画像スライダーだけじゃない!WordPressのブログ記事が魅力的になる無料のプラグイン【Meta Slider】がめっちゃ便利。

ただブログ記事にペタペタと画像を貼ってもなんか味気ないし、できれば画像をスライドして(動きを付けて)読者の視線を引き付けたい。
そんなときには、無料で使えるWordPressプラグイン【Meta Slider】が便利です。
「Meta Slider」には、スライダー以外にもさまざなエフェクトが用意されていて、「アイデア次第でいろいろと使い分けることができて面白い!」ってことで、ここではWordPressでブログを運営している人にとってめっちゃ使える「Meta Slider」の使い方と活用方法について解説します。
Meta Sliderの基本的な使い方
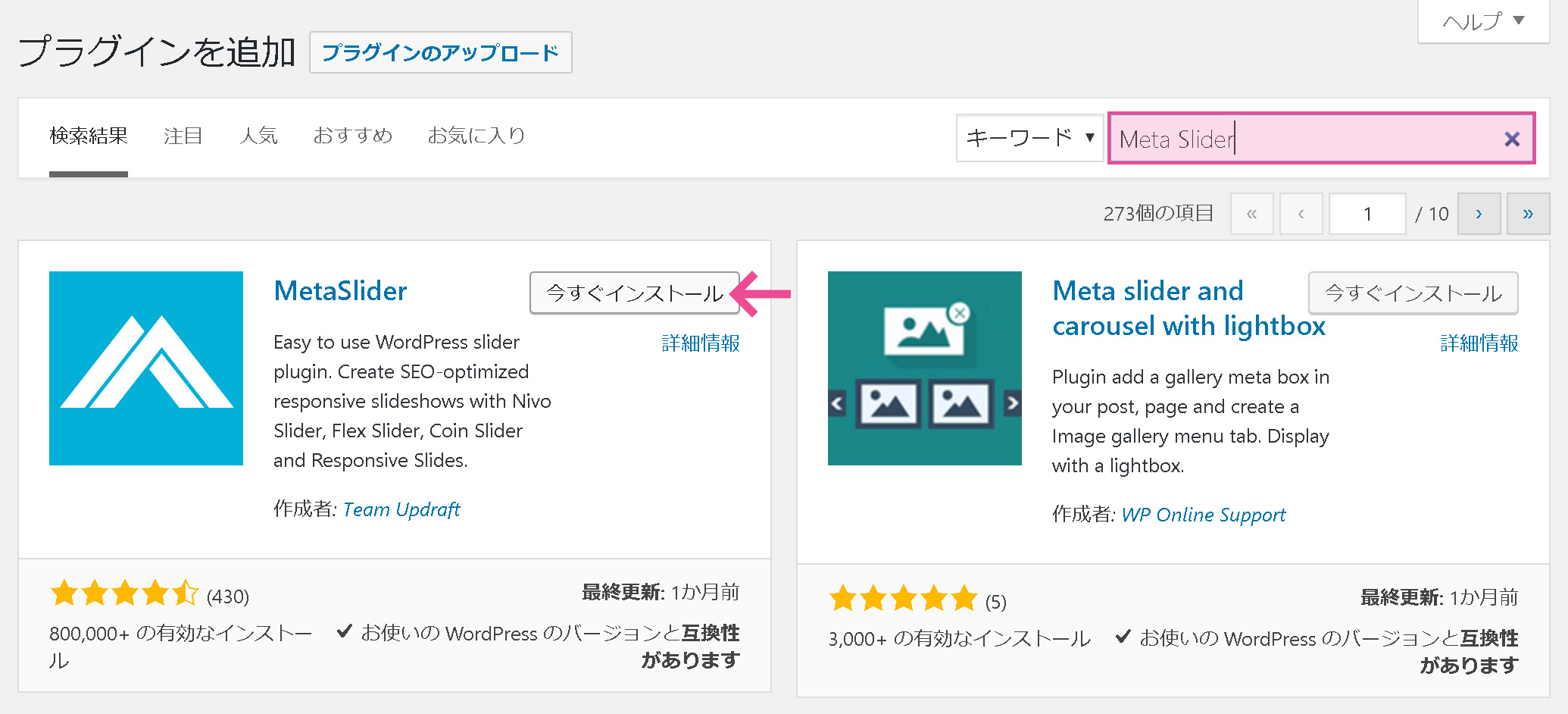
管理画面 》プラグイン 》「Meta Slider」を検索してインストールし、有効化します。

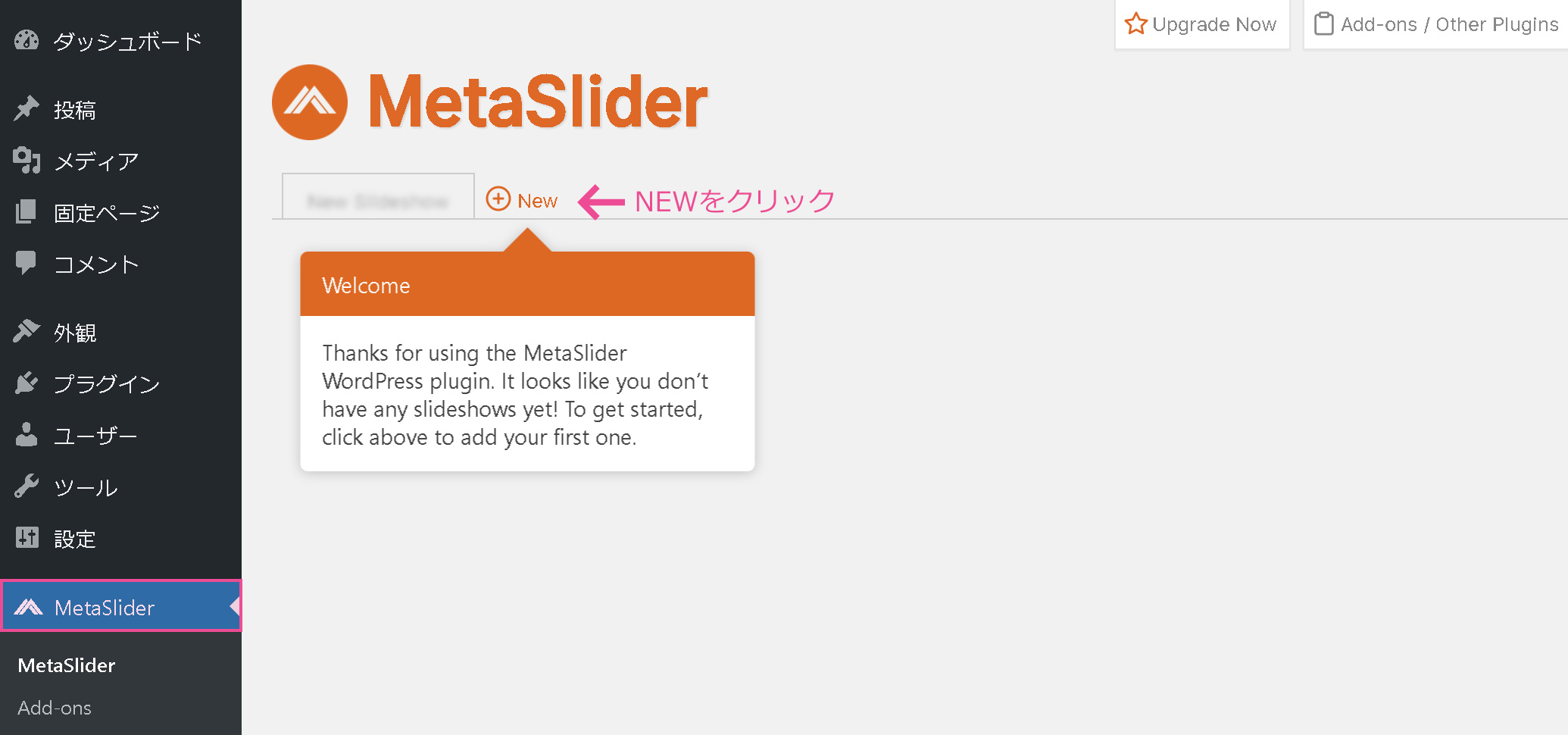
管理画面に「Meta Slider」が追加されるので、画像スライダーを作っていきましょう。まずは【+New】をクリック。

