フォトショップでアメコミ風に加工する所要時間たった3分のフィルター活用テクニック。

フォトショップのフィルターを活用すると、画像を印象をガラっと変えることができます。
イラストっぽく仕上げたい場合にはカットアウトやブラシストロークなどのフィルターを使用することがありますが、上手に調整しないとわざとらしくなってしまいがち。
ここでは難しい調整をいっさい必要とせず、初心者の方でも3分程度で簡単にアメリカンコミックっぽいイラスト調に加工する方法をお伝えします。
関連記事:photoshopで映画タイトルのようなメタリックなロゴを作るチュートリアル。
フォトショップでアメコミ風に加工するチュートリアル

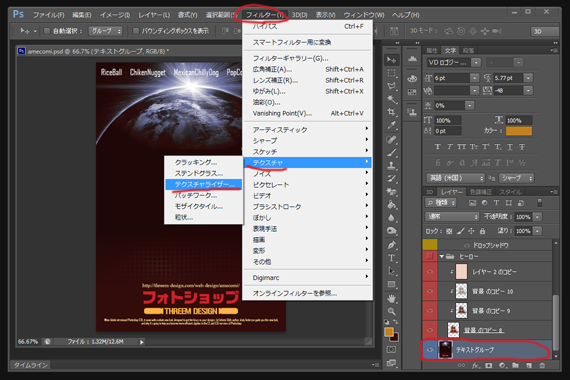
今回は①背景(地球とテキスト)と②ヒーロー&ロゴが別レイヤーにしてありますが1枚の画像から加工したい場合は↓のテクスチャライザーの工程を飛ばしちゃってください。
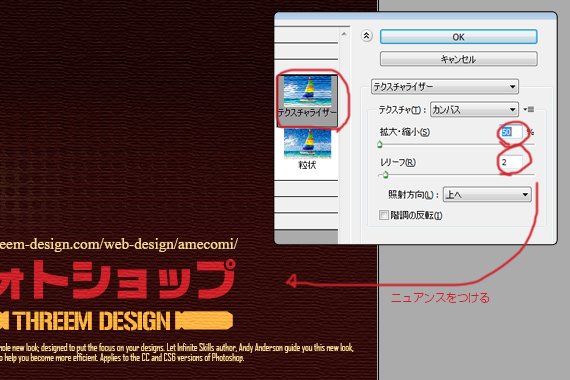
背景(地球とテキスト)に フィルター 》テクスチャー 》テクスチャライザー をかける。

ニュアンスを付ける程度なので軽めに調整します。(拡大・縮小:50% レリーフ:2)

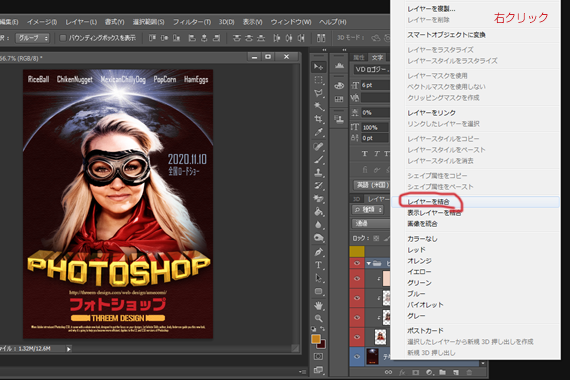
すべてのレイヤーを結合して1枚の画像にします。

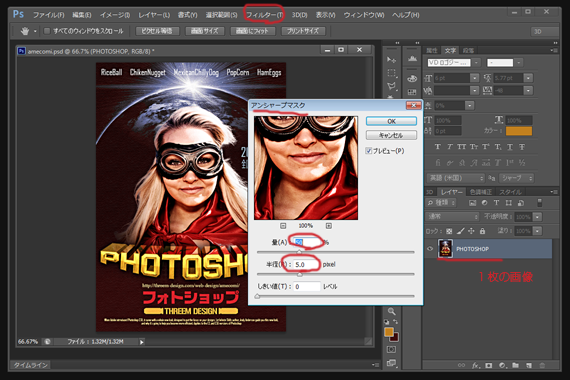
1枚の画像になったレイヤーにアンシャープマスクをかける。 フィルター 》シャープ 》アンシャープマスク(量:50% 半径:5.0pixel しきい値:0レベル)

