ちょっとした裏技!?Photoshopで文字を切り抜いて影を付けるレイヤーマスクの活用方法

前面に紙や壁があることを想定し、文字の形に切り抜いて影を付けたい場合には、Photoshopのレイヤーマスクを上手く活用することで、ほぼイメージ通りの表現が可能になります。
ここでは、デザインの現場でかなり役立つレイヤーマスクの活用方法を解説します。(※選択したレイヤーそのものではなく、別のレイヤーにマスクを追加するのがポイントです。この方法は一度覚えてしまえば活用範囲がグンっと広がります)
Photoshopで文字を切り抜いて影を付ける方法
任意のテキストを入力します。

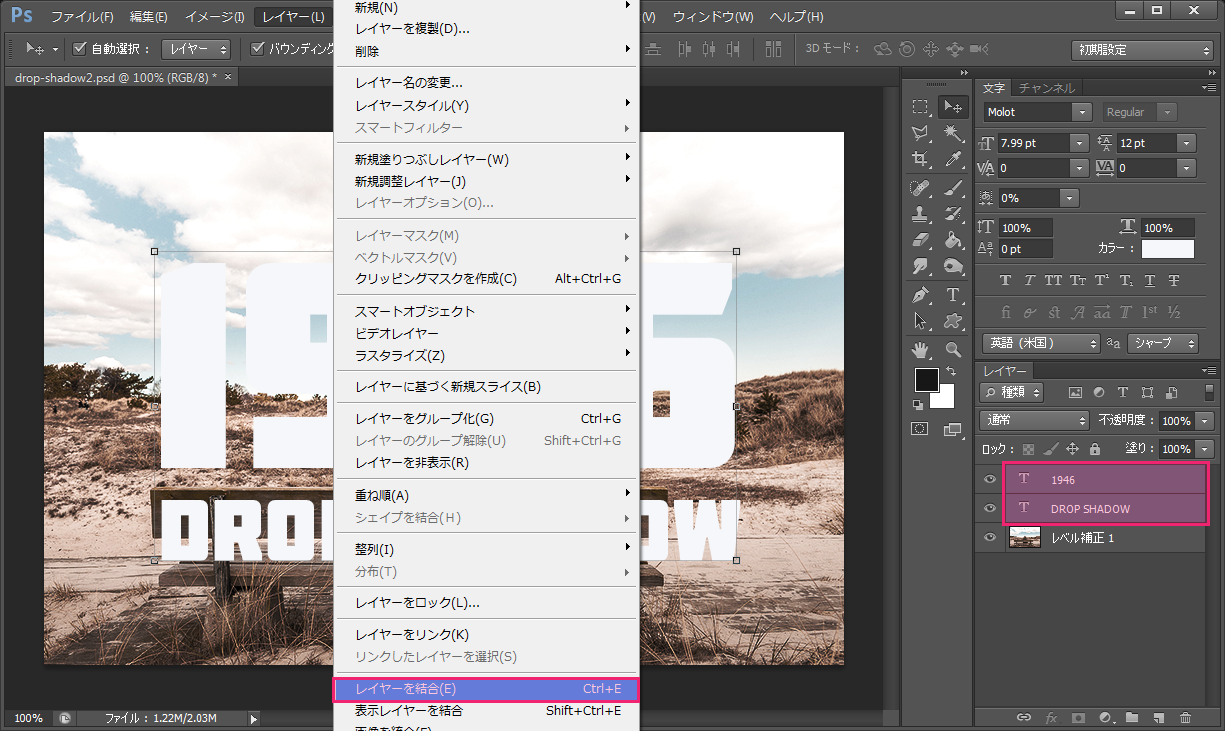
切り抜きたいテキストレイヤーをShiftを押しながらすべて選択し、メニューバーのレイヤー 》レイヤーを総合します。

