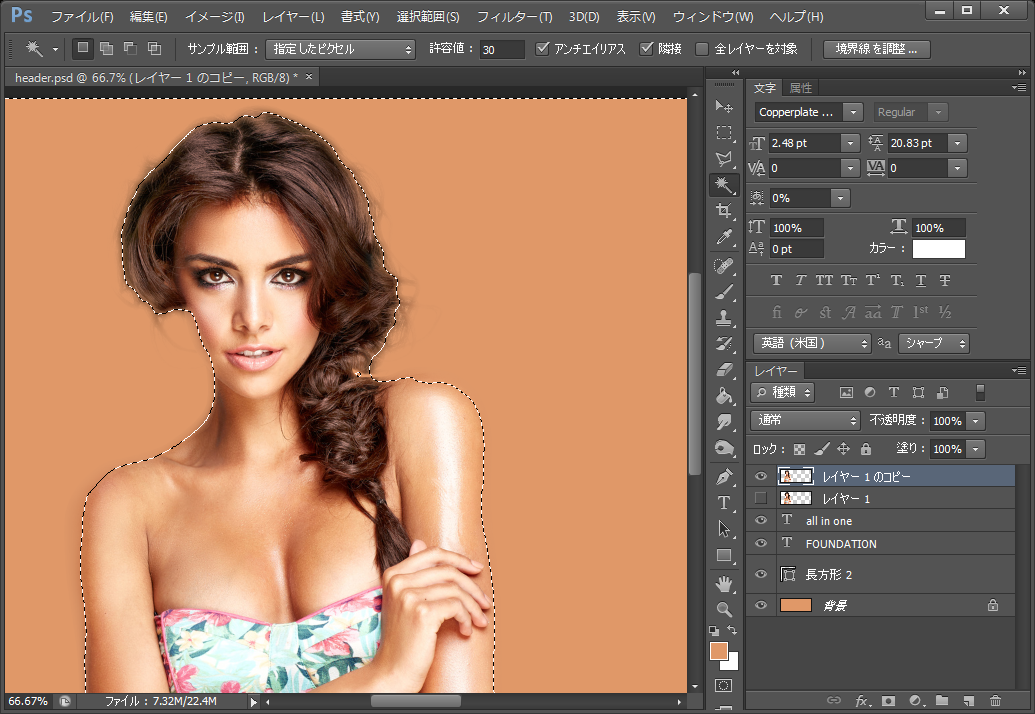
今度は逆に、乗算にしたレイヤーを非表示にして、複製したレイヤーの背景部分を自動選択ツールで選択し、境界線を調整をクリック。
人物の輪郭部分をなぞります。
結構内側まで切り抜くので、エッジをシフトを強めに調整し、ぼかしも入れます。(このあたりは使用する画像によって感覚で調整してみてください。)
調整ができたらOKをして、Delキーで切り取ります。
ここで非表示にしていた乗算レイヤーを表示すると、髪のカスカスしていた部分が無くなり、背景になじませることができました。
ただ、今度は体の輪郭部分が濃くなってしまっているようです。
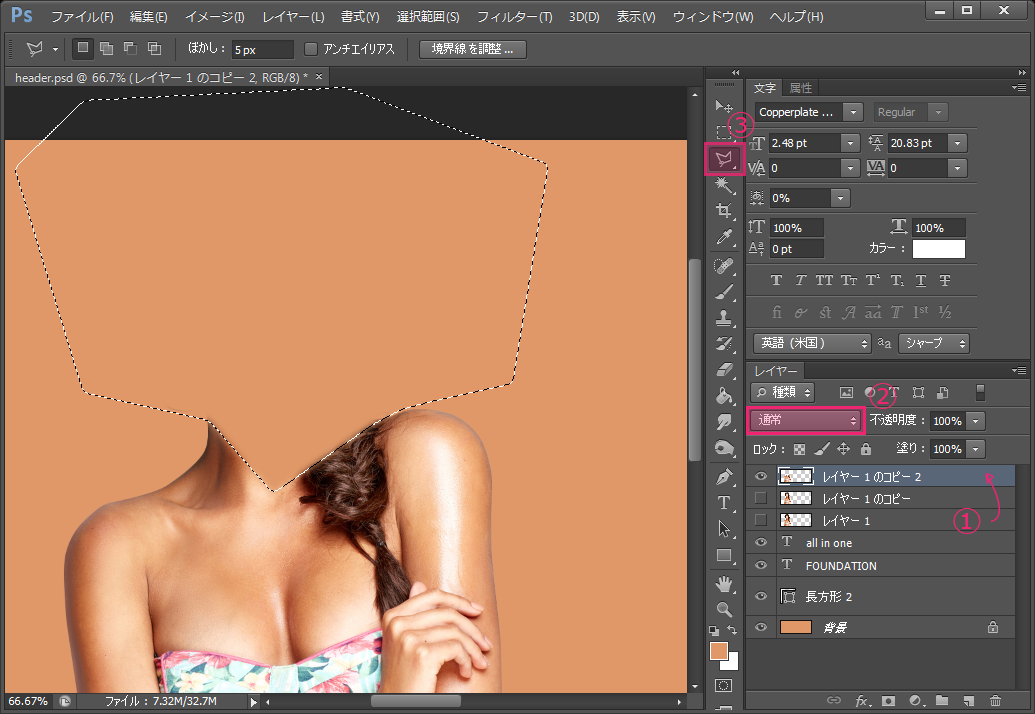
乗算レイヤーを再度複製し、描画モードを乗算から通常に戻して体以外の部分を切り取ります(多少ぼかしながら)。
1番後ろの乗算レイヤーと、真ん中の輪郭を切り取ったレイヤーを表示させ、最前面の体だけのレイヤーの不透明度を調整して完成です。
この簡単なテクニックを使えるようにしておくことで、背景を入れ替えながらヘッダーデザインのバリエーションを増やすことが可能になります。ぜひ応用しながら活用してみてください。
全工程動画ダイジェスト
関連記事:これで完璧っ!5種類のphotoshop切り抜き方法を使い分けて輪郭線を背景になじませるクオリティの高い合成をマスターしよう。