意外と知らないっ、、Photoshopで文字の輪郭(境界線)だけに影を付ける方法

Photoshopで文字の輪郭(境界線)に影を付けようと思っても、「外側だけしか影が付かないっ、、」なんて経験があると思います。
デザインの現場では当然、輪郭の内側にも影を付けたいケースは多々あるので、ここでは塗りを0%にして、レイヤースタイルをラスタライズしてから影を付けるというポイントを解説していきます。
Photoshopで文字の輪郭(境界線)だけに影を付ける方法
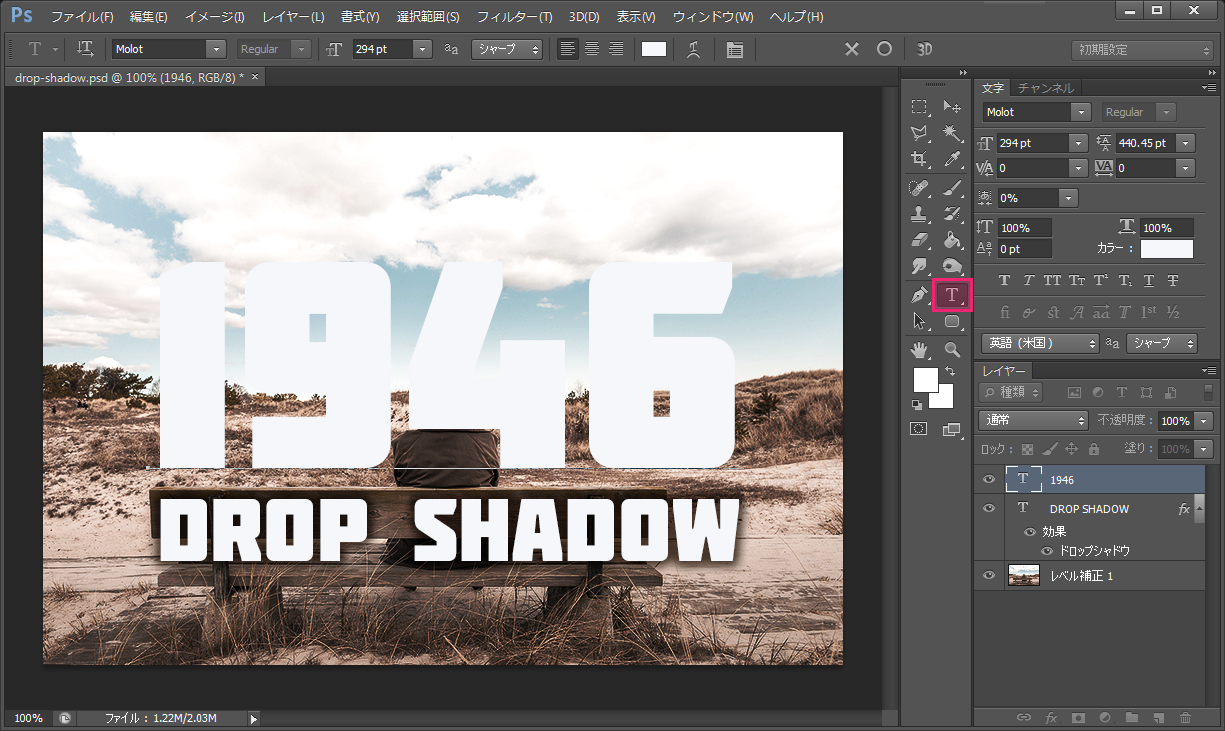
任意のテキストを入力します。ここでは1946(特に意味はありません)

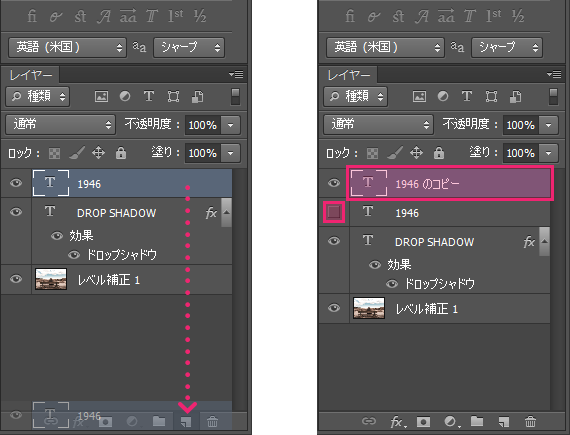
入力したテキストレイヤーを新規レイヤー作成ボタンにドラッグして、レイヤーを複製します。