ヘッダーデザインのレイアウト(構成要素の配置)が苦手なら黄金比・白銀比ツールを活用しよう。Photoshop編

魅せる伝えるヘッダーデザインを作成する5つの工程の2番目、ここでは② 構成要素の配置について解説します。レイアウトが苦手でどうしてもしっくりこないという悩みも黄金比ツールを活用して解決しちゃおう!
- ① 基調と概念
- ② 構成要素の配置
- ③ 色彩の統一
- ④ 文章の表現
- ⑤ 細部の作り込み

↑ これじゃーちょっとカッコ悪いですよね・・
② 構成要素の配置
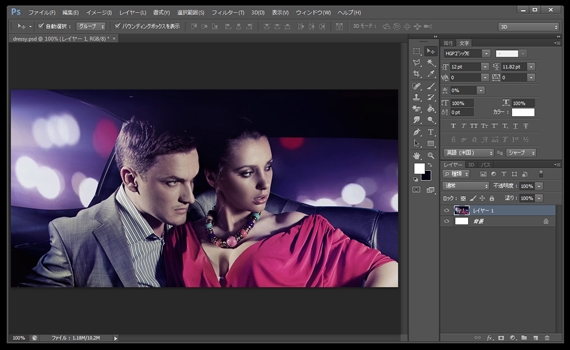
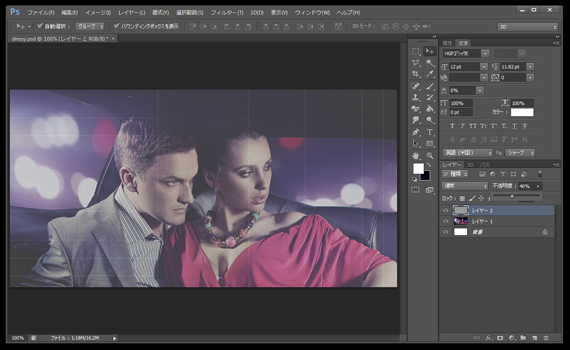
基調と概念に沿った画像をphotoshopで開く。

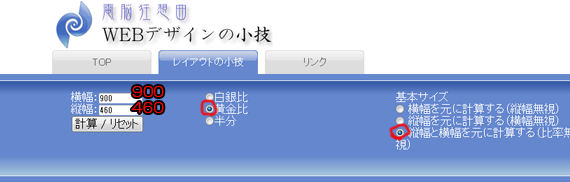
電脳狂想曲さんのWEBデザインの小技へアクセスし、ヘッダーサイズの横幅・縦幅を入力、黄金比(A4ポスターなどのJIS規格の場合白銀比のが相性が良いかも)にチェックしサクサクラインを引いていく。うまくいかなかったらリセットできます。


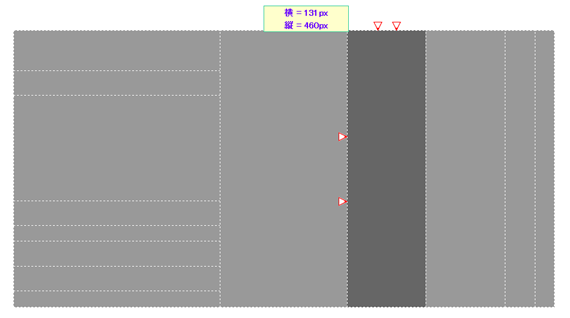
ある程度ラインができたら、パソコンで画面キャプチャーを取ってフォトショップの新規レイヤーに張り付け、不透明度40%程度にする。

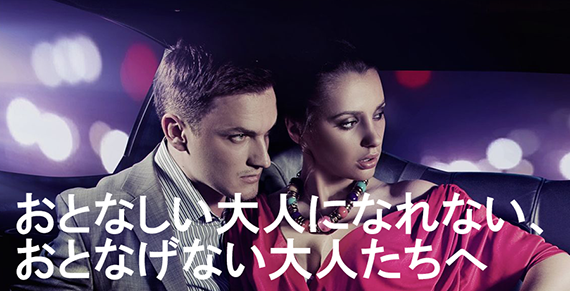
黄金比で作成したラインを目安にカップル画像のサイズと場所を調整して、キャッチコピーとロゴを配置(今回は女性の鼻を縦に割るラインを強く意識してます)。

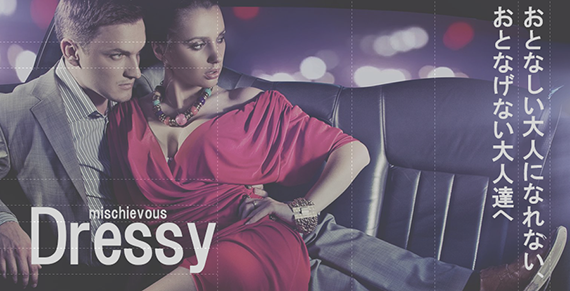
テキストを明朝に変更しキャプチャー画像をはずせば、構成要素がすっきりと配置されたヘッダーデザインができてきました。

黄金比ツールを使いこなせるようになってくると、1枚の画像だけではなくウェブサイト全体の構成などでも応用がきくようになります。
続いて、③ 色彩の統一【ヘッダーデザインの配色がチグハグになってしまうなら色彩を統一しよう。】に進んでいきます。
 |  |  |  |  |






