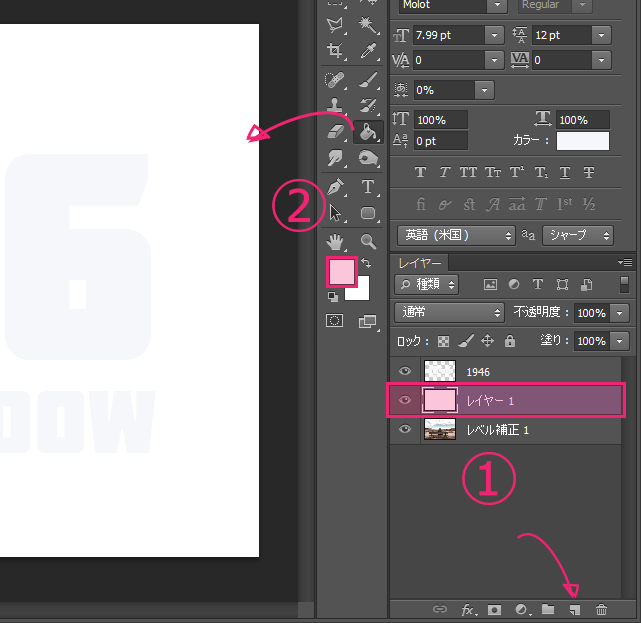
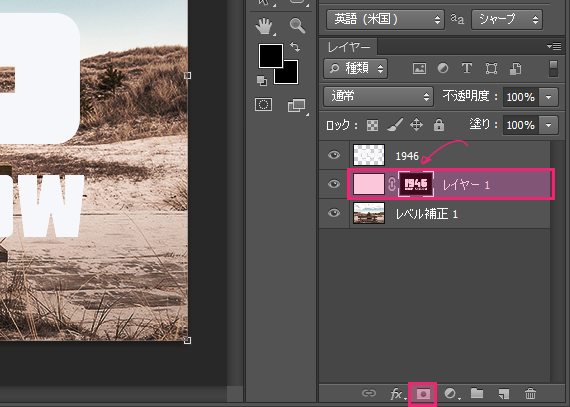
① 新規レイヤー作成ボタンをクリック
② 白でべた塗りする

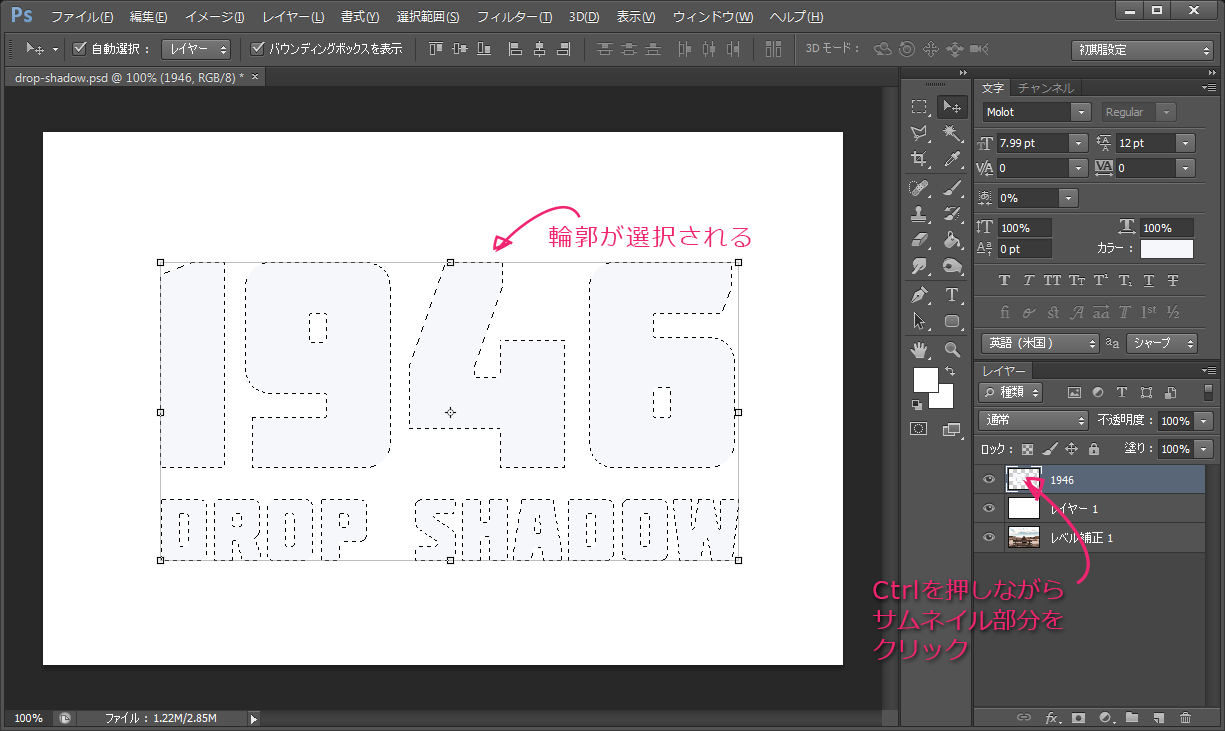
統合したテキストレイヤーの“サムネイル部分”をCtrlキーを押しながらクリックすると、輪郭が選択された状態になります。

