これで完璧っ!5種類のphotoshop切り抜き方法を使い分けて輪郭線を背景になじませるクオリティの高い合成をマスターしよう。

photoshopで上手な切り抜き方法をマスターするためには、輪郭線が単純なイラストと背景が写り込んだ人物写真とではその性質が全く異なることを知り、それぞれ状況に応じた切り抜き方法を使い分ける必要があります。
ここでは、即実践に役立つような初心者向けから上級者向けまで5種類の切り抜き方法を紹介します。

ケース①:選択ツールで切り抜く
まずはじめにphotoshopの切り抜き方法が全くわからない方のために基本を説明します。
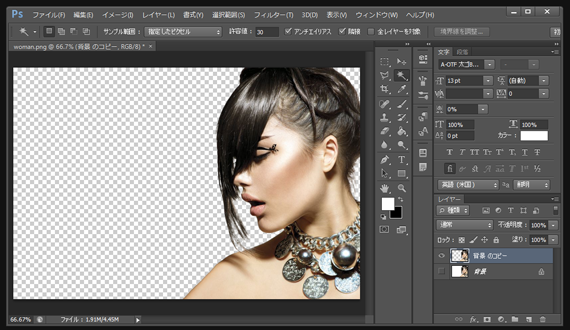
必要な部分以外を透明に切り抜く場合、画像(写真)をphotoshopで開いた時点では背景となっていてそのまま切り抜くことはできません。

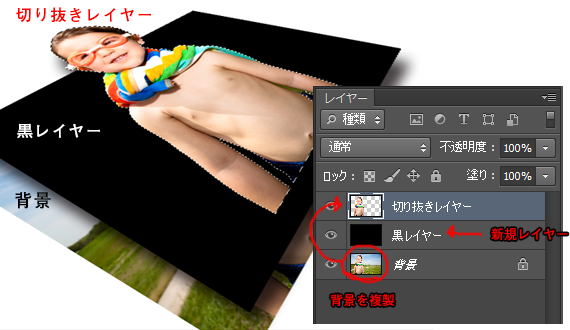
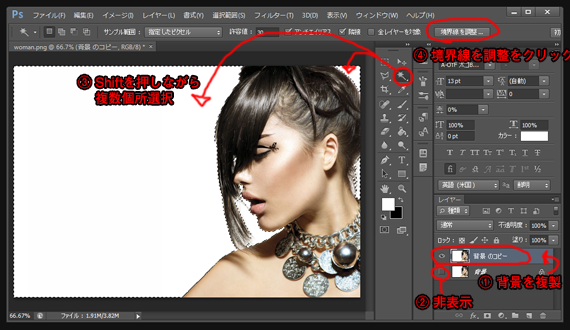
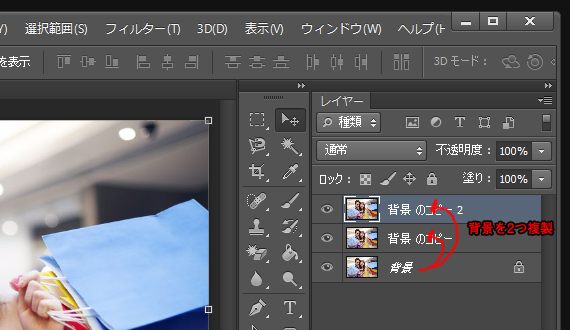
↓画像のように背景を複製(背景レイヤーの上で右クリック)し、背景と複製レイヤーの間に分かりやすい色(黒など)で塗った新規レイヤーを挟むと切り抜きしやすくなります。

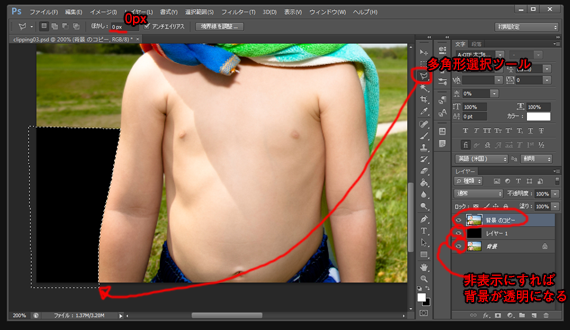
多角形選択ツールなどで選択し、キーボードのDeleteキーを押せば切り取られます。
切り抜かれた部分は黒くなってますがこれは後ろの黒レイヤーが見えているだけなので、黒レイヤー・背景共に目のマークを消して非表示にすればこの部分は透明になります。

