Magic 3D Photoshop Action のサイトにアクセスし、zipファイルをダウンロードします。

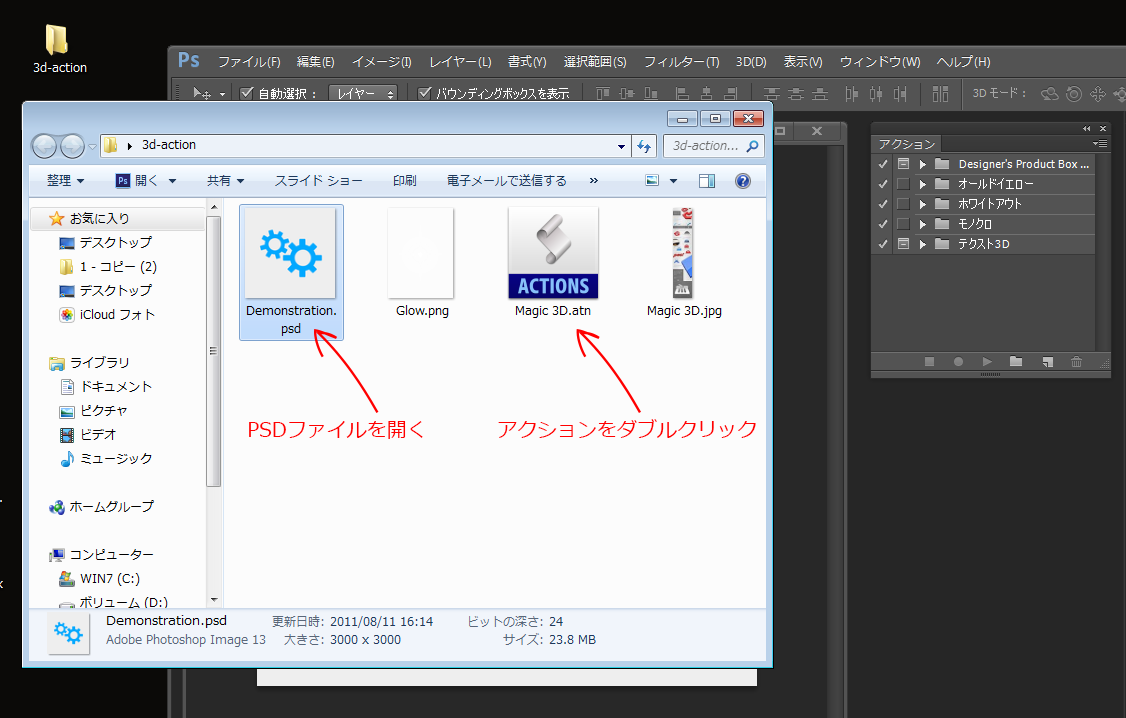
zipファイルを解凍したらDemonstration.psdを開き、Magic 3D.atnをダブルクリック(もしくは右クリックしてプログラムから開く)。

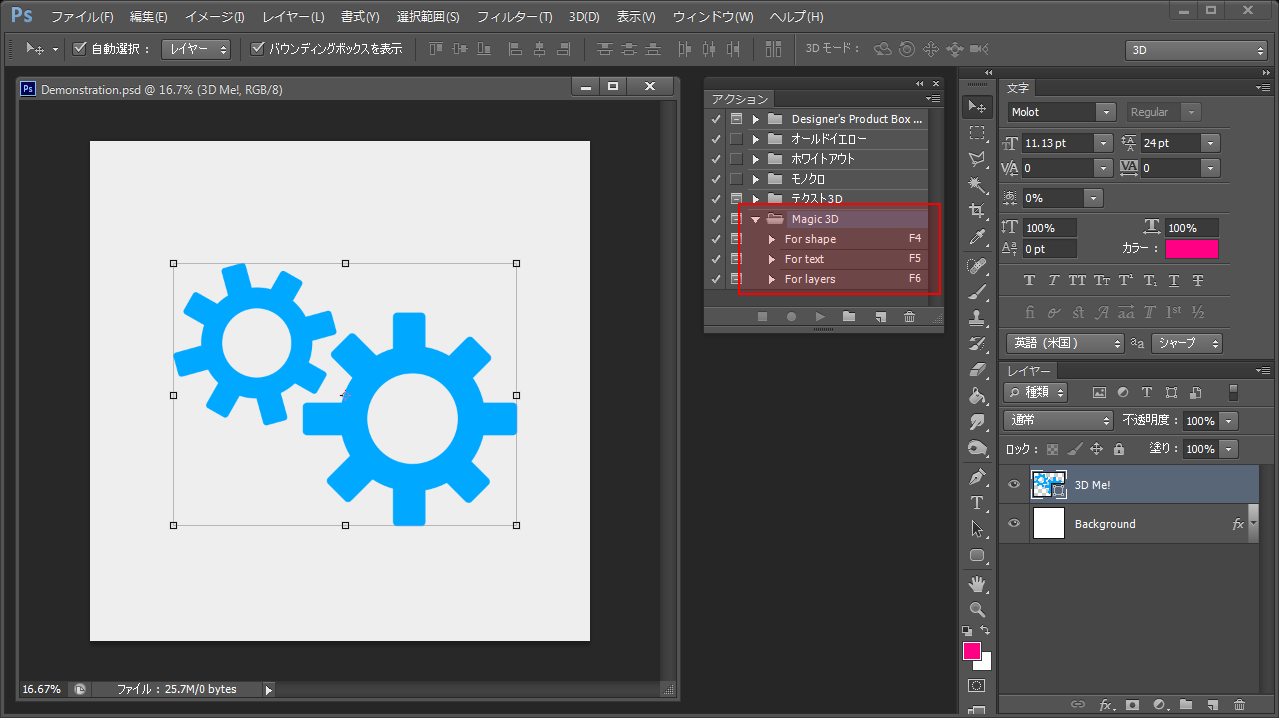
PhotoshopのアクションウィンドウにMagic 3Dが追加されたのを確認。
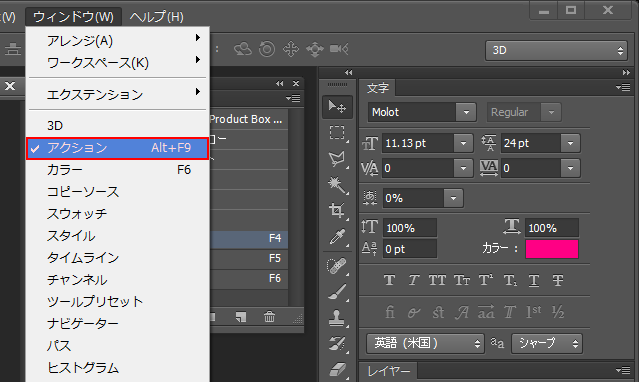