今選択したレイヤーではなく、新規で“白のベタ塗りをしたレイヤー”を選択した状態でレイヤーマスクボタンをクリック。

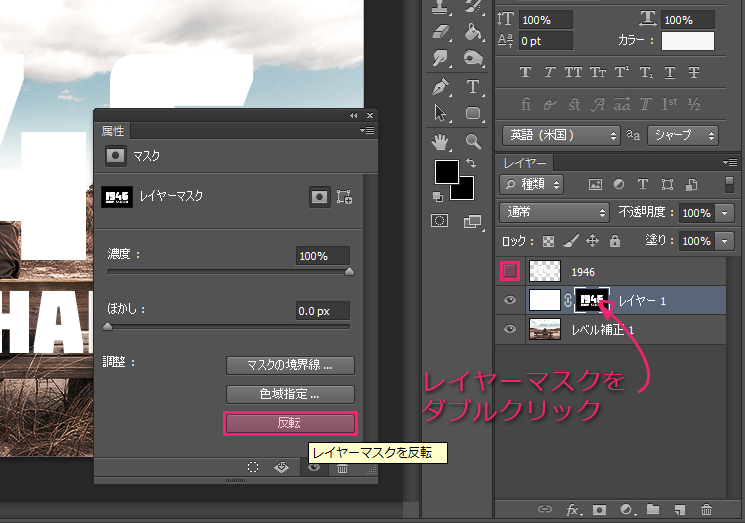
すると、テキストの輪郭どおりのレイヤーマスクが追加されました。(ここでテキストレイヤーはお役御免なので削除するか、目のマークを外して非表示にしておきます。)
現状は、白い部分が表示されていて、黒い部分がくり抜かれて背景画像が見えている状態なので、レイヤーマスクをダブルクリックしてウィンドウを立ち上げ反転させます。

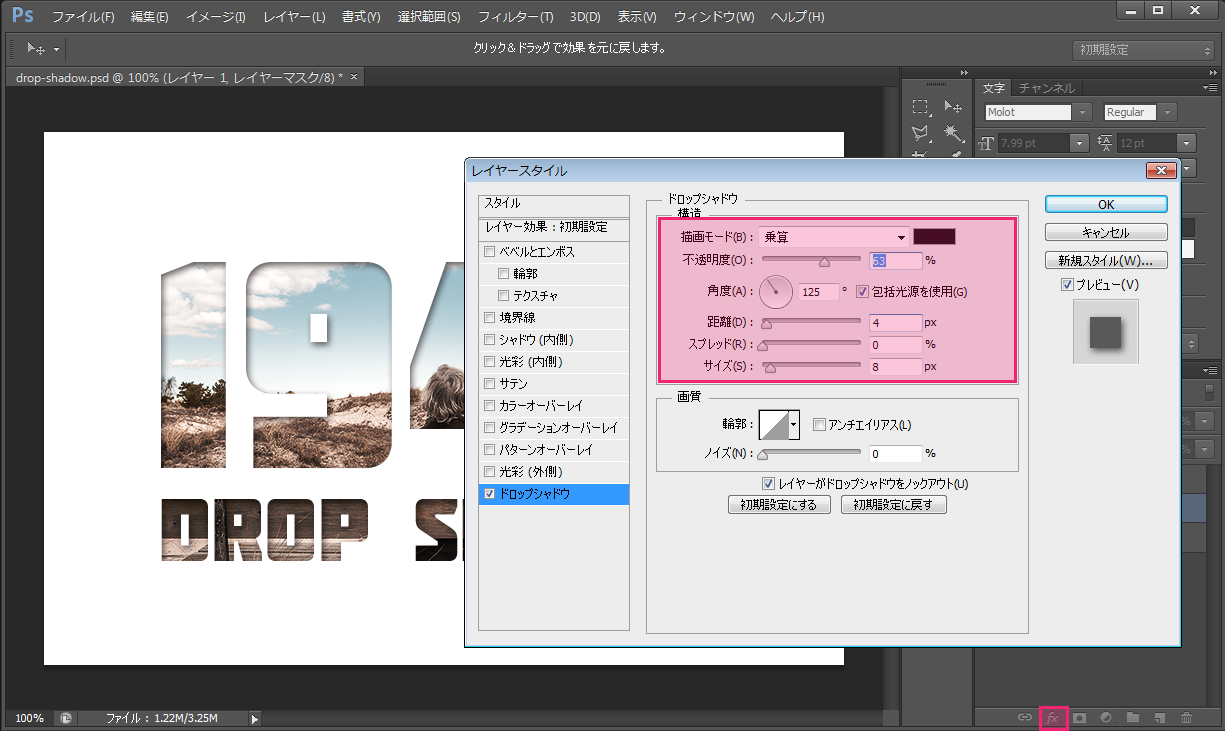
これで、背景の画像の前面に紙や壁があり文字の形に切り抜かれたような状態になったので、ドロップシャドウを適用します。

