Photoshopで自由に点線(直線・曲線・図形を囲む)を書きたいときの1番簡単な方法

Photoshopで点線を書く方法はいくつかありますが、直線や曲線、図形を囲ったり、ある程度自由な点線を書きたい場合にはシェイプの使い方を覚えておくだけで、さまざまな点線を書くことができるようになります。
ここではシェイプを使って、直線・曲線・図形を囲う点線の書き方を解説するので、用途に沿ったものを参考にしてみてください。
直線の点線を書く方法
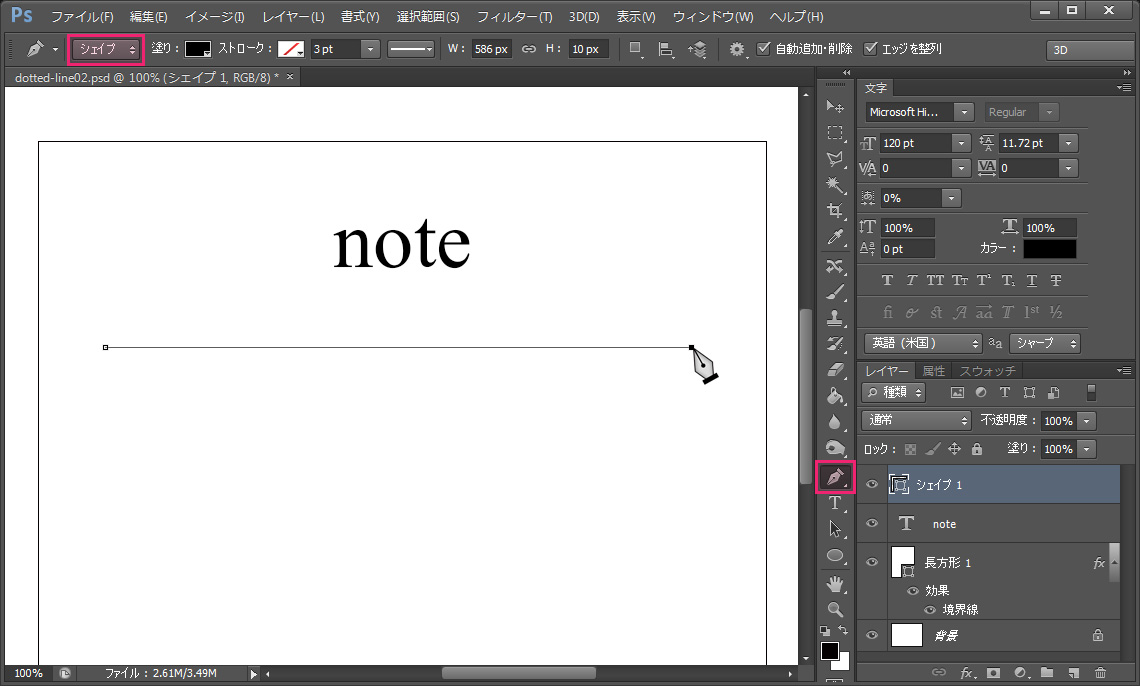
ペンツールを使って、ツールオプションバーのシェイプを選択しラインを引きます(Shiftを押しながらラインを引けば直線になります)。