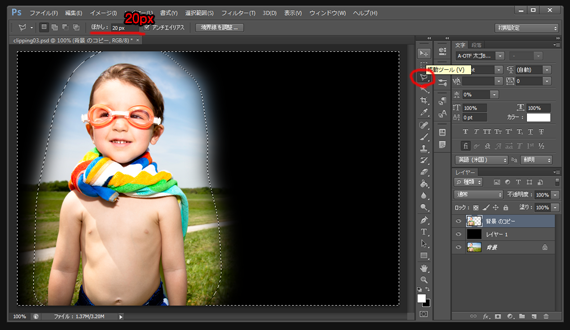
選択する際に、ぼかしのpxの数値を調整すれば境界線をぼかして切り抜くことも可能。

以上がケース①の基本ですが、複雑な境界線をこの方法できれいに切り抜こうとすると時間も労力もかかるので、他の切り抜き方法をマスターしてケースバイケースで併用しよう。
ケース②:髪の毛などは境界線を調整して切り抜く

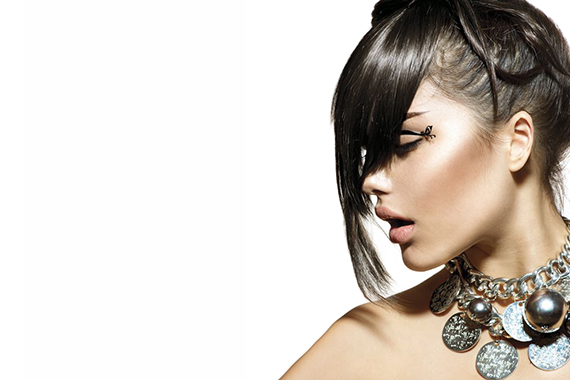
↑のようなストックフォトなどの写真素材 》で背景が真っ白(真っ黒)で単一色だった場合などは自動選択ツールで背景を選択(シフトを押しながらであれば複数個所選択可)。
白い背景部分をすべて選択したら境界線を調整をクリック。(photoshopのこの機能がハンパなくすごいっ!)

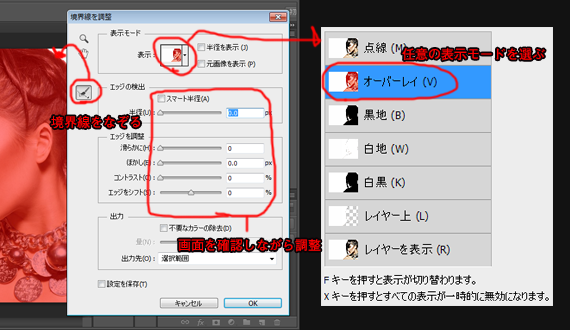
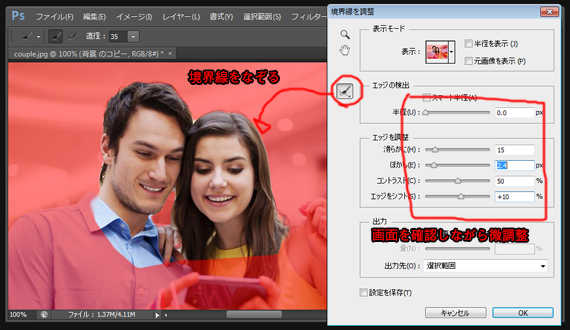
境界線を調整のウインドウがでたら任意の表示モード(個人的にはオーバーレイが使いやすい)を選び、ブラシのようなやつで境界線をなぞる。

