photoshopの3Dでテキストや押し出し部分にテクスチャーを適用するためのマテリアル作成方法。【CS6】

photoshopで壁から浮き出るような3Dの文字などを作りたい場合など、背景と同じテクスチャーをテキスト部分や押し出し(立体)部分に適用したいケースがあると思います。
ここでは背景テクスチャーのマテリアルを新規で作成する方法を簡単に解説します。
背景テクスチャーの新規マテリアル作成方法
今回は↓の背景テクスチャーを使用します。

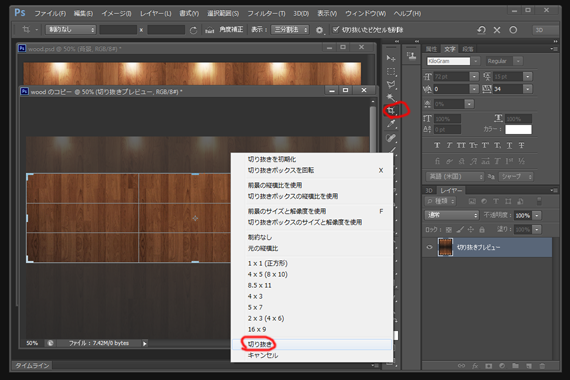
使用したい部分を必要な範囲で切り取ります。(今回はライトアップ部分と下部の暗い部分が不要なので切り取りますが、全体的に模様の差異がないものであれば切り取り不要)

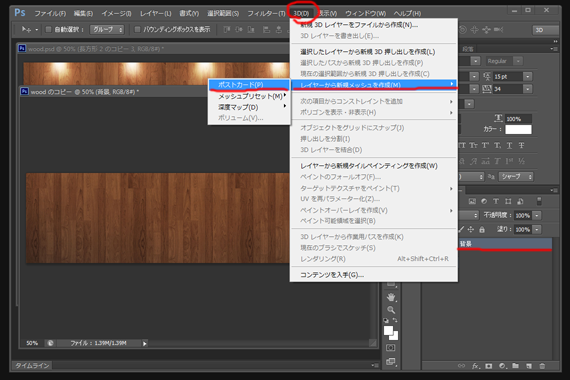
背景をきりとったら 3D 》レイヤーから新規メッシュを作成 》ポストカード を指定します。

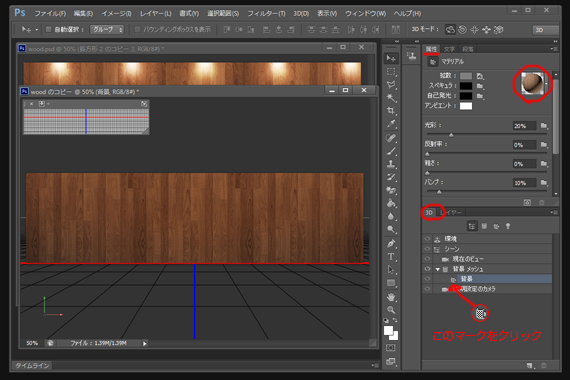
続いて右下の盾のようなマークをクリックするとマテリアルのウィンドウが開き木目のマテリアル(球体のやつ)が確認できるはずです。

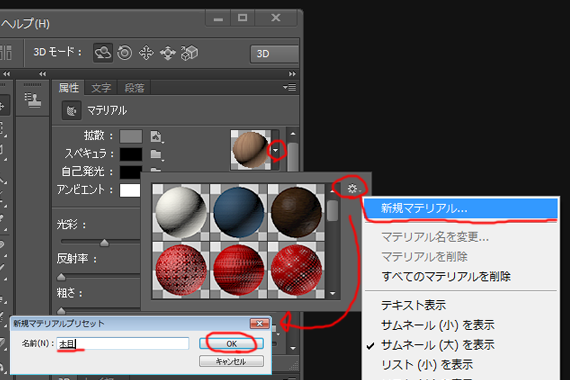
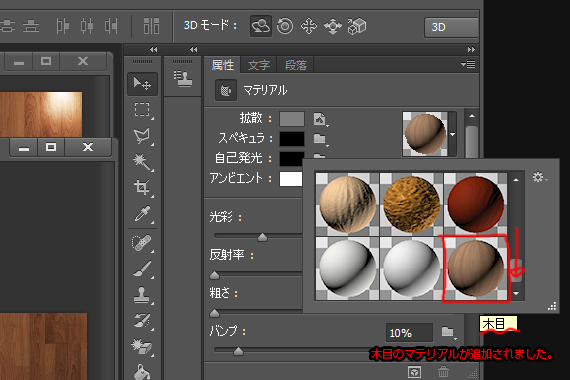
球体の右の小さい▼をクリックすると他のマテリアルが表示されているウィンドウが開くので、さらに歯車のようなマークをクリックし新規マテリアル…を選択すると新規マテリアルプリセットの名前入力画面が出ます。(ここでは【木目】と入力してOKします。)

これで既存マテリアルのなかに今設定した木目のマテリアルが追加されました。

実際にテキストや押し出し部分にマテリアルを設定する方法が分からない方はこちらで解説しているので参考にしてください。⇒ これで解決っ!photoshopで壁から浮き出るオブジェのような3Dの立体文字を作る方法【CS6】






