(アクションウィンドウが見当たらない場合は、ウィンドウ 》アクション から開けます。)

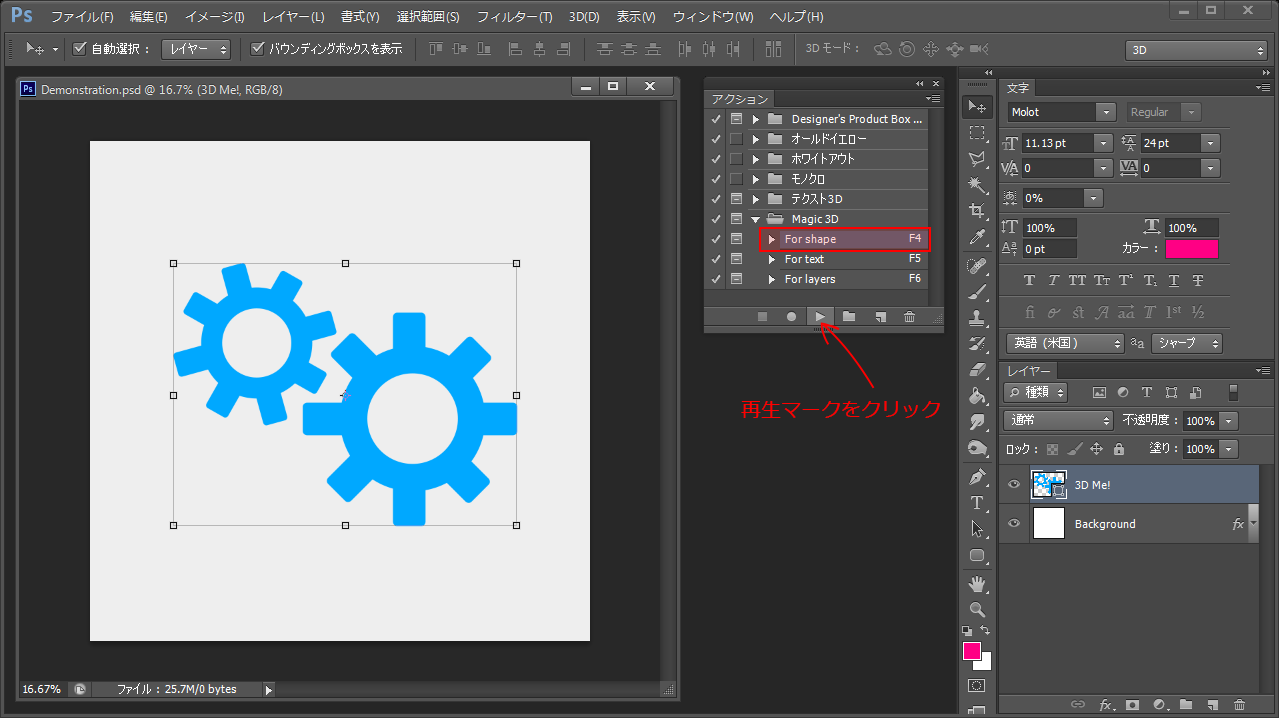
Magic 3Dには《For shape》と、《For text》と、《For layers》の3つありますが、シェイプなので、《For shape》を選択して再生マークをクリック。
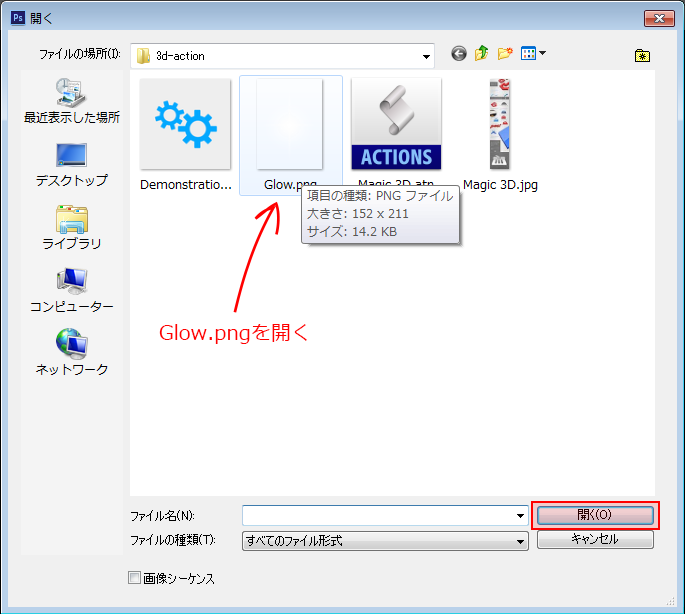
するとすぐにウィンドウが開くので、Glow.pngを選択して開くをクリック。

