photoshopで文字などをデザインする際、レイヤースタイルの境界線を用いて縁取りすることでさまざまな表現が可能になります、しかし単純な縁取りだけではどうも素人っぽさが出てしまいがち。
ここでは素人っぽさから一歩抜け出すための効果的な境界線の活用方法をお伝えします。
| Photoshop CS6 | 使用グラデーション |
|---|---|
 |  |
| 画面サイズ570×480:解像度72pixel/inch | フリーダウンロード 》 |
単純な縁取り方法を知りたい方はこちらの関連記事を参考にしてください ⇒ photoshopで文字や図形を縁取りする1番簡単な方法。レイヤースタイルに境界線を適用する&小技
素人っぽさから一歩抜け出す境界線の活用方法
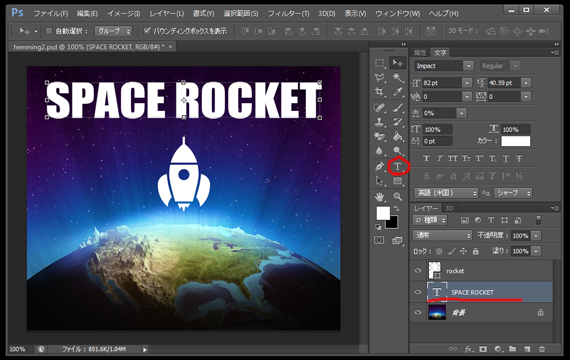
任意のテキストや図形を入力。

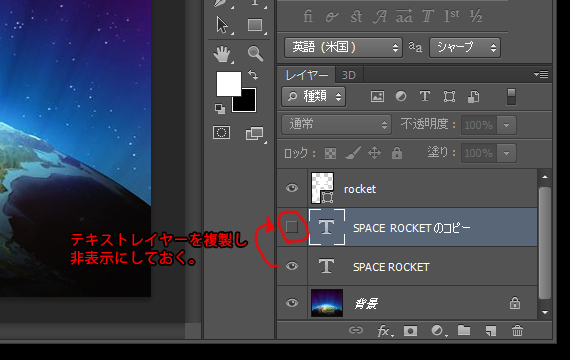
テキストレイヤーを複製し、非表示にしておく。【縁取りを応用する場合には複製してから加工することで複雑なデザインが可能になるので日頃からそのように癖付けしておこう。】

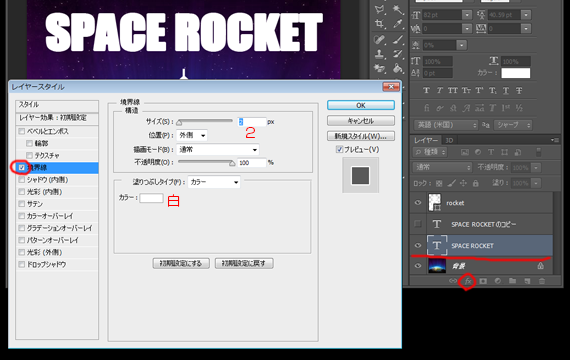
複製元のテキストレイヤーにレイヤースタイルの境界線を適用(ここでは2pxで、分かりやすいようにカラーを白にしてます)。

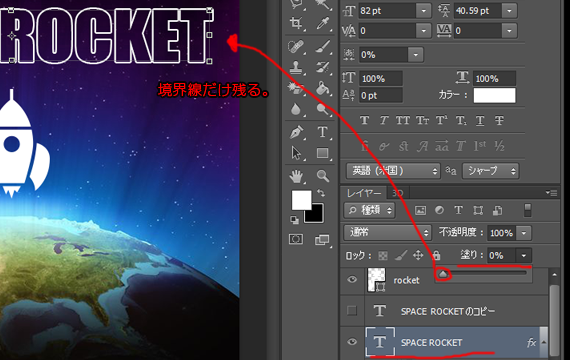
レイヤーの塗りを0%にして、テキスト部分を消し境界線だけを残す。

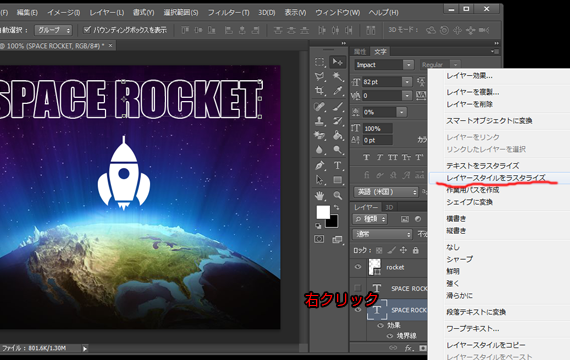
境界線のみになったテキストレイヤーを右クリックしてレイヤースタイルをラスタライズ。

