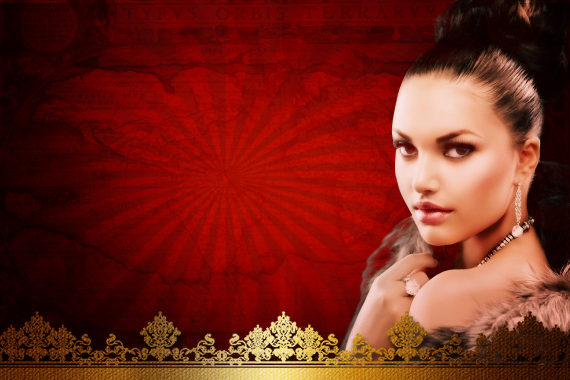
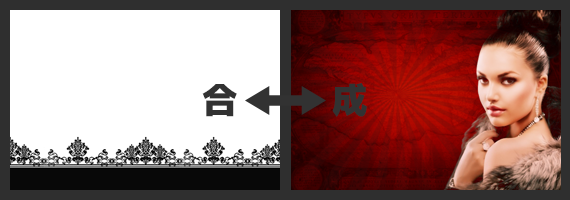
境界線が複雑な模様やイラストを切り取りせずに合成する裏ワザ的フォトショップ【CS6】技術

フォトショップで画像を合成させるためには、さまざまな切り取り方法があるので最適な方法を試すことができます。
合わせて読みたい関連記事:フォトショップ初心者でもできる!プロ並みの画像合成で自然になじませる方法を解説。

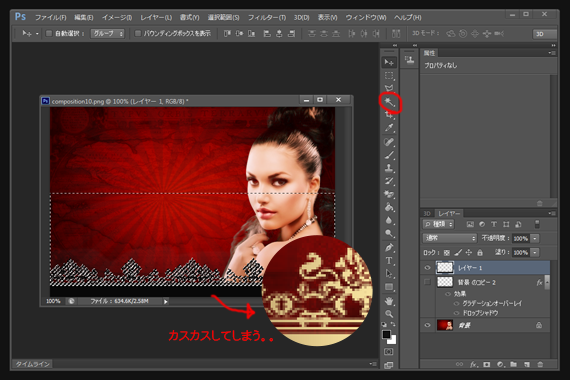
しかし輪郭線が複雑な模様や形状をしたものの場合、自動選択ツールで一発切り取りすると細かい部分がカスカスになってしまったりしてなかなか思い通りに切り取ることができなかったりします。

そんな時はレイヤーマスクという機能を使って切り取りを回避しちゃおう。
レイヤーマスクの使い方
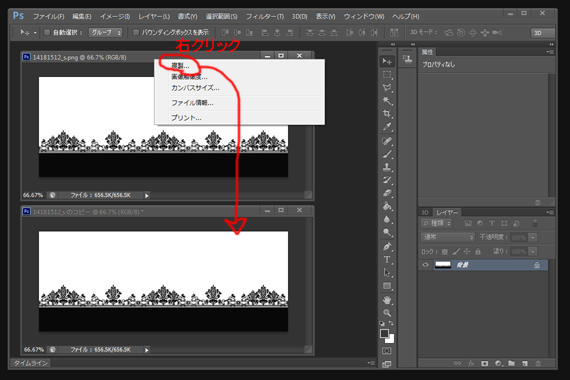
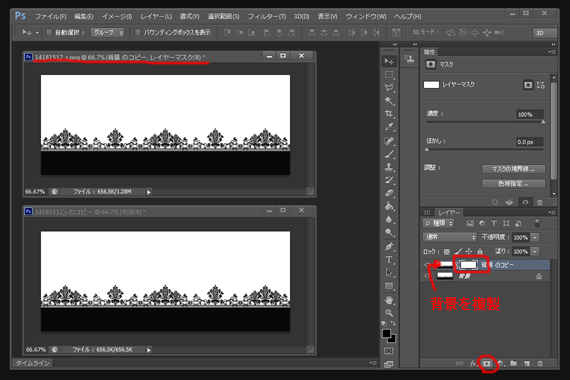
まず、はじめに模様の画像を複製します。

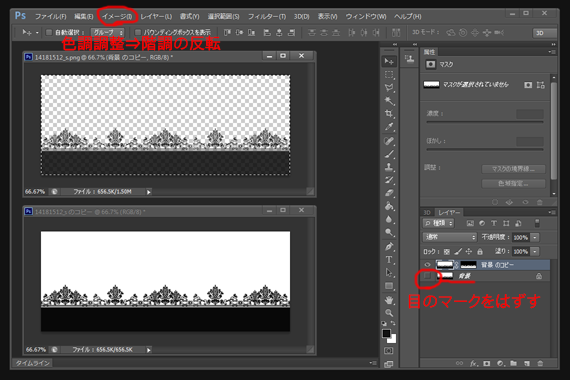
さらに元の模様画像の背景を複製して、複製したレイヤーにマスクを付けます(右下の日本国旗みたいのを押す)。