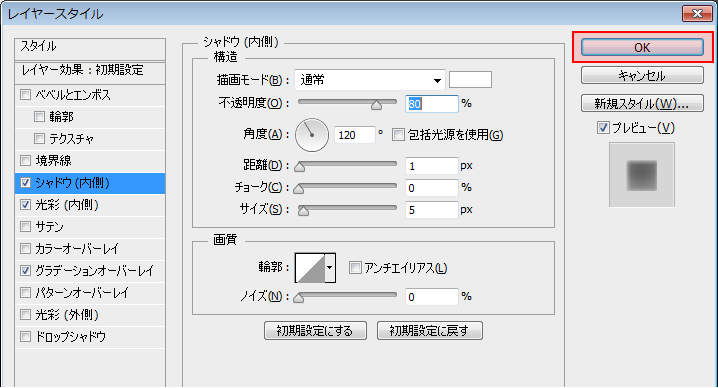
アクションが実行されている間、何度か停止したりウィンドウが立ち上がったりしますが、特に調整する必要が無い場合にはどんどんOKを押して、エンターキーで進めていきます。

1分もしないうちに光沢感のある立体画像が完成しました。
立体部分の厚みを変える
この3Dアクションの立体部分はレイヤーを40個くらいコピーして1pxづつずらしながら表現している(予想です)ので、基本的には立体部分の厚みは調整できません。(地道に自分でコピーレイヤーを追加していけば可能だと思います。)