続いて、複製元のレイヤーの目のマークを外して非表示にしておきます。(複製する理由は後でわかります)

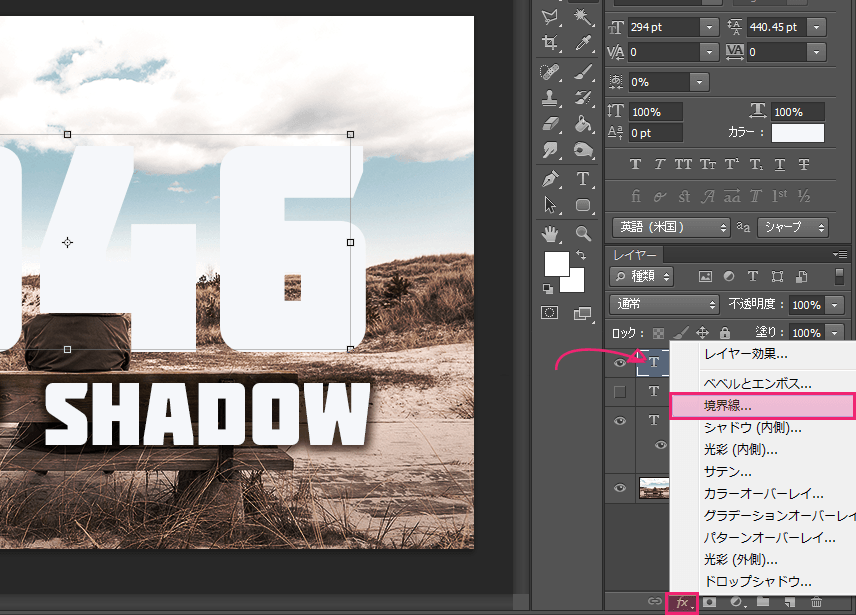
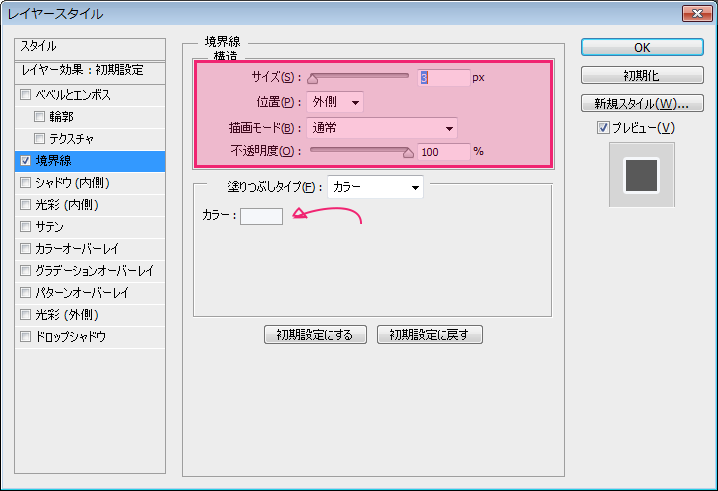
複製したテキストレイヤーにレイヤースタイルの境界線を適用します。

境界線のサイズ、カラーなどを調整。

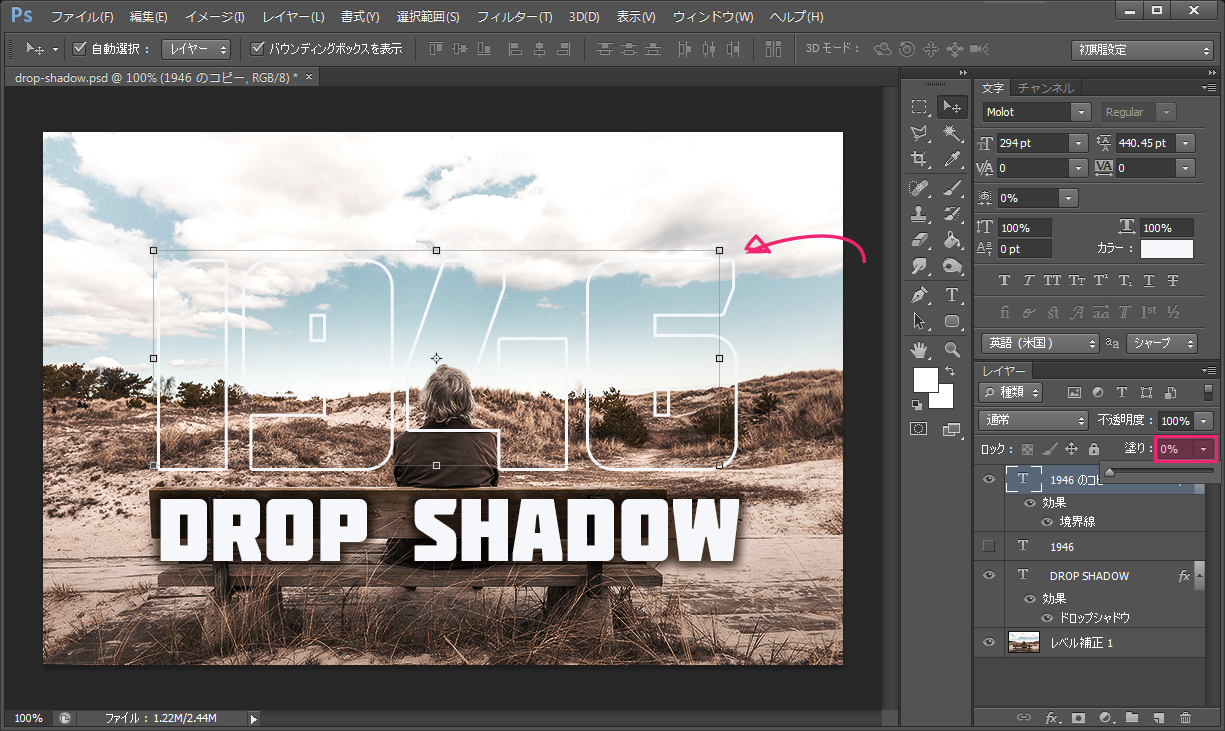
