Photoshopに使い慣れてくると、自由に画像を切り取ったり、合成したり、色調を補正しながらいろいろな表現ができるようになるので、もしWordPressでブログとかやっていれば、自分の作った「フォトコラージュ作品」を公開したいものです。でも・・
フォトコラージュって、せっかく複数のレイヤーで構成されているので、単なる1枚の画像作品として公開するんじゃなくて「なんとか空間とか表現できないものだろうか?」と考えていたところ・・
【D.ex – Multilayer Parallax(以下DEXと記載)】という面白いプラグインを見つけました。PhotoshopとDEXをうまく組み合わせて使えば、これからいろいろできそうな予感がプルプル。。
ただ、英語オンリー(ちなみに有料のプラグイン)で、まだスリームデザインも使い方に慣れてないので、詳しい解説はしませんが「どんなことができそうなのか?」をシェアしたいと思います↓
Photoshopでフォトコラージュ作品を作る
とりあえず、Phtoshopで好きなようにフォトコラージュ作品を作って、レイヤーは統合せずに維持しておきます(なんでUFO?という突っ込みはスルー)。

風景などの色調補正(レタッチ)はこちらの記事を参考に↓

めっちゃキレイな風景でも、自分で撮った写真だとなんとなくパッとしないことがあります。また、素材サイトからダウンロードした風景画像を「もっと美しく見せたい」「ダイナミックな画像に加工したい!」なんて思うこともあるでしょう。 そんなときは、Photoshopの「調整レイヤー」を活用して、明るさや彩...
画像の切り取り方法はこちらの記事を参考に↓

Photoshopにはさまざまな切り取り方法があり、画像の質や状況に応じて使い分けることで思い通りの作品が作れるようになります。 しかし、すべての技術を身に付けてから作品を作ろうとすると時間もかかるので、作品の完成イメージから逆算して、その都度どんな技術が必要なのかを考えながら身に付けるように...
背景と複数レイヤーに分けてそれぞれ保存
1枚のフォトコラージュに動きを加えて「空間を演出」したいので、ここでは背景とは別に、前面に近い「女性レイヤー」と「UFOレイヤー」を、背景が透明なPNGで別々に保存します。

つまり「背景」と「女性レイヤー」と「UFOレイヤー」の3つの画像を作っておくということ。
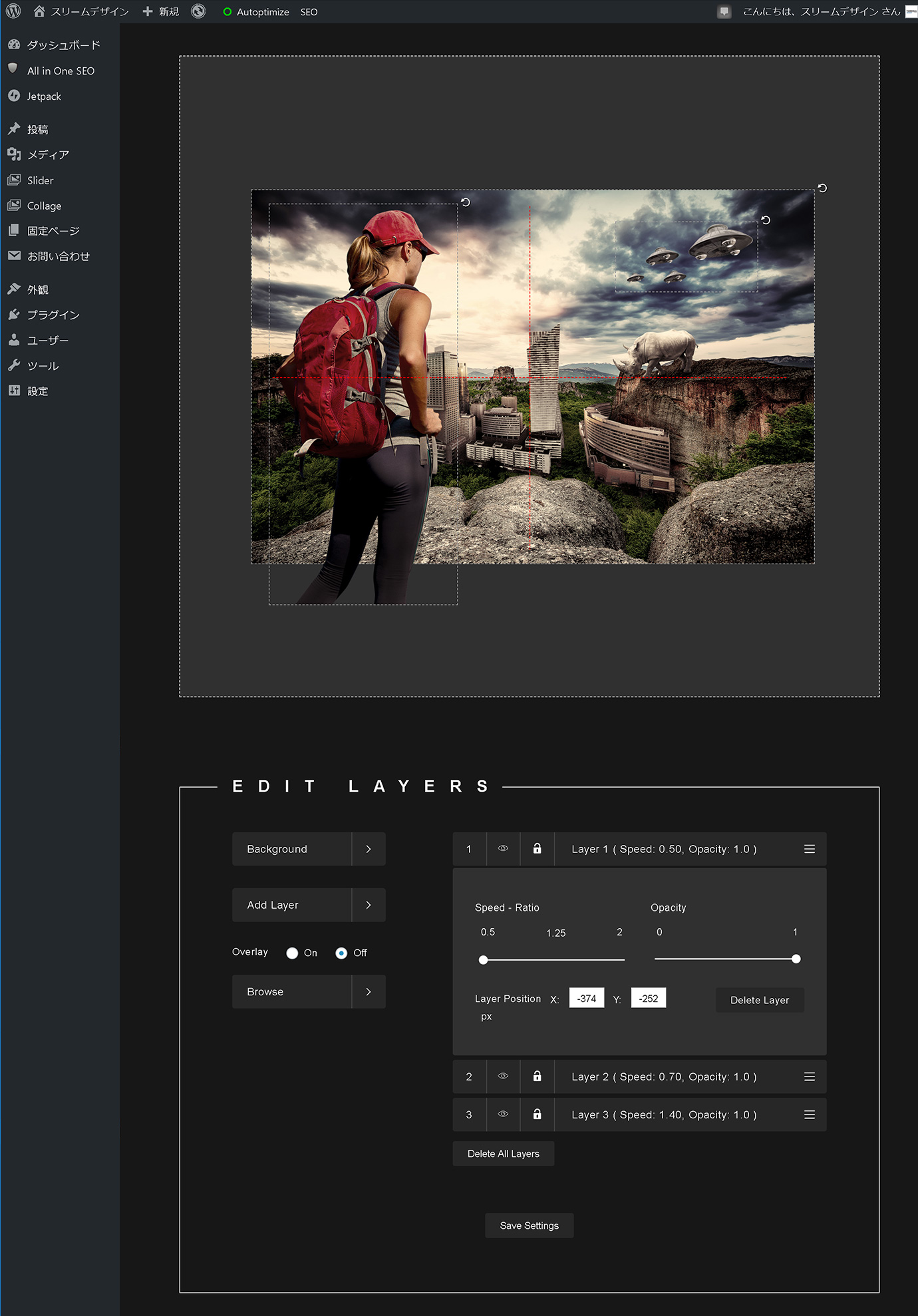
DEXでそれぞれのレイヤーを配置&動きの度合いなどを設定
DEXには、「Scroll Parallax(スクロールすると奥行が出る)」と「Mouse Parallax(カーソルに合わせて動く)」から選択できて、細かい調整もいろいろとできそうですが、ここでは「Mouse Parallax」で簡単に設定します。

保存しておいた背景やPNGレイヤーを配置して、動きの度合いなどを設定すると・・?こんな感じで完成です。パソコンのカーソルでグリグリしてみてね↓
[dex_mlp_parallax alias=”%e3%83%80%e3%82%a4%e3%83%8a%e3%83%9f%e3%83%83%e3%82%af”]
スマホではパララックス効果がなく画像の横が見切れてしまうのがざんねんっ、、ですが、アイデア次第で面白い表現ができそうですね~コレっ。

























