photoshopでまるで本物の油絵タッチに仕上げるためのフィルター&塗り方講座。

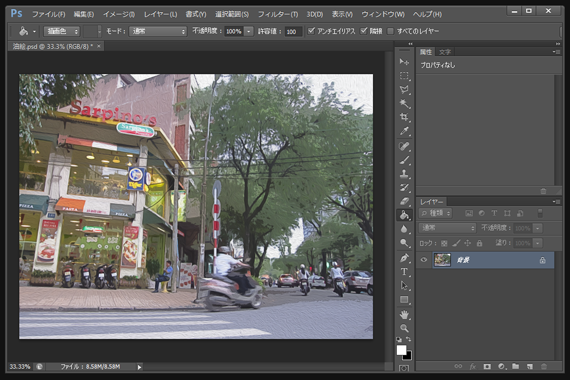
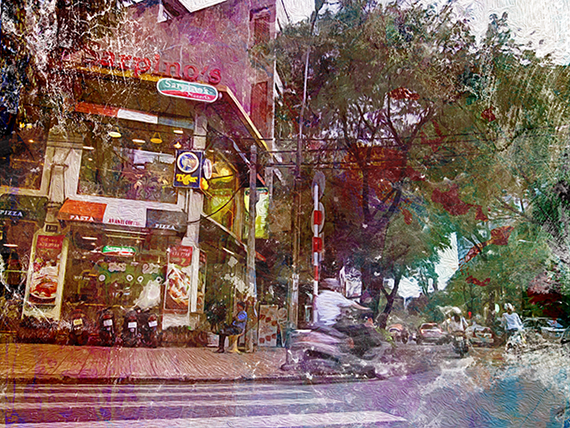
photoshopで油絵タッチに仕上げるために、まず ↓ のように風景写真を絵画風にします。

絵画風の加工はこちらで解説 ⇒ ここまでできる!photoshopで風景写真をまるで絵画風に加工するフィルターテクニック(油彩・水彩)編。
絵画風の風景画像を油絵タッチに仕上げるチュートリアル
絵画風画像を開く。

