黄金比・白銀比ツールを使いこなす
構成要素に必要な画像素材を適当に切り貼りして配置しておく。切り抜きはこちらを参考に⇒これで完璧っ!5種類のphotoshop切り抜き方法

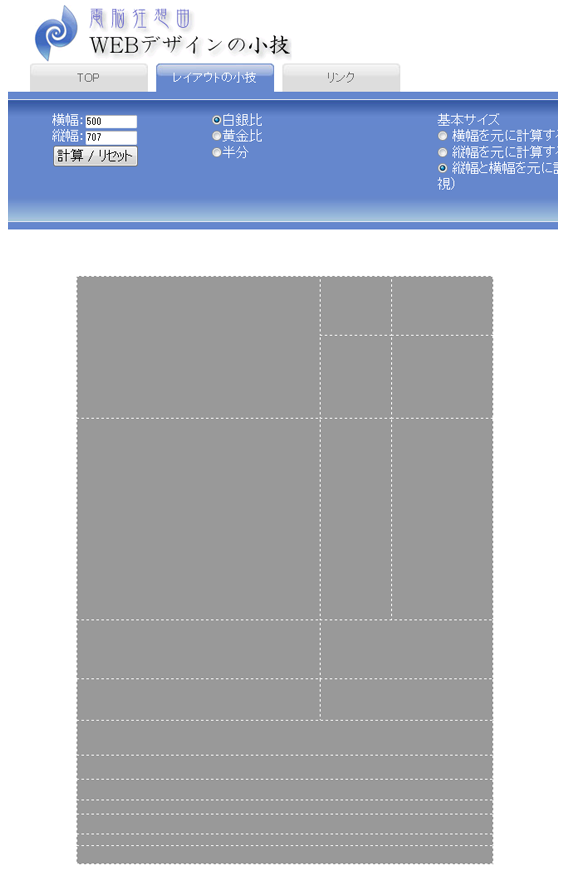
電脳狂想曲さんのWEBデザインの小技へアクセスし、横幅・縦幅を入力、今回はA4ポスターをイメージしているのでJIS規格と相性の良い白銀比にチェックしサクサクラインを引いていく。

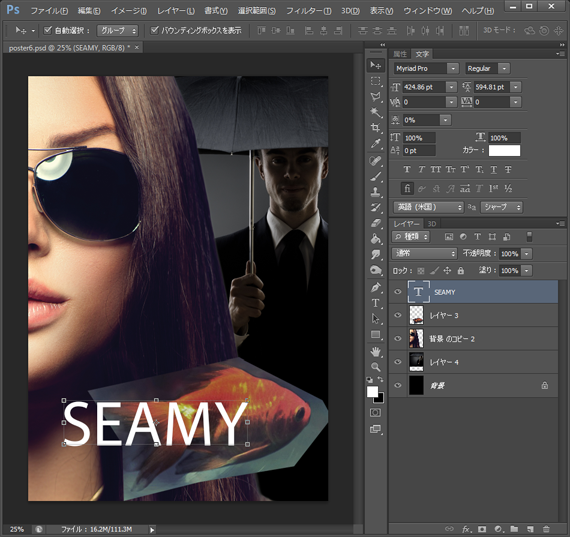
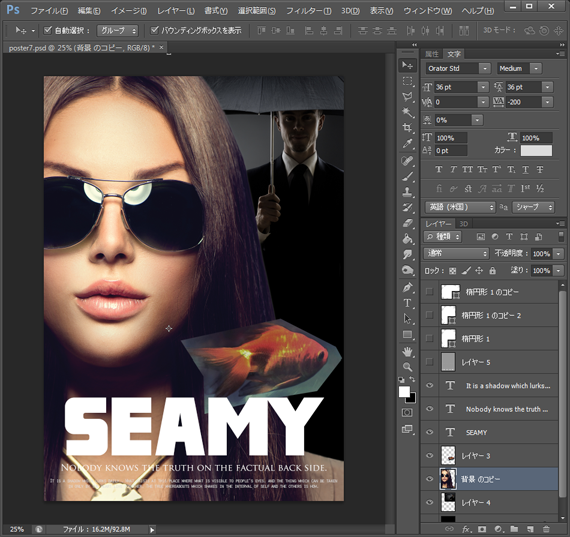
キャプチャーを撮って新規レイヤーに張り付けて、画像素材のサイズと場所を調整。タイトルロゴやテキストも入力し配置する。
女性の顔のサイズ感やサングラスにアゴのライン、男性の目の高さや傘の縦ラインを意識。

