Photoshopで立体的なGOLD(金色)の文字を作る方法【スキルアップ動画解説付】

Photoshopで立体的なGOLD(金色)の文字を作る方法はいくつかありますが、ここでは・・
べベルの調整だけでGOLD(金色)の文字を表現する方法と、グラデーションを組み合わせる方法を解説し、最後にはPhotoshopの3D機能を使って立体的なGOLD(金色)の文字を作るための一連の過程を動画で解説しています。

13:12の解説動画を見ながら”一連の作業”を経験することで、Photoshopのスキルアップにつながるので、ぜひブックマークして時間のある時にチャレンジしてみてください。
べベルの調整だけでGOLD(金色)の文字を表現する
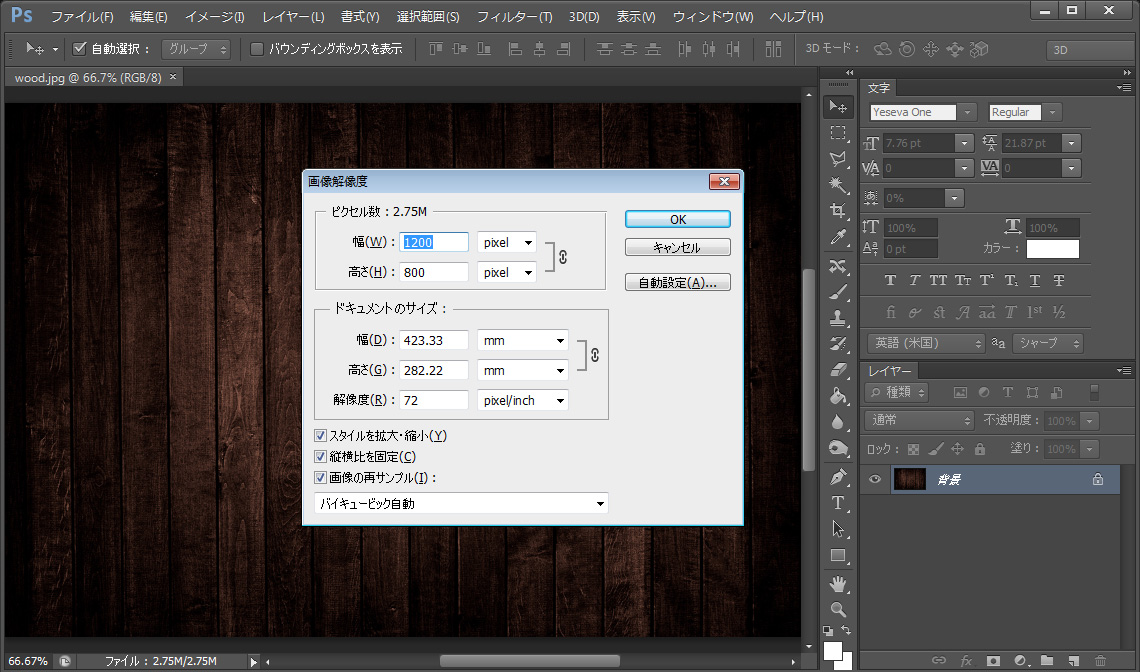
幅:1200pixel、高さ:800pixel、解像度:72pixelの背景を用意します。

