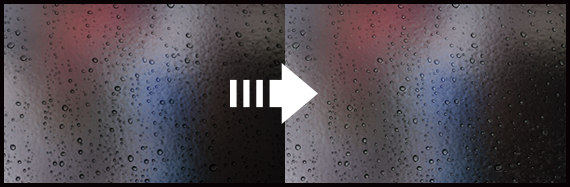
photoshopで結露のしたたる曇りガラスに指で文字を書いたような表現をするチュートリアル

雨上がり、車の窓から外を眺めているような表現をするために、photoshopで曇りガラスを作成する工程と曇っていないガラス&指文字を作成する工程の2つの工程で説明します。
結露のしたたる曇りガラスを作成する工程
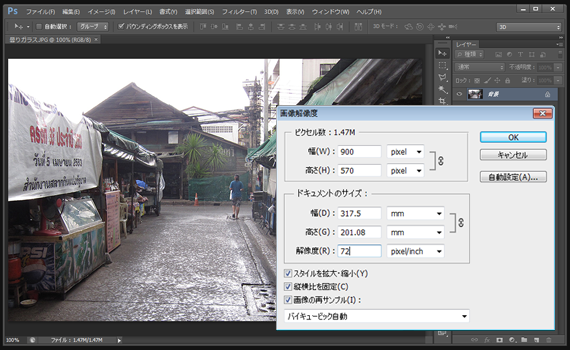
photoshopで加工したい画像を開く。(今回は900pixel×570pixel 解像度72pixel)

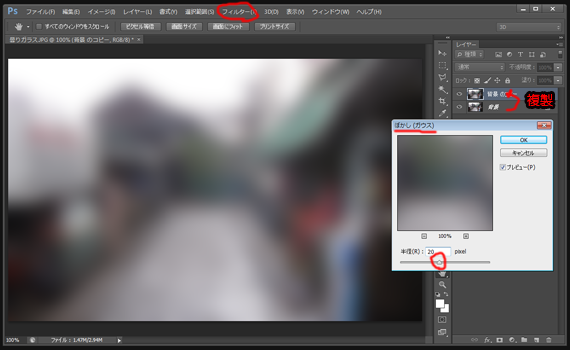
フィルターのぼかし(ガウス)で結構ガッツリぼかす。

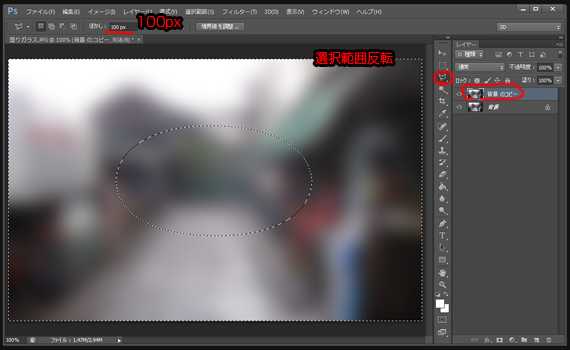
選択ツール(ぼかし100px)で中心を丸く囲い選択範囲を反転。(※中心を薄く離れるほど強くフィルター効果をつけるため)

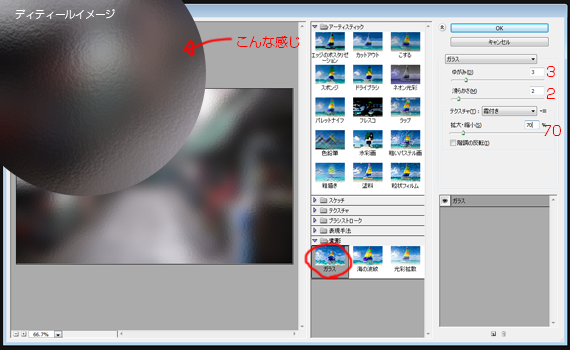
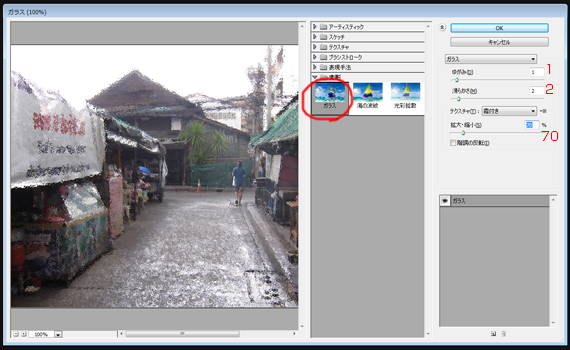
フィルターは変形のガラスを選び数値を調整。

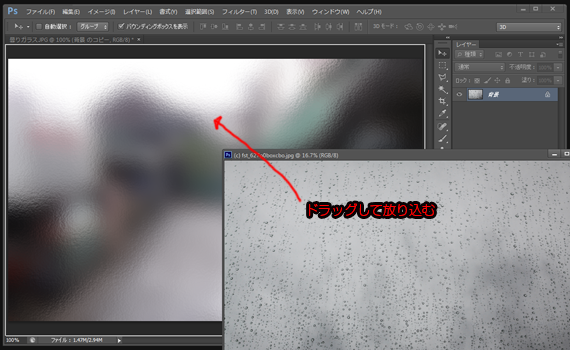
水滴のテクスチャーを開きドラッグしてレイヤーを重ねる。テクスチャーはこちらを使用。

