以前、こちらの記事で ⇒ これで解決っ!photoshopで壁から浮き出るオブジェのような3Dの立体文字を作る方法【CS6】 立体の回転方法を説明しましたが、ここではもっと簡単な方法があったので解説します。
| Photoshop CS6 | 使用素材 |
|---|---|
 |  |
| 画面サイズ1800×1000:解像度72pixel/inch | こっちのページで解説 》 |
1分でできる3Dでロングシャドーを付ける方法。
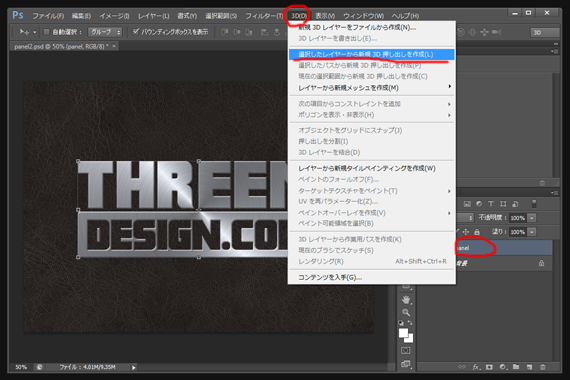
任意のレイヤーに3D 》選択したレイヤーから新規3D押し出しを作成。

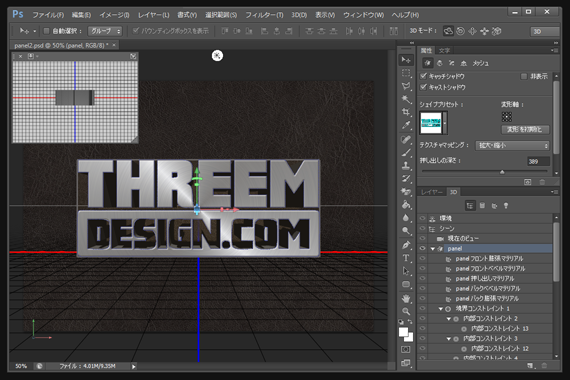
奥行きのある立体が完成。

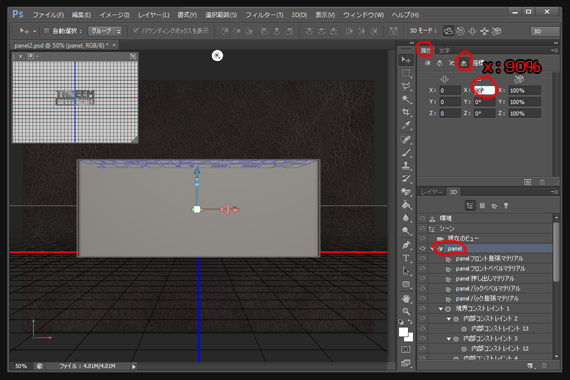
3Dレイヤーの属性からX軸を90°に変更すると立体が回転。

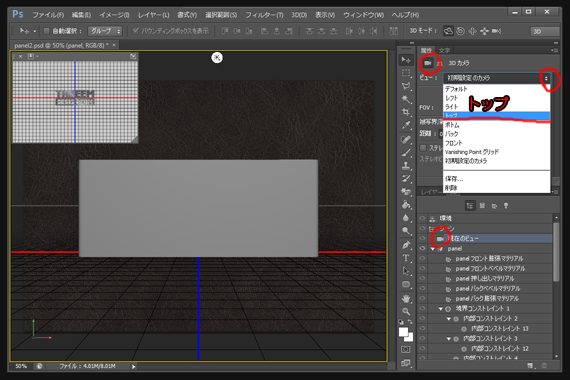
続いて、カメラマークでビューを初期設定のカメラからトップに変更。(これを知らずに苦労してました。)

