ブログやWEBサイトにおけるアイキャッチ画像は、サイト全体の印象を付ける、コンテンツに引き込むための動線、ソーシャルでシェアされた際のアクセスの呼び込みなどとても重要な役割を果たしています。⇒ アイキャッチの重要な役割について
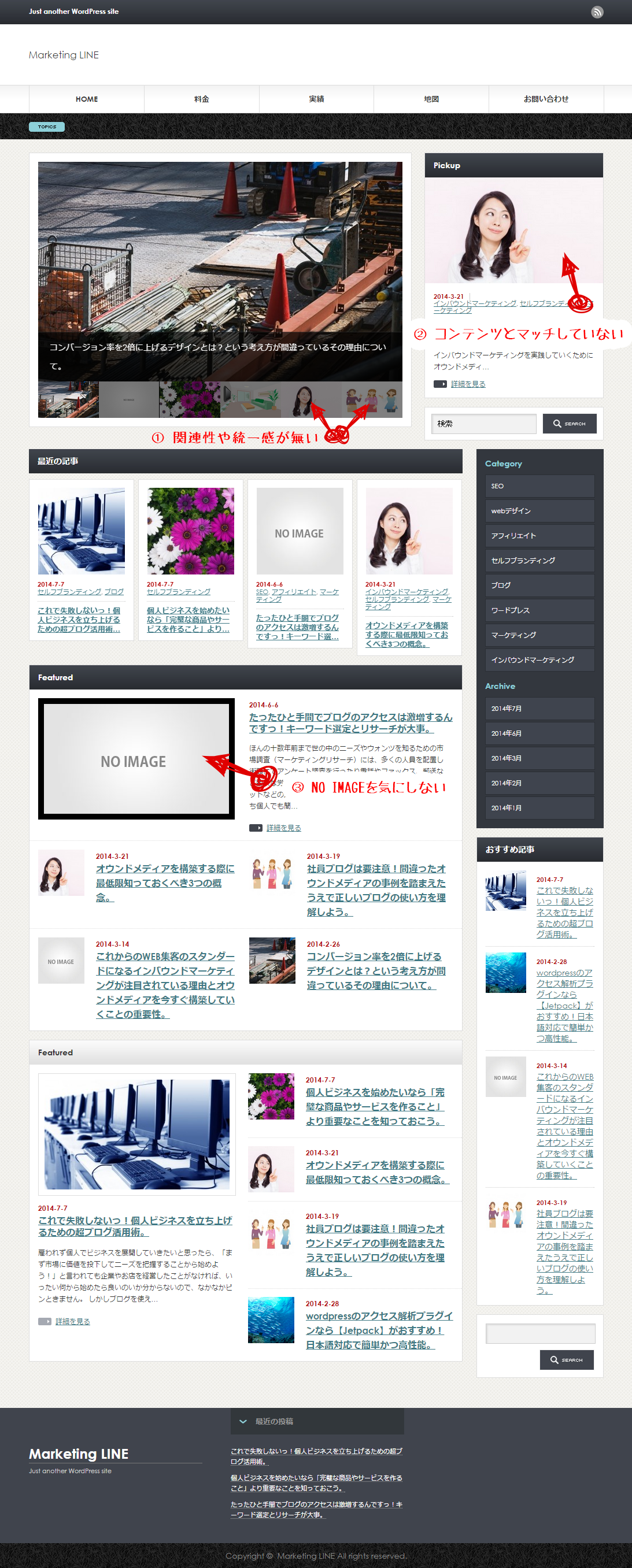
しかしコンテンツ内容には注力しているにも関わらず、アイキャッチ画像をあまり重要視していないような以下の3つの特徴をもったサイトを良くみかけます。それはとてももったいないこと。
- ① 画像同士の関連性が無い(統一感が無い)
- ② コンテンツにマッチしていない画像を採用
- ③ アイキャッチ設定をせず《NO IMAGE》でも気にしない

このようにアイキャッチ画像を適当に選定してしまうと、サイト全体のコンセプトが感じられず、素人っぽい印象を与えてしまうだけではなくユーザー離脱を招きかねません。
アイキャッチ画像を見直してアクセスとイメージをアップさせよう!
なにがなんでも無料素材だけで構築しようすると、なかなかイメージに合う画像が見つからず逆に時間効率が悪くなったり、クオリティが落ちてしまったりします。
そのような場合には、有料素材をうまく活用し短時間&格安でアクセスとイメージをアップさせましょう!そのアイキャッチ選定法はジャンルで探すのではなく、クリエイターで探す方法です。
まず1つサイトイメージに合う画像素材を選定したら、その画像を提供しているクリエイターのポートフォリオの中から他記事のアイキャッチ画像も選定することで、クオリティを保ちつつ必然的に統一感も生まれますし、素材数が絞られるので時間効率も格段に上げることが可能です。
ここではスリームデザインもおすすめの2つの素材サイト、123RFで素人っぽさから卒業する方法とfotoliaで個性的なサイトに生まれ変わらせる方法を解説しています↓