photoshopでアンディ・ウォーホル風なイラストを作ってみよう。

ポップアートの旗手と呼ばれるアンディ・ウォーホル風なイラストをphotoshop作りたいとおもったら2階調化を使って応用しよう。
まったく真似をするのであれば《アンディ・ウォーホル》と画像検索して色合いを取り入れてしまえばいいのですが、それで少し芸が無いのでエッセンスは頂きながら個人のセンスを活かして個性的な作品を生み出していこう!
| Photoshop CS6 | 使用写真素材 |
|---|---|
 |  |
| 画面サイズ1100×1600:解像度300pixel/inch | カラーハーフトーン設定をする工程 》 |
アンディ・ウォーホル風のイラストを作る
カラーハーフトーンの使い方で作ったレイヤーをそのまま使用するので、経由していない方はこちらの工程から ⇒ カラーハーフトーン設定
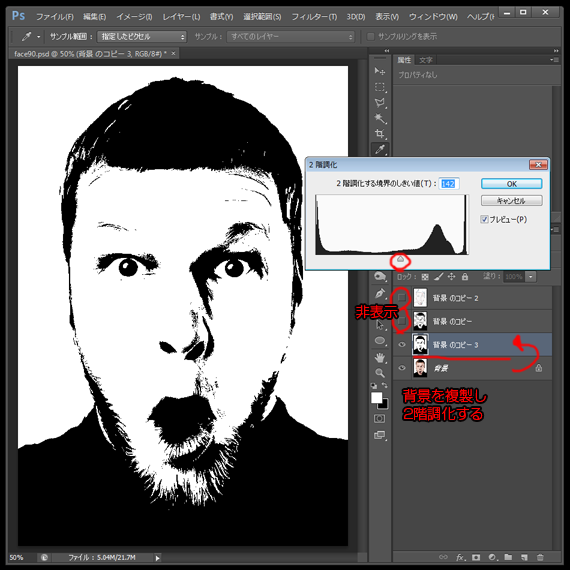
輪郭レイヤーとカラーハーフトーンレイヤーは非表示に、背景を複製し2階調化する。