境界線を適用したテキストレイヤーの塗りを0%にすると、境界線のみが残ります。(不透明度を下げると境界線も一緒に下がってしまいます。)

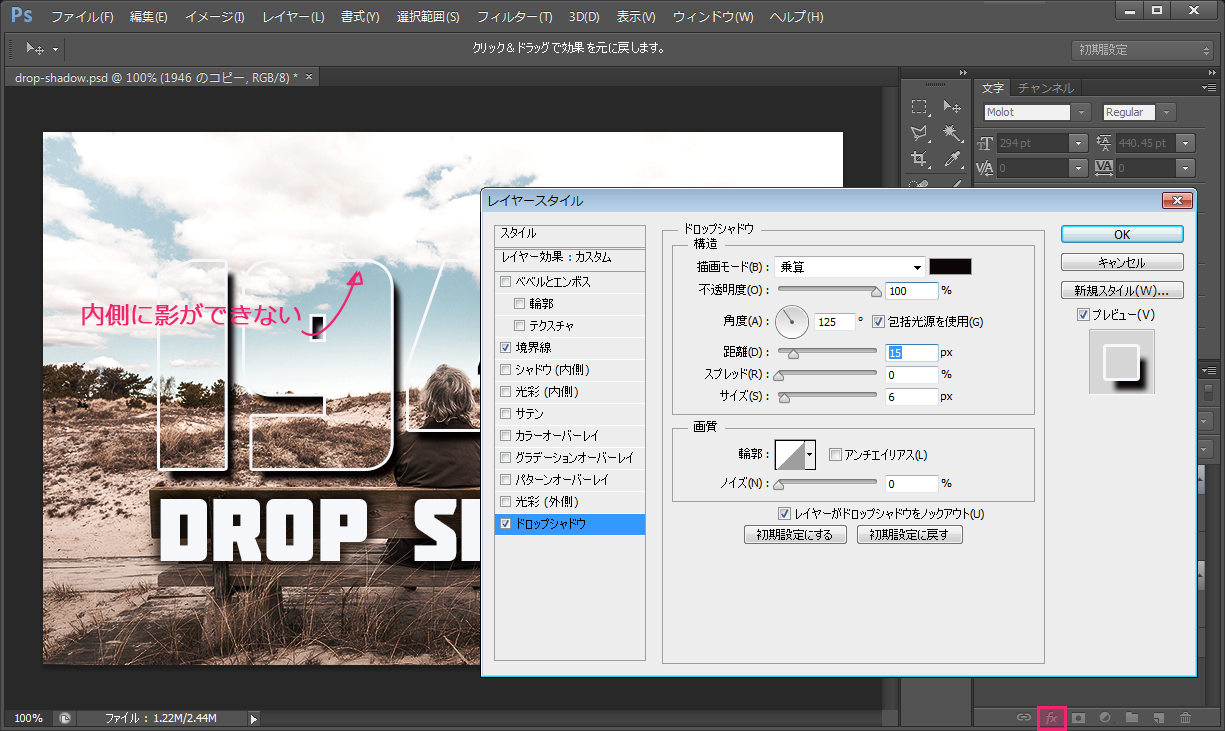
この状態でドロップシャドウをかけてみると、文字の外側には影ができますが、内側には影ができませんっ、、

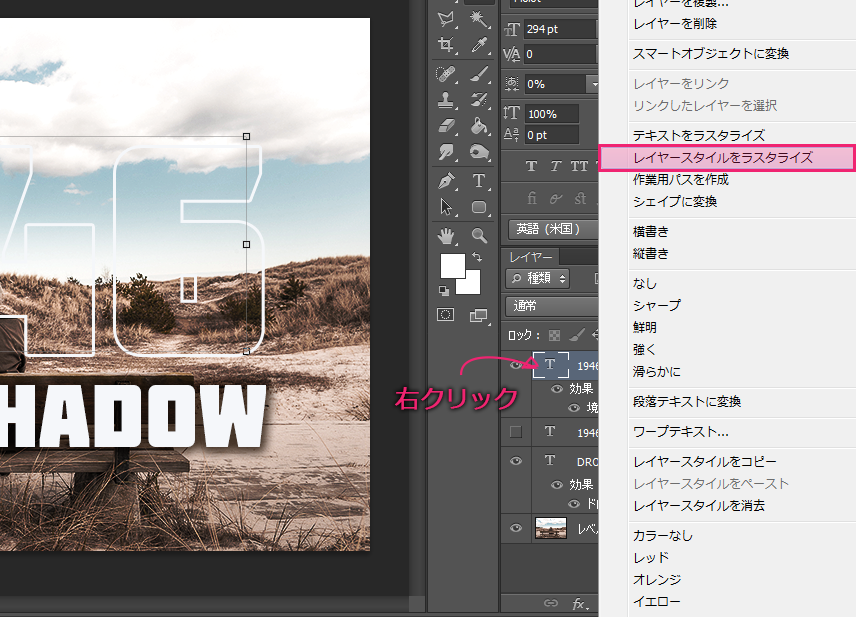