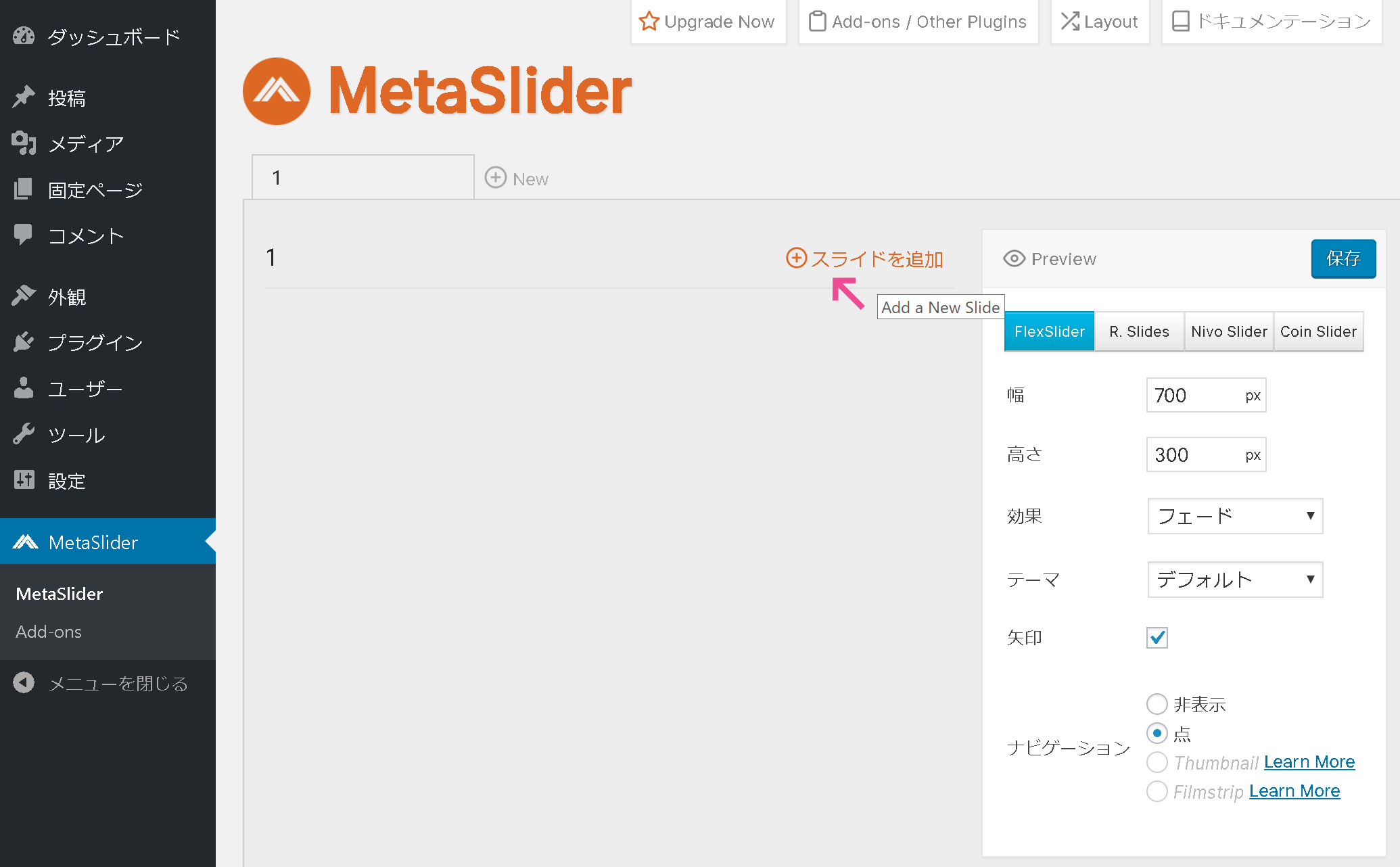
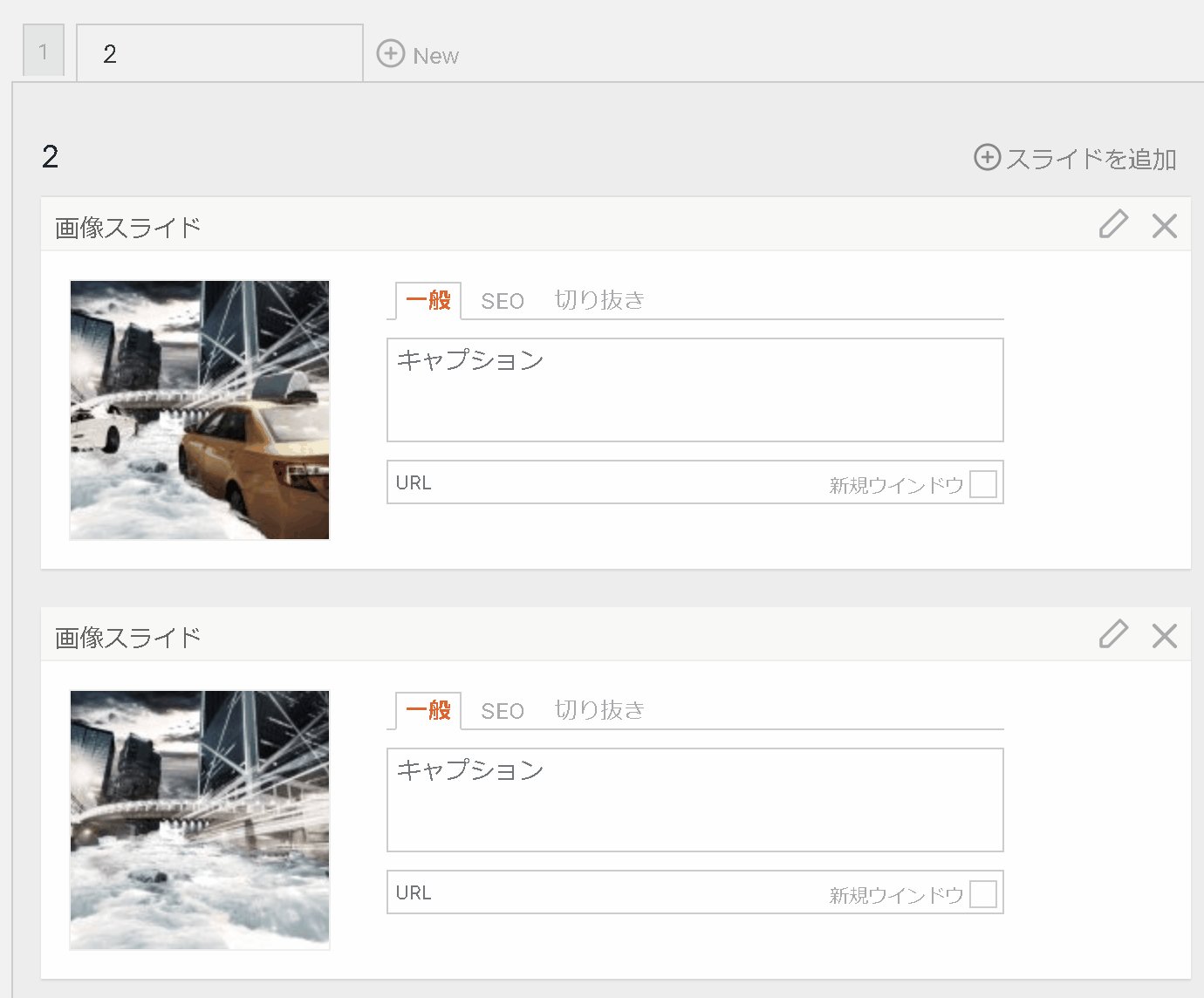
スライダーの名称は自由に変更できるので自分が分かりやすいものにしておきましょう(ここでは数字の1としてます)。【+スライドを追加】をクリック。