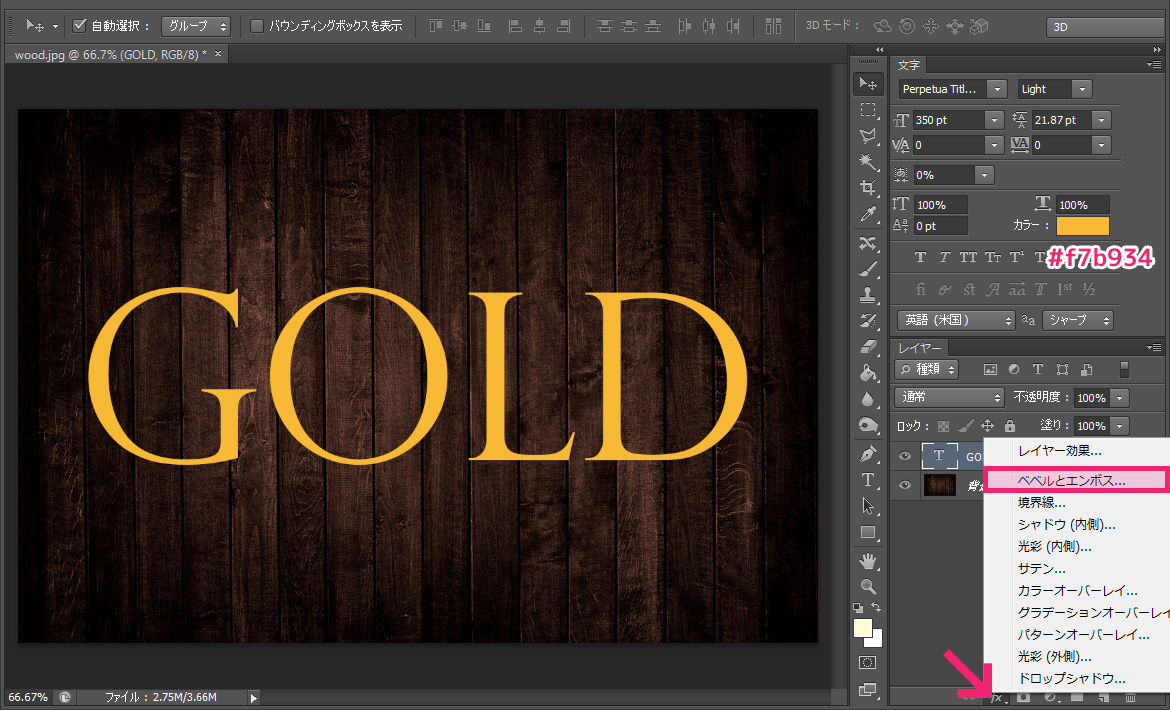
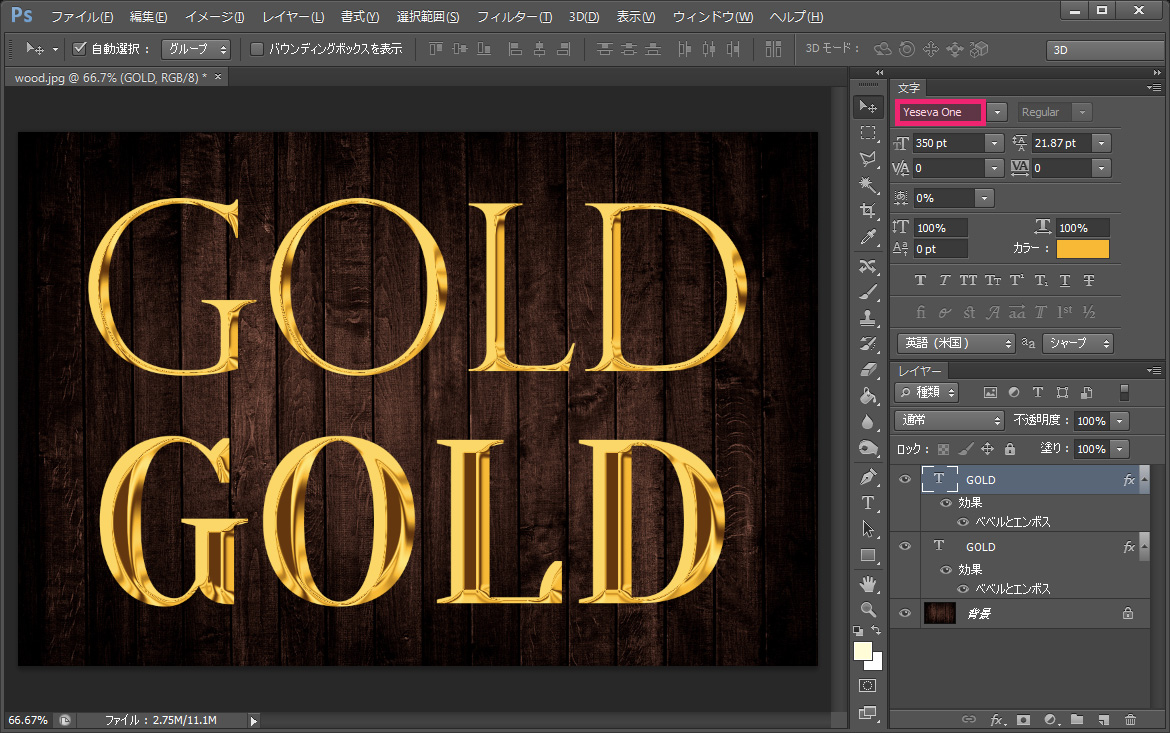
テキストカラー【#f7b934】で任意の文字を入力し、レイヤースタイルのベベルとエンボスを選択。