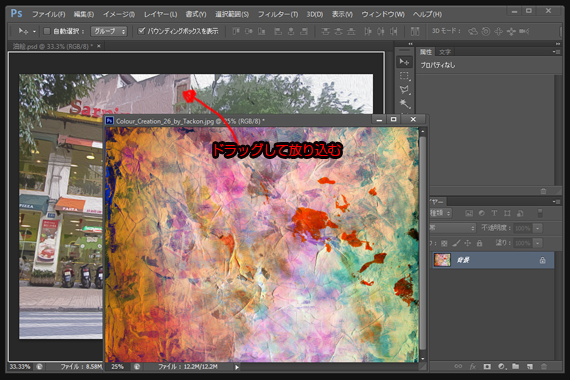
油彩ちっくなテクスチャーを開きドラッグして放り込む。

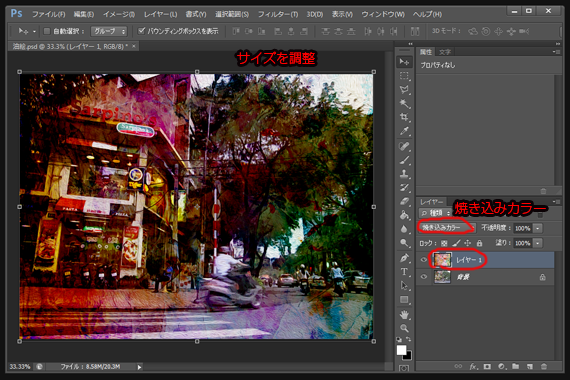
テクスチャーのサイズを調整して描画モードを焼き込みカラーに変更。

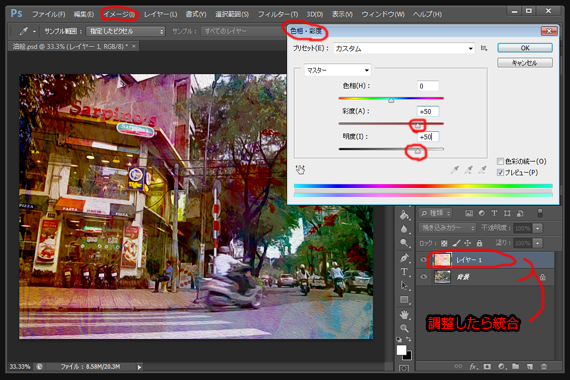
テクスチャーレイヤーの色相・彩度を調整、ここでは彩度・メイド共に+50でがっつり上げました。調整した後にレイヤーを統合して1枚の画像にする(背景)。

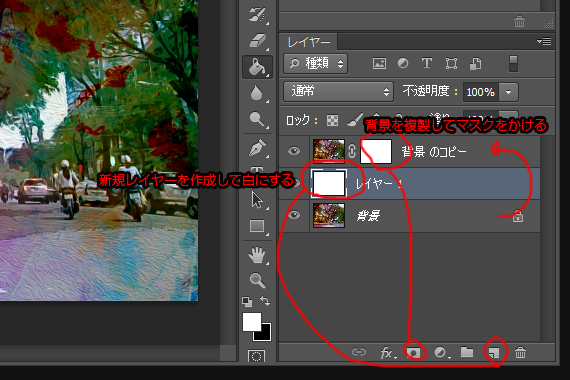
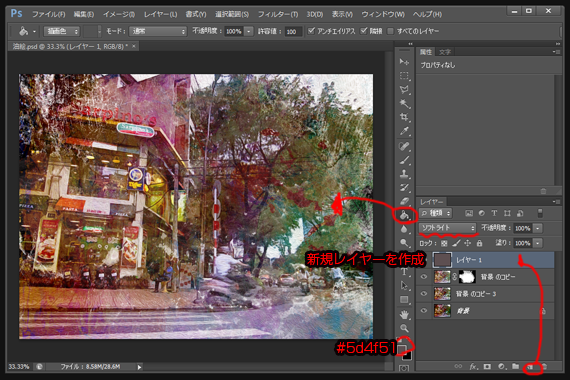
背景を複製しマスクをかけ、背景と複製レイヤーの間に新規レイヤーを作成して白で塗る。

油絵特有のマチエールっぽさを表現する工程
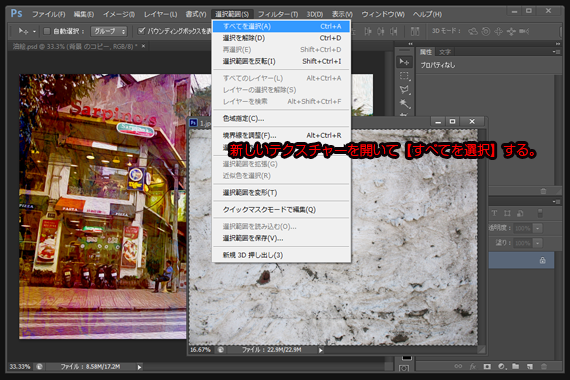
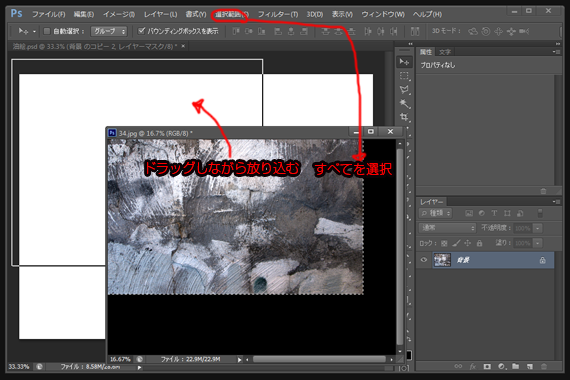
グランジ感をかもし出すために、でこぼこした風合いのテクスチャー画像を開き、選択範囲 》すべてを選択 する。

