Photoshopで画像のサイズを拡大すると画質が劣化してしまいます。
そのため、あらかじめカンバスサイズより大きめの画像素材を用意して、一旦縮小したら拡大しないようにいちいちレイヤーを複製しながら、慎重に作業を進めている人もいるようです。
そんなときは、Photoshopのスマートオブジェクトを活用することで、画像を劣化させることなく縮小・拡大を繰り返すことができます。
ここでは、そのまま縮小・拡大をした場合と、スマートオブジェクトに変換してから縮小・拡大を繰り返した場合の比較から解説するので、不要であれば前半部分は飛ばしちゃってください。
まず、サイズ変更したい画像をphotoshopで開きます。開いた画像が”背景”となっていて編集できない場合には、レイヤーサムネイルをダブルクリックしてOKを押すとレイヤーに変更できます。
移動ツールで画像を縮小します。
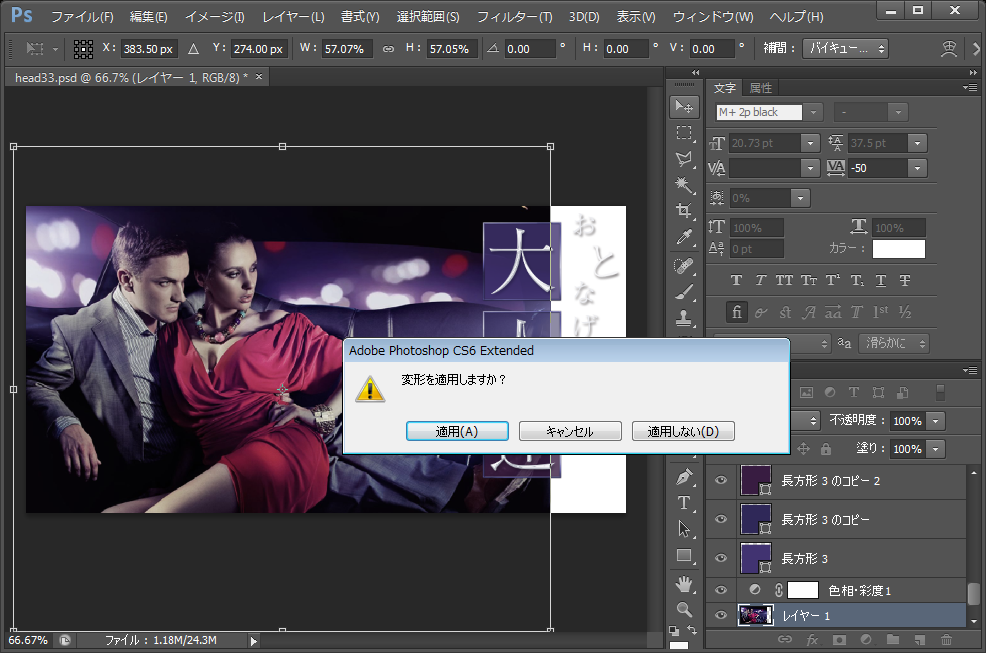
縮小した画像の変形を適用してみます。
続けて、元のサイズまで拡大して適用します。
すると、あきらかに画像がぼやけて劣化してしまいました。
スマートオブジェクトに変換する
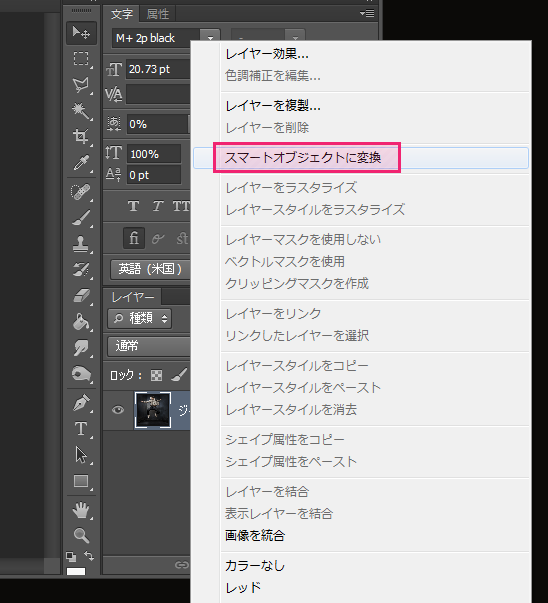
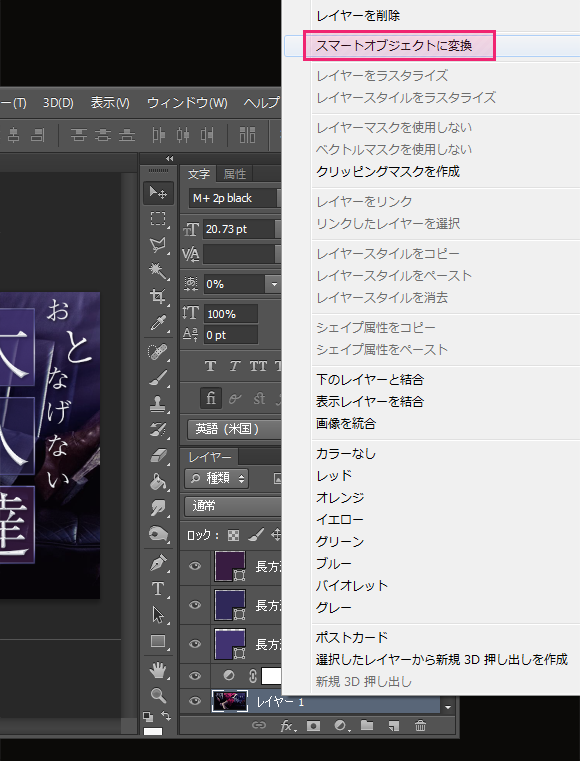
縮小・拡大を繰り返した際に画像を劣化させないためには、サイズを変更したい画像レイヤーを右クリックして、スマートオブジェトに変換しておきます。