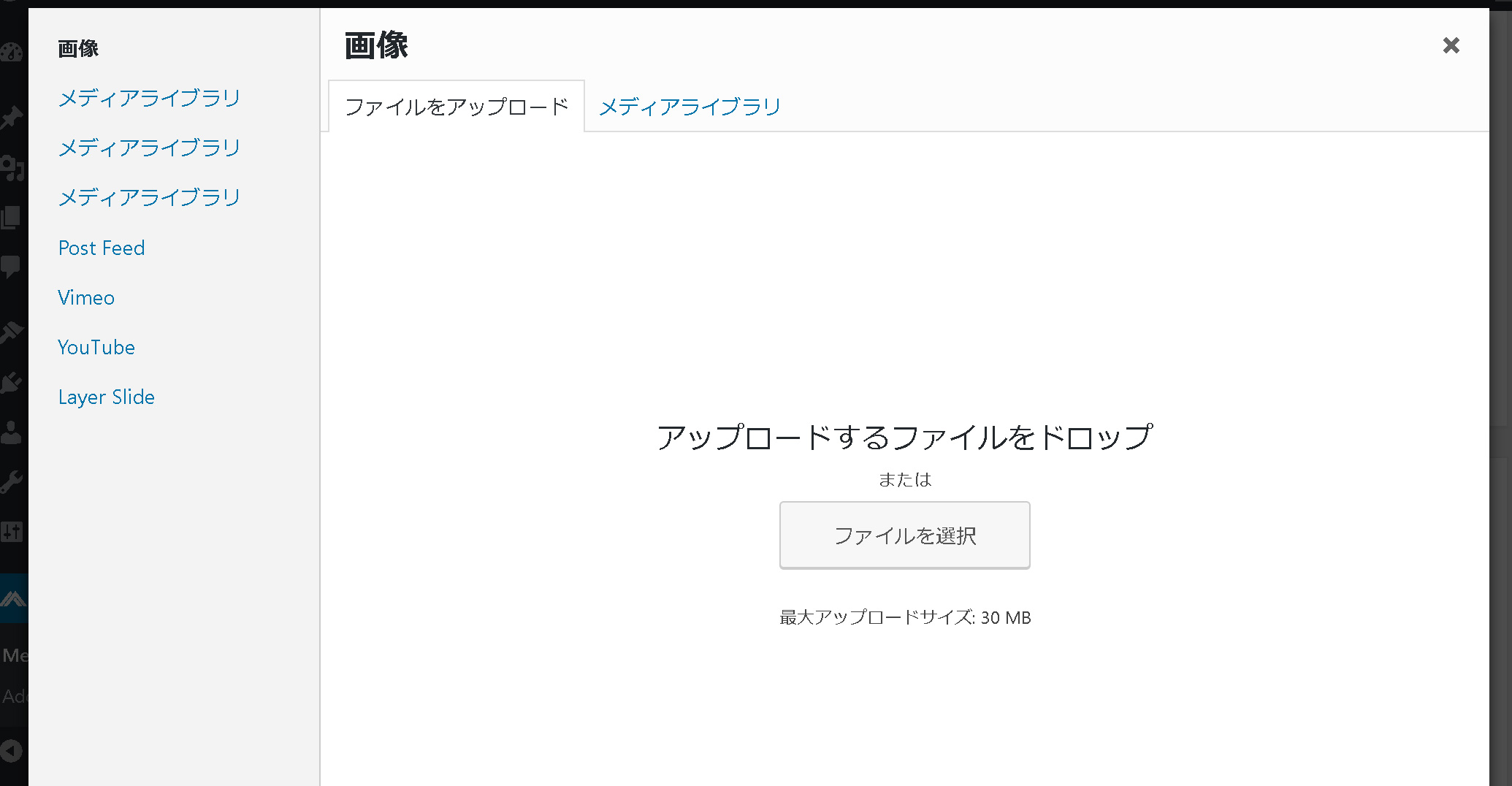
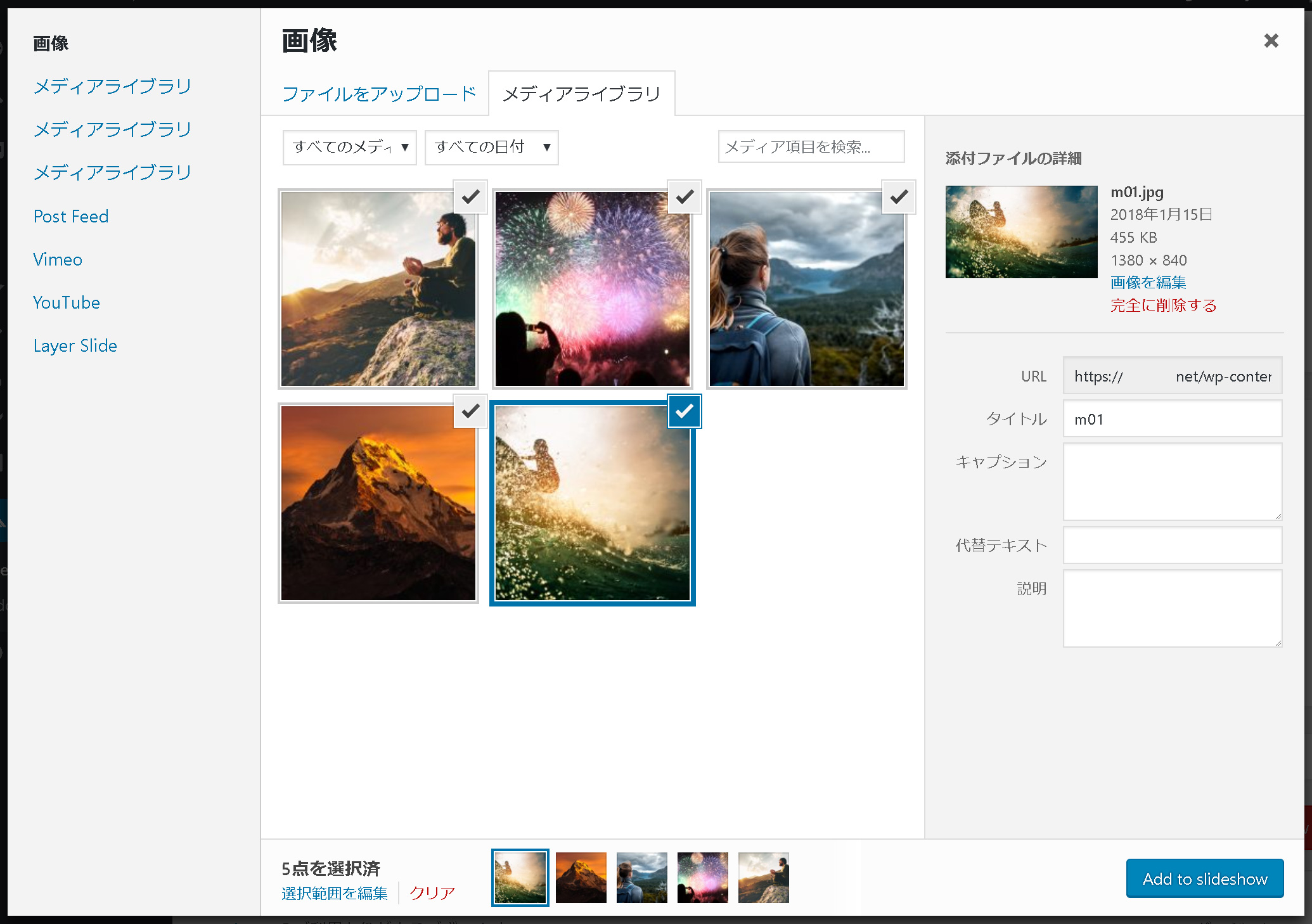
ファイルのアップロード画面が開きます。