こういった場合には、境界線のみが表示されている状態で一旦、右クリックしてレイヤースタイルをラスタライズします。(※ラスタライズしてからサイズ変更すると画質が下がったりするので、複製しておくクセをつけておきましょう)

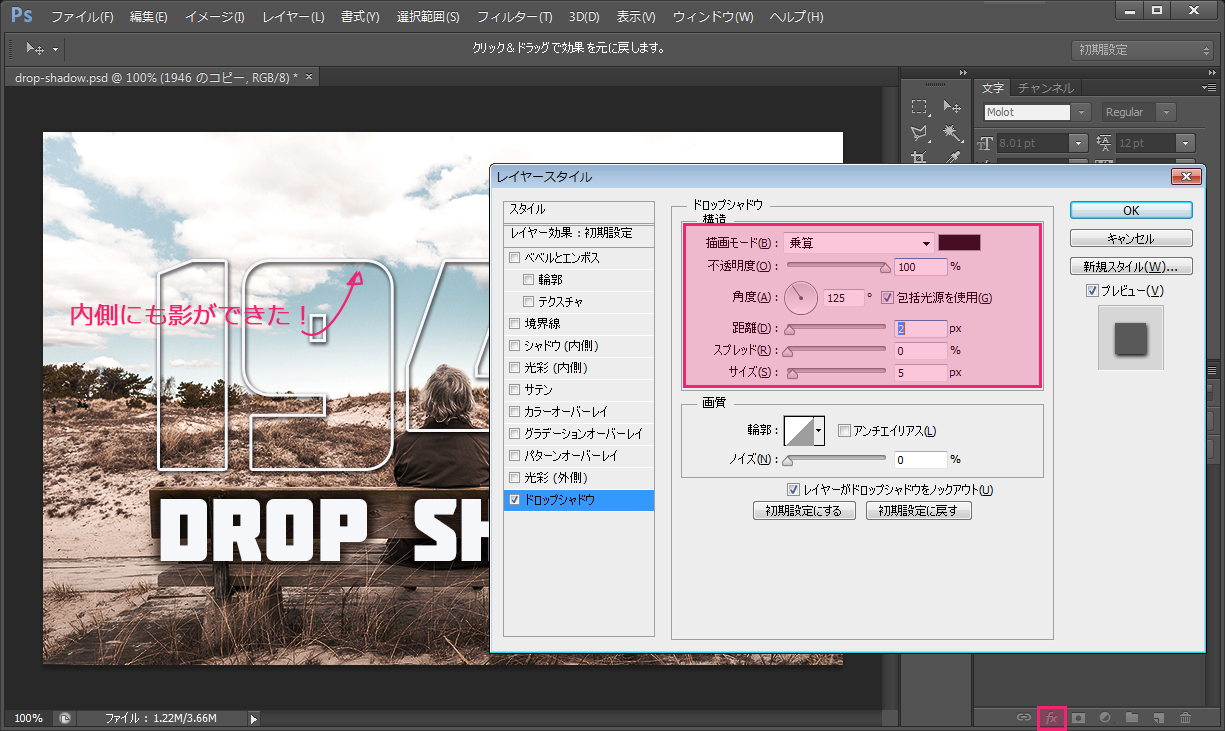
ラスタライズしてからドロップシャドウを適用すれば、外側にも内側にも影を付けることができます。