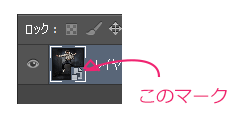
スマートオブジェトに変換されると、レイヤーサムネイルに ↓ のようなマークがつきます。

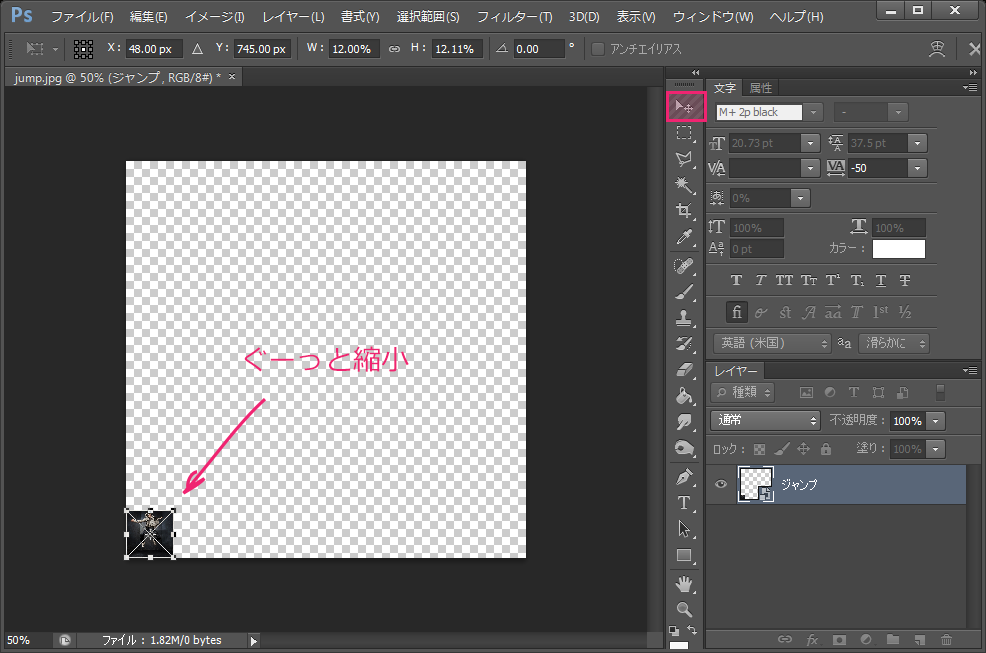
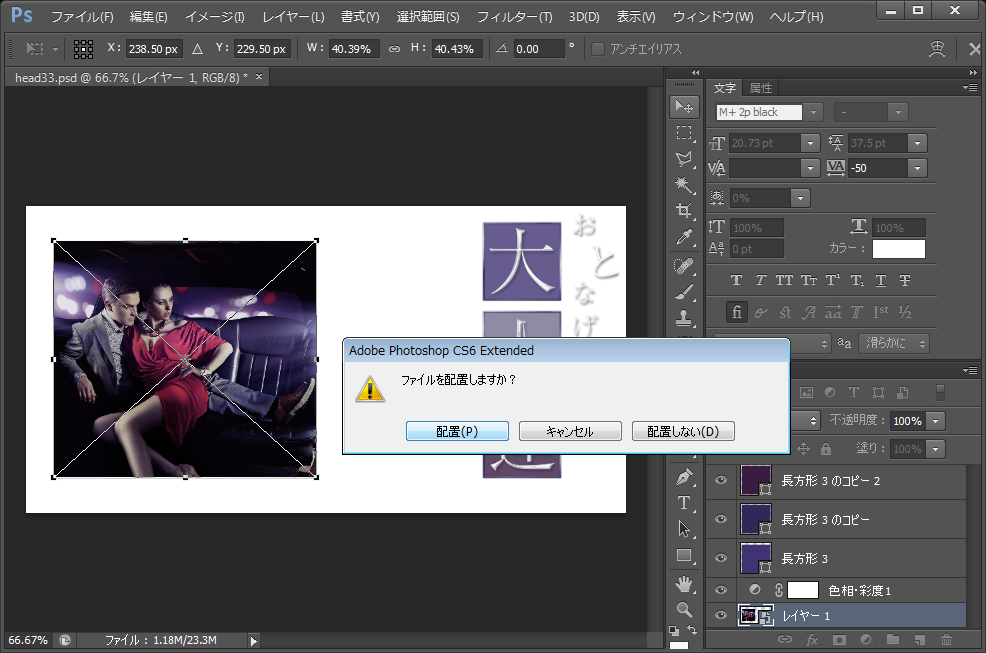
先ほど同様に移動ツールで画像をぐーっと縮小してみます。
元のサイズに戻して適用します。
すると、先ほどとは違い画像の劣化が見られません(ちなみにここでは縮小・拡大を10回ほど繰り返してみました。)
ヘッダーやバナーデザインの際に威力を発揮
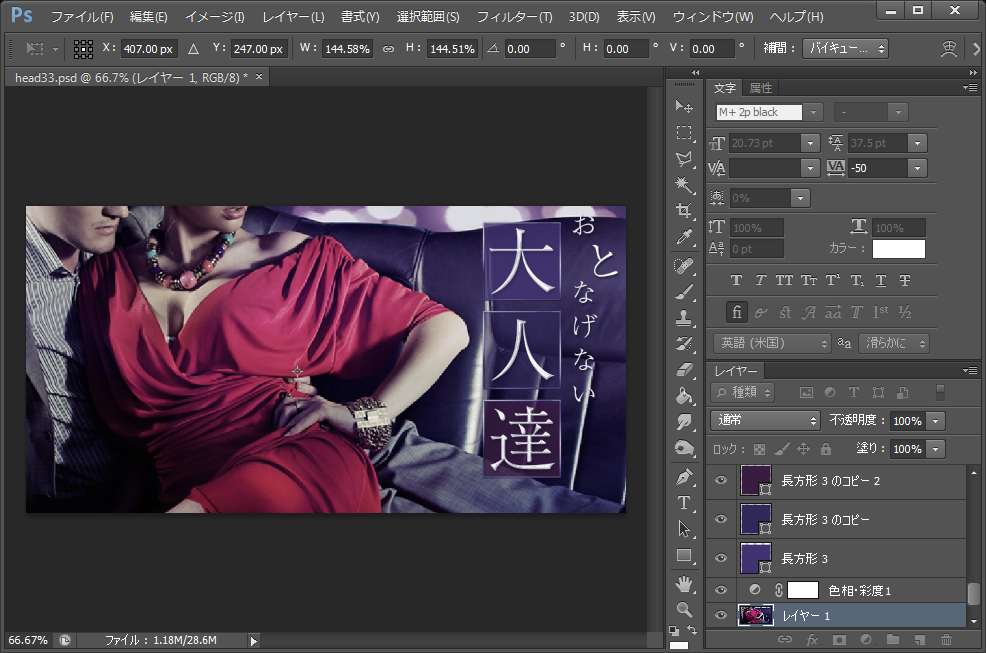
