フォトショップ初心者の方や趣味でデザインをやっている方の中には、印刷してみると「あれっ?色味が違う・・」、「ずいぶんくすんでるな・・」そんな経験をしたことがある方もいるのではないでしょうか?
その原因にはカラーモードをRGBカラーで作成してしまっている可能性があります。
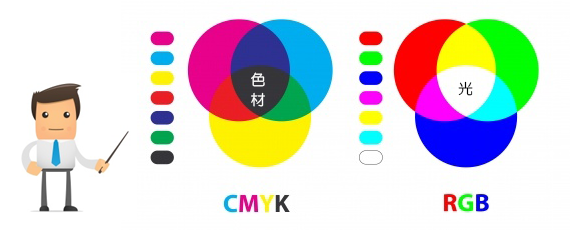
デザインの仕事に携わっている人でなくても3原色という言葉を聞いたことがあると思いますが、3原色には光の3原色(RGB)と色材の3原色(CMY+K)の2種類存在し、パソコンやテレビなどの画面は光で、印刷物は色材によるもので、発色そのものの仕組みが異なります。

デザインに起こす媒体によって作成するカラーモードを変える必要性があり、印刷物をデザインする際には色材の3原色(CMY+K)、フォトショップの新規ドキュメントはCMYKカラーで作成するようにしましょう。
ここでは、フォトショップで印刷データを作る際に絶対に覚えておくべき3つのことをA4サイズで作成するケースを参考にして解説します。
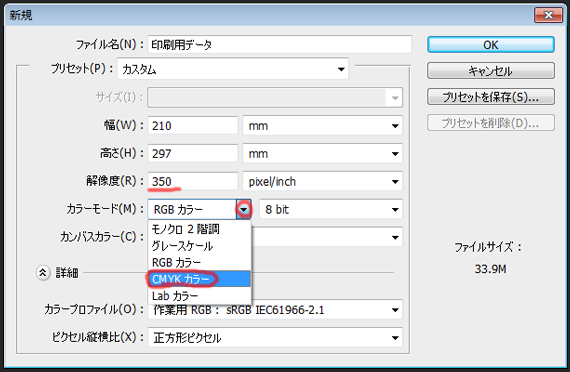
- ① 新規ドキュメントはCMYKカラー(350pixel/inch)で作成
- ② 塗り足し部分はトンボの代わりにガイドを表示
- ③ 印刷会社にデーター入稿する際には複数レイヤーを統合
新規ドキュメントはCMYKカラー(350pixel/inch)で作成
ホームページやバナーなどのデザインをする際はRGBカラーで作成しますが、印刷用データを作成する際には、色材の3原色に近い色味をブラウザー上に表現したCMYKカラーで作成します。

また、印刷物の場合では解像度の違いによって仕上がりに差異が出てくるので解像度を300~350pixel/inchぐらいに上げておきます。(webデザインでは基本的に差異は感じられないため解像度は72pixel/inchで作成するのが一般的)
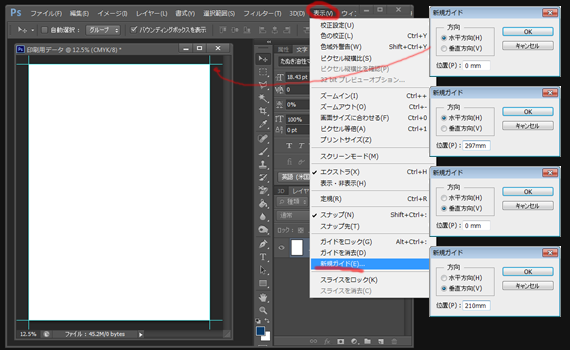
塗り足し部分はトンボの代わりにガイドを表示
印刷データの場合には実際A4のサイズより上下左右3mmづつ程度の塗り足し部分を作っておく必要があります。イラストレーターではトンボ(ここが印刷範囲ですよー)という機能がついていますが、フォトショップにはトンボ機能が無いので代わりにガイドを付けます。
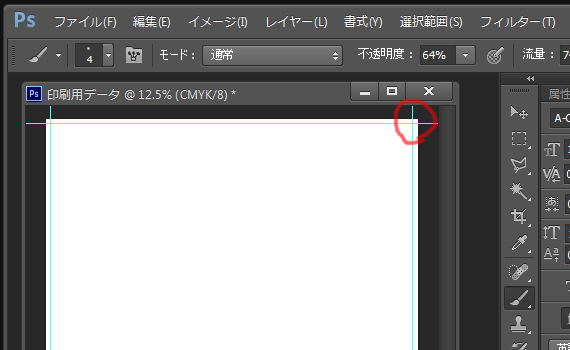
A4サイズは縦の場合で210mm×297mmなのでガイドは水平方向に0mmと297mm、垂直方向に0mmと210mmにそれぞれ新規ガイドを作成する。