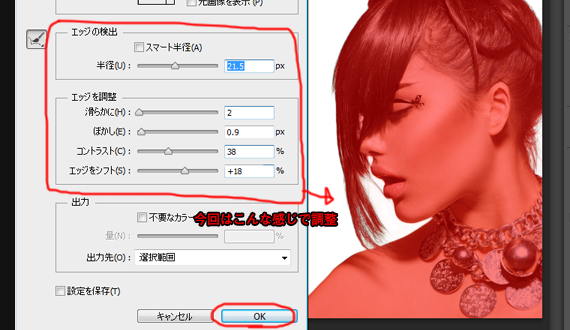
画面を確認しながらエッジを調整してOKをクリック。

選択し調整した部分をdelキーで削除。

あっという間に複雑な髪の毛もうまい具合に切り抜きができてしまいました。
ケース③:クリッピングマスクで切り抜く
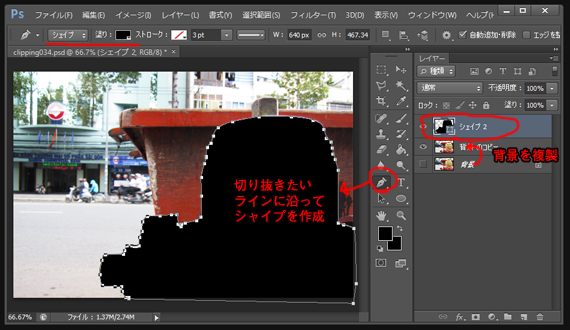
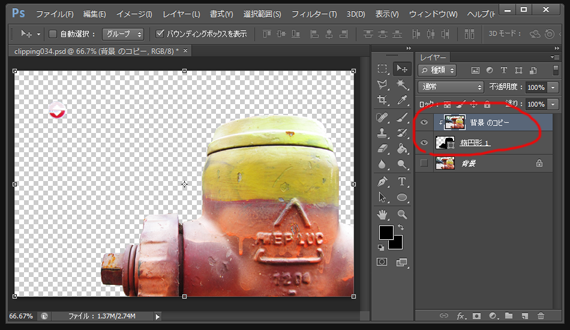
丸や星のような図形や ↓ のような背景が写り込んでいるけど境界線が単純な画像を切り抜きたい場合はクリッピングマスクを使うのがベター。

背景を複製し、新規レイヤーにペンツールなどを使って切り抜きしたい形にシェイプを作成。(ベジェ曲線は慣れてないとなかなか難しいかも・・経験あるのみ)

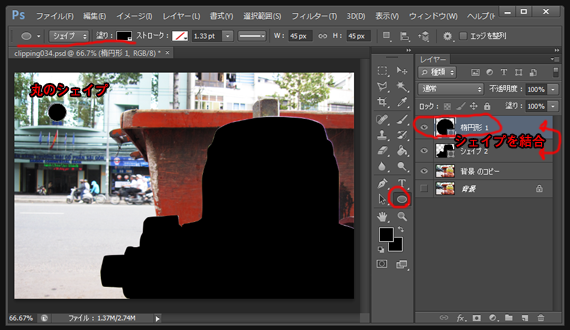
ここでは、ついでに丸い図形のシェイプも作っておきます。(シェイプは2つ以上の場合はシェイプを結合)

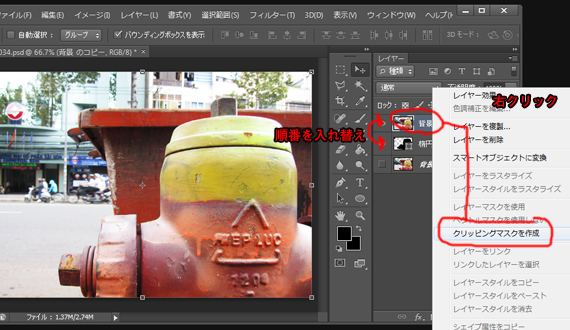
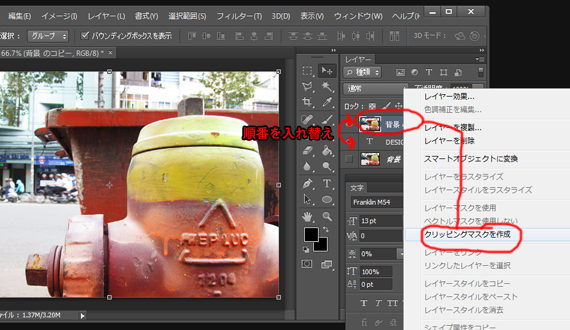
↓のようにシェイプの順番を入れ替え、複製画像レイヤーを右クリックでクリッピングマスクを作成。