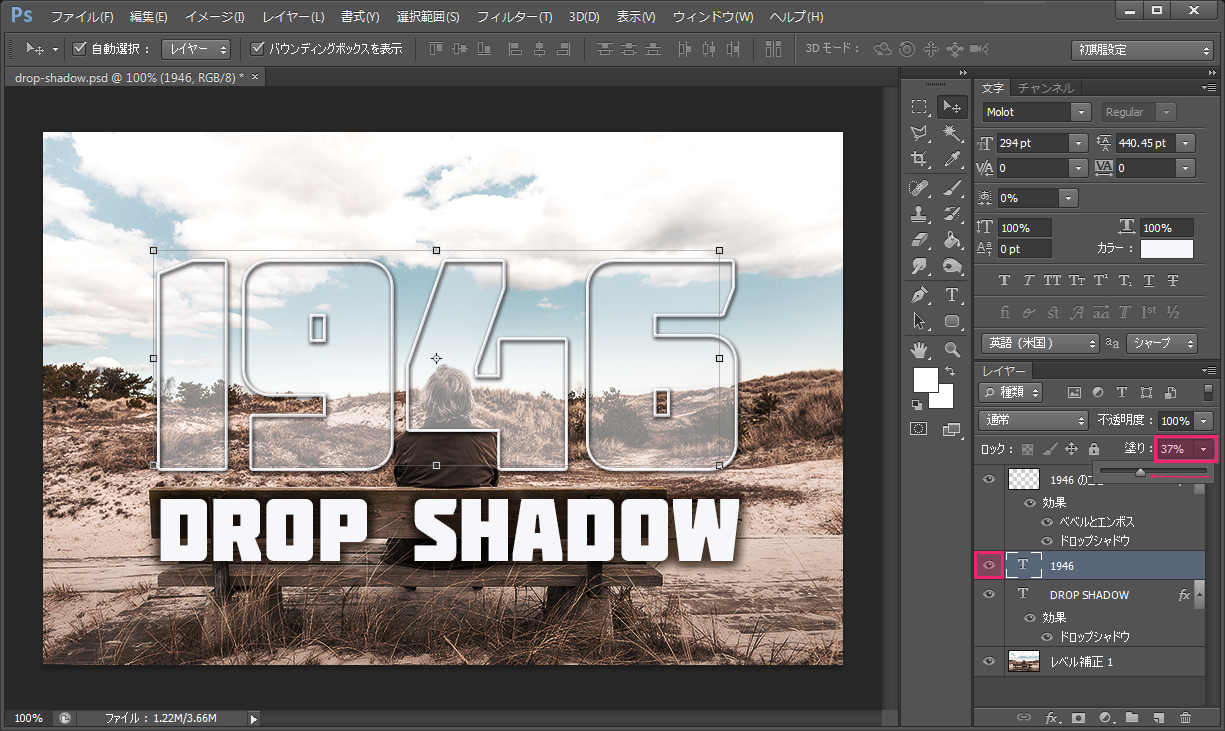
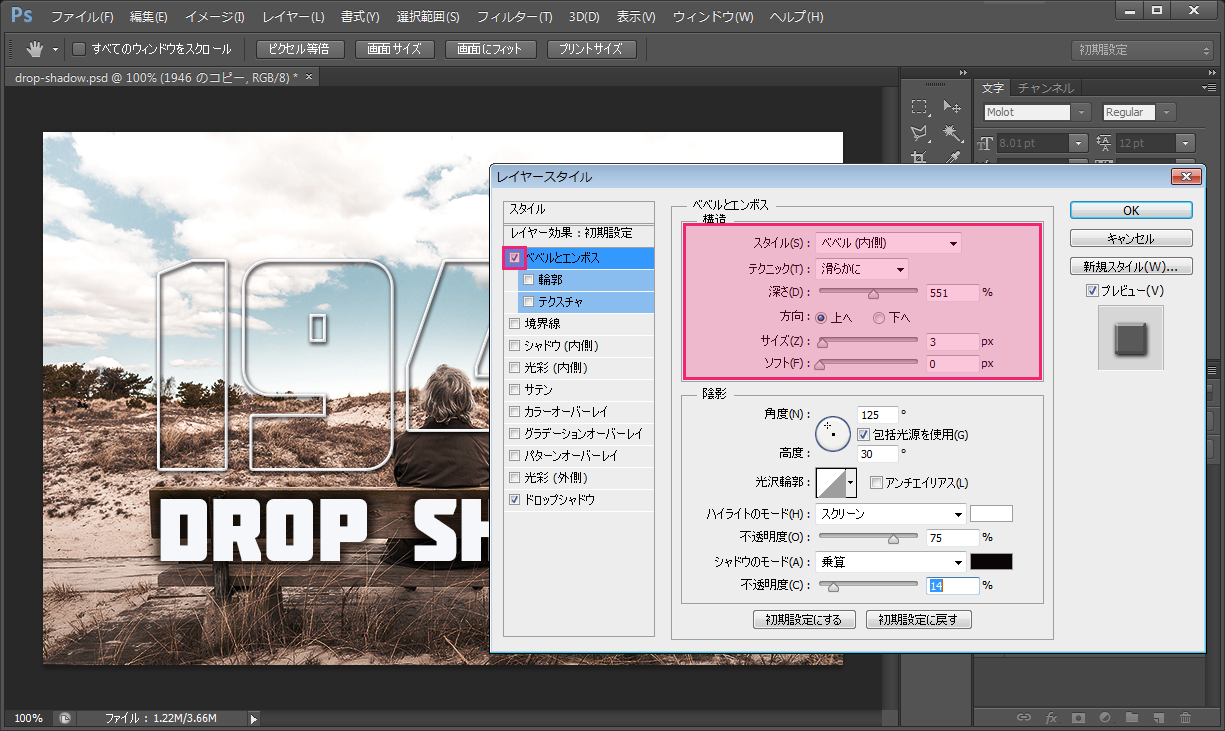
他のスタイルも適用可能なので、ちょっと立体感を出すためにべベルとエンボスをかけてみます。(もちろんグラデーションなども可能)

ここで非表示にしていた複製元のテキストレイヤーを表示して、塗りを下げて半透明にしてみます。