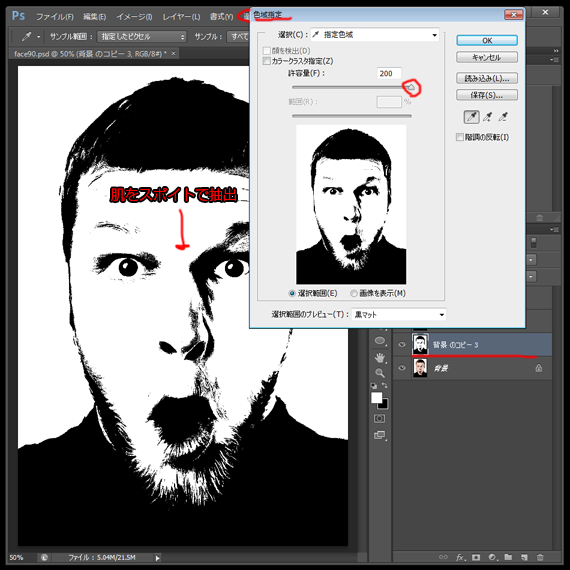
続いて色域指定し肌を抽出し、許容量MAX。

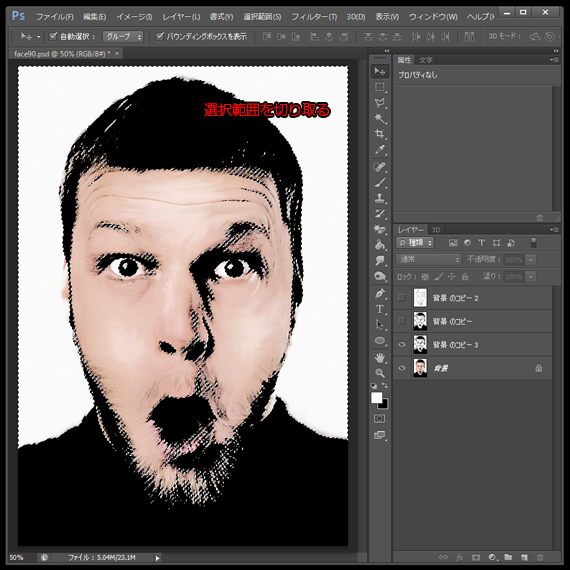
選択範囲を切り取る。

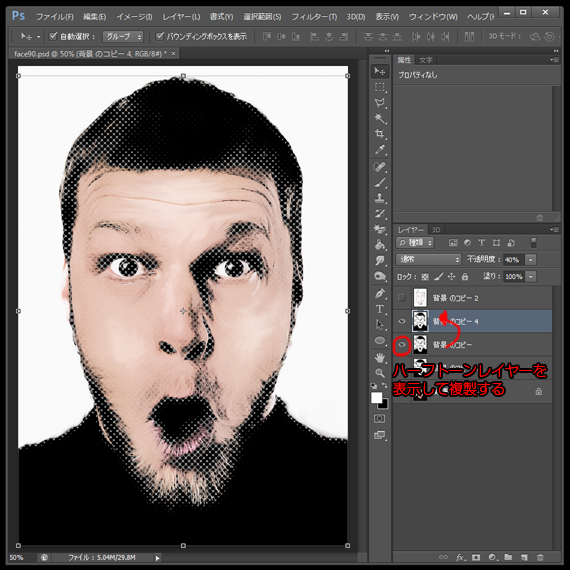
カラーハーフトーンレイヤーを表示させレイヤーを複製。

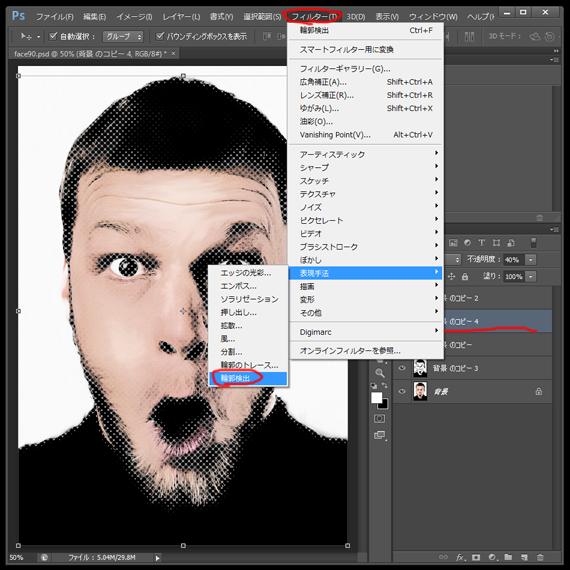