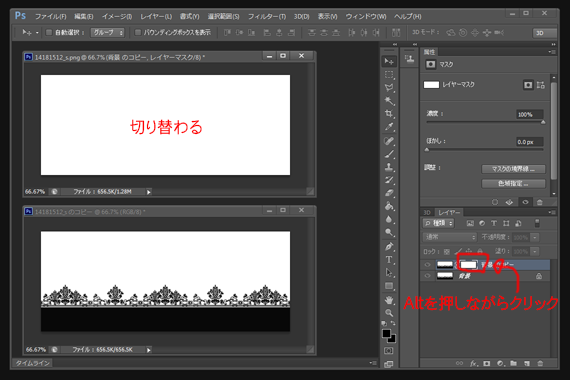
マスク部分にカーソルを合わせAltを押しながらクリックすると画像がマスク部分(現状は白)に切り替わります。

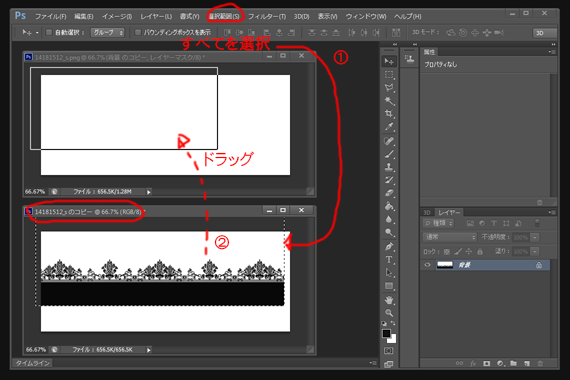
初めに複製した画像を選択範囲 》すべて選択をして元画像のマスク部分にドラッグして放り込みます。

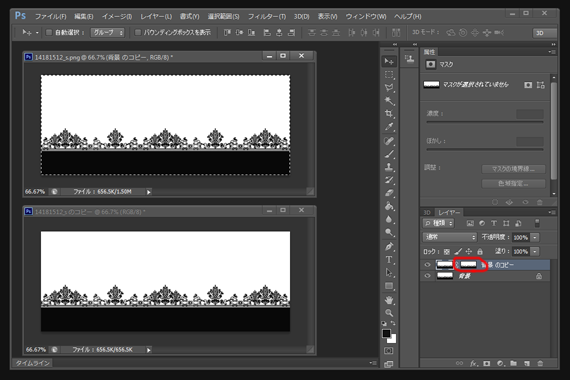
すると元の状態に戻ったようになりますが、レイヤーを確認すると白だったマスク部分に模様が入ったことが確認できます。

そのマスク部分の模様をイメージ 》色調補正 》階調の反転すると模様以外の部分が見事に透けました。

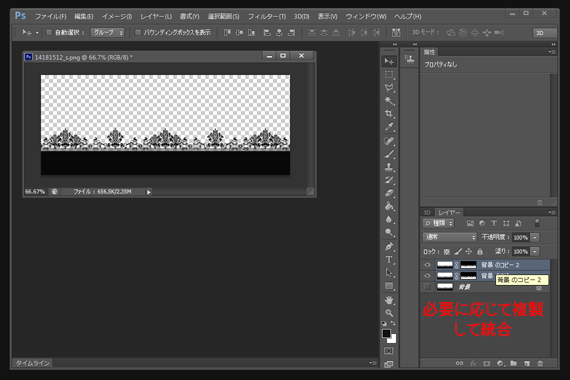
模様の黒い部分も若干透けていますがこれは元画像が完全な黒では無かったということ、必要に応じてそのレイヤーを複製し色を濃くして統合すればOK。

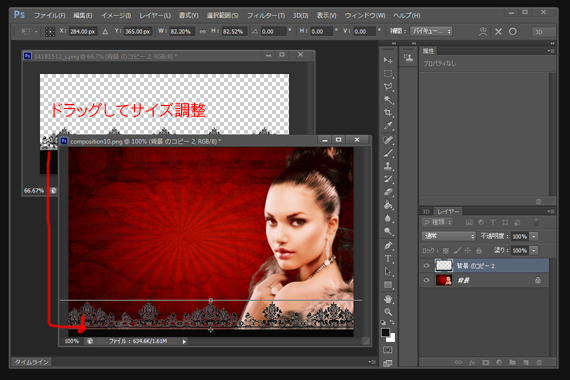
合成したい画像を開き、そこに作成した模様レイヤーをドラッグしてサイズを調整。

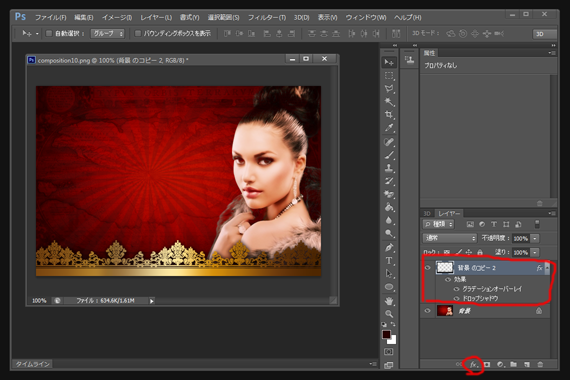
これでグラデーションやドロップシャドウといった効果を付けることが可能になります。

ゴールドちっくに見せるためディティールを加えて完成です!