実際には、一枚の画像を拡大したり縮小したり繰り返すケースはほとんどありませんが、ヘッダーやバナー、ポスターなどをデザインする際にスマートオブジェクトはその威力を発揮します。
レイアウトやサイズの微妙な調整を繰り返して適用しているうちに・・
気ずかないうちに徐々に画像が劣化してしまうことがあります。(まれにこのような劣化を気にせずに完成としてしまう人もいるようですがOUTっ!ですね。)
縮小する際には、必ずスマートオブジェクトに変更してからサイズ変更する癖をつけておきましょう。

これで気兼ねなく縮小・拡大をしながら調整することができます。
サイズの微調整を繰り返しても、画像の劣化なくしっかりとレイアウトを組むことができました。
スマートオブジェクトのデメリットって?
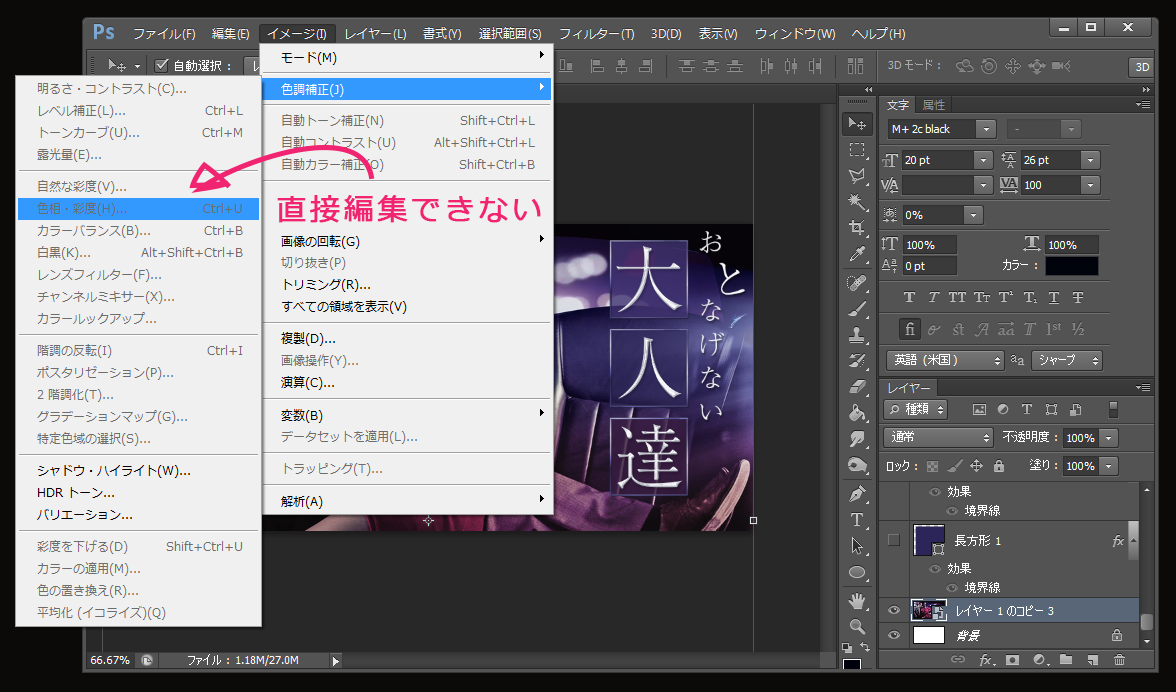
サイズを変更しても劣化しないなら、「常にスマートオブジェクトにしておけばいいじゃないか?」という発想になるかもしれませんが、スマートオブジェクトは直接画像を編集できないというデメリットがあります。
例えば、色調補正をしようと思っても、”各調整の項目がグレー表示”になり編集ができません。
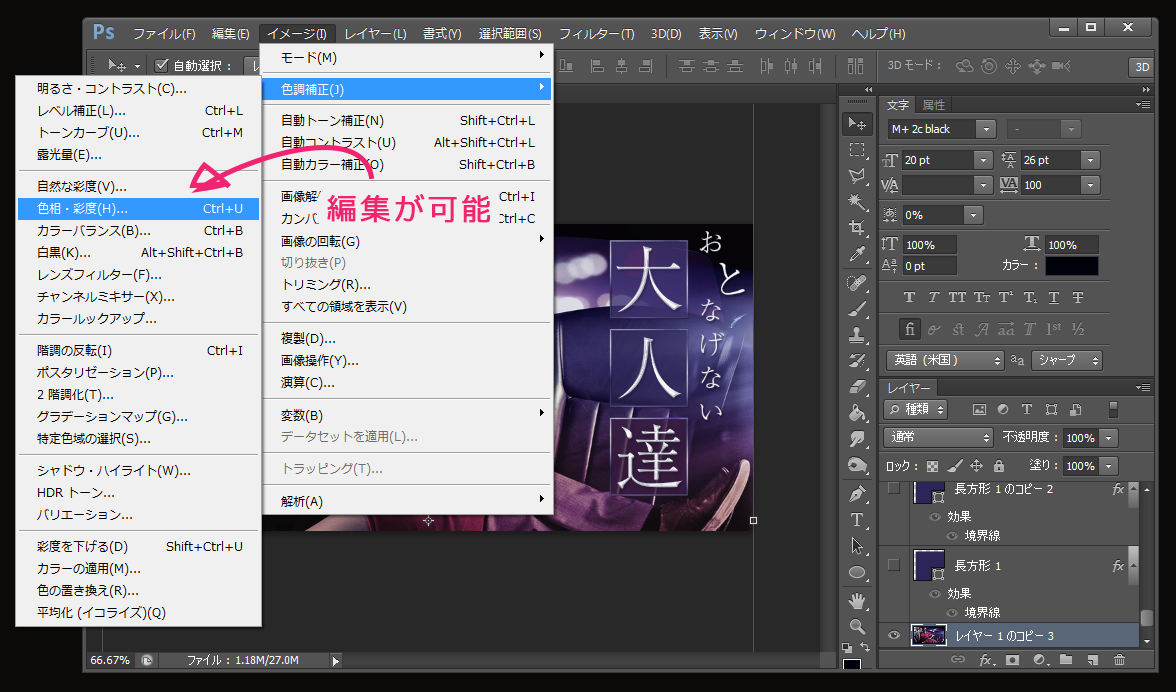
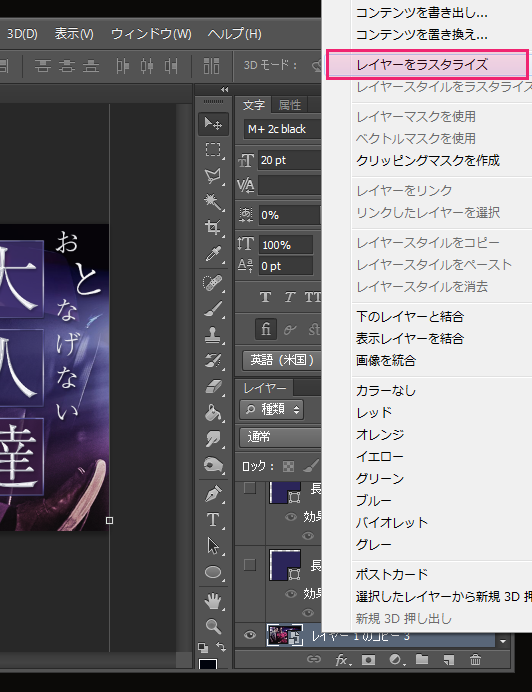
サイズ調整が不要になり、画像を直接編集したい場合にはスマートオブジェクトに変換したレイヤーを右クリックしてレイヤーをラスタライズします。

これで、直接編集ができるようになりました。