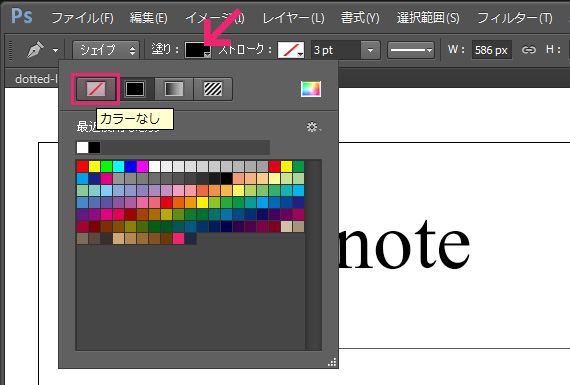
ツールオプションバーの【塗り】をカラーなしに変更します。

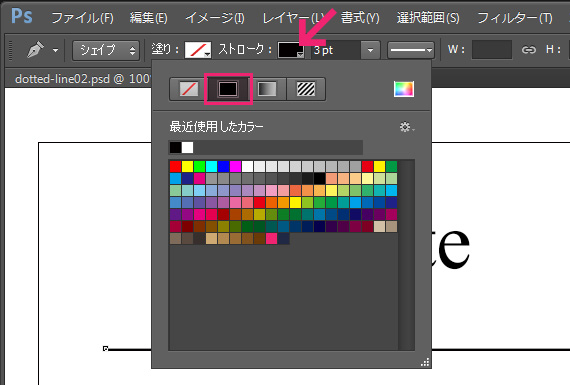
続いて、【ストローク】を任意のカラーに変更。

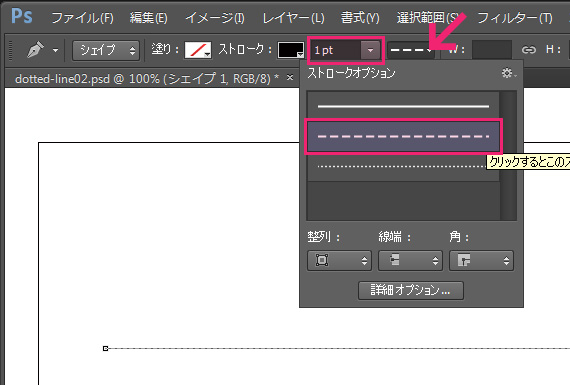
ラインの太さを任意の数値に変更(ここでは1pt)して、ストロークオプションを選択すれば点線が完成します。