これでシェイプの輪郭とおりに画像が切り抜かれました。

テキスト(文字)バージョン
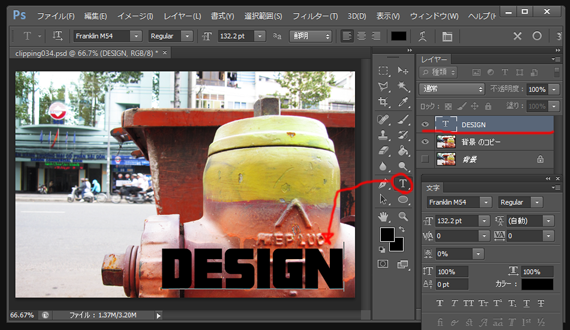
テキスト通りに切り抜きたい(文字の中に画像を収めたい)場合も同様。

入力したテキストの順番を入れ替え、クリッピングマスクを作成。

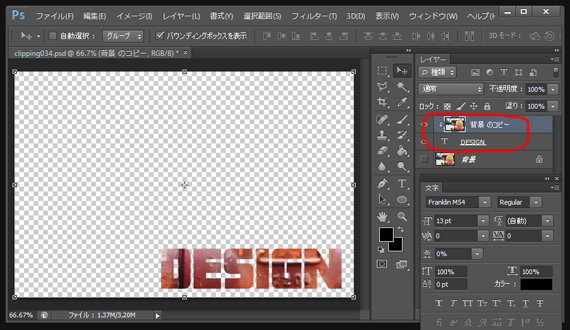
↓ のように一瞬で完成します。

複雑な図形や模様などの場合はこちらを参考に ⇒ 境界線が複雑な模様やイラストを切り取りせずに合成する裏ワザ的フォトショップ【CS6】技術
ケース④:境界線を調整&クリッピングマスク
人物や動物など ↓ のような背景が写り込んでいてなおかつ境界線が複雑な画像を切り抜きたい場合は②境界線を調整+③クリッピングマスクで完璧に切り抜くのがGOOD!
自分で撮った写真などはほとんどこのケースに当てはまると思うのでケース④をしっかりマスターすれば大抵の写真は思い通りに切り抜くことができるようになるでしょう。

直線や曲線で表現できる体の部分と髪の部分は別レイヤーで切り抜き処理をするために背景を2つ複製しておく。

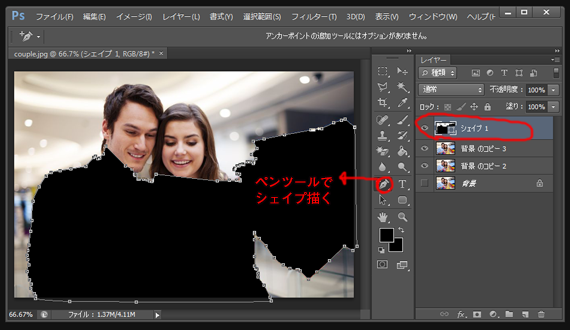
体部分の輪郭に沿ってペンツールでシェイプを描く(新規レイヤー)。

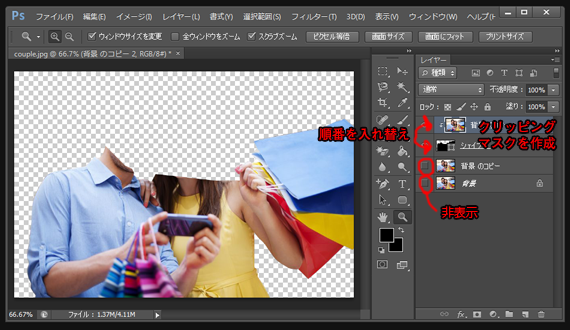
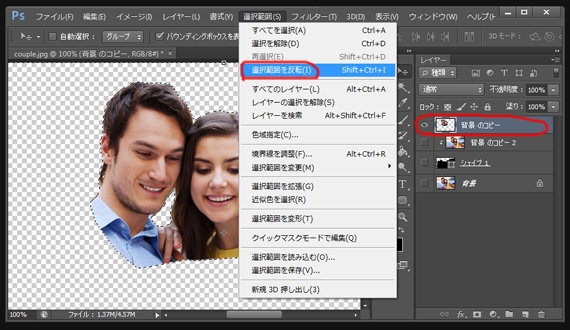
作成したシェイプの順番を入れ変えクリッピングマスクを作成、背景ともう一つのレイヤーを非表示にして体部分が切り抜かれているのを確認。

