Photoshopにはさまざまな切り取り方法があり、画像の質や状況に応じて使い分けることで思い通りの作品が作れるようになります。
しかし、すべての技術を身に付けてから作品を作ろうとすると時間もかかるので、作品の完成イメージから逆算して、その都度どんな技術が必要なのかを考えながら身に付けるようにすると、より早いスキルアップに繋がります。
ここでは、輪郭が複雑な画像でもほぼ完璧に切り抜くためのPhotoshopテクニックを解説します。
※コンテストで賞を頂いた際も、ここで紹介している切り取り方法を活用しているので参考にしてみてください ⇒ デザインコンテスト第3弾 Surf in the Cityで受賞を頂いた想いと作品の解説。
FreeRide SNOW BOARD

今回は、元の右画像から空中に飛んでいるスノーボーダーを切り取って、左画像のように雪山の背景に合成させたいと思います。
このような輪郭が複雑な画像の場合、1発で切り取ろうとするのは無謀なので、まずは画像の構成要素を頭の中で分解して捉えてから、最後にレイヤーを重ねるイメージを持ちましょう。
構成要素別にレイヤーを切り抜く
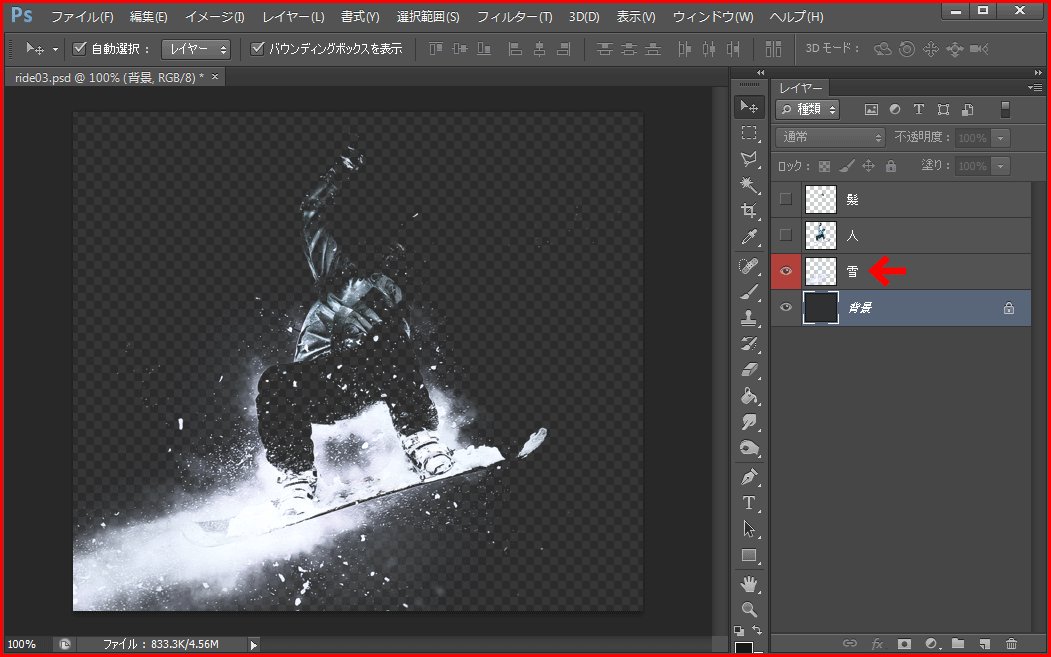
- 背景に散らばっている雪
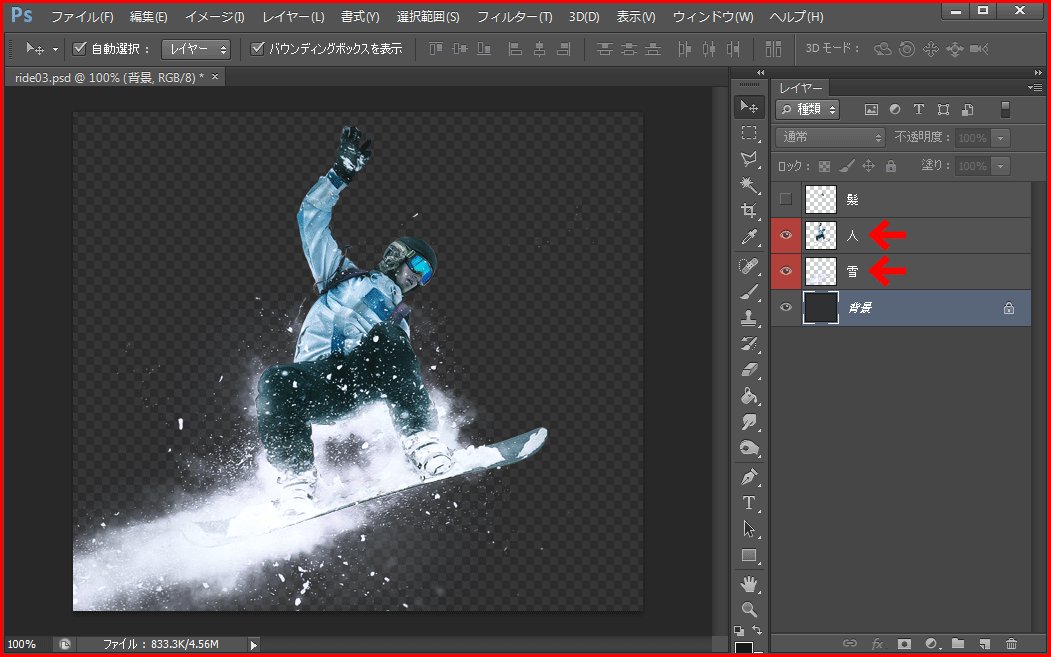
- 比較的輪郭が単純なソノーボーダー
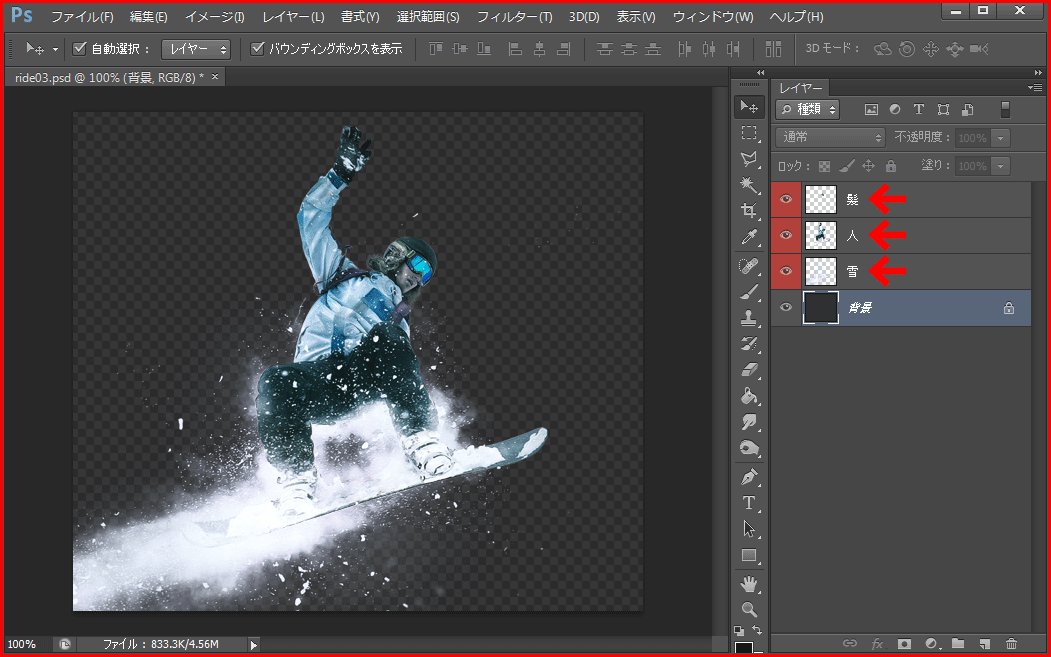
- 輪郭が複雑な髪