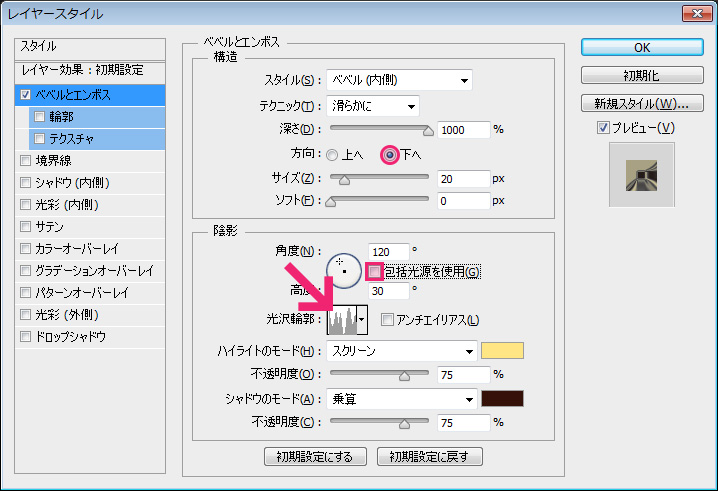
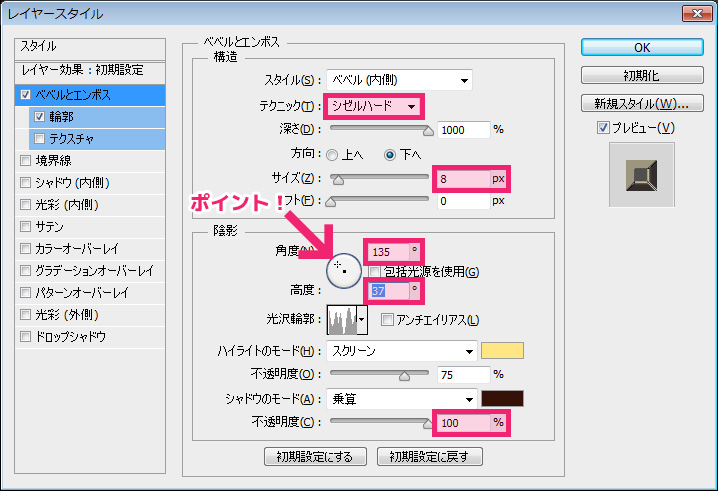
ベベル(内側)を選択し、各項目を ↓ 画像のように調整。(※【角度】や【光沢輪郭】の微細な調整によって、表情が全く変わってくるので、画面を見ながら慎重に微調整しましょう。)

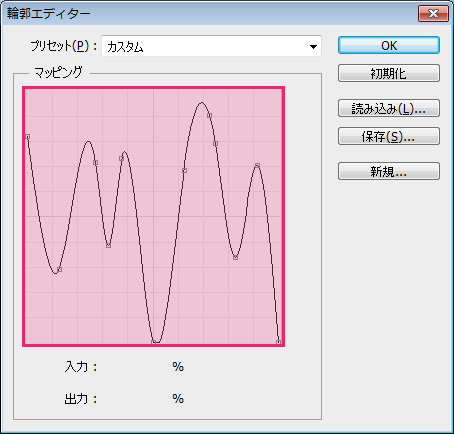
【光沢輪郭】はエディターにて複雑な波型を作ります。この調整を上手くやることによってGOLDらしい表現が可能になります。