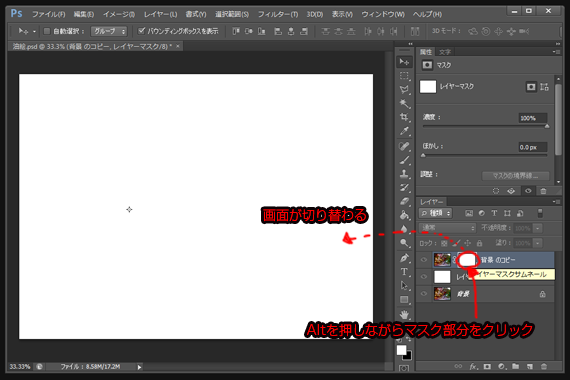
複製レイヤーのマスク部分をAltを押しながらクリック(画面が切り替わる)。

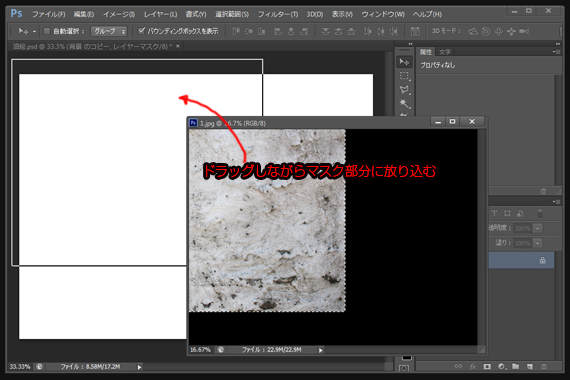
選択してあるでこぼこテクスチャーをドラッグしながら放り込む。

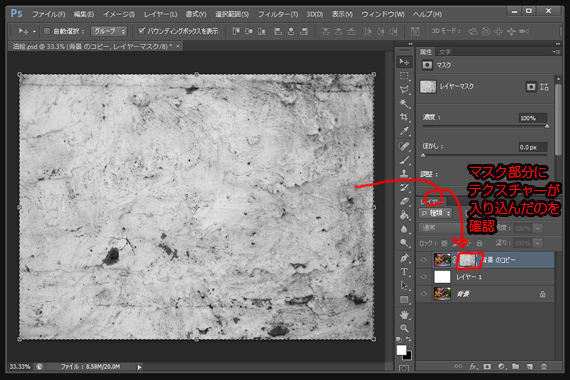
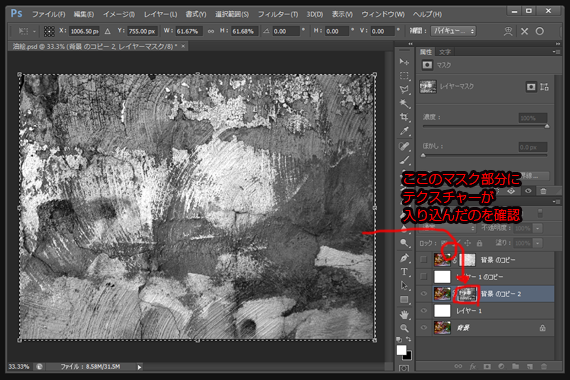
マスク部分にでこぼこテクスチャーが入り込んだのを確認。(テクスチャーのウインドウは閉じてOK)