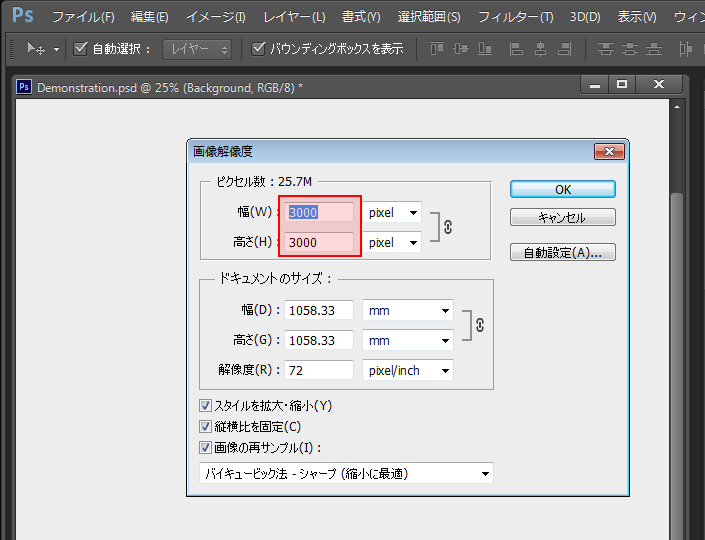
ただ、元が3000×3000pxの大きめな画面で設定されているので、そこまでの大きさが必要無ければ イメージ 》画面解像度 を小さく設定することで、相対的に立体の厚みを増すことは可能です。

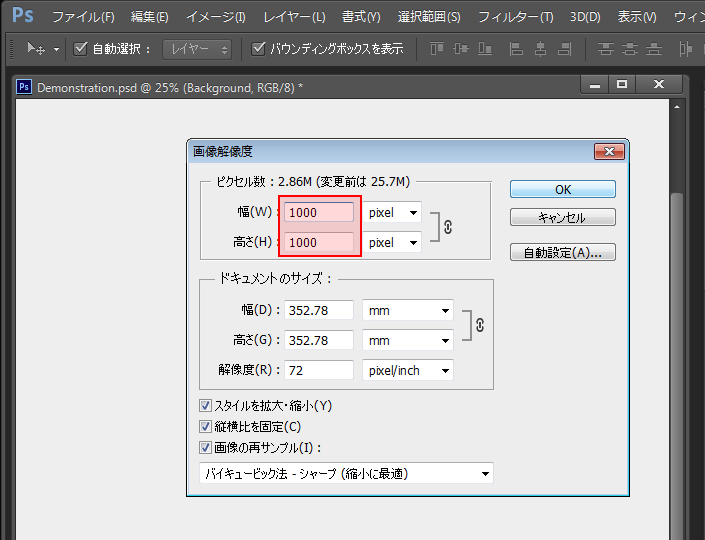
ここでは イメージ 》画像解像度 からピクセル数を1000×1000pxに調整して作業を進めてみます。(その場合、シャドウの付け方なども、1/3程度に調整したほうがベターです。)

任意のシェイプでアレンジ