応用
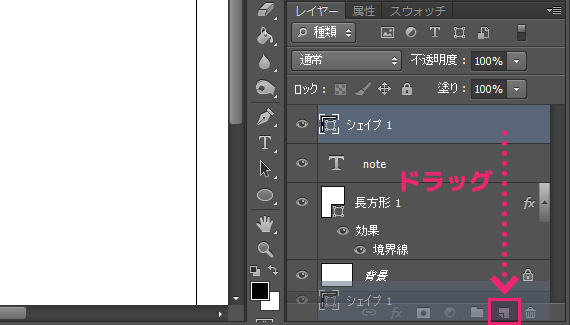
作成した点線レイヤーを新規レイヤーにドロップして複製してみます。

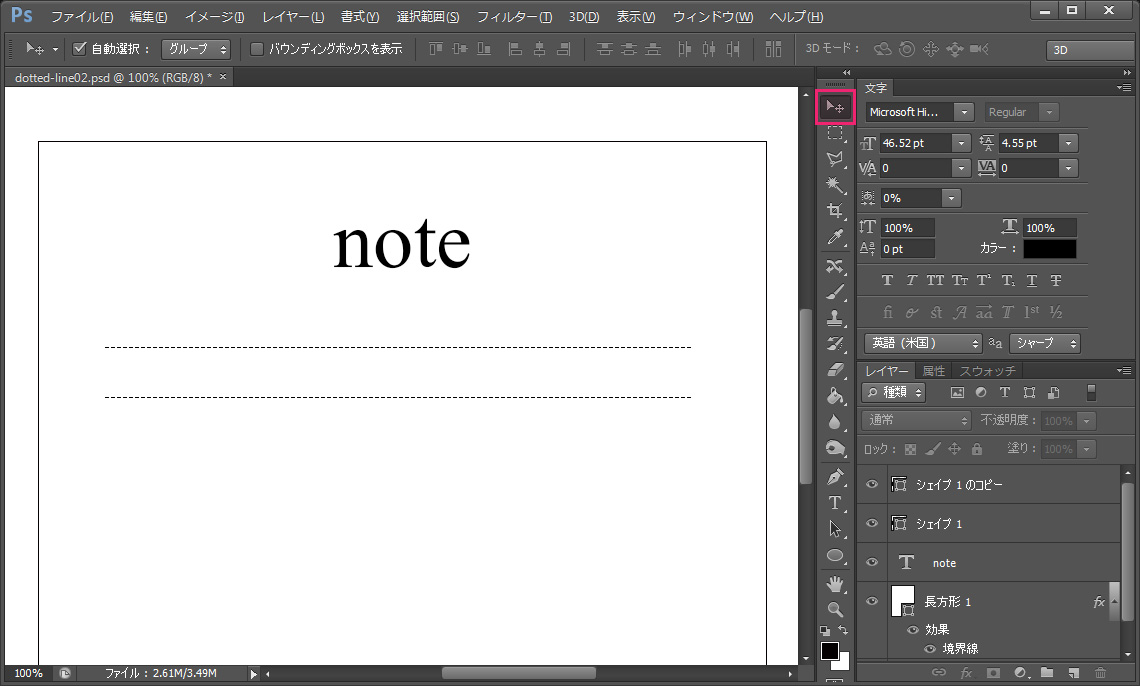
移動ツールで移動すれば2本の点線が完成しました。

曲線の点線を書く方法
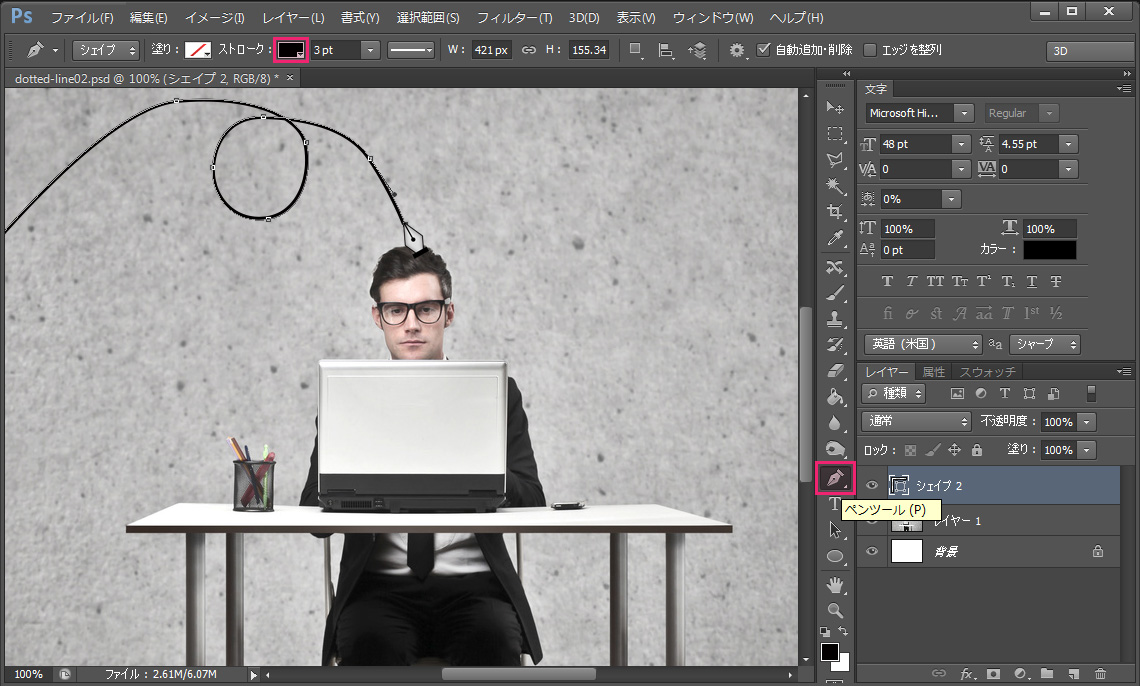
曲線の点線を書く際にはラインが見えている状態のほうが書きやすいので、あらかじめストロークには任意のカラーを設定してラインを引いてみます。

