ヘッダーデザインの役割に応じた文章表現の考え方と構成方法。Photoshop編

魅せる伝えるヘッダーデザインを作成する5つの工程の4番目、ここでは④ 文章の表現について解説します。
デザインにおける活字は視覚的にテーマ&コンセプトを伝える重要な役割があります、可読性や視認性を高めるために適切に配列してグラフィカルに整えよう。
- ① 基調と概念
- ② 構成要素の配置
- ③ 色彩の統一
- ④ 文章の表現
- ⑤ 細部の作り込み

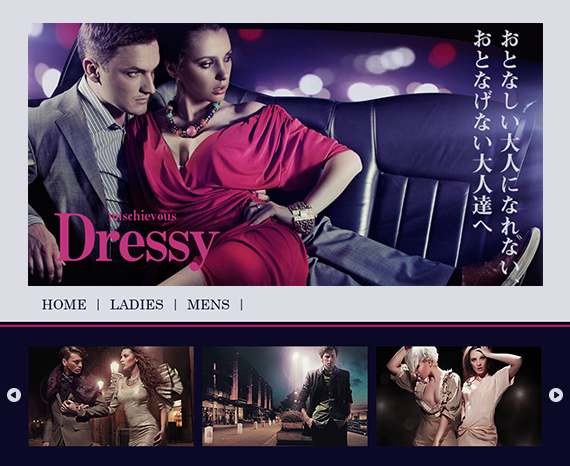
↑ パっと見ではキャッチコピーの意味が汲み取りにくいですね・・
④ 文章の表現
テンプレにはめ込んでみるとなんだか少し説明っぽく感じてしまいます。

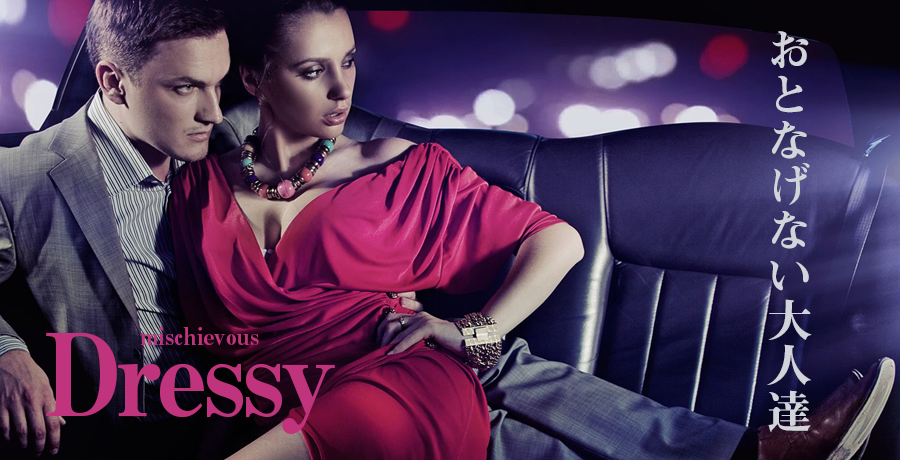
① 基調と概念の工程で「おとなしい大人になれない、おとなげない大人達へ」というキャッチフレーズを考えてみましたが、《おとなげない》の言葉ひとつでも《おとなしくない》《やんちゃ》などの意味合いも含まれるので、、
ここは「おとなげない大人達」と、よりキャッチーな響きで行ってみます。

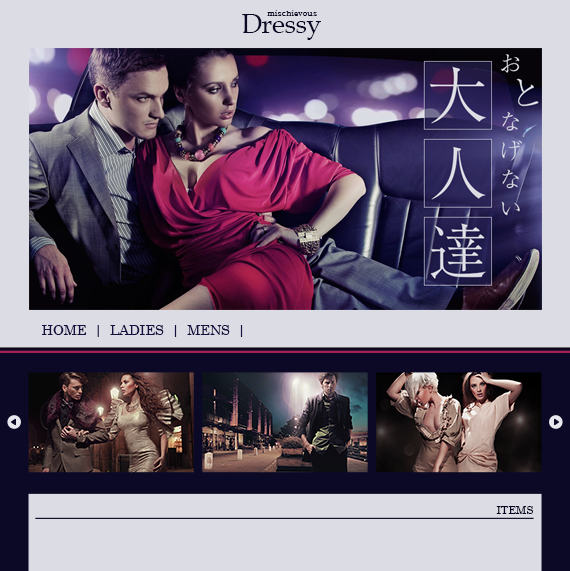
少し厚ぼったく感じるのでスタイリッシュ感のある細身の書体に変更し、《おとなげない ⇔ 大人》双方の言葉に含まれる対比の意味を表現するため大きさを変えてみよう。

さらに対比を強調するために書体をずらし、枠に収めることで視覚的に《整列できないおとなげなさ ⇔ 規律ある正統な大人》といった印象を与えてみると・・
うんっ、それっぽくなりましたね♪

ここでは文章表現の考え方と構成方法について解説しましたが、活字の意味を理解したうえで表現を加えていくことで、視覚的に基調や概念を伝えることが可能になっていきます。

続いて、ヘッダーデザインを作成する最後の工程 ⑤ 細部の作り込み【細部(ディティール)へのこだわりがWEBデザインに差をつける。】に進んでいきます。
 |  |  |  |  |