複製したレイヤーにフィルターの輪郭検出を適用。

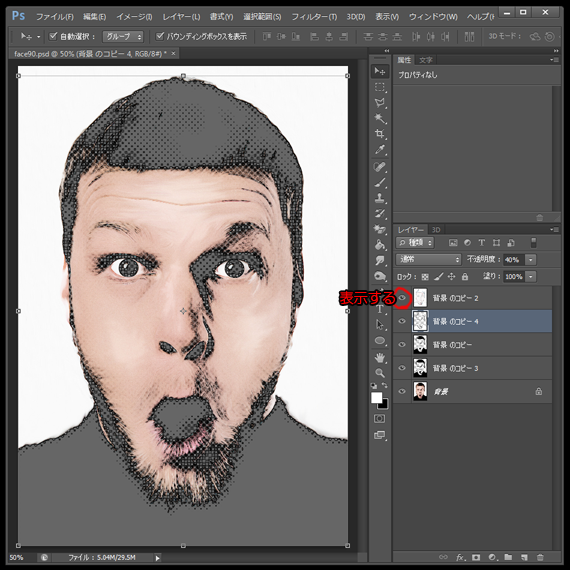
黒い部分はグレーになり、最前面の輪郭レイヤーを表示させ印象を強める。

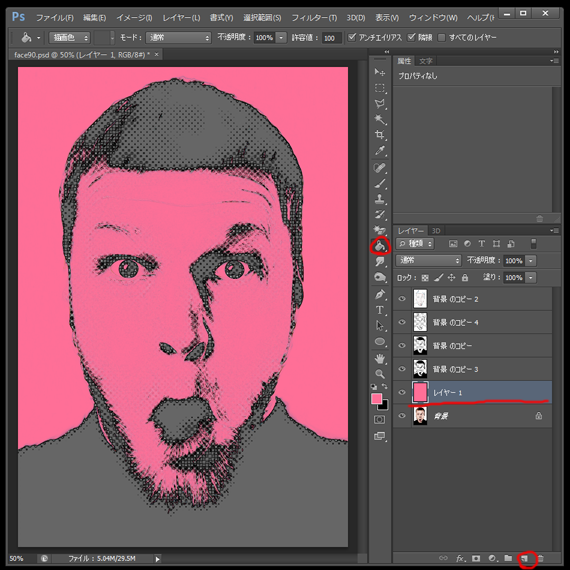
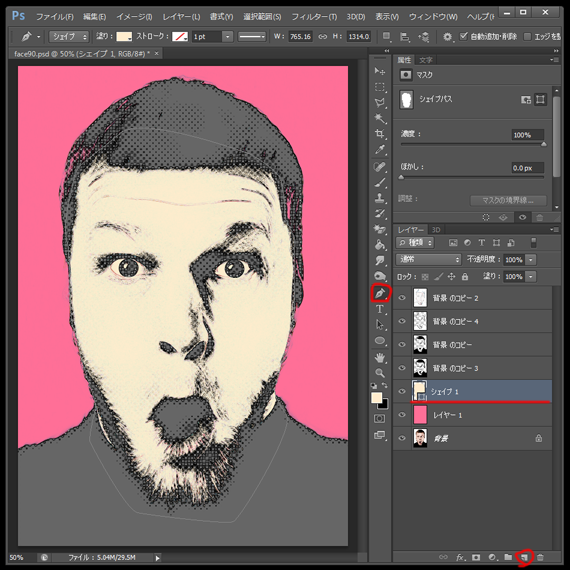
背景の前面に新規レイヤーを作成しピンク色で塗る。

