フォトショップで画像を切り取る方法はたくさんあります、バージョンが上がるごとにその機能もすさまじく向上しており、ケースバイケースでさまざまな選択ツールを駆使して切り取ることができるようになっています。
こちらの最新記事も参考にしてみてね! ⇒ これで完璧っ!5種類のphotoshop切り抜き方法を使い分けて輪郭線を背景になじませるクオリティの高い合成をマスターしよう。

特に最近のCS5・CS6にもなれば圧巻です、切り取りから合成までいろいろなパターンの手順を解説してくれているサイトもありとても参考になります。
しかし、手順通りにやってみても境界線が不自然だったり、手間がかかったり、どうもイメージ通りの切り取りができません。

↑髪の毛部分の境界が雑で、背景とのなじみが感じられない。これではクライアントから受けてる仕事なら一発NGをもらう可能性があります。それ以前に自分自身が納得できるクオリティにまで遠くおよびません。
バッチリ切り取る必要があるのか考えてみる
画像を切り取る目的のほとんどは、他の画像と合成するためです。フォトショップに慣れていないと、美しい合成画像を作るためには、キレイに切り取りをしなければならないと考えているひとも多いようです。
この考えは間違いでもありませんが、正解でもありません。
もし美しく合成することが前提なら、バッチリ切り取らないほうが良いこともあります。私の経験上、切り取りは必要最小限に抑えたほうが背景になじみやすいと感じています。
ここでは実用性のある簡単な切り取り方法を、美しく合成させるまでの手順で紹介します。
美しく合成するための手順
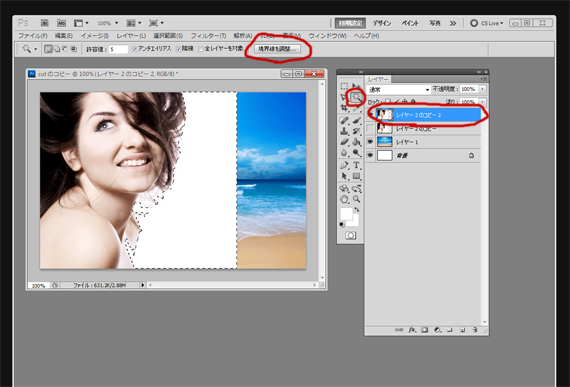
このような画像合成をする場合は、必ず合成する《レイヤーを複製》してから作業にあたります。複製したレイヤーの白い部分を《自動選択ツール》で選択し、《境界線を調整》を押します。(元画像は切り取らず残しておく)

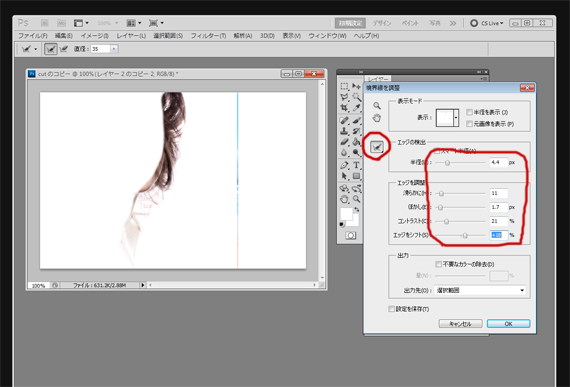
境界線を調整ウィンドウの《半径調整ツール》を押して画像の境界線部分(髪の毛など)をカーソルでなぞります。エッジは適当にスライド調整してOKを押す。

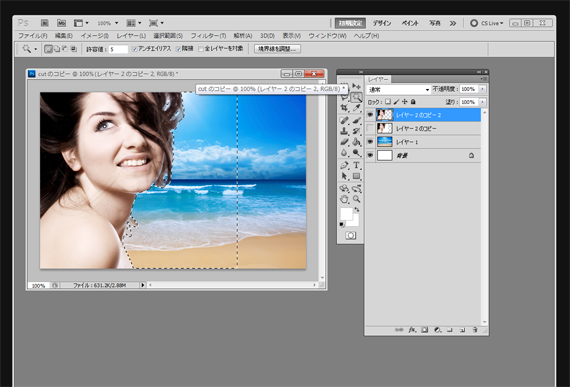
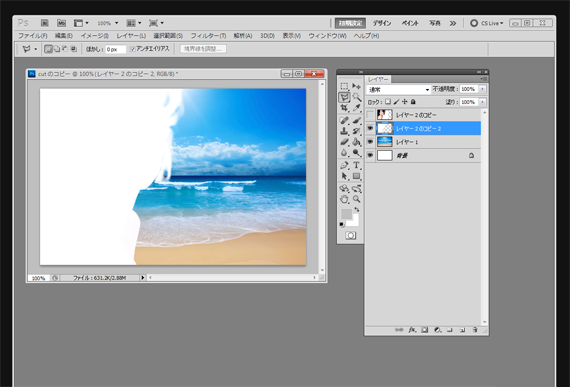
選択部分を削除するとざっくりと背景が消えました、女性の胸あたりも消えてしまいましたがあまり気にする必要はありません。