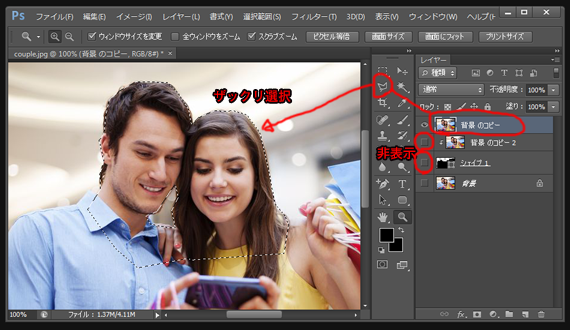
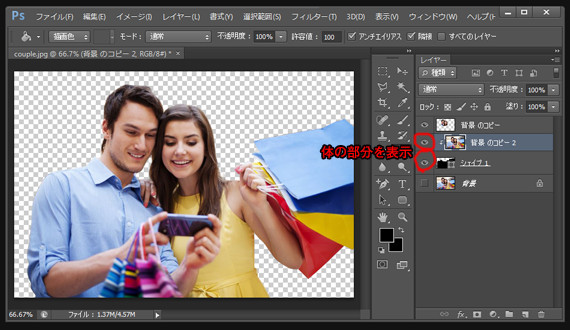
続いて、初めに複製したレイヤーを前面に移動し髪(頭)の部分を切り抜くため選択ツールでザックリと選択。体部分のレイヤーは非表示にしておく。

境界線をなぞり、画面を見ながらエッジを微調整してOKをクリック。

選択範囲を反転させてDelキーで切り抜き。

非表示していた体部分も表示させると、2つのレイヤーが重なる。

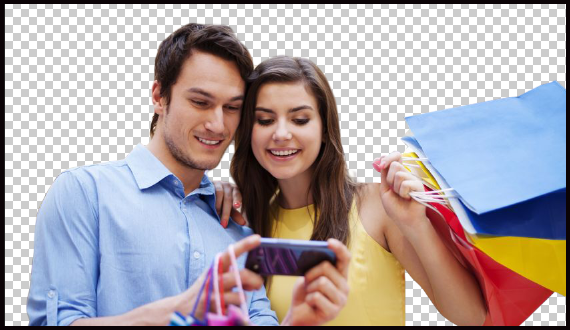
部分部分の状況に合わせた切り抜き方法をすることでバッチリ完成しました!

ケース⑤:あまり切り抜きにこだわらない
photoshopで切り抜きをしなければならないと考えるほとんどのケースは、他の画像との合成をするためだと思います。
背景になじむキレイな合成をしたいと思うほど完璧な切り抜きを試みるわけですが、合成することが前提ならあまり切り抜きにこだわる必要がないケースが多いのも事実。
特にWEBデザインに使用するフォトストックなどの背景が真っ白(真っ黒)な素材であれば、↓ のように切り抜きを最小限に抑えたほうがより美しい仕上がりになったりします。


ここでは5種類の切り抜き方法をご紹介しましたが、5つ目は方法ではなく完成デザインから逆算して必要な部分だけ簡単に切り抜くといった考え方になります。
photoshopには他にもたくさんの切り抜き方法があり、その使い方もひとそれぞれに異なります。自分に一番しっくりくるものをマスターしましょう。
また、ここで解説した5種類の切り抜き方法をマスターしておくことで、さまざまな状況に適した切り抜き方法を使うことができるようになり、作業効率や仕上がりのクオリティが格段に上がり↓動画のような画像も思い通りに切り抜くことができるようになります。
【動画】photoshopの切り抜きテクニック

切り抜くという手段を上手に活用して、美しい合成デザインを完成させるという目的を共に目指しましょう!ここで紹介したものがひとつの参考になれば幸いです。