その前面に新規レイヤーを作成し顔の輪郭に沿ってペンツール(肌色)で描く。

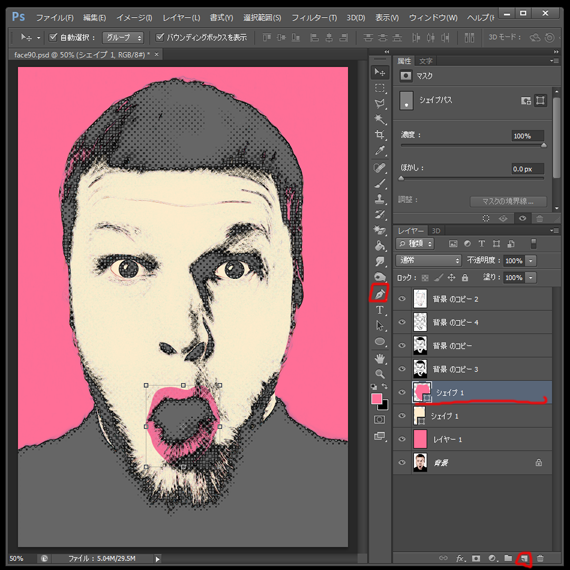
さらにその前面に新規レイヤーを作成し口(ピンク)。

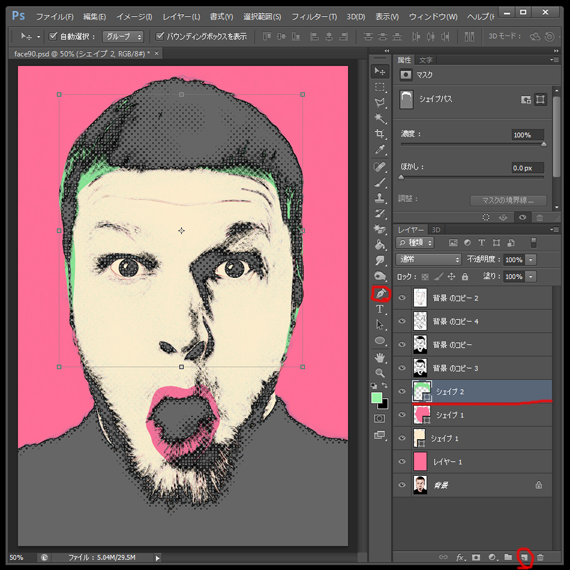
同じく頭(緑)。

目(青)を描く。

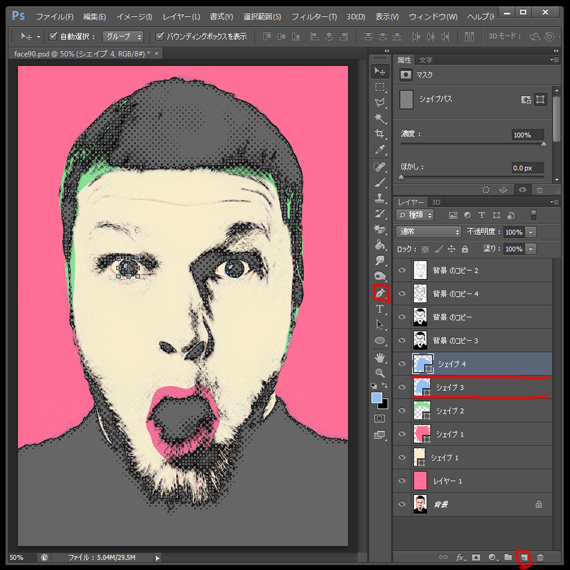
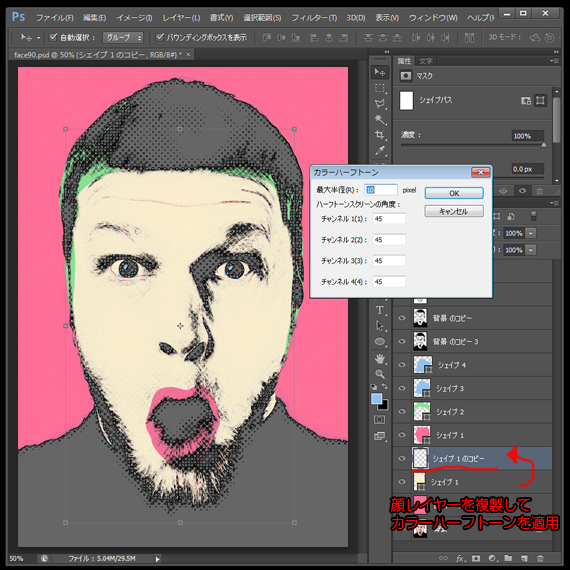
顔の輪郭レイヤーを複製しカラーハーフトーンを適用。(数値は先ほどのままでOK)

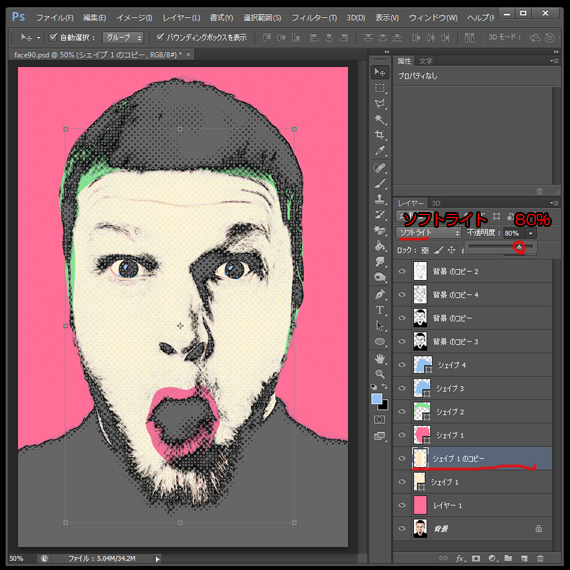
描画モードをソフトライトに変更し不透明度を80%に落とす。

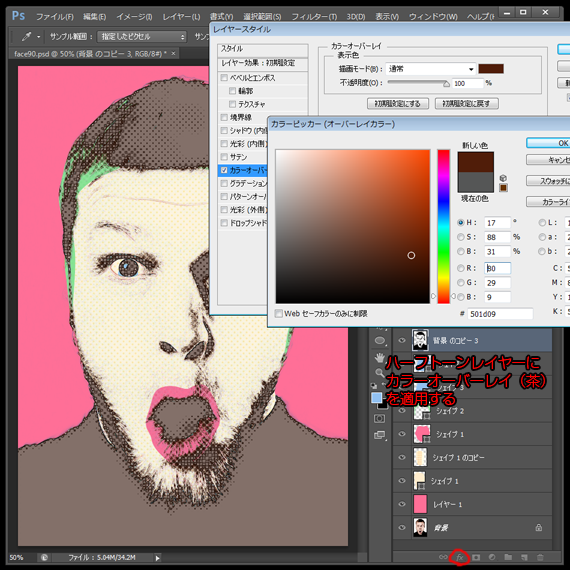
最後に真っ黒なカラーハーフトーンレイヤーにレイヤースタイルのカラーオーバーレイ(茶)を適用する。

カラーハーフトーンや2階調化を用いてアンディ・ウォーホル風なイラストが完成しました。