スライダー表示したい画像をアップロードして「Add to slideshow」ボタンをクリック。

※美しいスライダーにするためには画像のサイズはすべて統一しておきましょう。
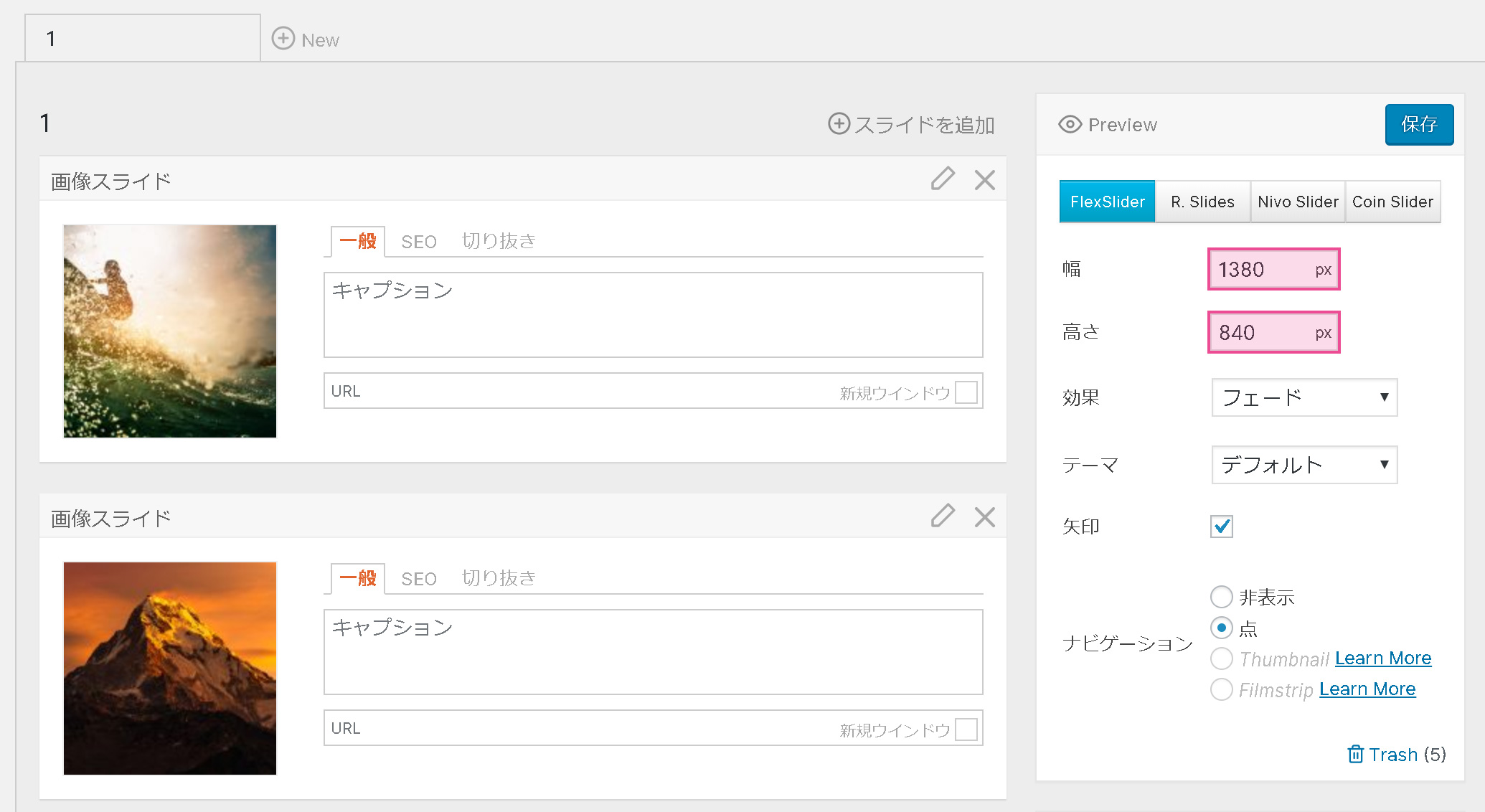
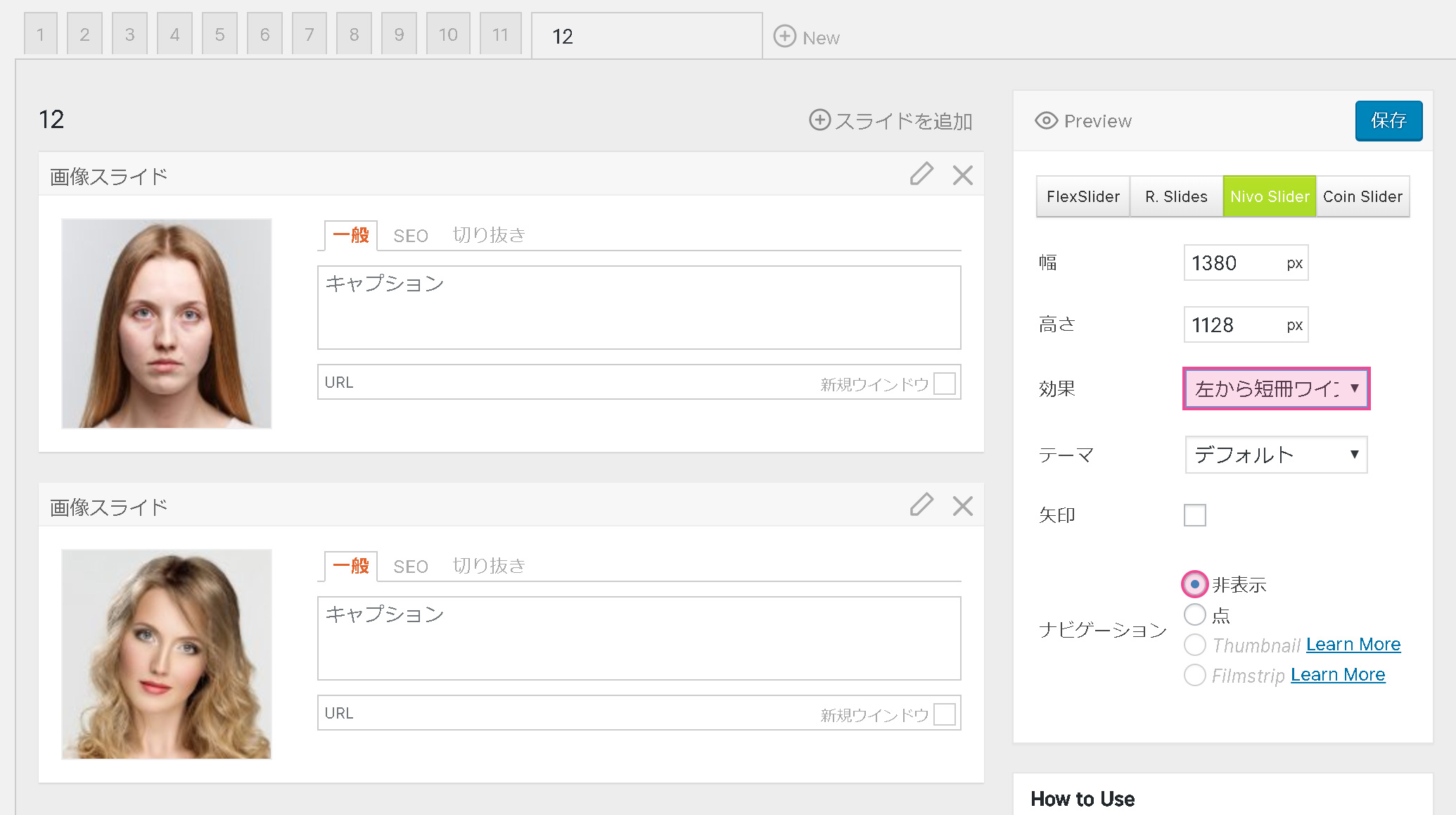
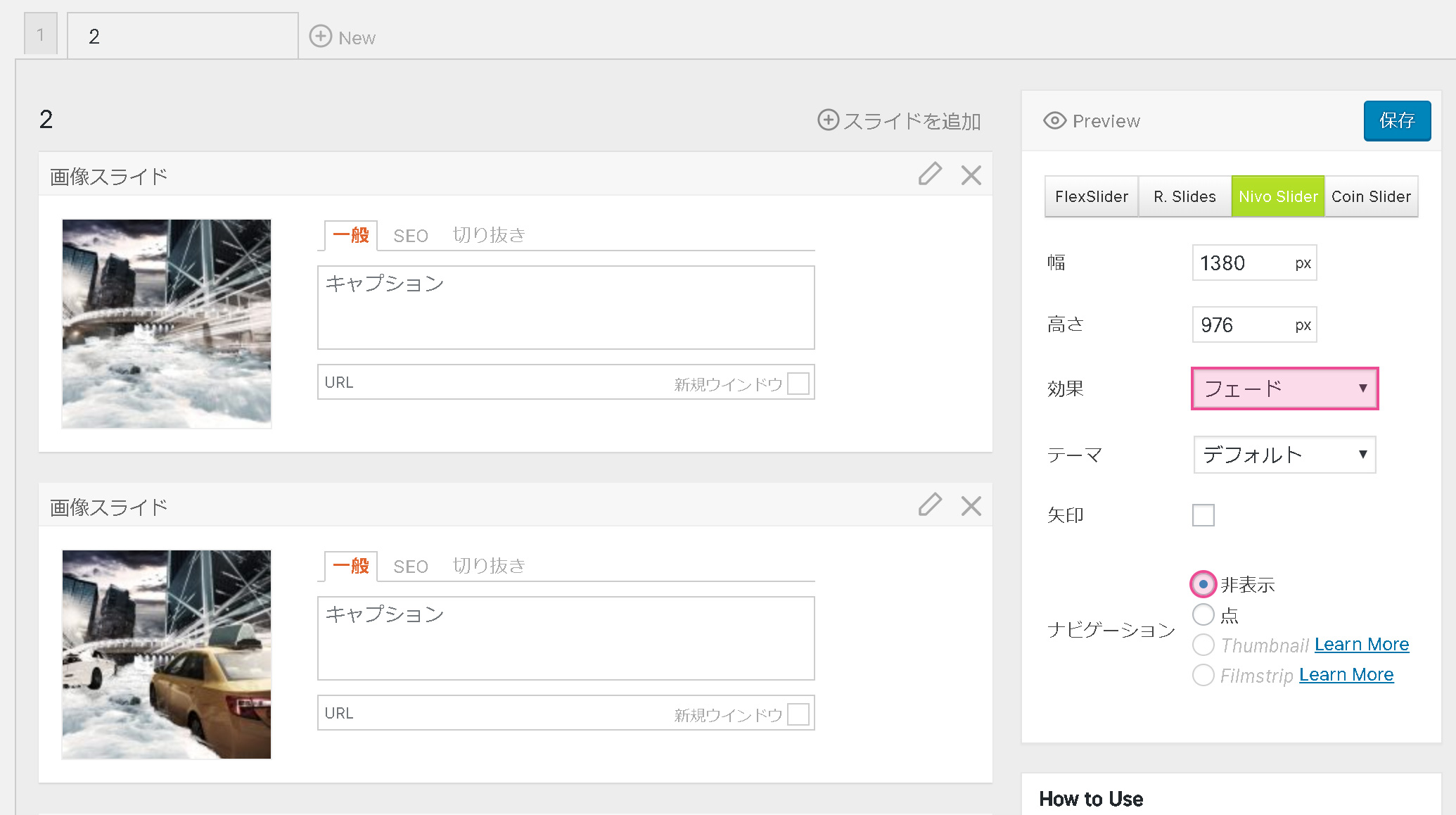
スライダーの「幅」と「高さ」をアップロードした画像サイズと同じにしておきます。