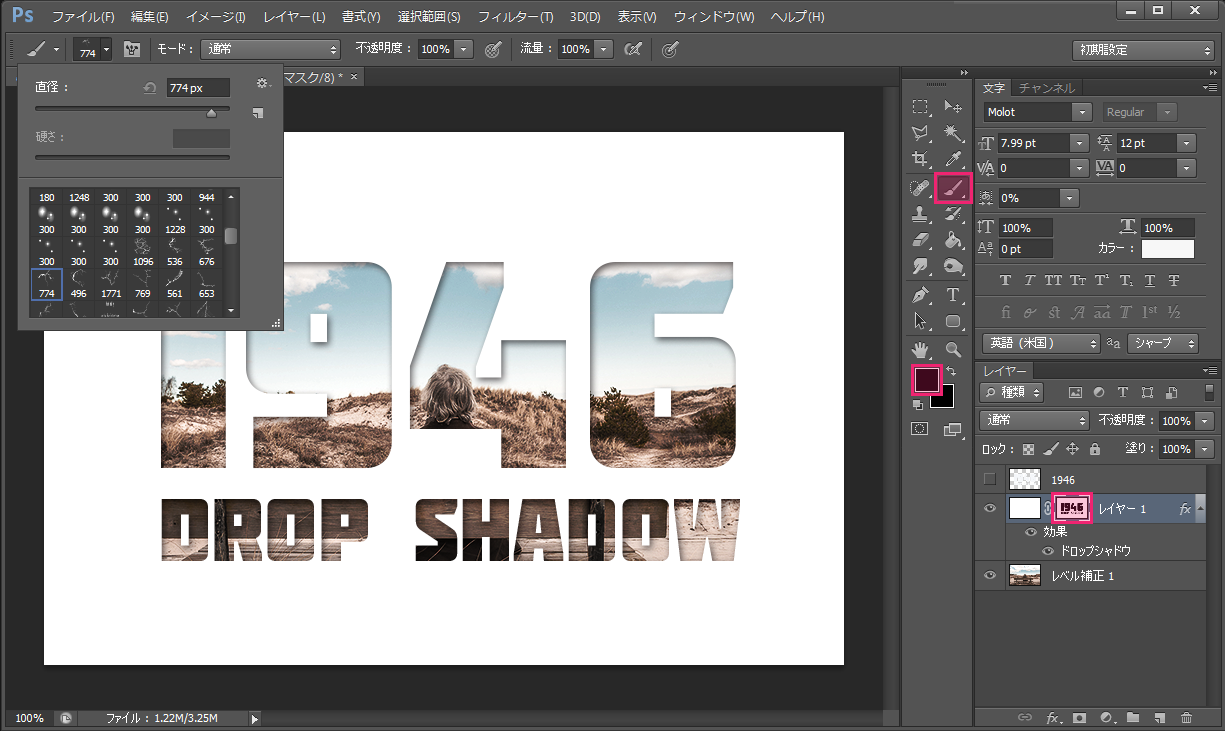
レイヤーマスクに真っ黒なブラシ(グランジ系)で塗れば、その部分がどんどん切り抜かれていきます。

さまざまな形状のブラシで試してみると面白いですよ!
