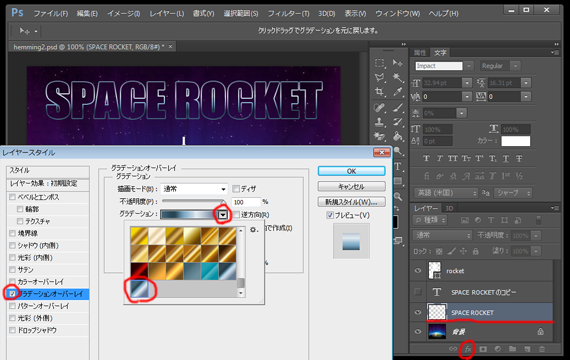
ラスタライズしたレイヤーにグラデーションをかける。
グラデーションの調整が苦手な方はこちら ⇒ hemming.grd からダウンロード。(スリームデザイン作成なので自由に使用できます)

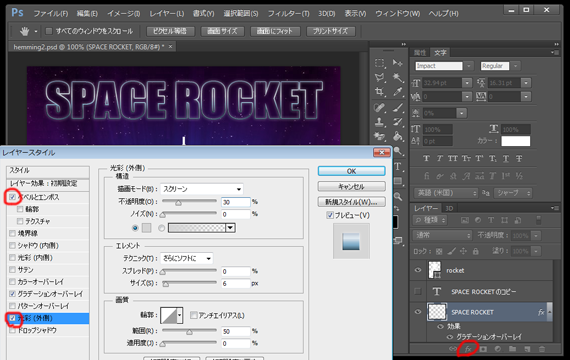
つづいて、レイヤースタイルのべベルとエンボス、光彩(外側)をニュアンスで適用。

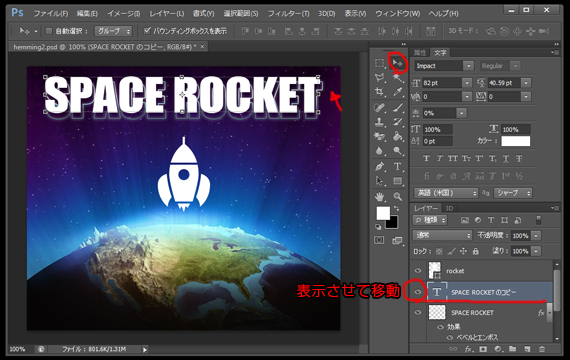
ここで先に複製して非表示にさせていたテキストレイヤーを表示させ左上方向に移動。

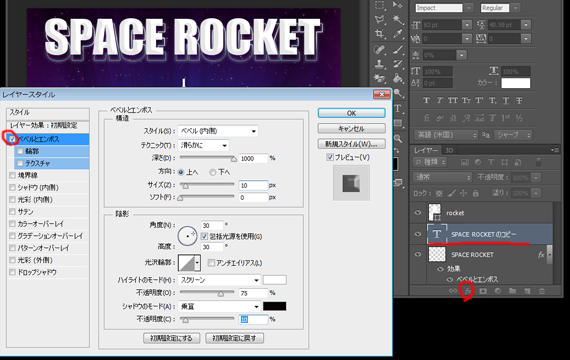
レイヤースタイルのべベルとエンボスを適用。

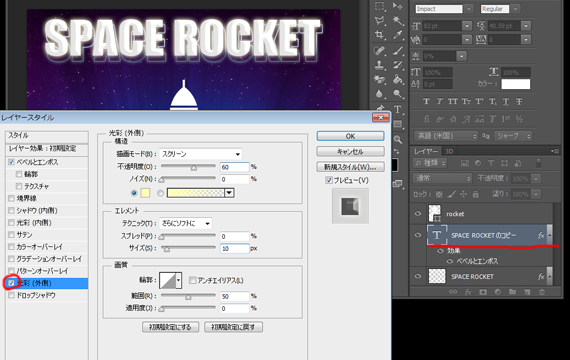
さらに黄色っぽい色で光彩(外側)を適用。

ロケット部分の図形にもべベルとエンボス、光彩(外側)を適用させ、このように完成しましたがいかがでしたでしょうか?

photoshopで縁取りを応用しアレンジしたいろいろ。
今回のようにレイヤーを複製して、それぞれに違うレイヤースタイルを適用したりエフェクトをかけることで単純な縁取りだけでないさまざまな表現が可能になります。
ぜひあなただけのオリジナリティーに溢れた表現に挑戦してみてください。


