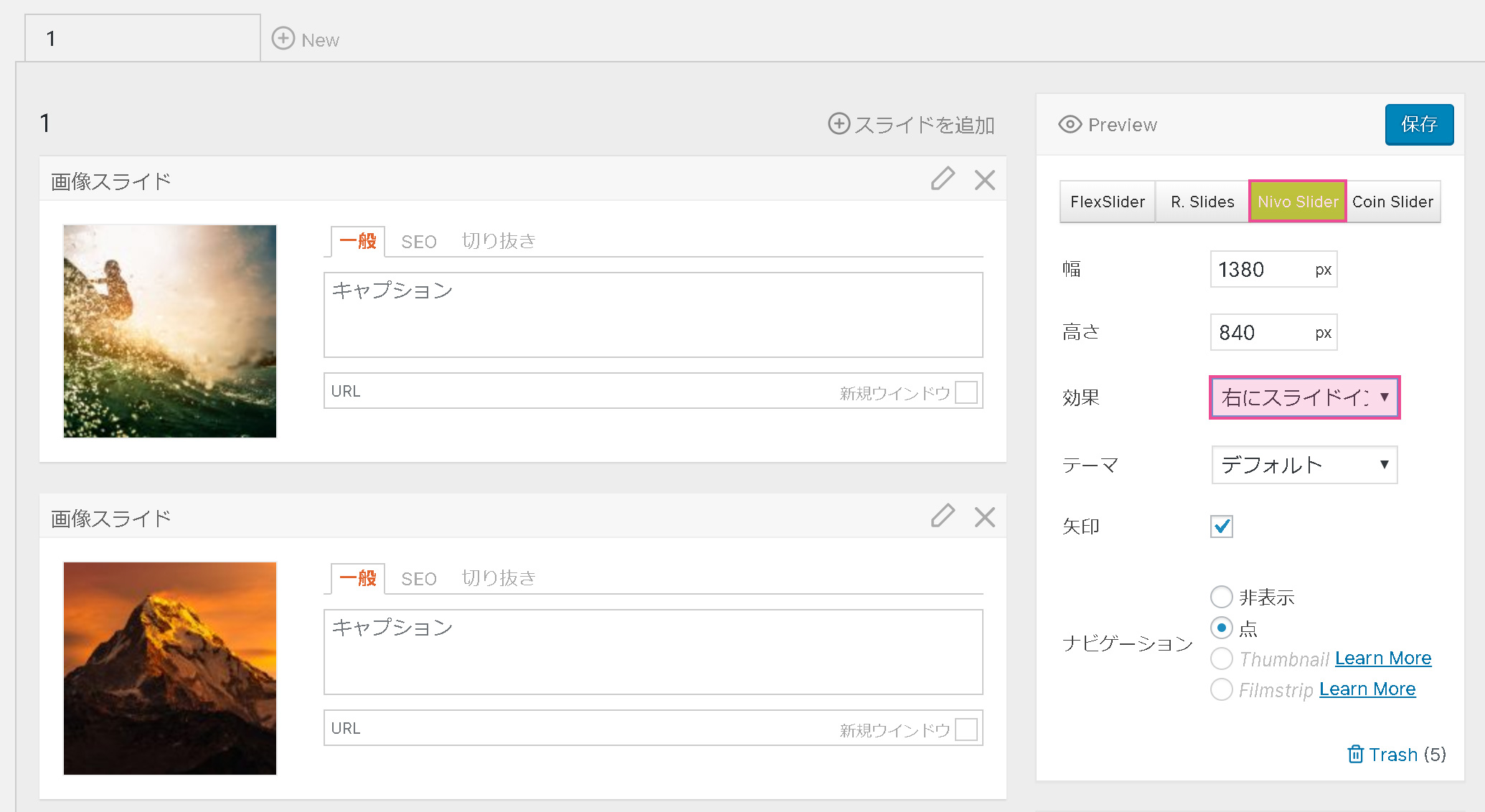
「Meta Slider」には、無料(一部有料)でもさまざまなエフェクトが用意されているのでいろいろ試してみましょう。ここでは「Nivo Slider」にある【右にスライドイン】を選択して保存。

