フォトショップでフワフワ・フサフサな動物の毛を表現するブラシの上手な活用方法。

フォトショップのブラシを上手に活用するとさまざまな表現が可能になります。ここでは動物の毛のようなディーティールを表現するためのブラシ活用法をお伝えします。

フォトショップで動物の毛を表現するチュートリアル
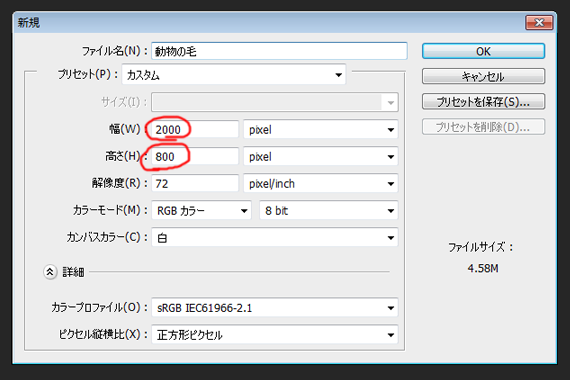
動物の毛の細かいディティールを表現するためにカンバスサイズを大きめで作成していきます。ここでは画面サイズを幅:2000px 高さ:800px 解像度:72px/inchで設定します。

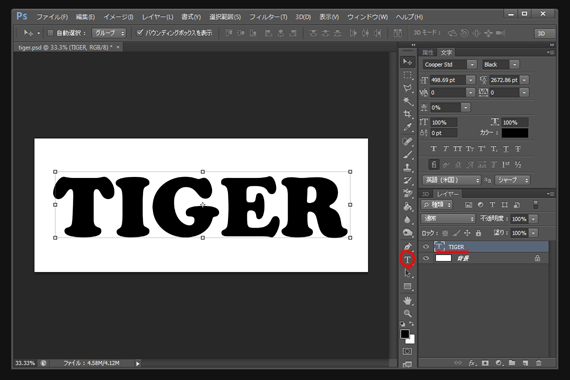
テキストでTIGERと入力。

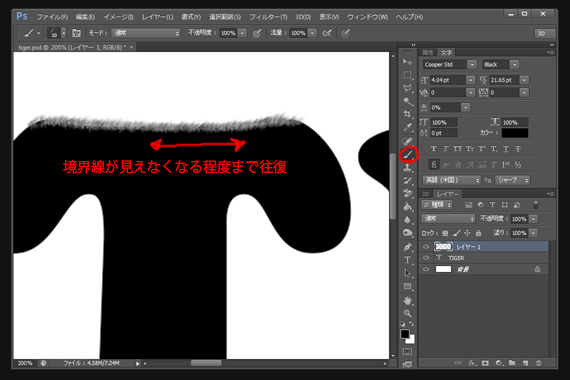
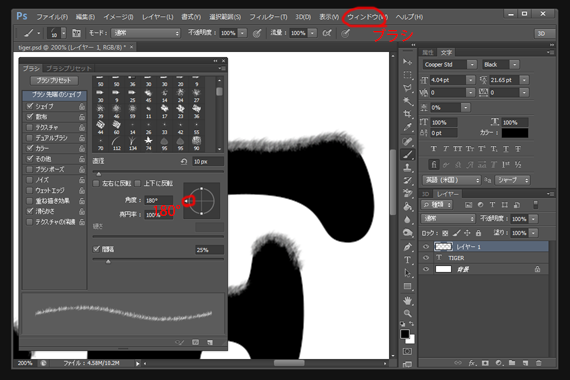
新規レイヤーを作成し、1本の毛のようなブラシを選択したら直径を10px程度に調整。

テキストの境界線にそってブラシをなぞり、境目が見えなくなる程度まで往復する。

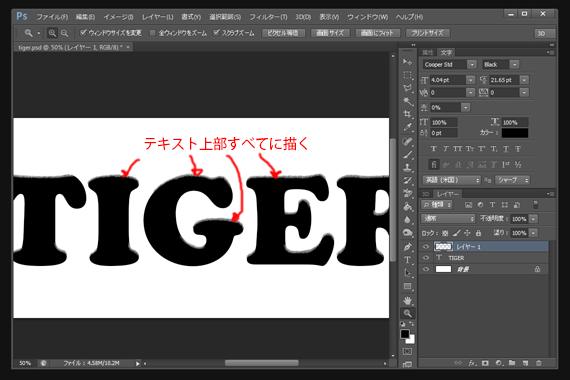
TIGERのテキスト上部のすべてをブラシで描く。

上部が描けたらブラシのウィンドウを開いて角度を180°にして毛先を下に向ける。

今度はTIGERのテキスト下部のすべてをブラシで描く。

同じ要領でテキストの外側に毛先が向くように角度を調整しすべて描く。

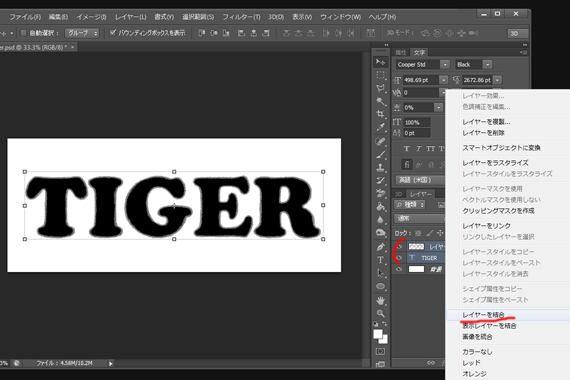
描いた毛のレイヤーとTIGERのテキストをシフトを押しながら選択し右クリック、レイヤーを統合。

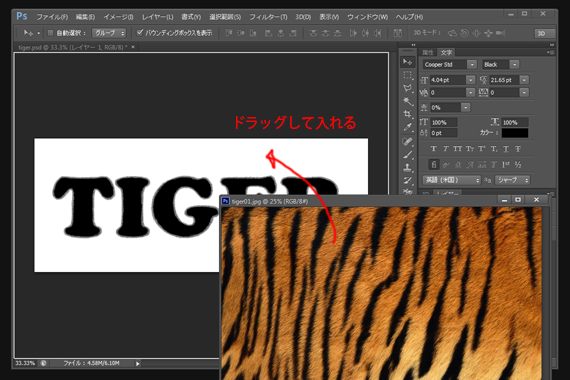
トラ柄のテクスチャーを開きドラッグしながら放り込んでレイヤーを重ねる。フリーテクスチャー素材館さんのトラのテクスチャーを使用しました。

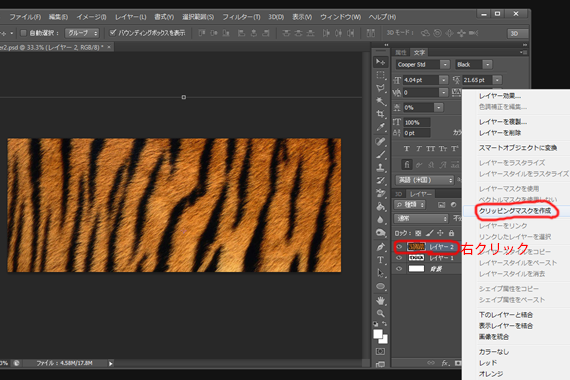
トラ柄テクスチャーのレイヤーを右クリック、クリッピングマスクを作成。

動物の毛のようなTIGERテキストが完成

必要に応じてレイヤー効果の【ベベルとエンボス】で立体感を出し【ドロップシャドウ】で影を付けてより動物的な印象が強めてみよう。
































