魅せる伝えるヘッダーデザインを作成する5つの工程の5番目、ここでは⑤ 細部の作り込みについて解説します。
①~④までの工程を経由することで、魅せ方や伝え方を踏まえたうえでブランディングイメージができたと思います。完成まではあと一歩!細部までこだわりクオリティの高いヘッダーデザインを完成させよう。
- ① 基調と概念
- ② 構成要素の配置
- ③ 色彩の統一
- ④ 文章の表現
- ⑤ 細部の作り込み

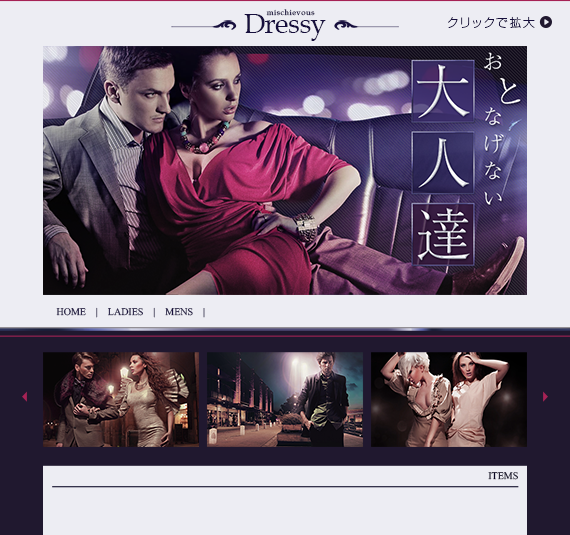
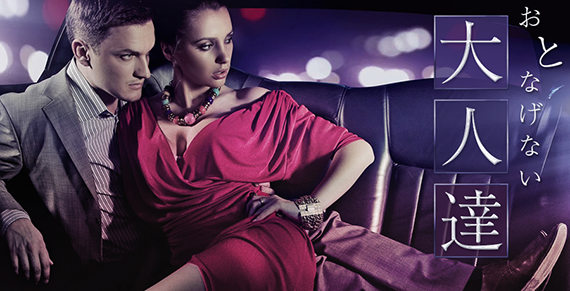
↑ 全体の構成はできてますが、スッキリしすぎてどこか高級感を感じられない・・
⑤ 細部の作り込み
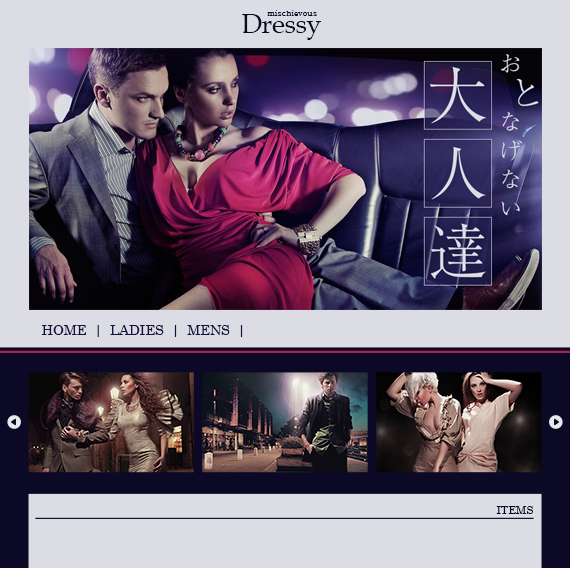
[大人達]の枠に光沢をつけ高級感を演出し、画像下1/3に少しワインレッドを重ねヘッダー単体で配色バランス60:30:10に近づけました。

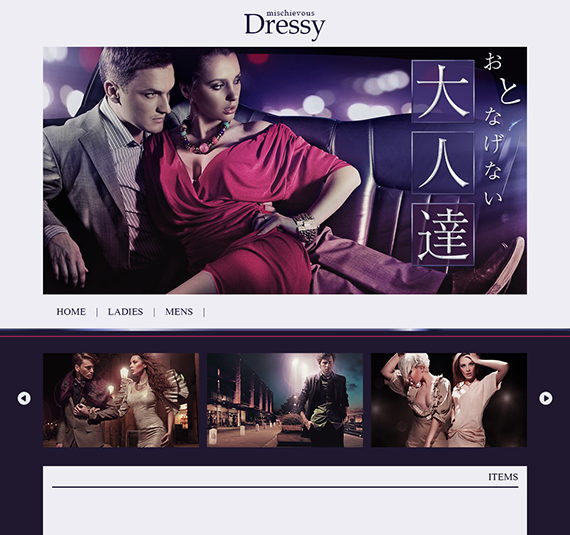
枠同様の光沢をボディの上部にも追加し、ヘッダーにワインレッドが増えた分メインカラーやベースカラーの色彩を微調整。

さらに② 構成要素の配置の工程で使用した黄金比や③ 色彩の統一の工程の配色バランスなどで全体で整え、必要に応じて装飾して完成しました。
魅せる伝えるヘッダーデザイン完成
今回は【これでもうレイアウトや配色が苦手なんて言い訳ができないっ!魅せる伝えるヘッダーデザインを作成する5つの工程。Photoshop編】というタイトルで誰がやっても再現性を高くするために、できる限り分かりやすく解説したつもりですがいかがでしたか?
途中でキャッチコピーを変えたり、色彩や配置を調整したりしてますが実際のデザイン業務において修正や調整も必要なのでそのままの流れを組んでみました。
基本を身につけたらあとは個々のセンスで勝負ですねっ!お互い素晴らしい作品を生み出せるように精進していきましょう。