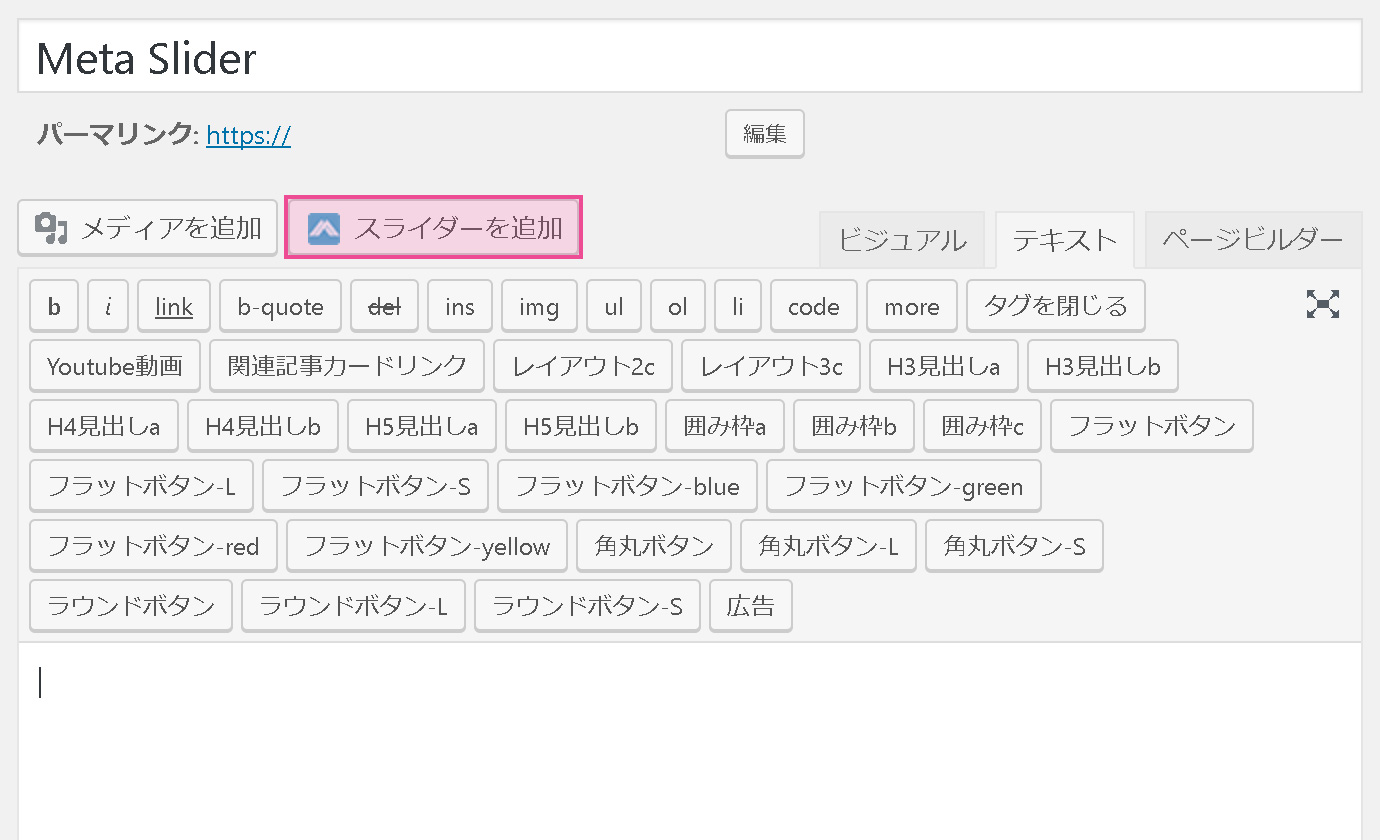
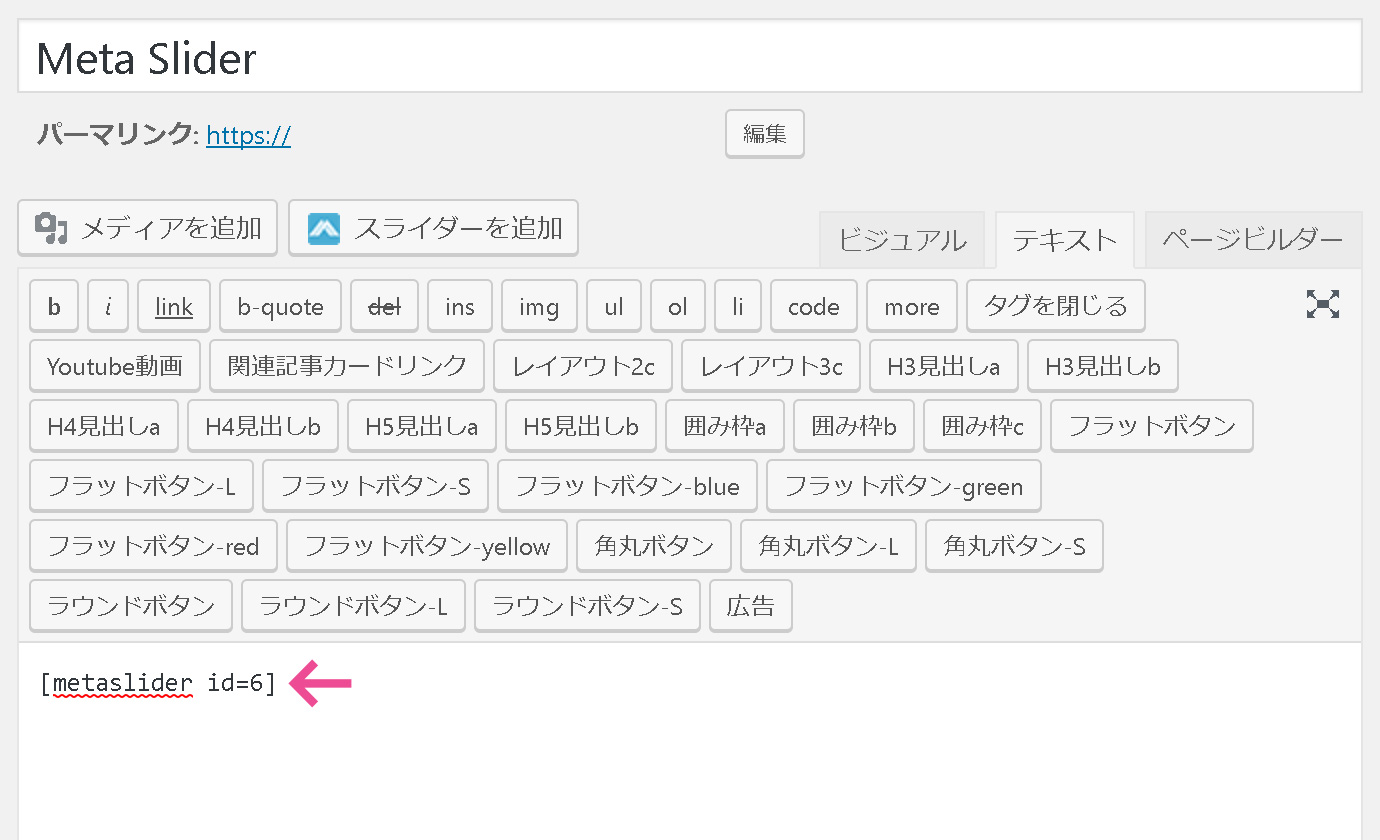
「Meta Slider」をインストールすると、ブログ投稿画面に「スライダーを追加」ボタンが追加されているので、ボタンをクリック。

先ほど作成したスライダーの名称(ここでは数字の1)を選択して「スライドショーを挿入」ボタンをクリック。

すると「スライダーのコード」が投稿画面に挿入されます。

プレビューすると、あっという間に画像スライダーが完成です↓
【左から短冊ワイプ】を使ってビフォアーアフターを表現
「Meta Slider」にはスライダーだけではなく、さまざなエフェクトが用意されているので、メイクやヘアースタイルのビフォアーアフターを表現したい場合にも有効的に活用できます。試しに【左から短冊ワイプ】を使ってみましょう。

