photoshopで鉛筆画のような加工をしたいけどフィルターの輪郭検出じゃ納得できないという人のためのチュートリアル

写真を鉛筆画のように加工したい場合photoshopにはさまざまな方法があります。風景などの写真であればフィルター機能の輪郭検出だけでそれなりには見えますが、人物写真ではとても鉛筆画には見えません。

ここでは鉛筆画のディティールにこだわる人のためのチュートリアルをお伝えします、初めは少し時間がかかるかもしれませんが慣れれば5分程度です。
この鉛筆画のスキルをつけることで水彩画風や油絵風などの加工をする際にとても役立ち、応用範囲がめちゃめちゃ広がるのでしっかりとマスターしちゃいましょう。
鉛筆画のような輪郭を描くチュートリアル
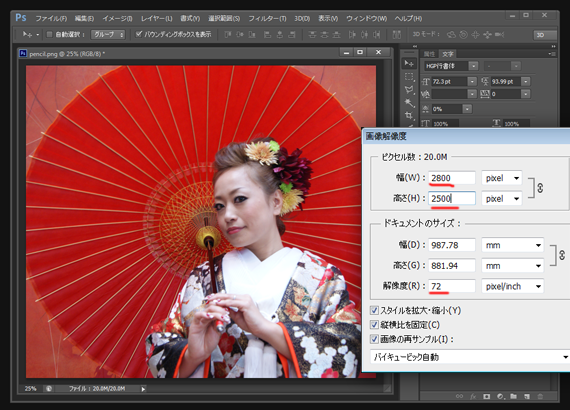
人物写真を開きます。(今回は2800×2500pixelの大きめの画像を使用)

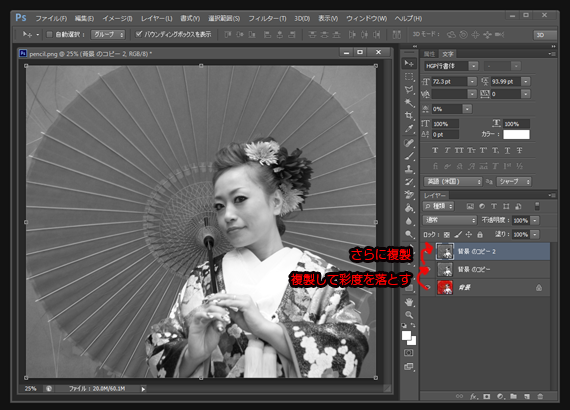
背景を複製して彩度を落とし、さらに複製。(モノクロレイヤーが2枚)

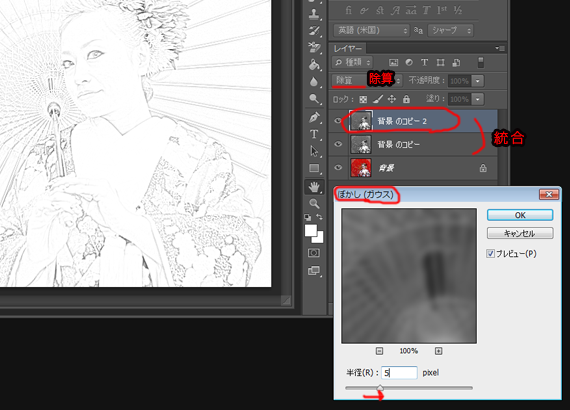
最前面のモノクロレイヤーの描画モードを除算に変更(この時点で真っ白になるかも)、フィルターでぼかし(ガウス)をかけると輪郭が浮き上がってきます。良い感じになったらモノクロレイヤー2枚を統合。

