魅せる伝えるヘッダーデザインを作成する5つの工程の3番目、ここでは③ 色彩の統一について解説します。配色が苦手でどうもチグハグしてしまう、、そんな悩みは無用!配色バランス概念を知ってカラースキームに当てはめちゃえばいいじゃない。
- ① 基調と概念
- ② 構成要素の配置
- ③ 色彩の統一
- ④ 文章の表現
- ⑤ 細部の作り込み

↑ 感覚だけで色を決めようとすると浮いてしまうよね・・
配色の基本
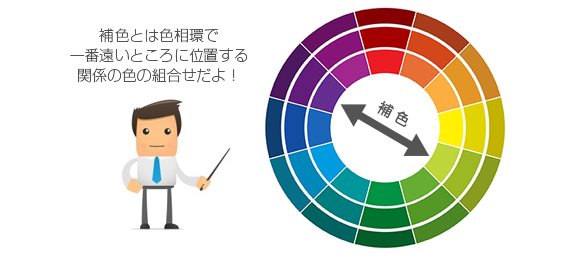
配色バランスのベースカラー、メインカラー、アクセントカラーという基本概念を知ろう。

だいたい60:30:10ですが、70:25:5とかでもいけます。

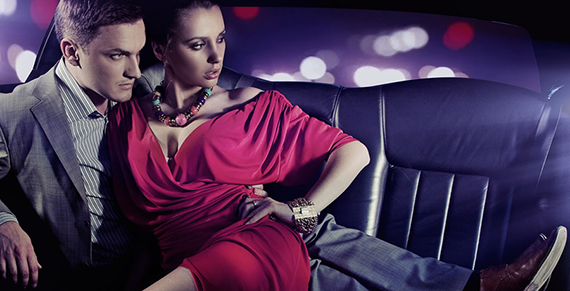
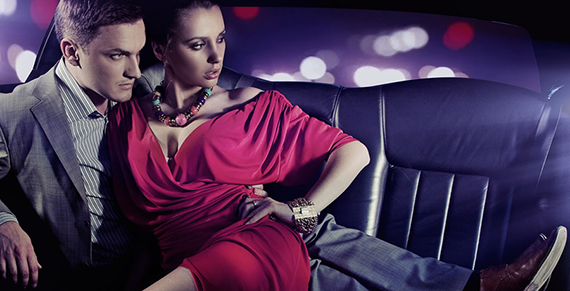
今回ヘッダーで使用する画像ではベースカラーがダークブルー、メインカラーがワインレッドになりますが、アクセントカラーに迷ったらメインカラーの補色をもってこよう!


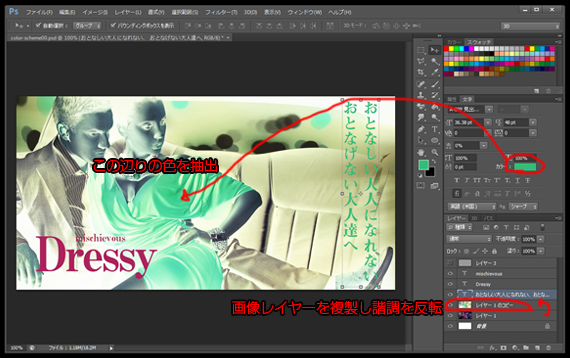
画像レイヤーを複製してイメージ 》色調補正 》諧調の反転をしてテキストにメインの補色にあたるカラーを適用させる。

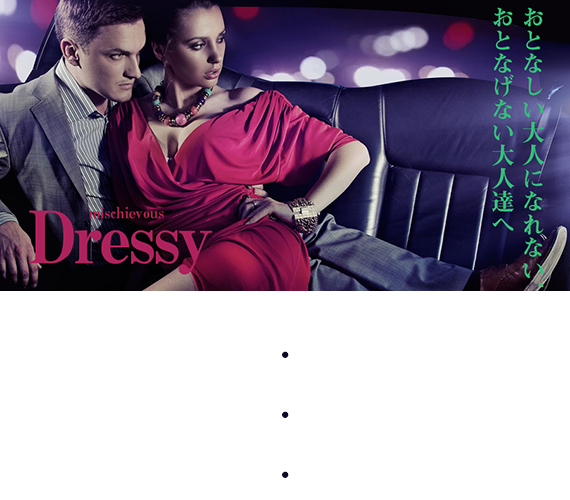
諧調を反転させたレイヤーを削除し、【mischievousDressy】のロゴをメインカラーのワインレッドに変更すれば若干スモーキーなグリーンがアクセントとして効いたヘッダーデザインが完成しました!