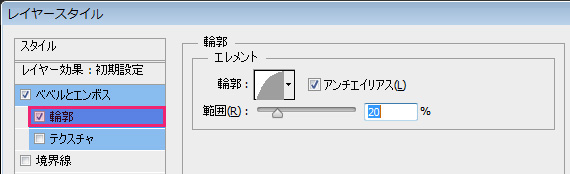
ベベルとエンボスの【輪郭】にチェックを入れて ↓ 画像のように調整。

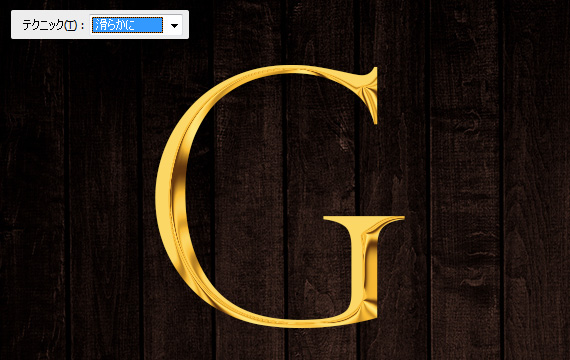
このようにPhotoshopではべベルの調整がうまくできれば、それだけで立体的なGOLD(金色)の文字を表現することができます。

ちなみに、べベルとエンボスの【テクニック(T)】には、『滑らかに』と『シゼルハード』と『シゼルソフト』があり、それぞれ表情が変わるので適したものをチョイスしましょう。

表面にグラデーションをかけてGOLD(金色)の文字を表現する
先ほど作成した、GOLD(金色)のテキストレイヤーを右クリックして複製します。

下に移動して、太めのフォントにしてみます。

ベベル(内側)のテクニックを【シゼルハード】に変更して、各項目を ↓ 画像のように調整。(※角度の調整によって、表面が明るくなったり暗くなったり表情が大きく変わるので慎重に調整しましょう。)

こんな感じになりました。

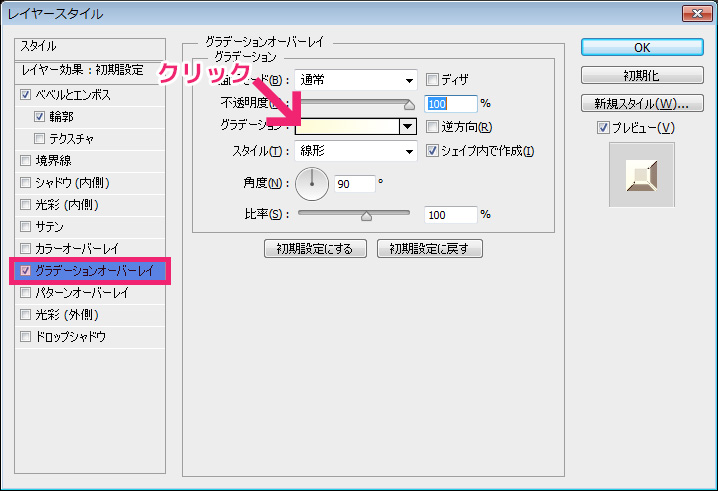
ここでレイヤースタイルのグラデーションオーバーレイを適用し、グラデーション部分をクリック。