切り取った3つのレイヤーを重ねる。

それぞれに最適な切り抜き方法がイメージができたら実践します。
① クリッピングマスクで【スノーボーダー】を切り取る

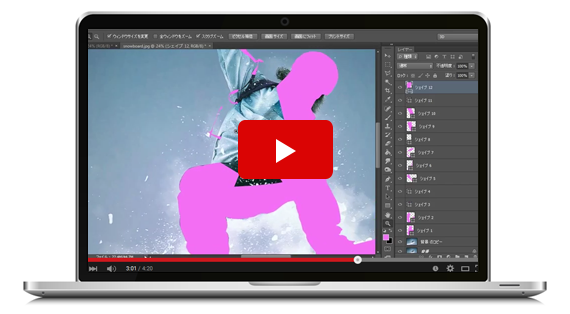
比較的輪郭が単純な部分は新規レイヤーを作成し、輪郭に沿って(このとき雪は無視してOK)ペンツールでシェイプを作成して、クリッピングマスクで切り取りましょう。
ただ、↓の動画のように1回でシェイプを完成させよとすると結構大変です。
このような場合には↓の動画のように、【※ポイント:輪郭が捉えやすい形に分けてサクサクとシェイプを作り、後でシェイプを結合する】と作業が進めやすいと思います。
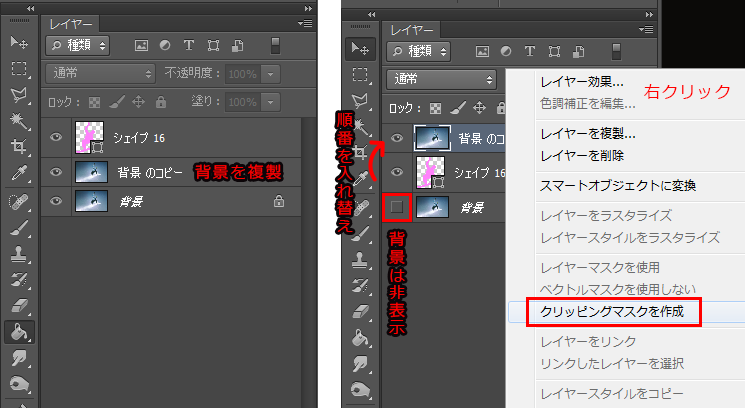
シェイプが完成したら、背景を複製し順番を入れ替えます。
元の背景は目のマークのチェックを外し非表示にしておき、最前面の背景コピーレイヤーを選択した状態で右クリックし、クリッピングマスクを作成するとシャイプの形に切り取られます。
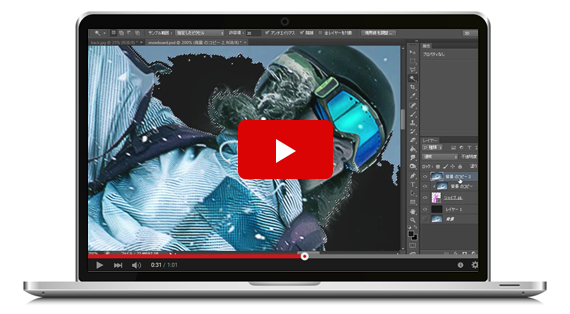
② 境界線を調整で【髪】を切り取る

髪の毛のような輪郭が複雑な場合には、境界線を調整というPhotoshopの便利な機能を活用して切り取りましょう。(①のクリッピングマスクで切り抜いたスノーボーダーのレイヤーとは別に、再度背景を複製してから作業をします。)
自動選択ツールなどで不要な部分をざっくりと選択し、オプションバーにある【境界線を調整】をクリックして、境界部分をなぞり画面を見ながらエッジを調整しdelキーで切り取ります。
髪以外の部分は適当に多角形選択ツールなどで切り取っておきます。
③ 色域指定で【雪】を切り取る

背景に散らばっている雪は、クリッピングマスクや選択ツールなどを活用してもなかなか思うように切り取ることができません、このような場合にはアプリケーションメニューの 選択範囲 》色域指定 がとても有効的です。
1回で取りきれなかった場合には、↑の動画のように都度背景を複製し、指定する場所を変えながら2回、3回繰り返して切り抜いてみてください。
以上の工程で、イメージ通り空中に飛んでいるスノーボーダーを切り取ることができたら、任意の背景と合成して思い思いの作品を完成させましょう!
切り取り全工程ダイジェスト
関連記事:これで完璧っ!5種類のphotoshop切り抜き方法を使い分けて輪郭線を背景になじませるクオリティの高い合成をマスターしよう。