私は現在、企業や組織に属することなく個人が創造性を発揮することで社会的役割を確立し、独立した個々人がその能力をシェアすることができるコミュニティの形成を目指し実現させていくための、考え方や役立つ情報の提供、技術を向上していく活動をしています。
そのため、自分自身の表現に注力した作品を作るという機会はほとんどなく、アーティストだと宣言するにはまだまだ未熟な立ち位置であることを確認しています。
実際にTENコレクションの過去の作品や、先陣を切って次々と生み出されていく自由な発想力、多彩な表現力、作業工程を想像することさえできない圧倒的な技術力に魅了され、さまざまな角度からインスピレーションを与えてもらいました。
そんな素晴らしい作品達に触発されていくうちに、国際的フォトグラファ&デザイナーのコラボレーション作品に挑戦し、プロアマ問わずその技術、表現力を競い合うことができる。
こんなにも刺激的なコンテストに参加しないという選択肢はいつのまにか私の中から無くなっていました。
テーマとコンセプト
「Surf in the City」という斬新かつ先鋭的なファッション性、そしてスポーティーな響きを持つテーマと向き合った際に、高層ビルが立ち並ぶ街(City)を現代社会と捉えて、私なりの解釈をイメージ化することに挑みました。
どんな時代にも社会には波や風などの流れが存在します、その流れに身を任せたなら行き着く場所はみな同じです。
もし自分の本来目指すべき方向へギアを入れたのであれば、逆流の中を走り続けることになるかもしれません、風に煽られることも、行く手を阻まれることさえあるかもしれません。
それでも波に乗る(私はサーフィンできませんが・・)感覚を覚えていくことで、いつでも自分が望むべき方向へフレキシブルに舵を取ることができるようになり、エキサイティングな世界を全身全霊で体感することができるのだと思います。
そして、アーティストと呼べる立ち位置ではない私なりに、3つの明確なコンセプトを打ち出すことでデザイナーとしての役割を果たすことに尽力しました。
- 1.素材の個性を引き出すための空間の創造
- 2.与えられた素材の有効的な活用方法の提示
- 3.個性のシェアによって新しい世界が創造されることの証明
世界中から集まる素晴らしい作品のなかで今回、私の作品が 受賞 されたことに驚きを隠すことはできません。と同時に・・
このようなパッと見では分かりえないテーマの解釈やコンセプトのイメージ化に尽力した部分まで汲み取って評価していただけたのであれば、それは私にとって何よりも嬉しいことであり、誇りと確信をもって進み続ける原動力になります。
行動に起こすことの重要性、挑戦することの意義、そしてどのような立ち位置の方でも今この瞬間にチャンスは開かれているというメッセージを、感謝の気持ちと共にここから届けたいと思います。
制作工程の解説
ここではポイント部分のみスムーズに解説しますが、実際の制作では相応の時間がかかってます。素材を足してみたり削ってみたり、無駄のような作業も膨大にあったことを理解したうえで参考にしていただければ幸いです。
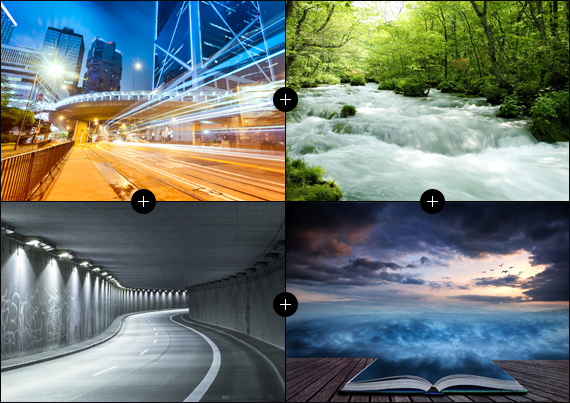
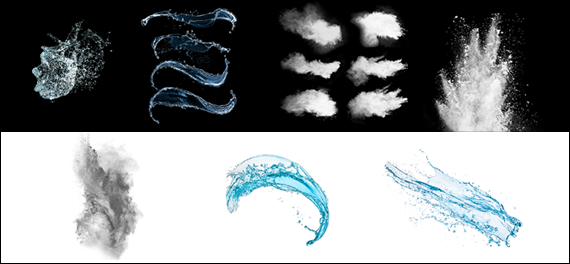
まずは、背景として使用する素材4点を選びました。