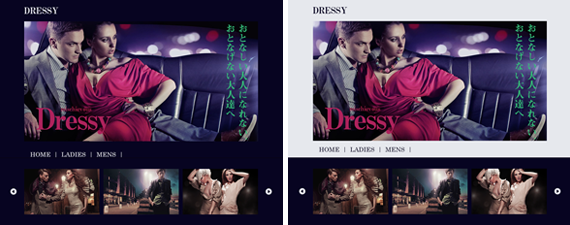
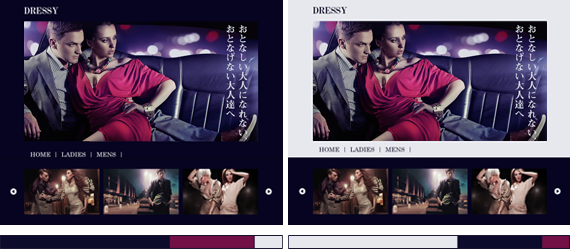
しかし・・、完成したと思ったヘッダーをテンプレートにはめた途端にグリーンがハンパない違和感を訴えてきます。

この理由についてはもうお分かりのとおりですが、ヘッダーはウェブサイトにおける構成要素のひとつなのでサイト全体でブランドイメージを構築する場合には、その全体で配色バランスをとる必要があるわけですね。(ってことで、ここでは補色無しの方向で進みます。)

左の場合、サイト全体のベースカラーをダークブルーにすればメインカラーがワインレッドとなり背景に映る街灯の白色がアクセントカラー、右のように白色をベースカラーにすればダークブルーがメインカラー、ワインレッドが必然的にアクセントカラーになります。
現状、左はメインカラーの割合が少ないので背景にワインレッドのラメを散りばめたり、右はベースカラーの白色でボディの面積を広げバランスをとりながら調整するともっとしっくりくるのがイメージできるかと思います。
それではここから、サイト全体の構成要素を踏まえたうえで配色バランスを整えていこう!
③ 色彩の統一
テキストを入れる前のヘッダーのベース画像を保存。

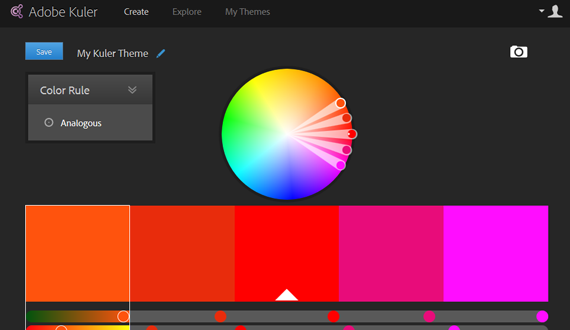
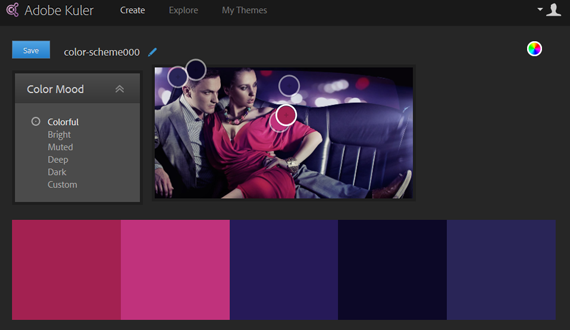
Adobe Kulerにアクセスし、右上のカメラマークのところから画像をアップロード。

ColorfulやBright、Deepなどに適したカラーを抽出してくれます(今回はColorful)。

Adobeのアカウントでログインすると抽出したカラーをSAVEすることができダウンロードも可能になります。(ログインしなくてもキャプチャーを取れば色を使用できますね)

ダウンロードファイルをフォトショップで開けばスウォッチに追加されます。

ここに追加されたカラーを使用すればまずハズレることはないでしょう。
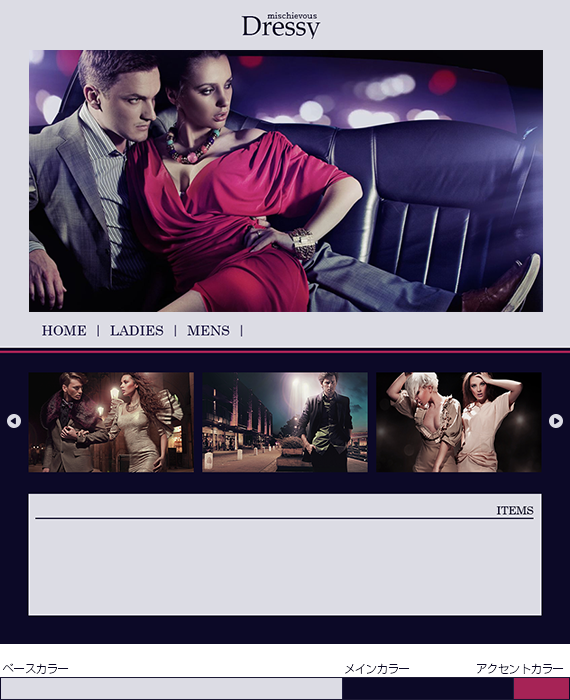
今回はベースカラーを街灯の白色、メインカラーをダークブルー(スウォッチの右から2番目)、アクセントカラーをワインレッド(スウォッチの右から5番目)で適用して ↓ このような感じで構成していこうと思います。

配色バランス概念を知って色彩を統一すればもう配色に迷うことはなくなりますね、Adobe Kulerの機能が素晴らしいので有効的に使えるようにしよう!
続いて、④ 文章の表現の工程【ヘッダーデザインの役割に応じた文章表現の考え方と構成方法。】に進んでいきます。