【デザイナー必見】パクリと言われないために類似画像検索で確認しておこう

作品を創り出す際、クライアント用のデザインや自身のアートに限らず、その気はなくてもどこかで目にしたことのある構図や配色から、無意識のうちにインスピレーションを受けて表現することはあります。
アイデアとは既存の要素の新しい組み合わせ以外の何ものでもない。:ジェームス・W・ヤング
むしろ、「私は何からも影響を受けず、全て自分の内なる英知から作品を生み出しています。」なんていう人がいたら、逆に信用はできません。
デザインなどの技術を習得するためには、自分が目指す師の作品を模写することで基本を身に付ける、というのはどこの国でも、いつの時代でも有効な方法なのだと思います。
優れた芸術家は真似る。偉大な芸術家は盗む。:パブロ・ピカソ
ピカソの言う「偉大な芸術家は盗む」という言葉は、作品の構図や色合いなどをそのまま盗用するのではなく、技術やテクニック、手法といったものを自分の中に取り入れて、”独自の表現手法へと昇華させる“ことを意味しているのだと思います。

しかし、独自の表現手法へと昇華させることができたかどうかは、その作品を生み出した本人しか分かりえません。
シンプルな構図であればあるほど、必然的に他のデザインと類似する可能性は高くなり、デザイナーである以上「これって何かに似てるけどパクった?」という問いに直面する可能性があることは、認識しておく必要がありそうです。
作品を公開する前に類似画像検索をしよう
自分がデザインしたものと似ている作品がウェブ上に無いか?それを知るためには、Googleの画像検索が便利です。
Google Chromeの場合
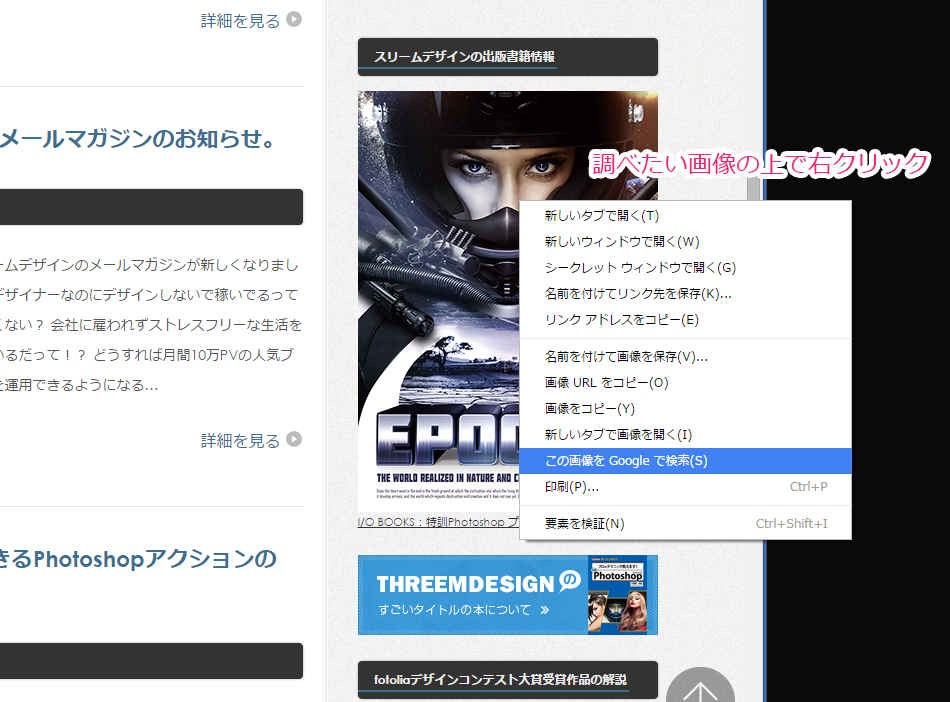
【Google Chrome】のブラウザを使っている場合には、調べたい画像の上にカーソルを合わせて右クリックして、この画像をGoogleで検索を選択します。