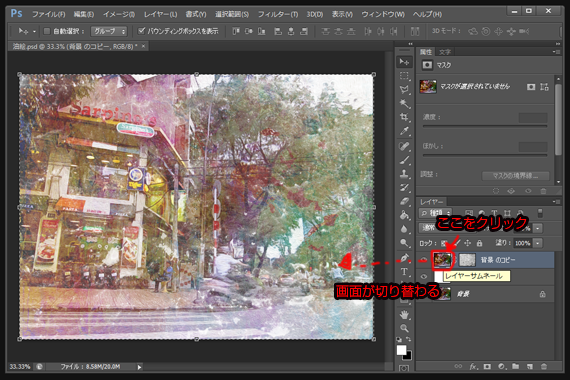
レイヤー部分をクリックして表示を切り替える。

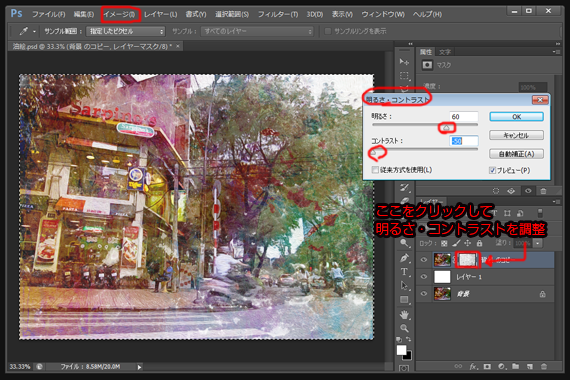
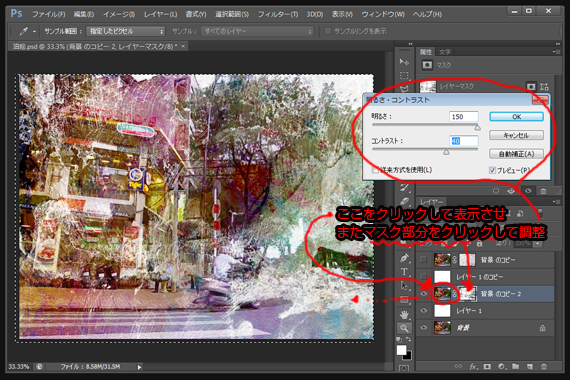
今度はAlt無しでマスク部分をクリックし明るさ・コントラストを調整。

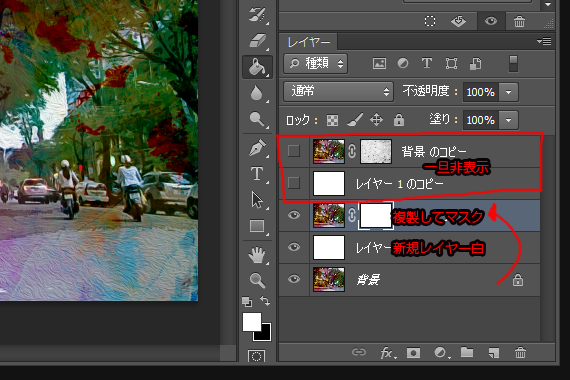
調整し終わったレイヤーと白レイヤーを一旦非表示にし、もうひとつ別のニュアンスのものを作成する。
先ほどの工程と同様に、背景を複製してマスクをかけ、間に新規レイヤー白を作成する。

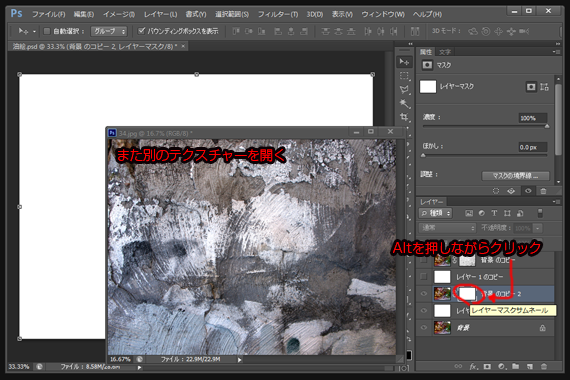
複製レイヤーのマスク部分をAltを押しながらクリックして画面を切り替え、グランジ感のある別のテクスチャーを開く。