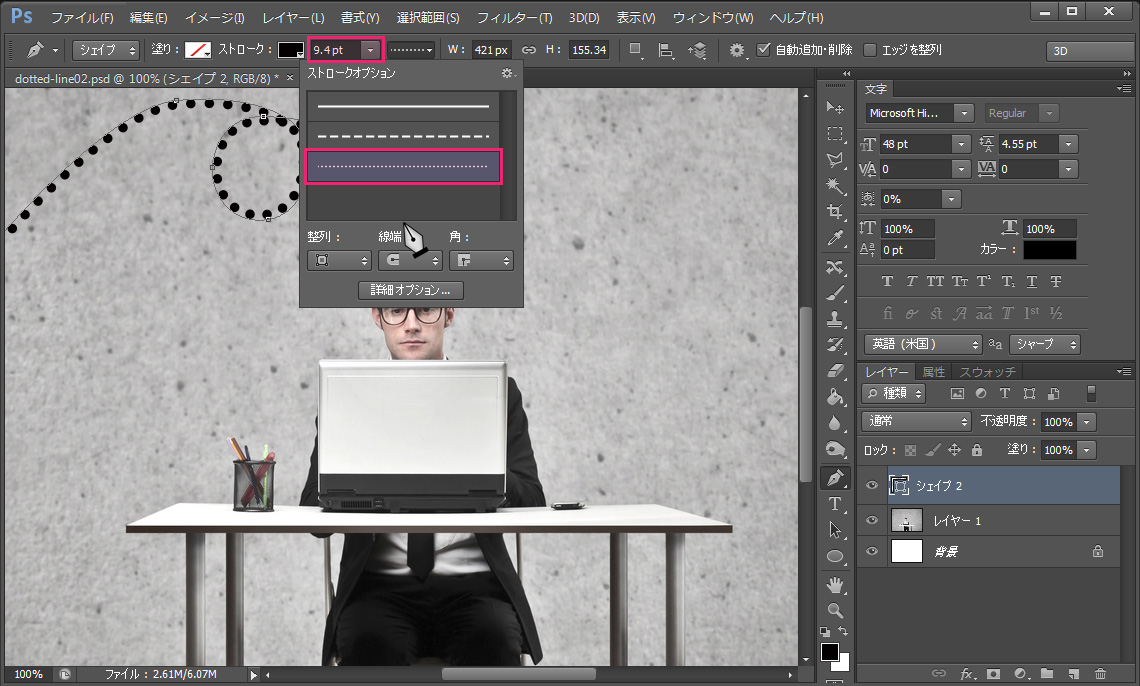
ラインの太さやストロークオプションを選択して完成です。

図形の点線を書く方法
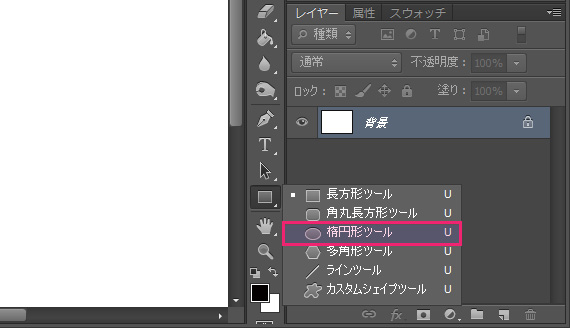
図形を囲むように点線を書きたい場合には、長方形や楕円形ツール(もちろんカスタムシェイプツールも可)などを選択します。

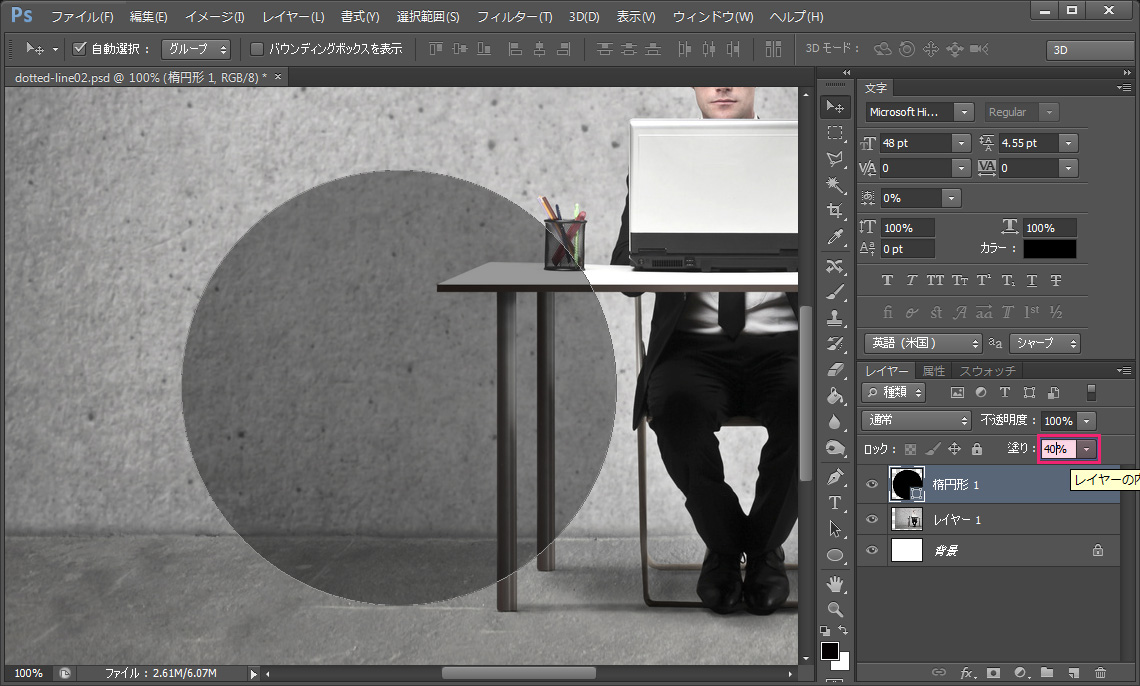
ここでは円の図形を書き、塗りを40%(※塗りを0%にすれば点線だけが残ります)にしてみました。