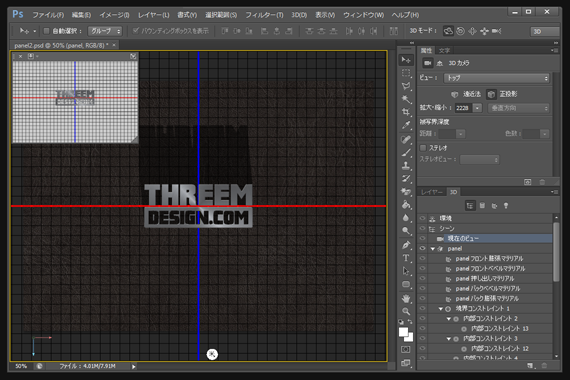
視点が変わり画面に対して並行になりました。

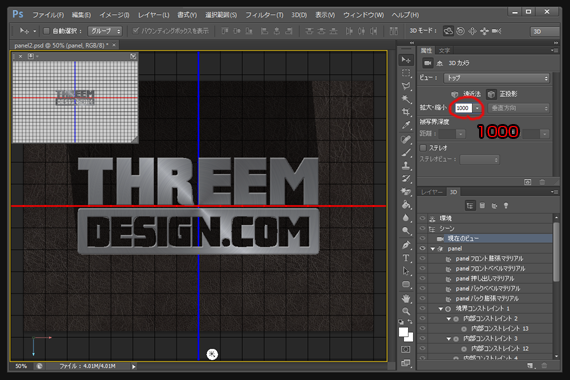
視点が遠くなるのか?レイヤーが小さいので拡大・縮小の数値を変更。1000くらいにすると元の大きさになるみたい。

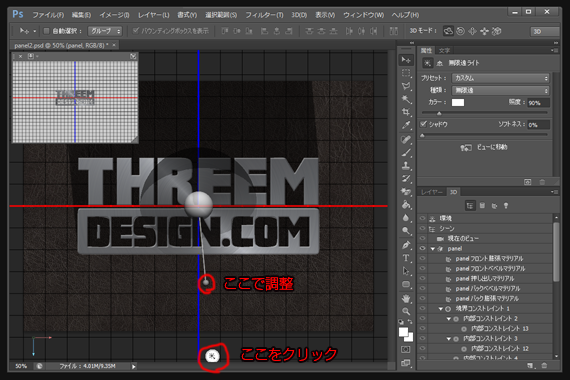
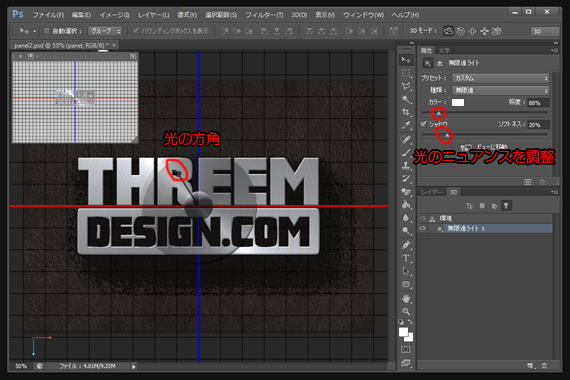
光の方向を調整。

光のニュアンスを調整。

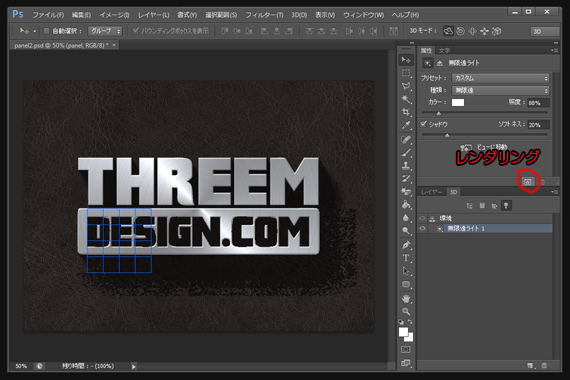
レンダリングをかける。

これで立体を垂直方向に回転させることができました。

合わせて読みたい関連記事:photoshopで映画タイトルロゴのようなメタリックでカッコ良い文字を作るチュートリアル!

