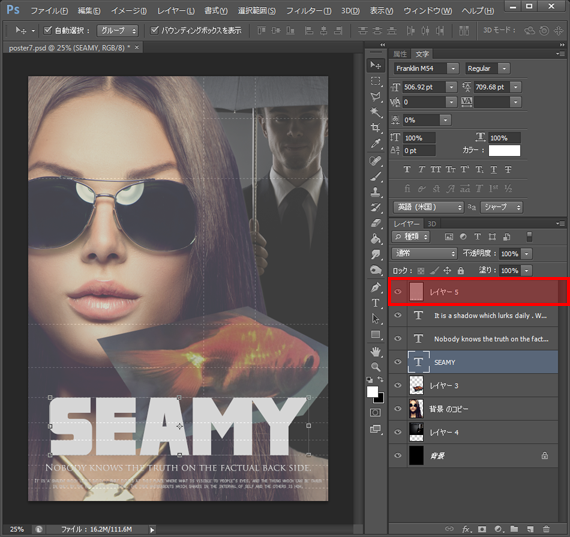
さらに各画像素材(女性の顔・金魚・男性の顔)も白銀比でバランスを調整するために、女性の顔のサイズに合わせてシェイプを作成。
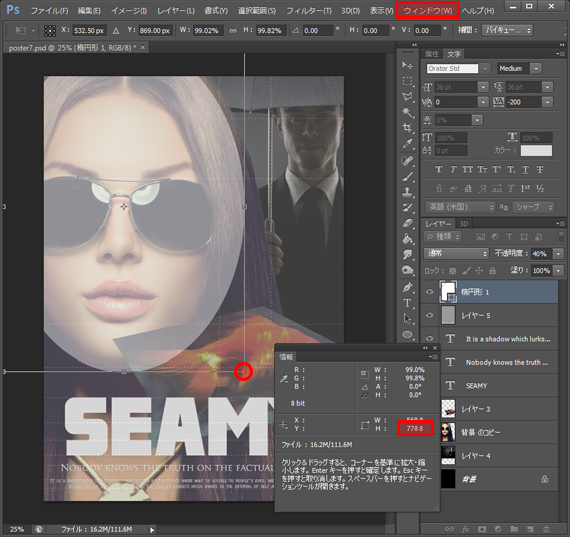
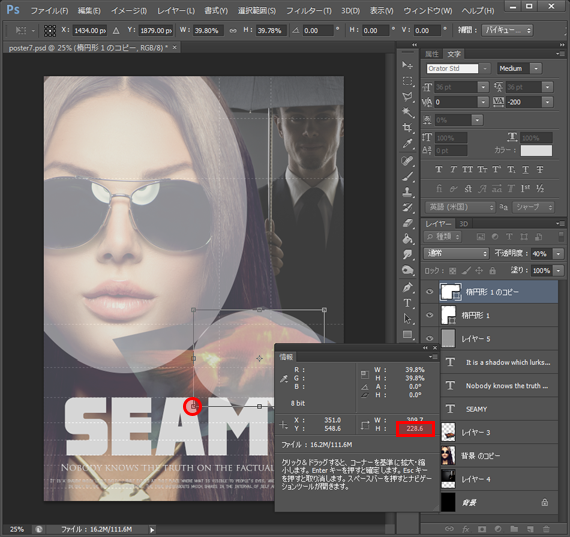
情報のウィンドウを開きシェイプのサイズ調整をしながら高さを確認(H:778.8)。

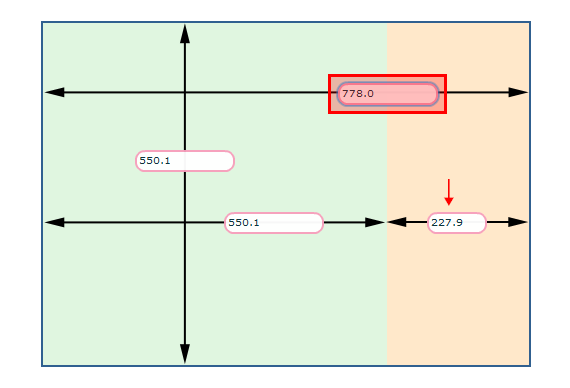
今度はZAPAさんのWebデザイン白銀比計算ツールへアクセスし778と入力。

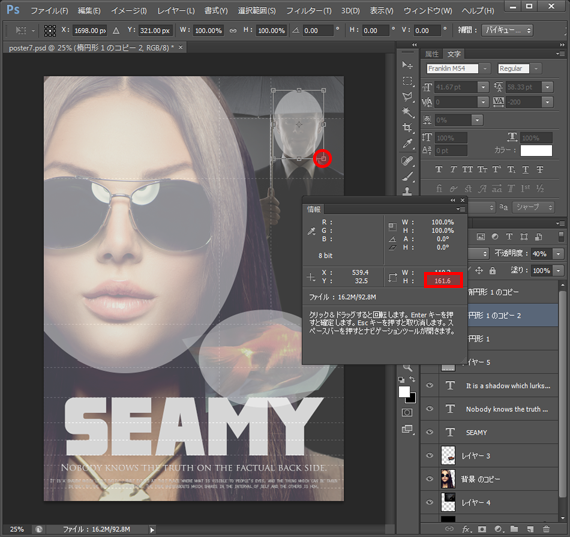
228の数字を金魚のサイズに適用。

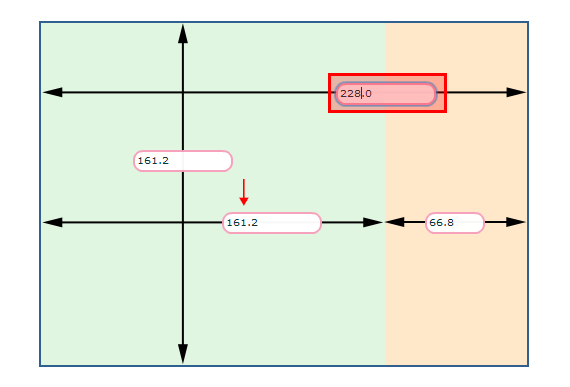
さらに、白銀比計算ツールで228の数字を入力。

161の数字を男性の顔のサイズに適用。

これで白銀比ツールをフル活用しダイナミックなサイズ感のあるレイアウトが完成しました!最終的には自分の目で微調整しよう(女性を少し左に移動)。

今日は黄金比・白銀比ツールをバッチリ使いこなせるまでレイアウトに励もう!



























