Googleは2015/2/27、WEBサイトがスマートフォンで最適に表示することの重要性をアナウンスしました。
これによりモバイル検索結果に影響がでることが予想される(PC検索結果は今のところ不明)ため、ここにきて本格的にモバイル対応を検討しているブローガーやサイト運営者も多いようです。
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。 Google ウェブマスター向け公式ブログ

当ブログでは、これまでBlogPressテーマ(※最新版はレスポンシブ対応になっています。)をデフォルトの状態から、自分でも把握できないところまでカスタマイズをしていたのでアップデートを見送っていましたが、良い機会なので、今回モバイル対応することにしました。
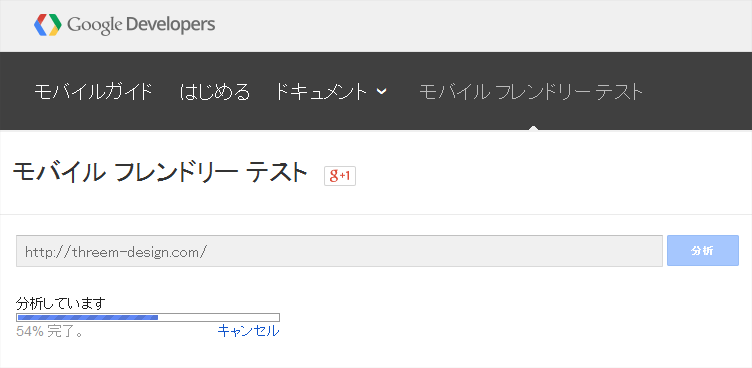
モバイル フレンドリー テスト
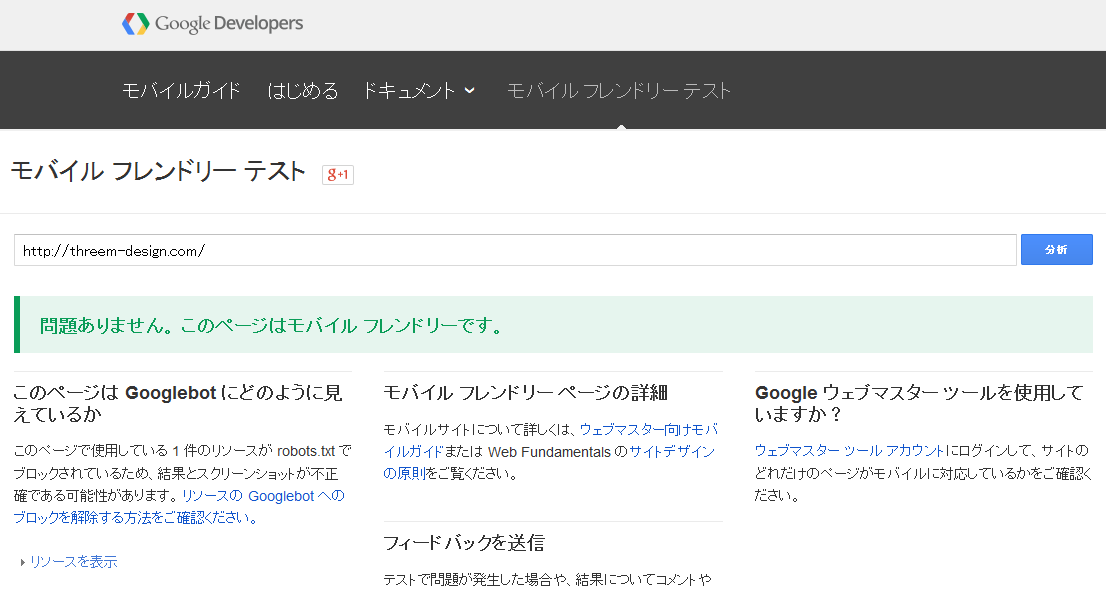
自身の運用ブログがモバイルに最適な表示になっているか、いないかは把握していると思いますが、モバイル フレンドリー テストでURLを入力すれば1発でチェックすることができます。