この時点ですでに鉛筆画っぽい輪郭画像になっていますが、少し違うニュアンスの輪郭画像をもう1枚作ります。
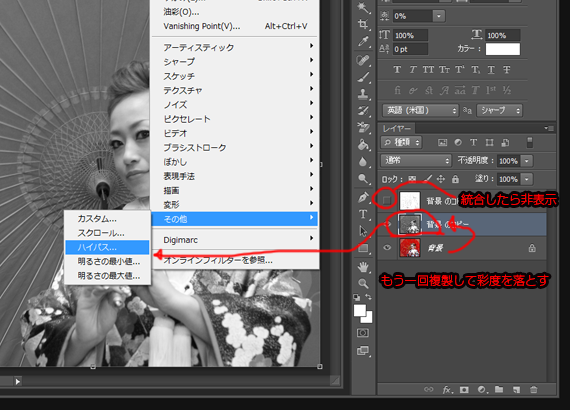
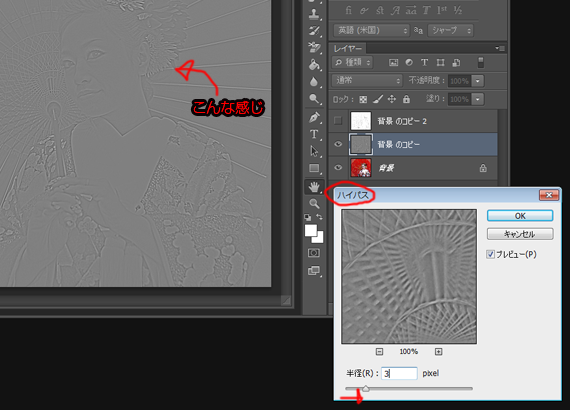
統合した輪郭画像はいったん非表示。また背景を複製して彩度を落とし、今度はフィルターのハイパスをかける。

画面をみながらハイパスの半径を調整。

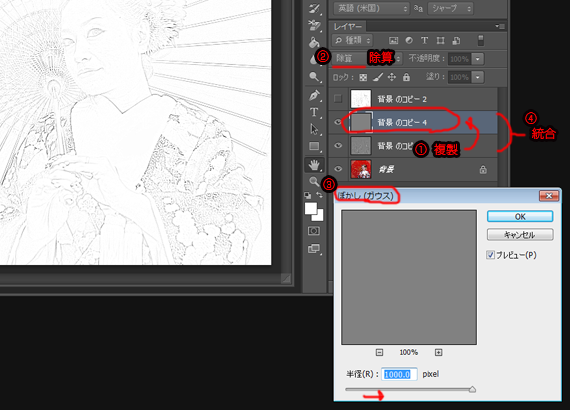
先ほどの工程と同じように、ハイパスをかけたレイヤーを複製し、描画モードを除算、フィルターでぼかし(ガウス)輪郭が浮き出たら統合。

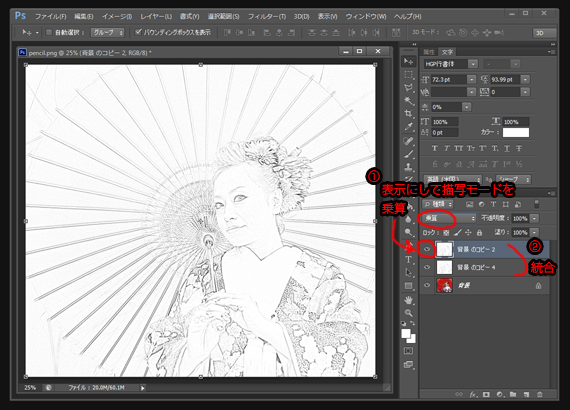
先に作って非表示にしていた輪郭画像を表示し、描画モードを乗算(ニュアンスの違う輪郭画像を重ねる)にして統合。

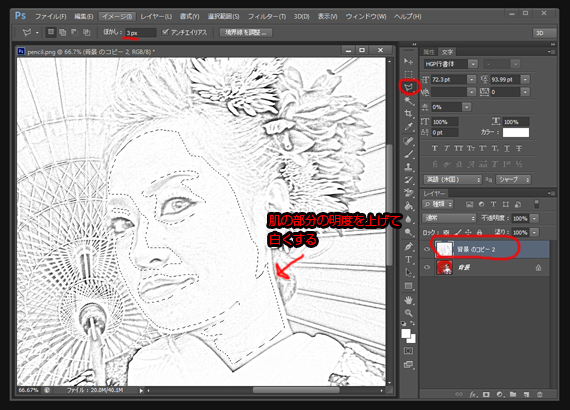
肌の部分を選択ツールで選択し明度を上げる(肌がキレイになればブラシで塗ったり消しゴムで消したりしてもOK)。

