WordPressでブログ記事を書いていると、複数の画像を横並びにして表示させたいケースがあります。当ブログでは今までCSSで調整したり、テーブルを組んでからラインを消したり、相当の労力をかけて表示を試みていました。(これが本当面倒くさい・・)
しかし、WP Canvas – Shortcodes プラグインを使うようになってからは、記事内に任意のカラムを簡単に指定することができます。
このような ⇒ 理論派 vs 感情派 の8つのブログ運用談義コンテンツも短時間で作れるようになりました。
ここでは、1分程度で2枚の画像を横並びにする工程を解説します。私のようにCSSやhtmlが苦手だったり、まったく分からない方にはとても便利ですね。
WP Canvasの設定方法
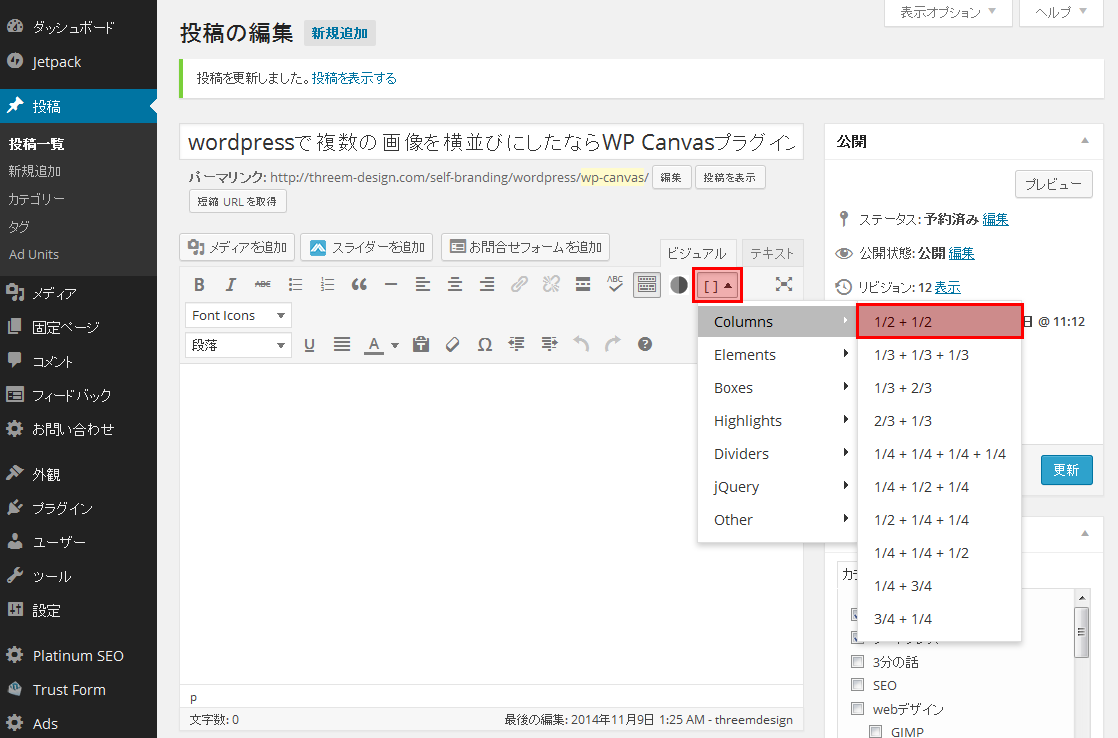
① カラムを選択する(ここでは2枚の画像を並べるので1/2+1/2)
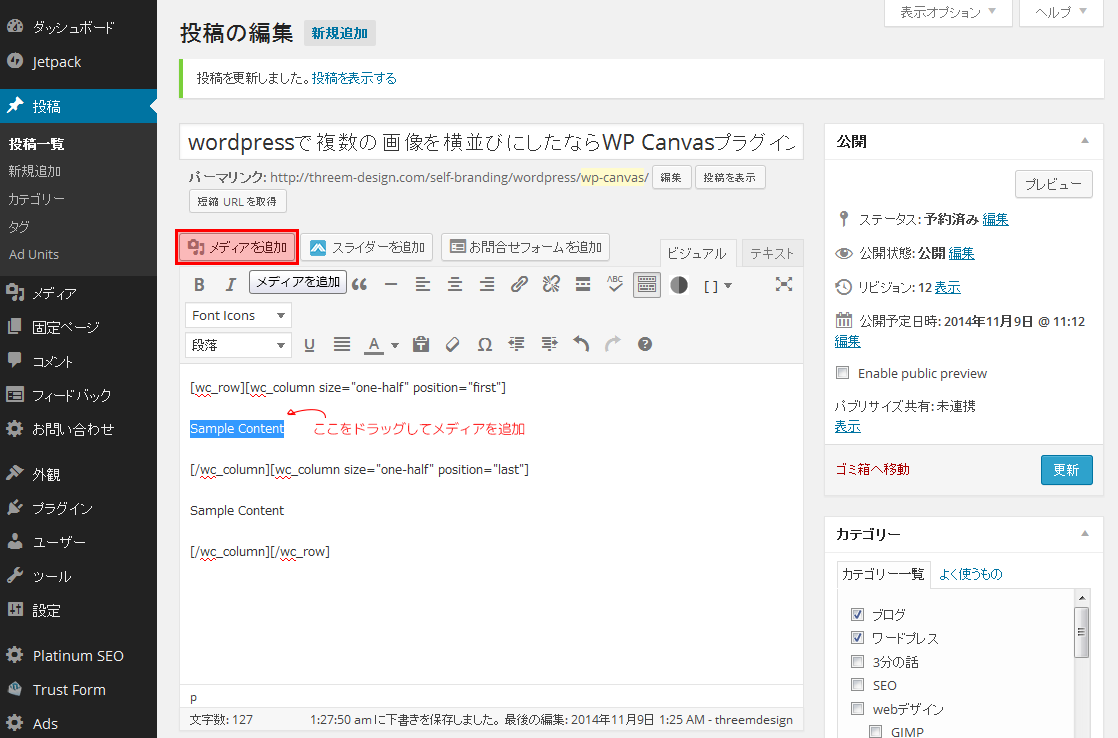
② Sample Content部分をドラッグしてメディアを追加する
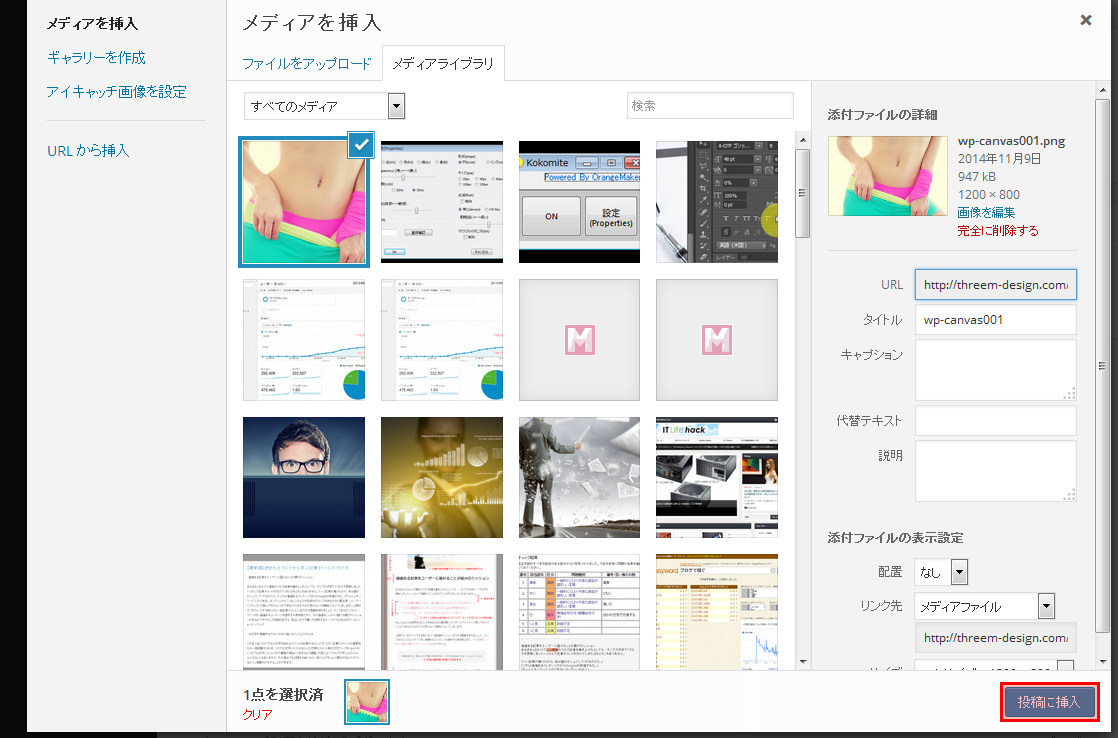
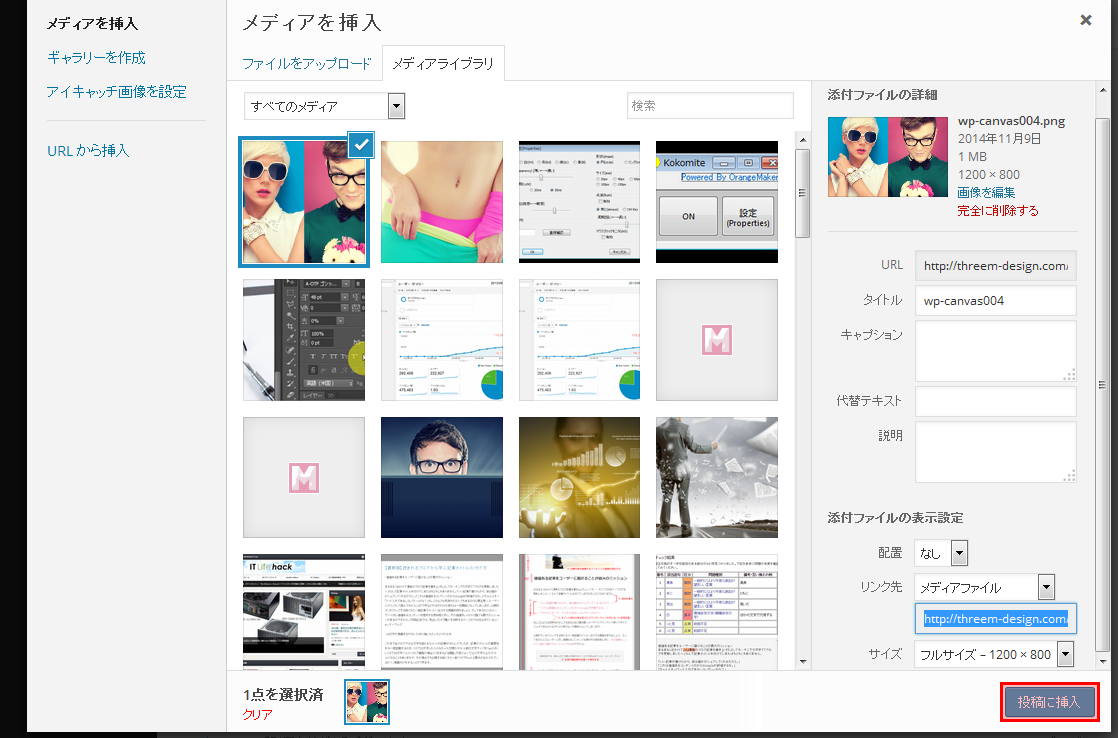
③ 画像ファイルをアップロードして投稿に挿入
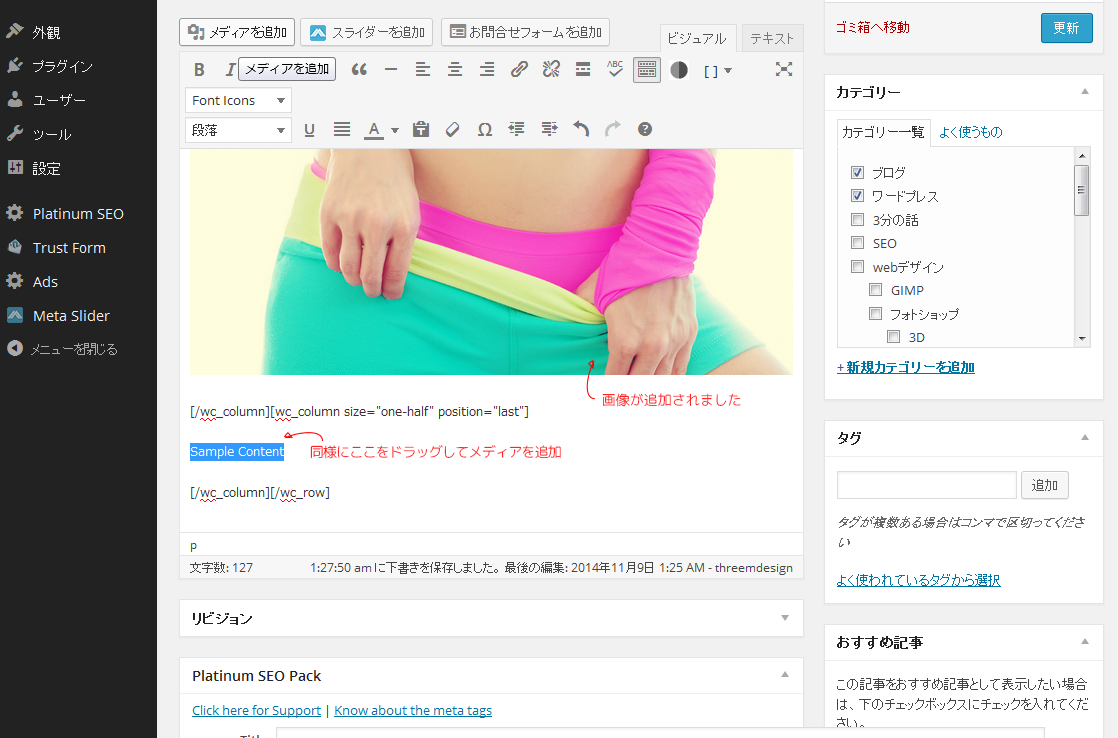
④ 挿入された画像を確認したら同様にメディアを追加
⑤ もう1枚の画像も投稿に挿入する
⑥ 画像を確認したら更新してプレビューする。
CSSをいじることなく2枚の画像を横並びにできました。
[wc_row][wc_column size=”one-half” position=”first”] [/wc_column][wc_column size=”one-half” position=”last”] [/wc_column][/wc_row]WP Canvas – Shortcodesはカラムの設定だけではなく、価格表やソーシャルアイコンも設置できたり、その他さまざまなショートコードが使用できるWordPressユーザーならぜひ導入したい便利なプラグインです。