PhotoshopでGIFアニメーションをトゥイーンで作って保存する方法。

Photoshopではタイムラインを使うことで動的なGIFアニメーションをつくることができます。ここでは中間のフレームを自動で生成してくれるトゥイーン機能を使用して保存するまでの工程を簡単に解説します。
PhotoshopでGIFアニメーションを作るためのチュートリアル
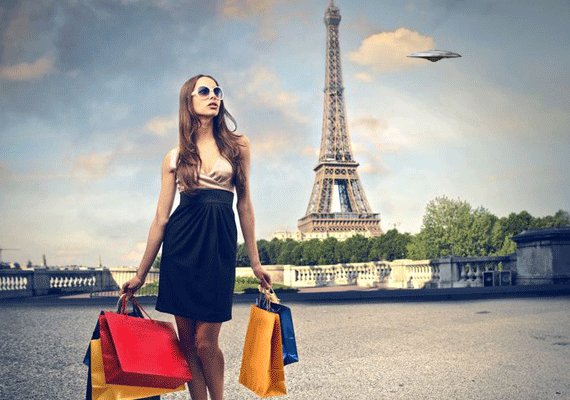
パリの女性画像を開く。

UFO画像も開く。

UFOの背景を切り抜く。切り抜き方法はこちらを参考にしてね ⇒ これで完璧っ!5種類のphotoshop切り抜き方法を使い分けて輪郭線を背景になじませるクオリティの高い合成をマスターしよう。(今回はケース③を使用)

パリの女性画像へ切り抜いたUFOレイヤーをドラッグして放り込む。(UFOウィンドウは閉じてOK)

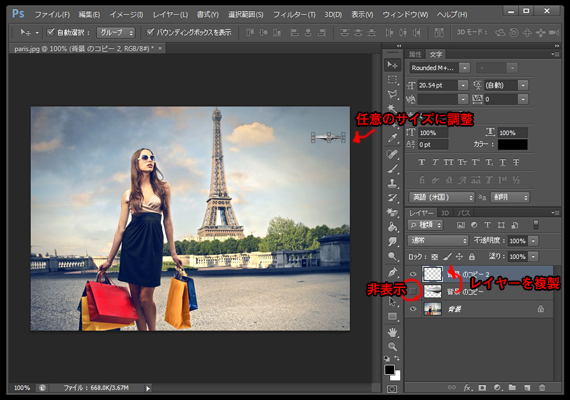
UFOレイヤーを複製し任意のサイズに調整。複製元のUFOは非表示にしておく(後で必要になるかもしれないので)