色彩などを調整しながら合成。1.素材の個性を引き出すための空間の創造

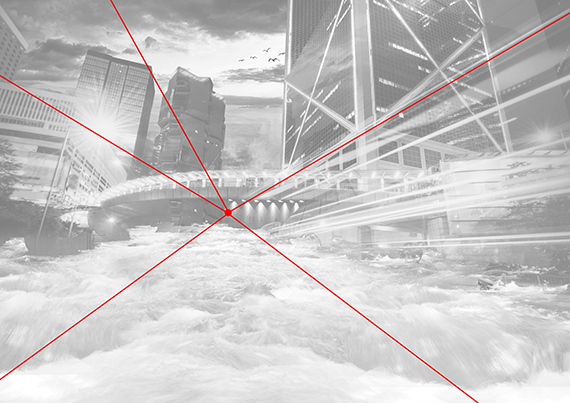
一点透視図法を意識
臨場感のある最終完成イメージを描いた場合、少しでも角度の違う素材を選んでしまうと、↓ のように違和感が出てきてしまいます。

複数の素材を用いてデザインする際にはそれぞれの色彩や画質、光の方向性などに留意する必要がありますが、奥行きのある構図の場合には、撮影されている(描かれれている)角度がとても重要になるのでひとつひとつ吟味して慎重な素材選びをしました。
(※全行程の中で素材を選ぶ時間が一番長く、1つ決定するためだけに数時間かかる場合もあります。といっても宝探しをしているような感覚でバチっとはまる唯一無二のものに出会ったときには感動さえ覚えます。)
今回は一点透視図法を採用することで私自身が角度を把握する、と共に見る人の視点を1点に集めるように工夫しました。

実際には動きのある柔軟性を重んじるために実線は引いていませんが、頭の中でこのようなラインイメージをしながら作業をしています。

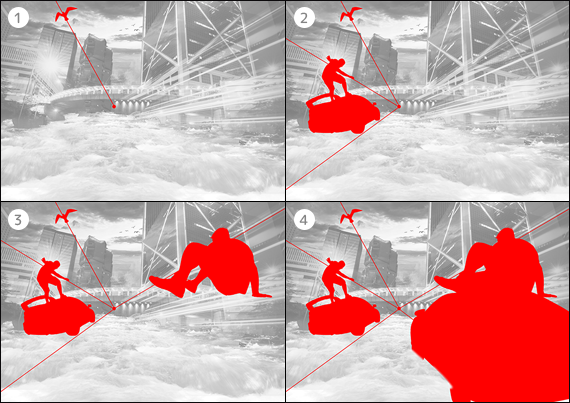
ラインや素材の角度、サイズ感などを十分に意識しながら各パースを配置していきます。

水道素材も同様に撮影角度のミスマッチしたものを1つ選んでしまうだけで、↓ のように作品全体の整合性が取れなくなってしまいます。

角度のマッチする素材を慎重に選び配置します。

より視点が1点に集中してきました。

水しぶき素材の活用法
私なりのコンセプトのひとつである、2.与えられた素材の有効的な活用方法の提示として、可能な限り多くの素材を活用しました。

「Surf in the City」というテーマの響きに含まれる疾走感と躍動感を十分に表現できるように、慎重かつ大胆に各所に配置しました。

ディティールを詰める
奥の建物に苔や樹木などを合成。

ブレーキランプを光らせる。

流木に苔と植物を追加。

全体のバランスを見ながら窓ガラスの反射や植物などを追加します。

最後に色彩を再調整して完成です。
3.個性のシェアによって新しい世界が創造されることの証明
ひとつの空間の中で唯一無二の個性が出会うべくして出会い、新しい世界を創造することが可能だとするなら、私にはそれを追求し実現していく役割があるのだと思います。
fotoliaで使用した素材
TENコレクション参加することで、私自身も日常では経験することのできないエキサイティングで貴重な体験をさせて頂きました。