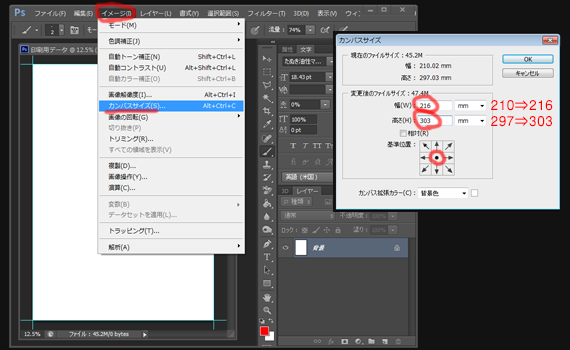
ガイドを作成したら、カンバスサイズを上下左右3mmづつ広げます。

これで塗り足し部分と印刷範囲のガイドができました。

作成したガイド(実際に切り取られる印刷範囲)を意識しながら塗り足し部分を含めた全体にかかるようにデザインしましょう。
印刷会社にデーター入稿する際には複数レイヤーを統合
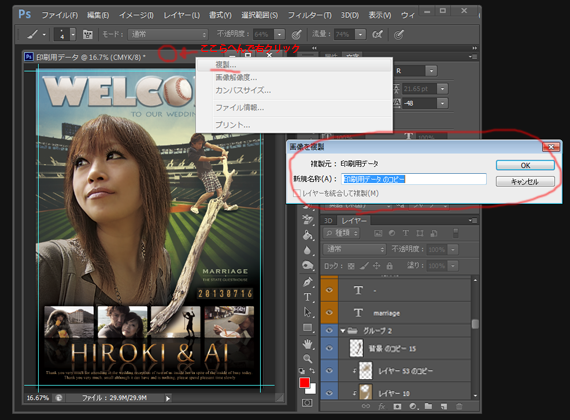
完成したデザインは数多くのレイヤーで構成されているかと思いますが、印刷会社にデーター入稿する際にはすべてのレイヤーを統合しておく必要があります。(※統合して保存し、一度フォトショップを閉じてしまうと戻れなくなるので複製などで必ずバックアップしておきます。)

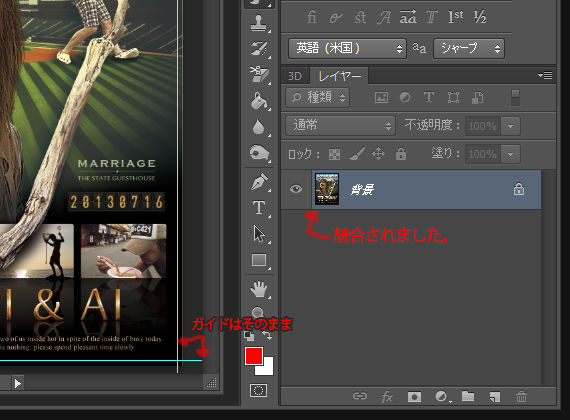
レイヤー 》 画像を統合 でガイドはそのままでレイヤーは統合されます。

これで印刷会社さんへ入稿するデータが完成しました。
- ① 新規ドキュメントはCMYKカラー(350pixel/inch)で作成
- ② 塗り足し部分はトンボの代わりにガイドを表示
- ③ 印刷会社にデーター入稿する際には複数レイヤーを統合
「あれっ?色味が違う・・」といったことや、後々になって印刷屋さんに「塗り足し部分とガイドを付け付けてください」なんて言われてしまうことが無いように、フォトショップで印刷データを作る際に絶対に覚えておくべき3つのことを癖付けしておきましょう。
こっちも重要なので合わせて読んでください ⇒ 印刷用データを入稿する際に「インキ総使用量を300%以下にしてください」ってマジかっ!?Photoshopのカラー設定について。

