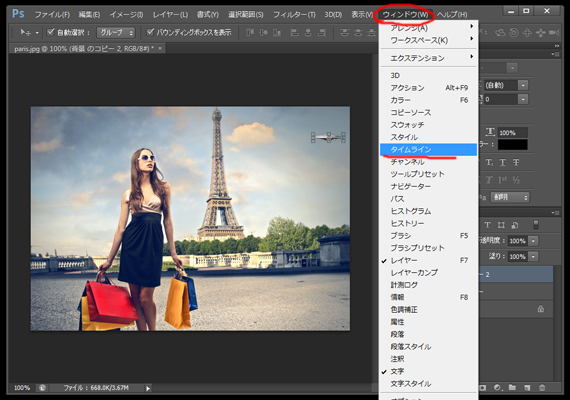
タイムラインのウィンドウを表示する。


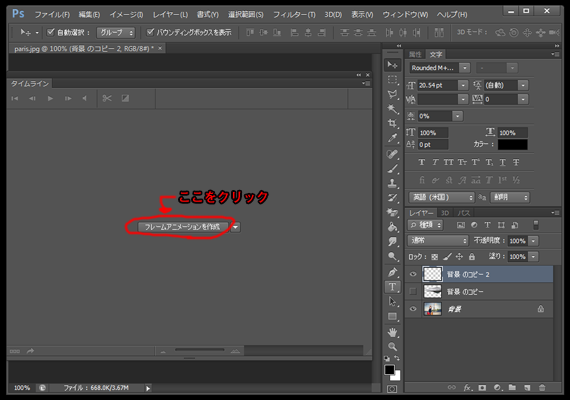
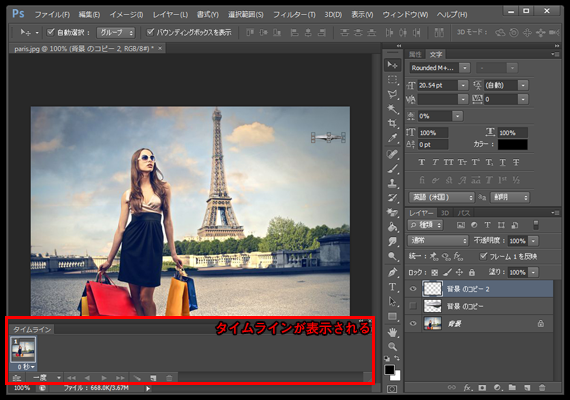
フレームアニメーションのタイムラインが表示されました。

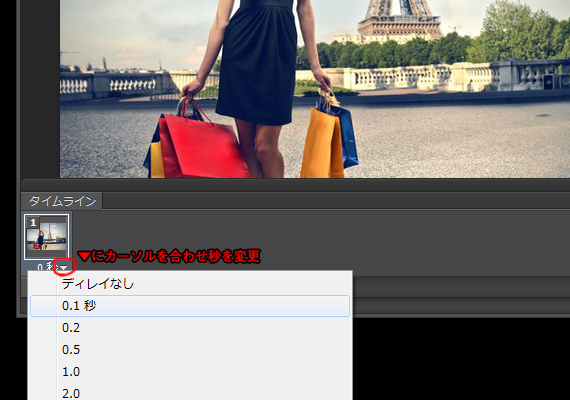
1コマ目の秒数が0秒になっているので▼のところにカーソルを合わせ0.1秒に変更する。