こんな感じに調整↓

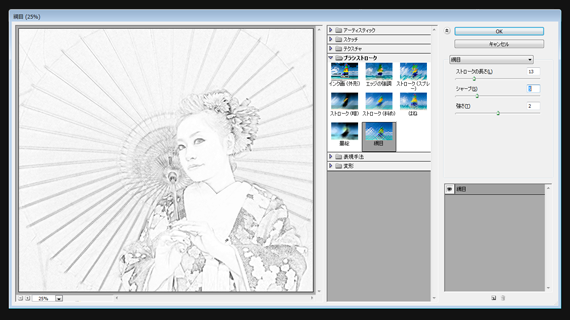
肌がキレイになったらまた複製、複製したレイヤーにフィルターのブラシストロークの網目をかける。

ディティールはこんな感じ↓

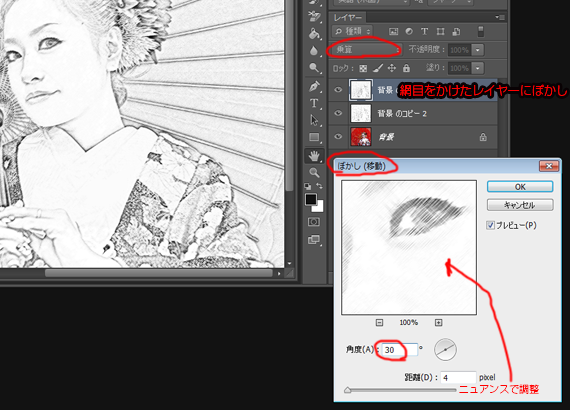
この状態だと若干わざとらしいので、ぼかし(移動)で少し角度をつけちょっとだけぼかし、描画モードを乗算にする。

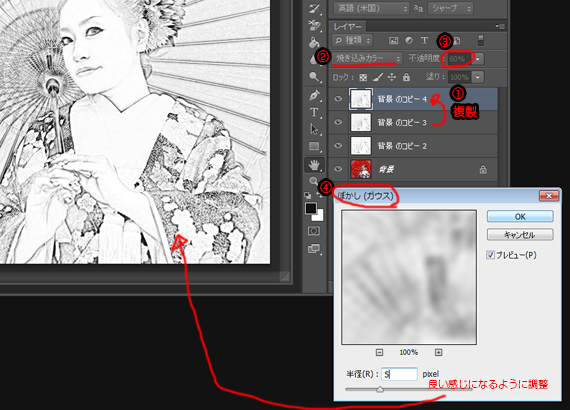
ぼかし(移動)をかけたレイヤーをさらに複製、描画モードを乗算から焼き込みカラーに変更、不透明度を60%程度に落とし、ぼかし(ガウス)をかける。
不透明度やぼかし具合などは画面を見ながら感覚で調整してみてください。

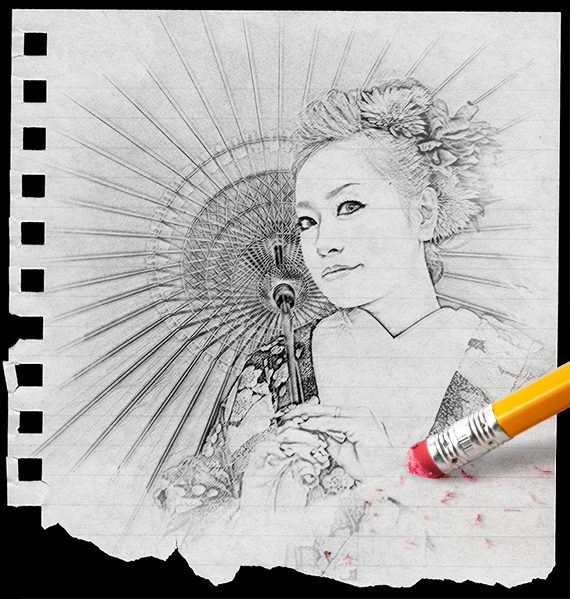
以下のように鉛筆画のような加工画像が完成したと思いますがいかがでしたでしょうか?

photoshopで作成した鉛筆画をアレンジしてみました。

今回の鉛筆画ちっくな画像を用いて水彩画のような加工をしたい方はこちらを参考にしてください。 ⇒ 関連記事:「これって写真だったの?」人物写真をphotoshopで手書き風の水彩画ちっくに仕上げるチュートリアル






