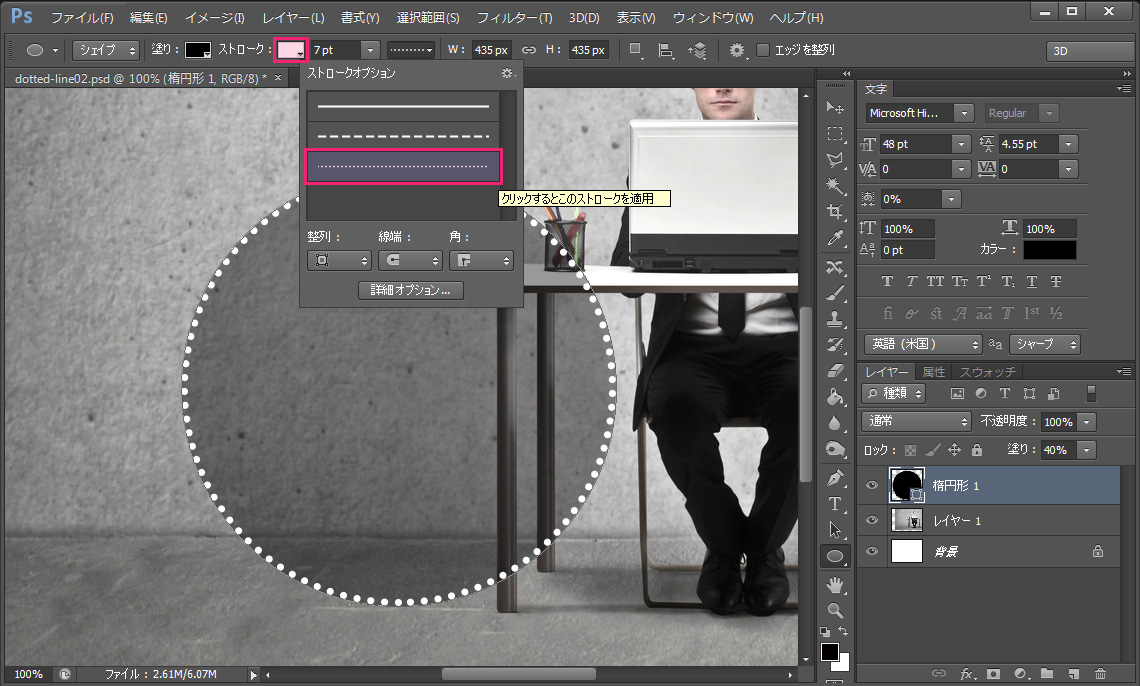
ストロークを任意のカラーに変更し、ストロークオプションを選択して完成。

「点線ではない普通のシェイプを作ろう」と思ったのに、毎回点線になってしまう時はこちらの記事を参考にしてください。⇒ シェイプが点線になってしまう時の対処法






