すると、↓このようなスライダーが完成します(ここではナビゲーションの点は非表示)。
【フェード】を使って作品の制作過程を解説
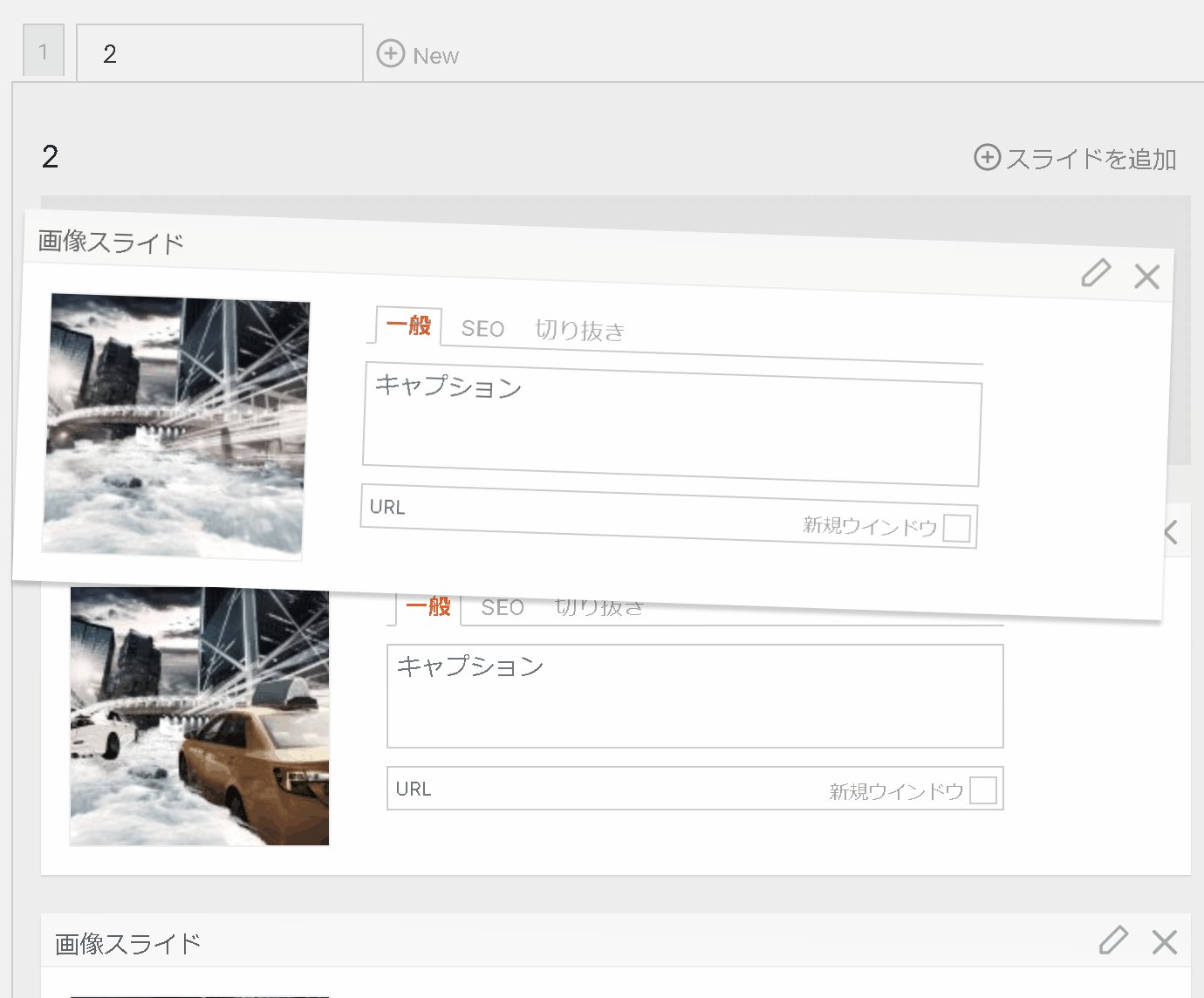
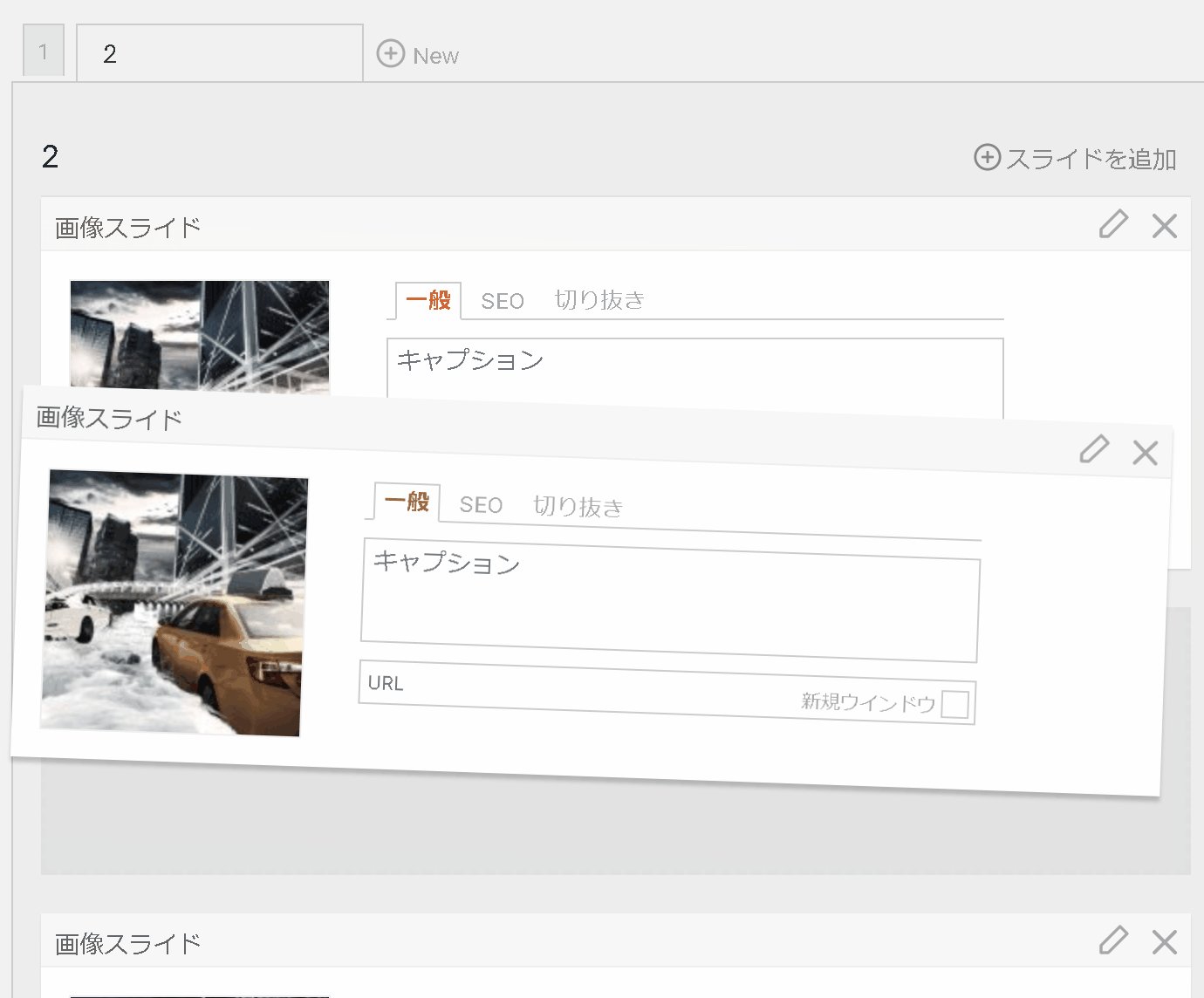
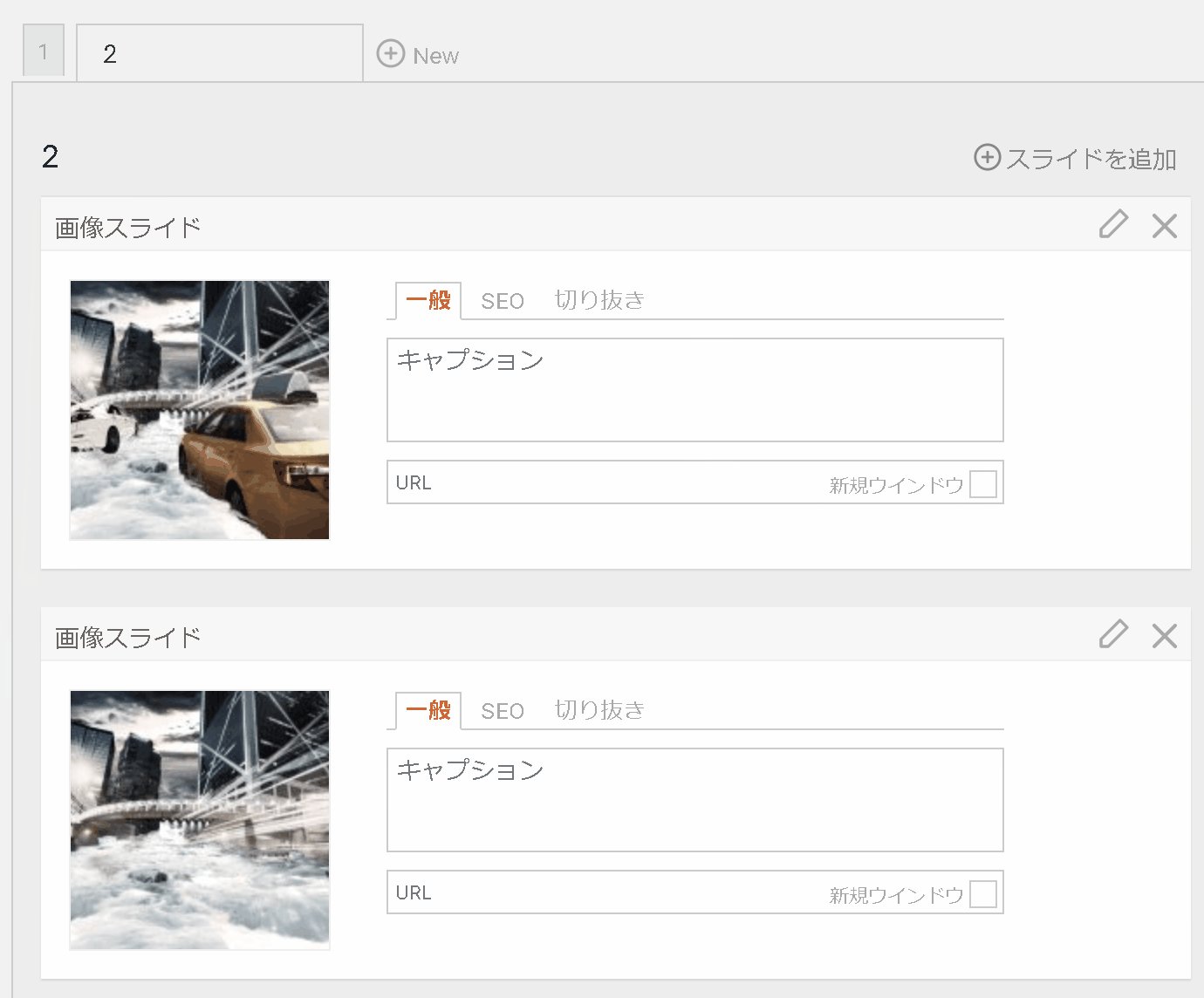
「Meta Slider」にアップロードした画像は、ドラッグ&ドロップで表示したい順番を変更することができます。削除や追加も簡単で操作性もすごく良い!