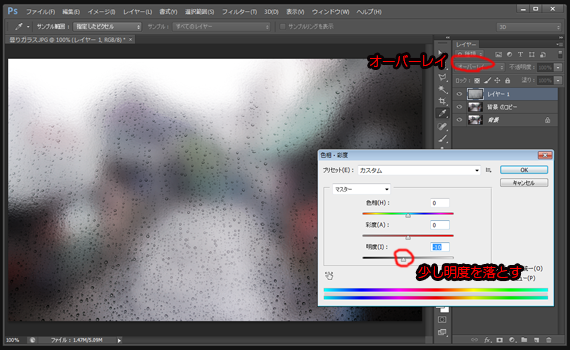
水滴テクスチャーのサイズを調整したら、描画モードをオーバーレイにして明るくなりすぎたら少し明度を落として調整。

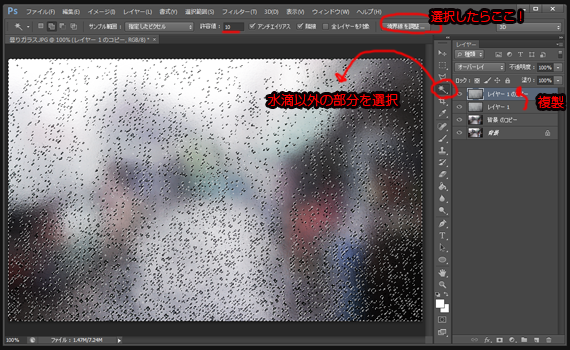
水滴テクスチャーレイヤーを複製し選択ツールで水滴のツブ以外の部分を選択。選択したら境界線を調整ボタンを押す。

半径調整ツール(ブラシみたいなやつ)で画面全体をなぞって境界線を数値で調整。

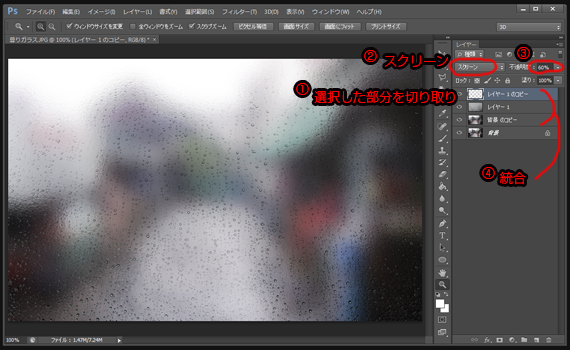
選択部分を切り取ったら、描画モードをスクリーンに変更し、不透明度で明るさを調整したら背景以外のレイヤーを統合。

これで水滴の先端が白くなり立体感が出ました。

ここで統合し作成した曇りガラスレイヤーは一旦非表示にしておく。
曇っていないガラスと指文字を作成する工程
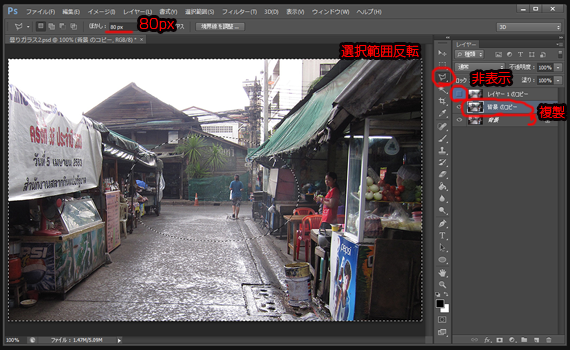
今度は曇っていないガラスレイヤーを作成するため、背景を複製し、選択ツール(ぼかし80px)で中心を丸く囲い選択範囲を反転。

フィルターは変形のガラスを選び数値を調整。

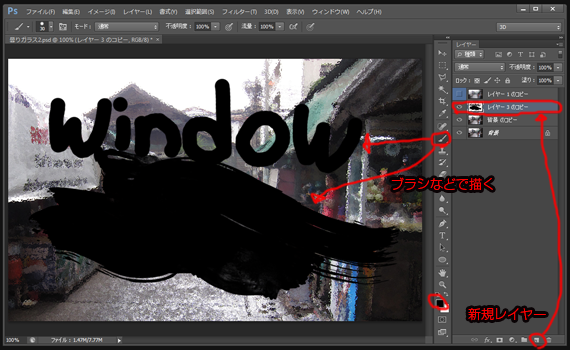
新規レイヤーを作成しブラシ(黒)などで指文字や袖で窓を拭ったような感じで描く。

レイヤーの順番を ↓ 画像のように入れ替え最前面に持ってきた曇っていないガラスレイヤーにクリッピングマスクを適用。
- ① 曇っていないガラスレイヤー
- ② 指文字&袖で窓を拭ったようなレイヤー
- ③ 曇っている水滴ガラスレイヤー

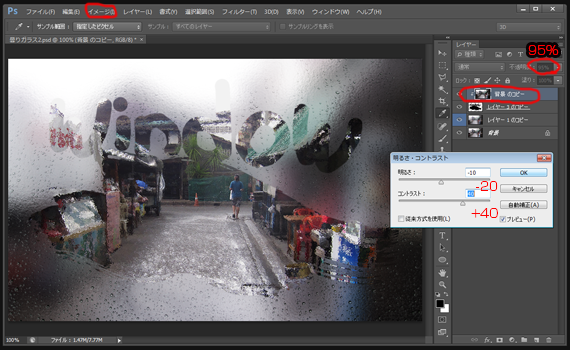
さらに不透明度95%にし、明るさ・コントラストを調整。

photoshopで曇りガラスに指文字が完成!