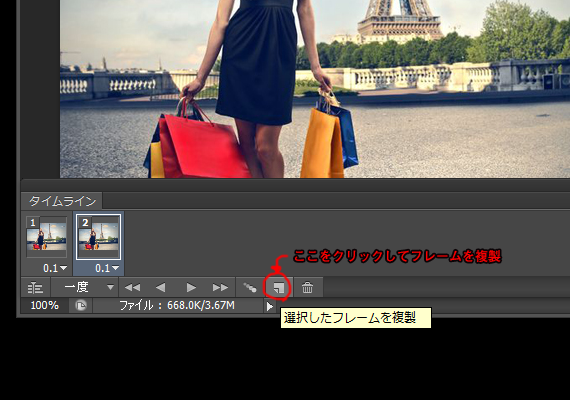
フレームを複製。

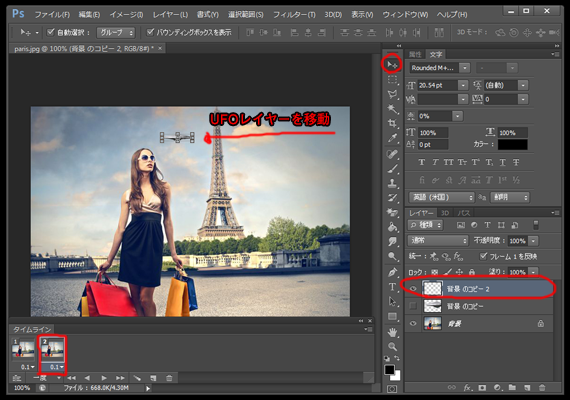
UFOレイヤーを任意の場所まで移動する。

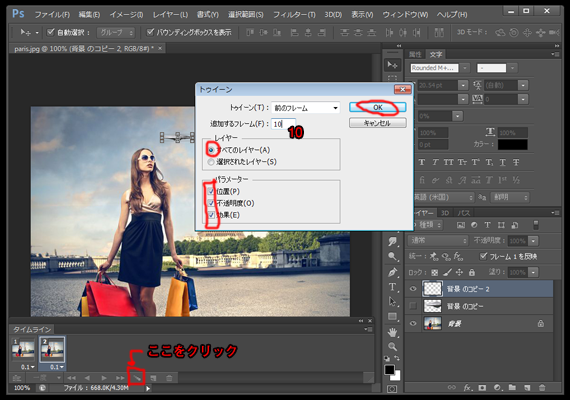
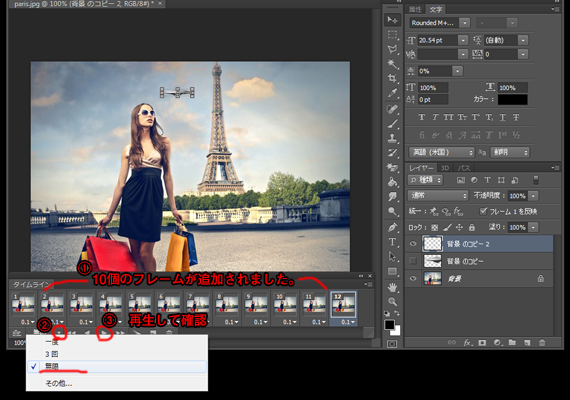
トゥイーン機能で間のフレーム(今回は10フレーム)を生成する。

①フレームが追加されたのを確認したら ②ループ数(今回は無限)を変更し ③再生して確認してみる。

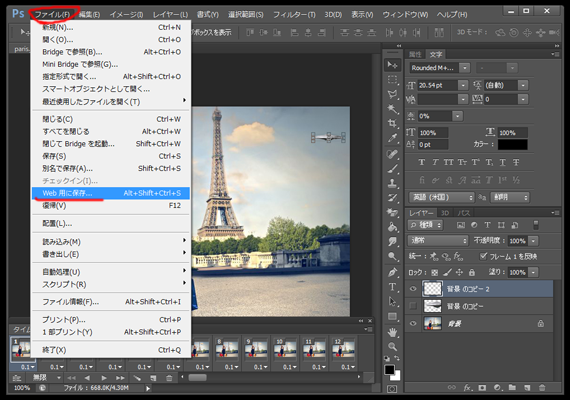
再生していい感じだったら、ファイル 》Web用に保存。

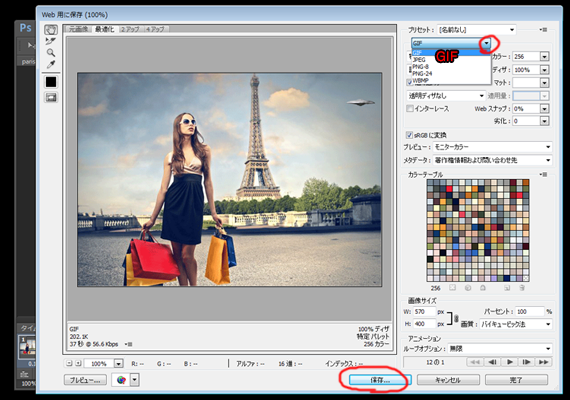
拡張子をGIFにして保存。

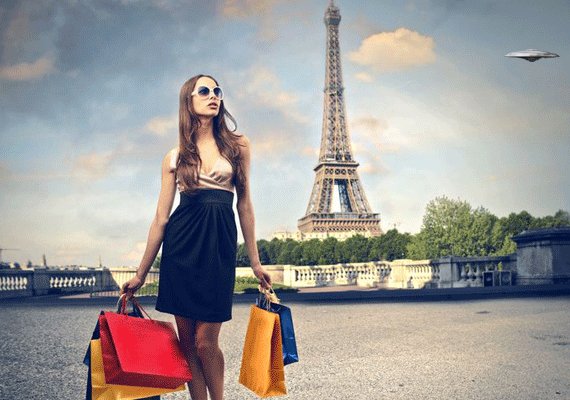
このように完成しました。

PhotoshopでGIFアニメーションをアレンジしてみました。
通常GIFアニメーションは画質が劣化するため、風景や人物写真などで作るよりベタ塗りのイラストのほうが相性が良いです、アイコンなどの手をピクピクと動かしてみたり、バナー広告で値段などを点滅させて目立たせたりする場合に効果的です。
今回はあえて風景&人物を使用することで劣化した画質がレトロ感をかもし出してくれるよう工夫してみました。