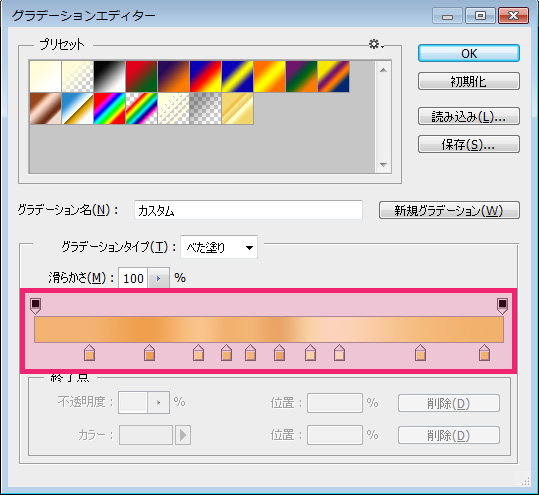
GOLDっぽさを出すために、グラデーションエディターでカラーを調整。

続いて、シャドウ(内側)にチェックを入れて ↓ 画像のように調整。

これで表面はグラデーションによってGOLDを表現し、輪郭によって立体感を演出することができました。

より立体的にするための応用
文字の輪郭に軽くベベルを適用して、ドロップシャドウをかけることでより立体的に表現しましょう。
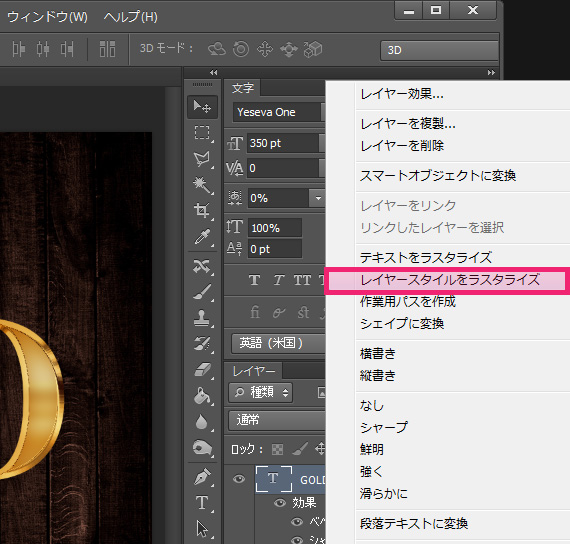
GOLD(金色)の文字を一度、レイヤースタイルをラスタライズします。

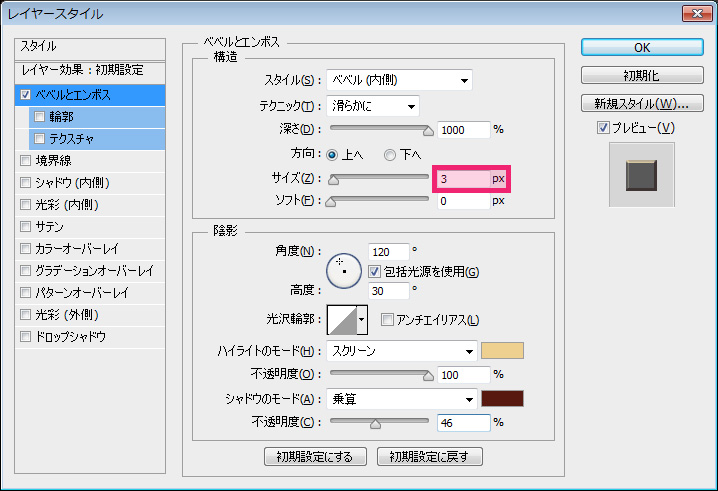
サイズは小さめにベベルを適用。

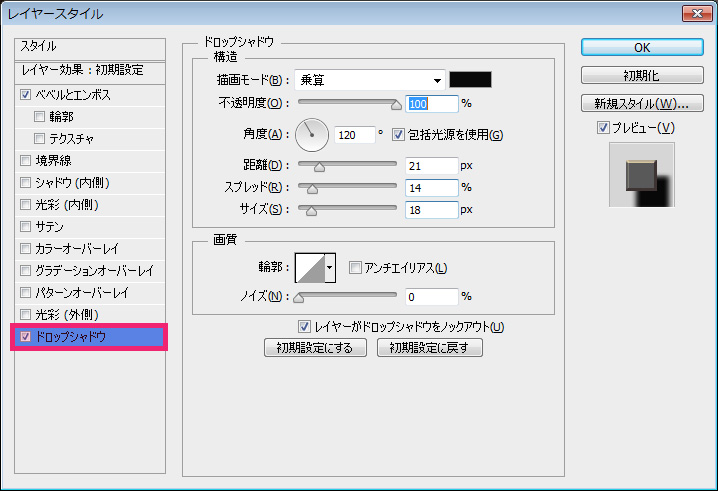
背景との兼ね合いを確認しながら、適度にドロップシャドウをかけます。

これで、立体的なGOLD(金色)の文字が完成しました。

もしここでの解説でわかりにくい部分があれば、レイヤースタイルの適用方法や微細な調整の仕方など、解説動画で確認してください。
また、動画の最後にはPhotoshopの3D機能を使って、立体的なGOLD(金色)の文字を作る方法も解説しているので、光の調整など参考にしながらチャレンジしてみてください↓































