ヘッダーにかかわらずポスターやDTP、WEBサイト全体のデザインなどを作成する際、構成要素の配置や個々の配色にはとかく頭を悩ませます。
もともとセンスがあったり、デザイン業務が豊富な人でない限りそれらを感覚だけでバッチリ納めることは難しく、こっちを立てればあっちが立たなくなりいくら場所を移動して色味を調整してもチグハグでまとまらない、、そんな経験があったりしませんか?
そんな悩みがあるのなら5つの工程を参考にしてみてください。
- ① 基調と概念
- ② 構成要素の配置
- ③ 色彩の統一
- ④ 文章の表現
- ⑤ 細部の作り込み
| Photoshop CS6 | 使用写真素材 |
|---|---|
 |  |
| 画面900×460:解像度72pixel/inch | 123RF 》 |
① 基調と概念
ヘッダーデザインをする際には大前提として① 基調と概念を明確にする必要があります、逆にそれさえ明確になっていれば使用すべき素材画像や全体的な配色などもイメージつきやすくなります。
ただ見た目がキレイなサイトを作れるだけではなく、ウェブサイトにおけるヘッダーの役割が目的・用途によって全く異なることを知り、マーケティング要素 を理解したうえでデザインに起こせるようになると、多方面で重宝されるデザイナーになることができます。
| 基調と概念 | |
|---|---|
| ブランド名 | mischievous Dressy |
| ターゲット | 20代後半~30代前半の元ギャル系世代 |
| キャッチコピー | おとなしい大人になれない、おとなげない大人達へ。 |
ここでは、20代後半~30代前半の元ギャル系世代をターゲットに絞り【大人セクシーで高級感があり、それでいて落ち着きすぎないドレス・スーツ・ウェア・アイテムなどを扱うドレッシーなECサイト】のブランディングイメージを構築するヘッダーデザイン。
と想定してヘッダーデザインを作成していきます。
素材選び
まずは使用する素材選びです。
※ 実際にアパレルブランドを構築するようなサイトの場合であれば、自社ブランドの洋服を着用したモデルを撮影した写真を使用することは説明するまでもありませんね。

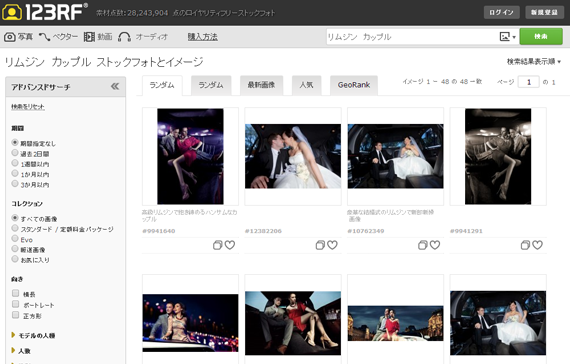
今回はスリームデザイン愛用の123RFから探してみます、安くてクオリティの高い素材が多く、担当の方のサポートがいいのですごく安心。 ⇒ 123RFについて
検索窓に大人セクシーなイメージを連想した【リムジン カップル】といったワードを打ち込んでみると、カッチョよい素材がいっぱい出てきました。

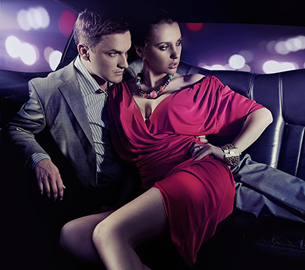
今回はこの素材を使用してみようと思います ↓

基調と概念に添った画像が決まったら ② 構成要素の配置【ヘッダーデザインのレイアウト(構成要素の配置)が苦手なら黄金比・白銀比ツールを活用しよう。Photoshop編】に進んでいきます。