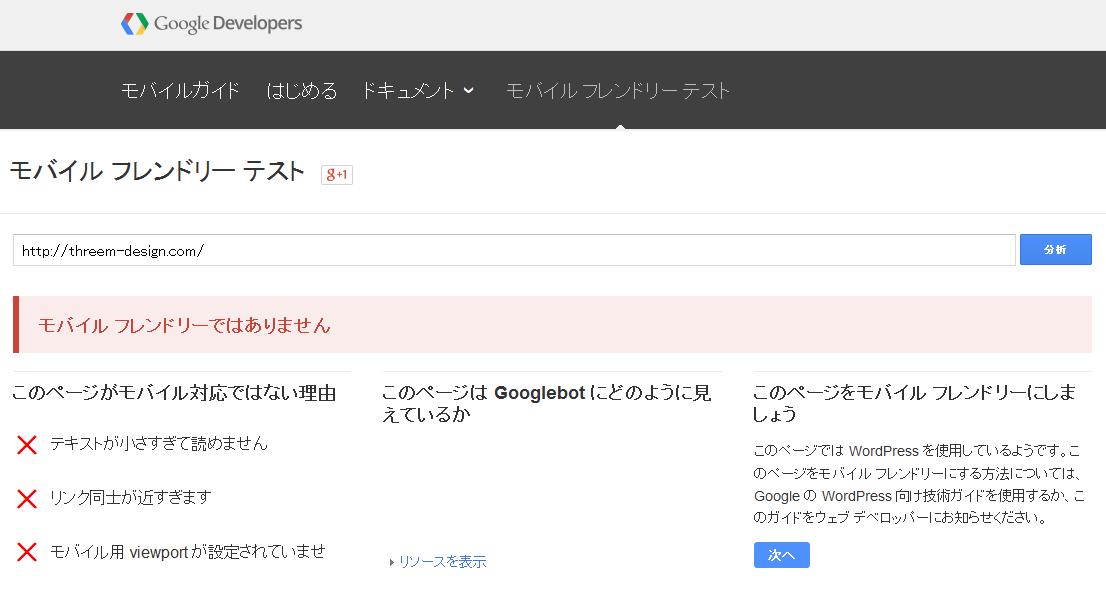
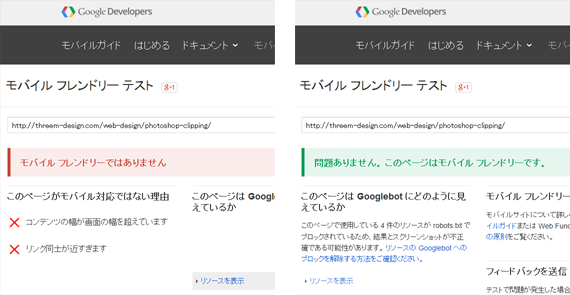
1~2分程度(ブログによる)で結果が出ますが、案の定《モバイル フレンドリーではありません》との表示。

レスポンシブテーマにアップデート
WordPressテーマBlogPressをレスポンシブ対応最新版にアップデート(多少のカスタマイズをしています)してスマホで表示を確認。

モバイル フレンドリー テストで再度分析すると《問題ありません。このページはモバイル フレンドリーです。》という表示を確認することができ一安心。

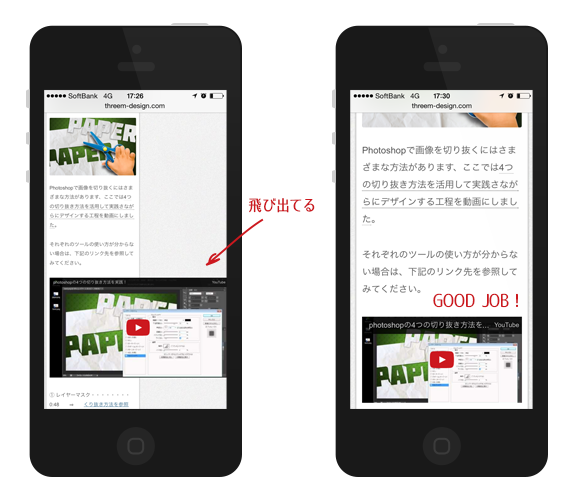
と思いきや、「わぉっ!」スマホで数ページ確認しているとYoutube動画が飛び出してしまっているページを発見っ!
こちらの記事で解説しているとおり⇒サイズが合わないっ!? YouTube動画をWordPressブログに1分でジャストサイズに貼る方法。サイズ指定して貼っていると飛び出してしまっている可能性があります。
コンテンツの幅を調整
早速、スマホ用のCSSに以下のコードを記述して対応。(カスタマイズする際はバックアップを忘れずに)
iframe{ width:100%; height:auto; }
これでブログに貼ってあるすべてのYOUTUBE動画が収まりました。


念のためYoutube動画が飛び出している状態で、その記事ページのURLをモバイルフレンドリーテストをしてみましたが、しっかり《コンテンツの幅が画面の幅を超えています》と表示され、その精度の高さに「おぉ~」と感心しつつも、対応後にはちゃんと問題は解決されました。
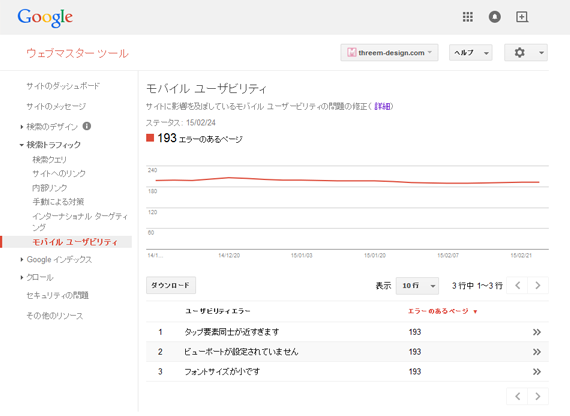
ウェブマスターツールを活用

ウェブマスターツールにブログやサイトを追加しておくと、リアルタイムではありませんがモバイルユーザービリティをチェックすることができ、他にも対応の必要性のある記事ページがあると通知されます。

当ブログではdesktopユーザーのアクセスが75%、mobileユーザーのアクセスが22%なので、それほどモバイル対応の必要性を感じていませんでしたが、最近では過半数以上がmobileユーザーからのアクセスになっているブログも多いと思います。
モバイル対応によって大きなマイナス要因になることがなければ、これを機に今一度mobileユーザービリティを考慮してみるのも良かも。

