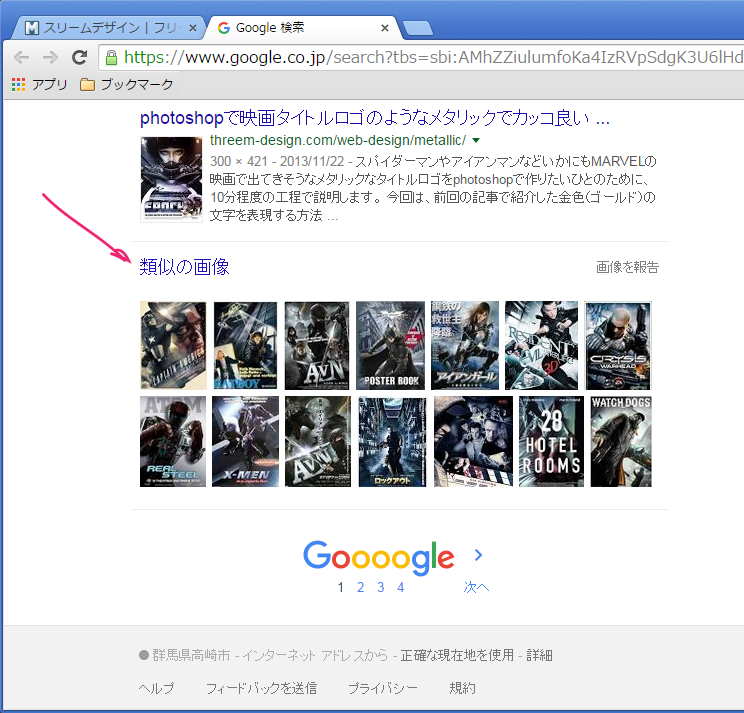
すると検索一覧の中に、類似の画像という表示が出てくるのでクリック。

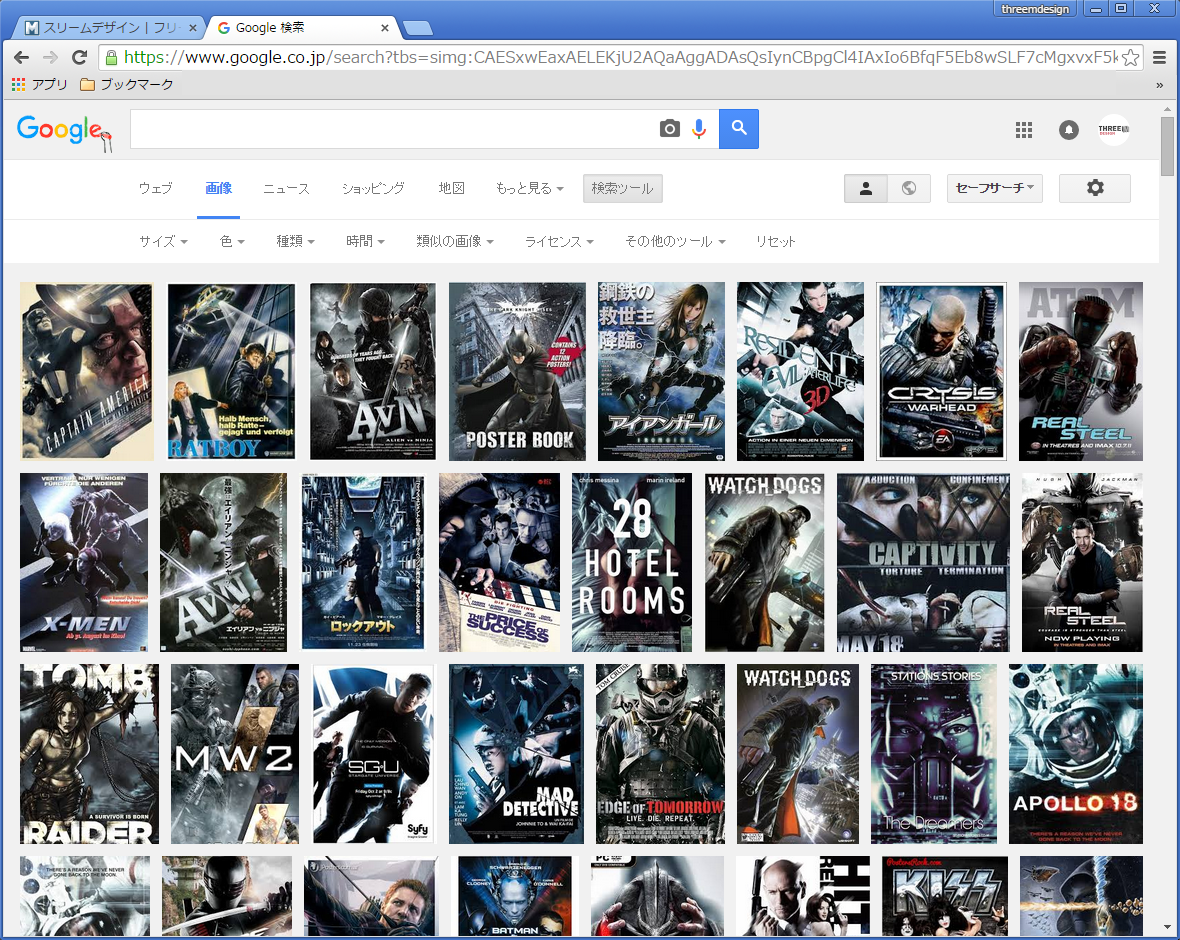
すると、「わぉ!」構図や配色などが類似した画像がどっと出てきました。

Mozilla Firefoxの場合
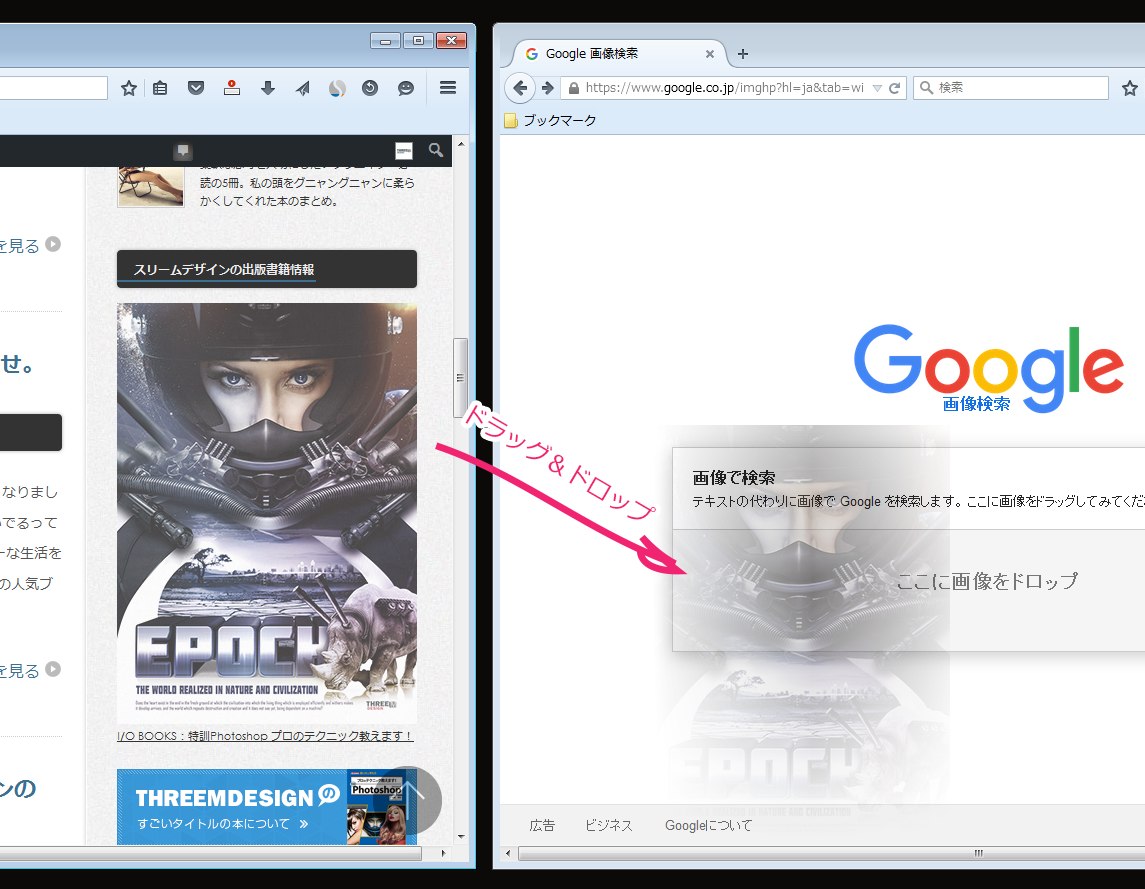
【Mozilla Firefox】のブラウザを使っている場合には、Googleの画像検索画面を開きます。

別にブラウザを立ち上げ、調べたい画像をドラッグしながらGoogleの画像検索にドロップします。

すると、Chromeのときと同じように検索一覧が表示されるので、類似の画像の表示をクリックして確認することができます。
デザインの中に画像を取り入れる際には、ネット上にアップされている画像を勝手に使用することはできません。CCライセンスを確認する必要があります。
クリエイティブ・コモンズは、クリエイティブ・コモンズ・ライセンス(CCライセンス)を提供している国際的非営利組織とそのプロジェクトの総称です。
CCライセンスとはインターネット時代のための新しい著作権ルールで、作品を公開する作者が「この条件を守れば私の作品を自由に使って構いません。」という意思表示をするためのツールです。 クリエイティブ・コモンズ・ライセンスとは
御社のロゴは大丈夫?
自社のホームページで使用しているロゴや、自分の運用しているブログのロゴも、ウェブ上に類似デザインあるかどうか調べてみるのも良いと思います。

構図や配色の類似したロゴマークがたくさん出てくるので、一通り確認してみましょう。

デザインをする際、意図せずパクリと思われてしまう可能性もあるので、作品を公開する前にひと手間を惜しまず、類似画像検索(完璧ではありませんがひとつ対策として)で確認しておく余裕を持っていたいですね。
もちろん、自分の感性とエネルギーを注いでデザインした作品や、テクニックを駆使して撮影した写真が無断で使用されていないか?を、チェックする際にも役立ちます。






