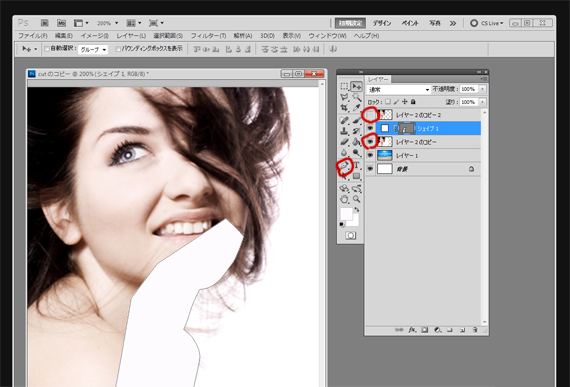
元画像を表示して髪の毛以外の、境界線のくっきりしている部分、顎・首・肩・胸に沿って《ペンツール》でシェイプ(白色)を作成します。

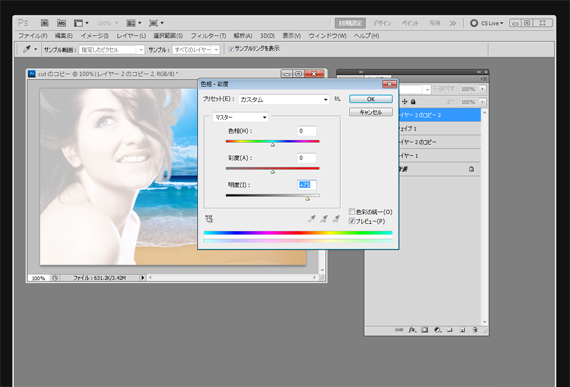
元の画像は非表示にして、ざっくり切り取ったレイヤーを《色調調整》で白くします。

白くなったレイヤーと作成したシェイプを結合し、①元レイヤー ②結合したレイヤー(白) ③背景画像の順番にします。

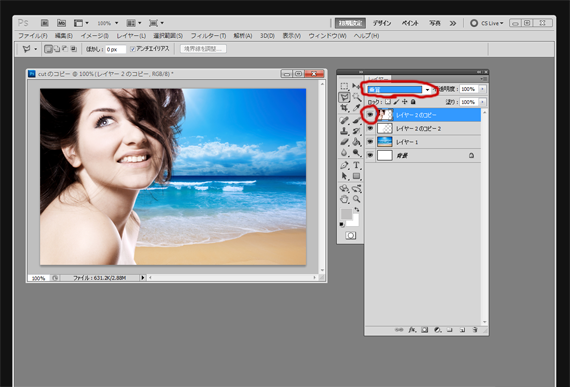
最前面にある元画像を表示し、モードを《乗算》にして完成。

髪の毛部分は切り取らずナチュラルに背景となじみました、違いがわかりますか?

見比べると一目歴然です。

- 合成させるレイヤーを複製
- 複製したレイヤーをざっくり切り取る
- 切り取ったレイヤーの形を必要に応じて整える
- 整えたレイヤーを白くする
- 元レイヤーを前面に持ってきてモードを変更(乗算や比較etc)
以上の合成方法を活用して、手間が省きつつクオリティを上げていこう。
合成する画像に背景がついてたり、バックの画像が髪の毛より暗い場合などは臨機応変に処理する必要がありますが、複製したものを切り取る癖をつけておけば、どんな画像でも柔軟に対応することができるようになっていきます。
おまけ
切り取って貼り付けただけでは、チグハグな色合いで統一感を感じられないことも多いので、背景や人物などの色合いを確認しながら全体的な色彩を調整。

切り取り、合成、色彩調整、レイアウトを組み合わせれば、ヘッダーデザインやランディングページのキャッチデザイン、ポスターなど、さまざまなデザイン業務に応用できますので、是非いろいろな切り取り&合成にチャレンジしてみてください。
合わせて読みたい関連記事:デザインのレイアウトが苦手なひとが今日から得意になってしまう、たった3つの方程式!

