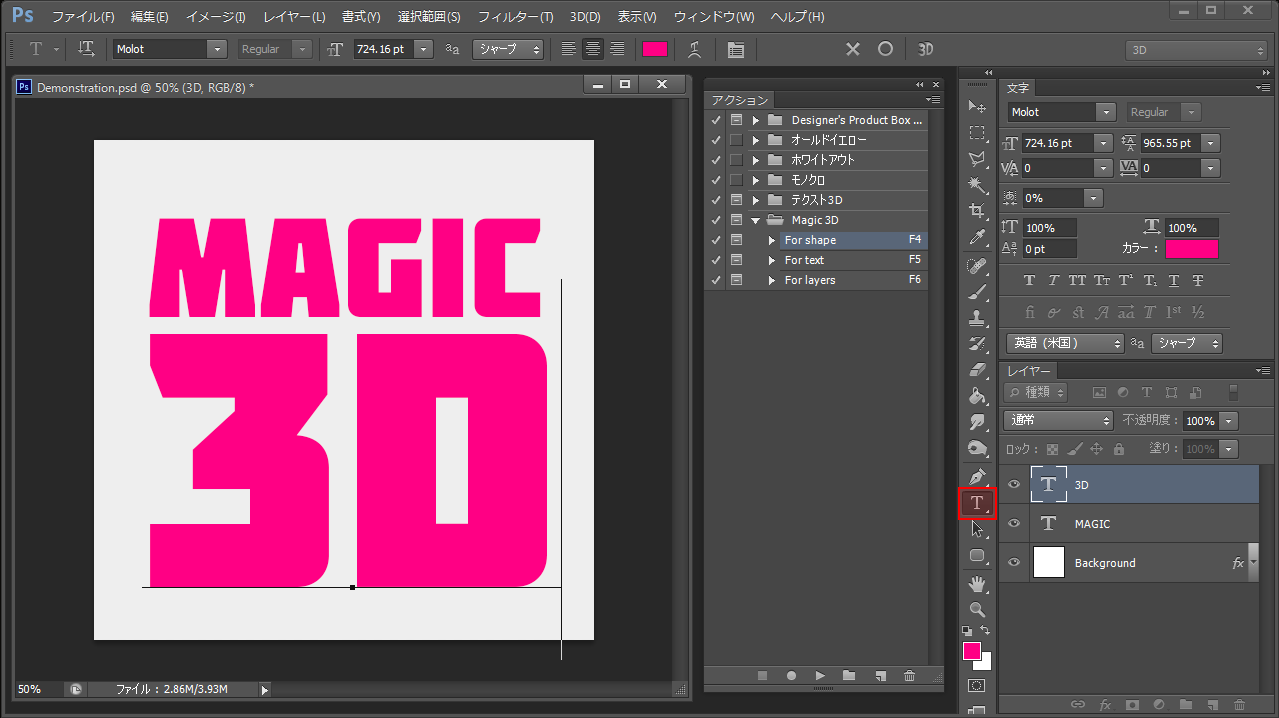
任意のテキストを入力。
入力したテキストレイヤーすべてを選択し、右クリックしてシェイプに変更。
もう一度右クリックしてシェイプを結合します。
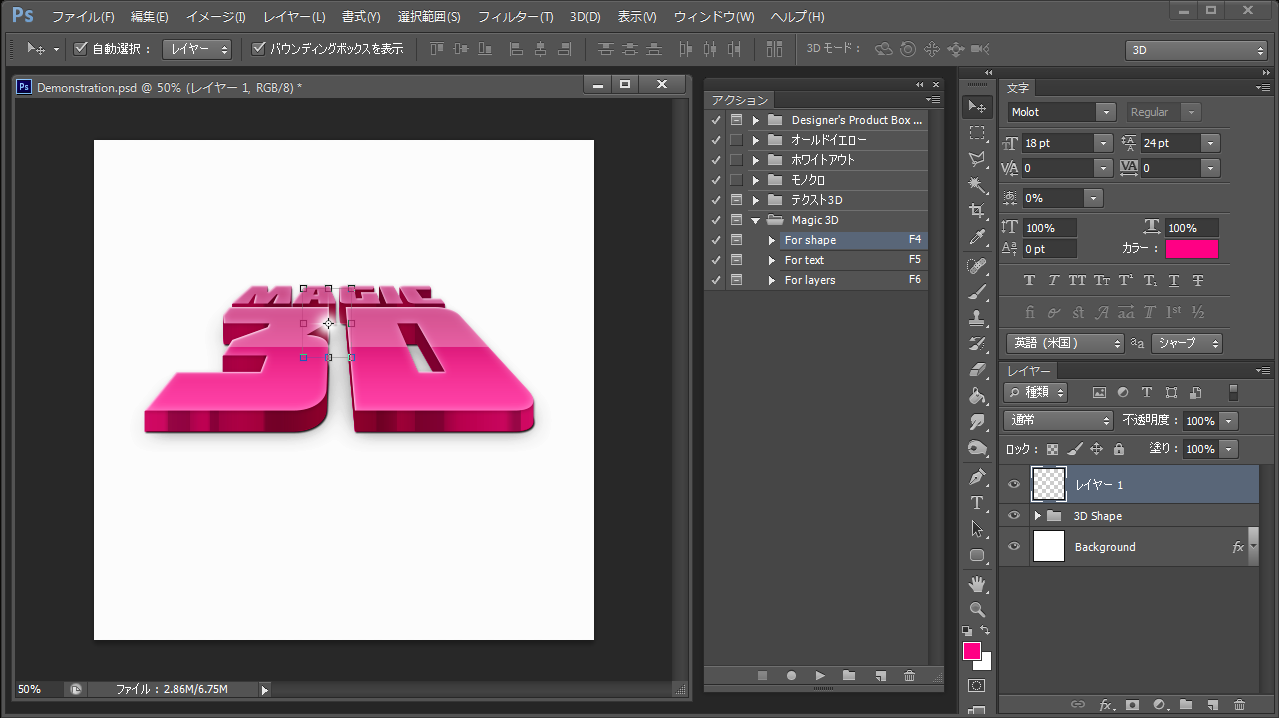
《For shape》を選択して、再生マークをクリックして完成を見届けます。
あっという間に立体的なテキストが完成しました。
Magic 3Dの使い方ダイジェスト
合わせて読みたい関連記事:photoshopで3Dの文字を作りたいけど使い方がわからない初心者のためのチュートリアル【CS6】