テクスチャーをすべて選択したら、ドラッグして放り込む。

マスク部分にテクスチャーが入り込んだのを確認。

レイヤー部分をクリックし表示させたら、マスク部分をAlt無しでクリックして明るさ・コントラストを調整。

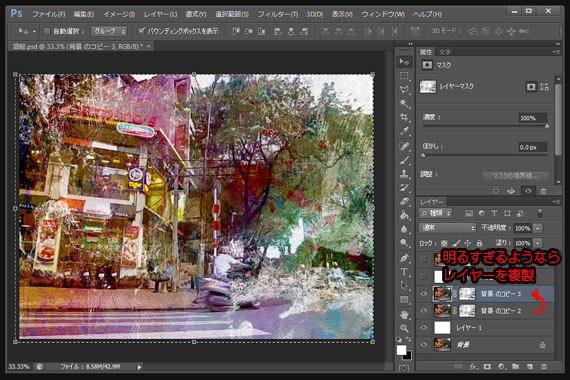
まだ明るすぎるようなら必要に応じてレイヤーを複製。

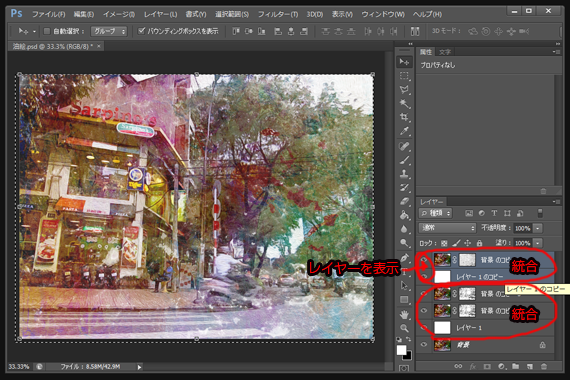
先に作成したレイヤーと白レイヤーを表示させ統合。今作成したレイヤー3つも統合。

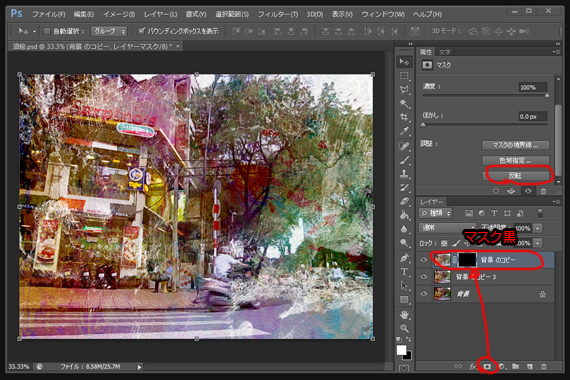
統合した最前面のレイヤーにマスクをかけ、反転で黒にする(この時点でこのレイヤーは表示されていないことになっている。)

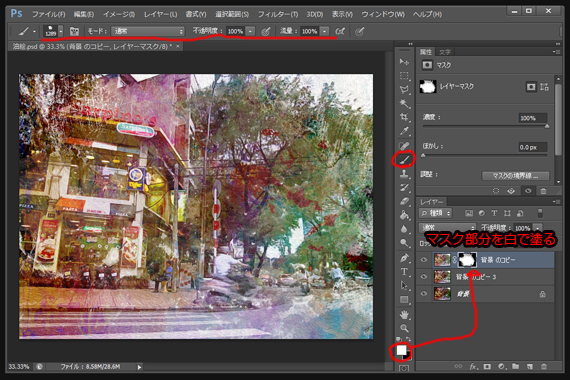
黒のマスク部分をニュアンスを確認しながらブラシなどで白く塗る。(塗った部分が表示されるため、下のマチエールレイヤーとニュアンスを混ぜ合わせる作業)

最後に全体の色味を調整。(今回は#5d4f51の色で新規レイヤーを作成し描画モードをソフトライトに変更)

photoshopで本物の油絵タッチっぽく完成

合わせて読みたい関連記事:ひと味違うHDR風のディティールを表現する所要時間3分のフォトショップ技術































