当スリームデザインのブログではフォトショップ技術などを紹介しており、加工前と加工後のイメージをgifアニメーションで画像を入れ替えて比較させたりしてました、しかしgifだと画質が極度に落ちるため何か良い方法は無いかと模索していたところ・・
画像上でカーソルをなぞることでビフォアーアフターのイメージ比較ができるワードプレスプラグイン【Before-After Viewer】がすごいので早速12$(約1500円)で購入し実装してみました。プレビューは ↓ 最下部で確認できます。
このプラグインを使えば、フォトショップ技術だけではなく美容系やダイエット記録、メイク技術や部屋の片づけ、昼夜の景色や季節の変化などさまざまな用途に応じたビフォアーアフターの画像比較が可能になり重宝しそう。
Before-After Viewerプラグインのアップロード
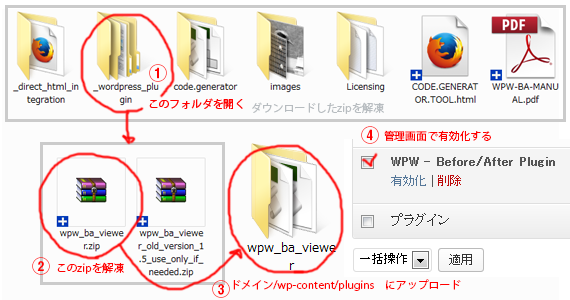
ダウンロードしたzipを解凍するといくつかのファイルが入っているので、その中の【_wordpress_plugin】のフォルダに格納してある【wpw_ba_vlewer.zip】をさらに解凍し、【wpw_ba_vlewer】のフォルダごとpluginsディレクトリにアップロード。

ワードプレスの管理画面でWPW-Before/After Pluginを有効化すると、投稿・ページ画面のエディタにボタンが追加されます。
ビフォアーアフター画像の設定の仕方
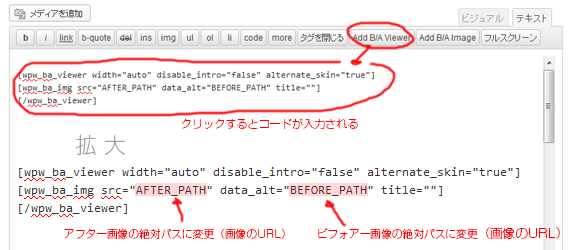
設定はめちゃ簡単。エディターに追加された【Add B/A Viewer】を押すとコードが入力されるので、【AFTER_PATH】をビフォアー画像のURLに、【BEFORE_PATH】をアフター画像のURLにそれぞれ変更するだけでOKっ!(※2枚の画像は同じサイズで統一)

さらに【Add B/A Image】ボタンで画像を追加したりオプションの設定などもあるので必要に応じて活用することが可能です。
ビフォアーアフターイメージのプレビュー

でもこれ実装してからスパムコメントが増えた気が・・?スリームデザインは現在フェイスブックコメント欄にカスタムしてるので何の影響もないのですが使用はご自身の判断で。
ちなみに ↑ の加工方法はこちら ⇒ ひと味違うHDR風のディティールを表現する所要時間3分のフォトショップ技術

