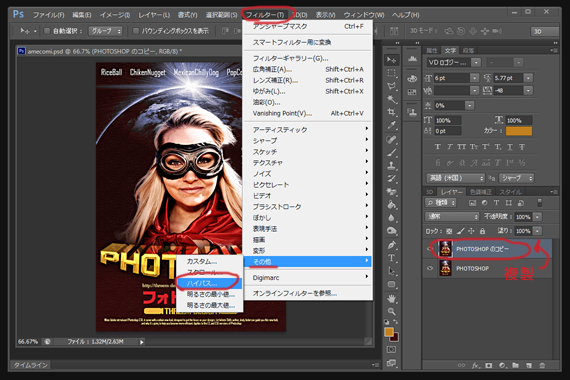
続いてレイヤーを複製して、フィルター 》その他 》ハイパス をかける。

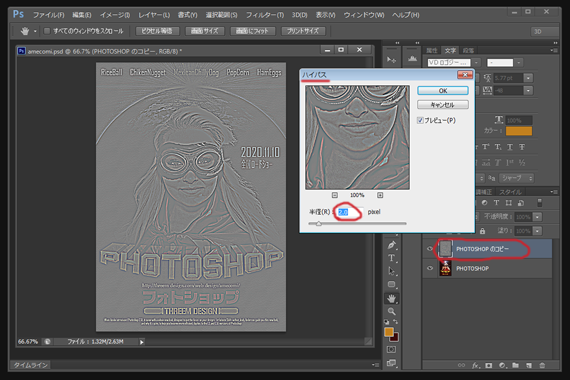
ハイパスは↓の画像のようになる感じで調整。(ここでは半径:2.0pixel)

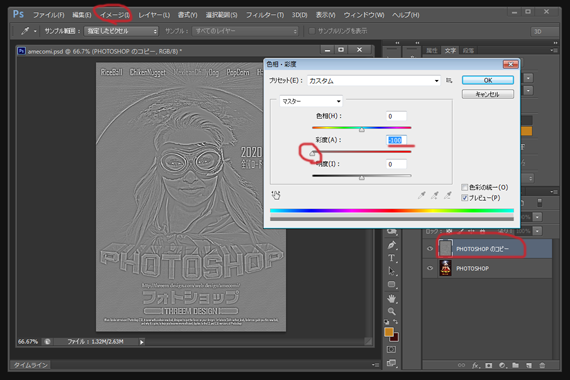
若干色味が残っていいるので彩度を落とし、完全なモノクロにします。

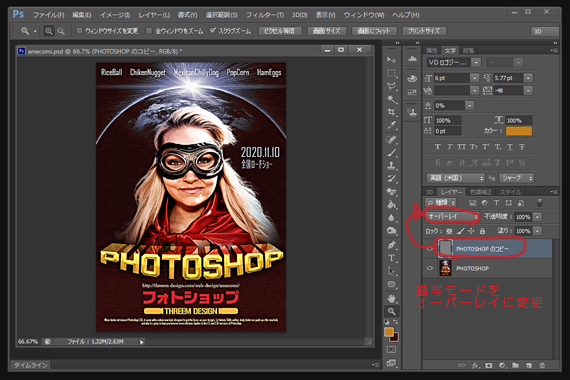
ハイパスをかけモノクロにした前面のレイヤーの描画モードをオーバーレイに変更します。

あっとゆー間に、リアルな手書き調のアメコミちっくに完成したと思います。
