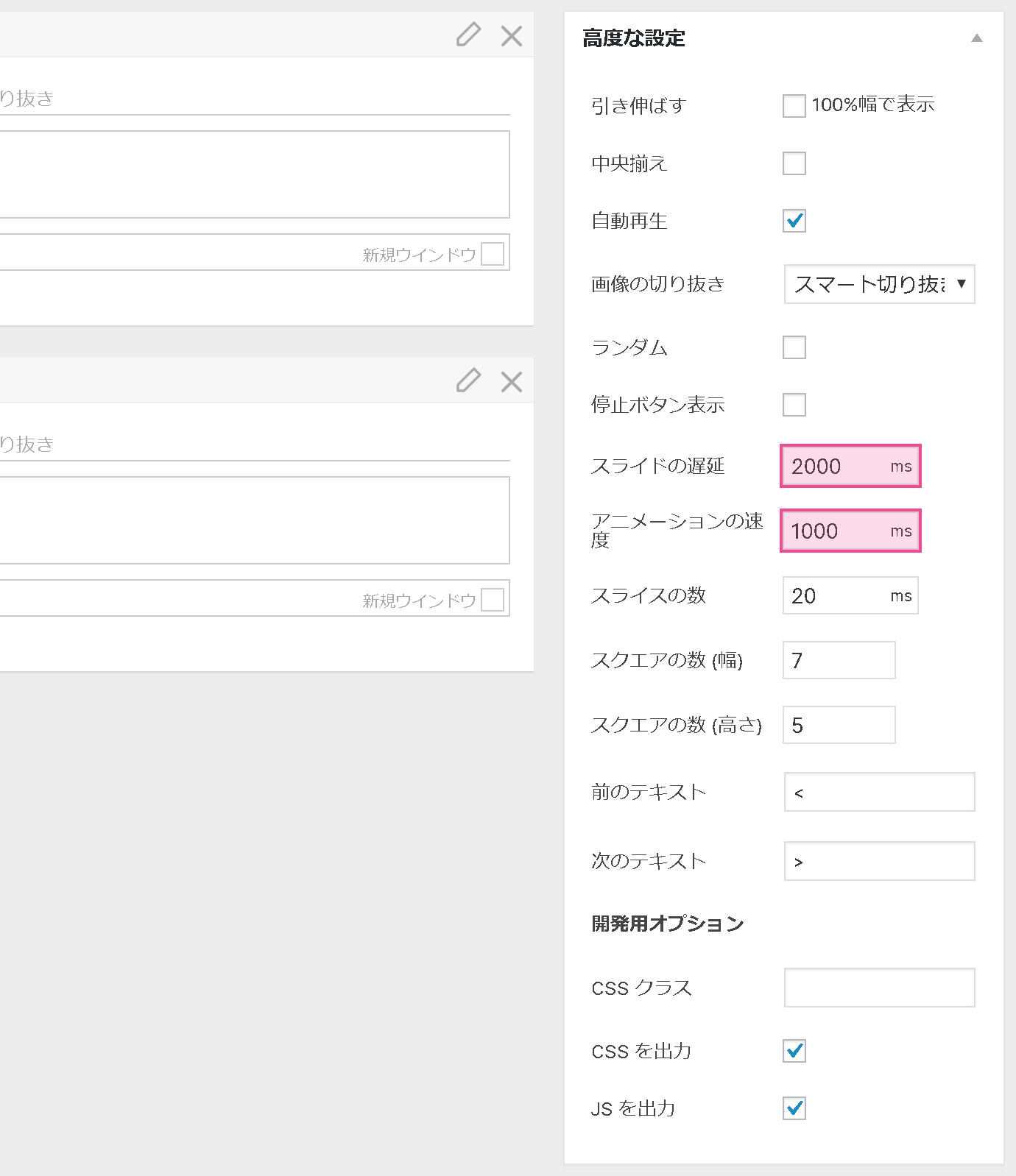
「高度な設定」項目を開くと、画像が展開するスピードなども調整が可能。

ここでは【フェード】を使ってみます。

すると↓のように、デザイナーやクリエイターなどが自分の作品の制作過程を解説するのにも活用できます。
ブログ記事は、文章を書いてただ画像を貼るだけではなく、画像に動きを付けることで読者の目を引くことができます。その結果、精読率などにも影響してくるので「Meta Slider」を有効活用して魅力的な記事を作りましょう。










































