これで解決っ!photoshopで壁から浮き出るオブジェのような3Dの立体文字を作る方法【CS6】

photoshopの3D機能に慣れてくると、さまざまな表現方法に応用が利きデザインの幅がとても広がります。テーブルの上に置かれた立体文字を表現する場合などであれば結構簡単にコツが掴めます。
関連記事:photoshopで3Dの文字を作るためのチュートリアル
しかし、壁から浮き出たような表現や壁に掛っているオブジェのような表現を試みた場合、↓いくら光の方向を調整しても左図のように画面に対して垂直影が落ちてしまい影の方向性が思うようにいかず苦戦する方も多いのではないでしょうか?

adobeの公式サイトは相変わらず説明が分かりにくいし、いくら探しても日本語で説明しているサイトが見当たらなかったので、私もめちゃくちゃ苦戦したのですがようやくコツが掴めました。
ここでは可能な限り簡単に説明しますので是非マスターしてみてください。
前半はシェイプ作成の解説なので影の方向性のやり方だけ知りたい方は前半を飛ばしちゃってポイント①とポイント②だけで理解できてしまうと思います。
壁から浮き出る3Dの立体文字を作るチュートリアル
白文字(見やすければ何色でもOK)で任意テキストを入力します。(ここでは木目を活かすため家をイメージするような簡単なデザインを加えてみます)
【※3D機能を使うには解像度を高めに設定しておきます、ここでは画面サイズを幅:2000px 高さ:1333px 解像度:350px/inchで設定してます。】

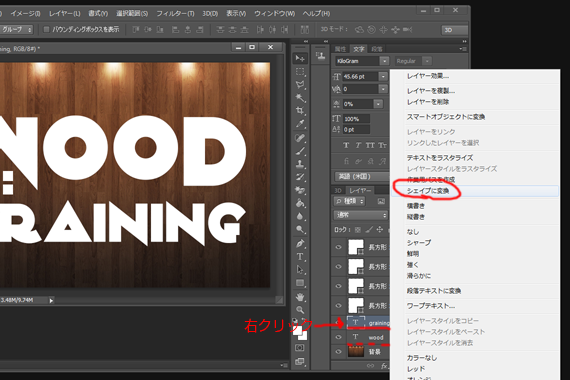
入力したテキストを右クリックしてシェイプに変換をします。(ここではWOODとGRAININGの両方共変換していますが他にもテキストがあればすべて変換です。)

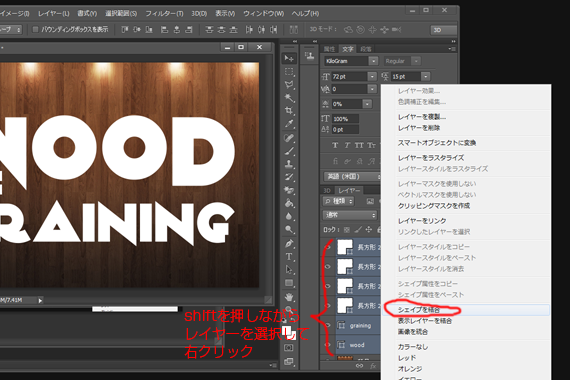
続いて、シェイプに変換したテキストを含めた3Dにするすべてのレイヤーを選択し、右クリックでシェイプを統合します。

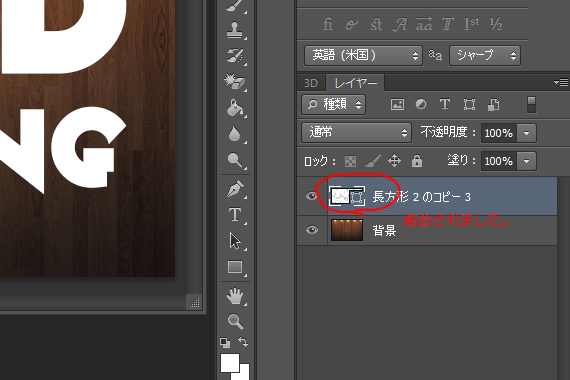
レイヤーがひとつのシェイプとして統合されました。

木目の背景画像と、白いシェイプでこのような感じになっています。

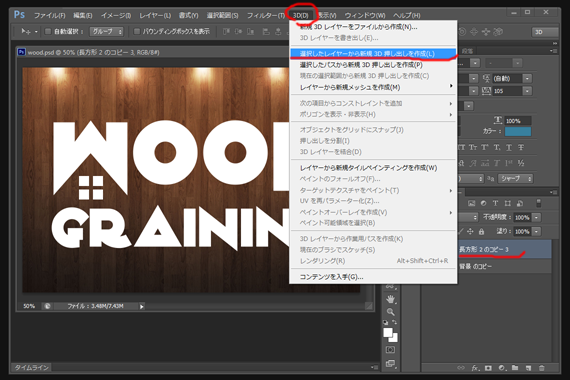
統合したシェイプに3Dを適用させます。3D 》選択したレイヤーから新規3D押し出しを作成します。

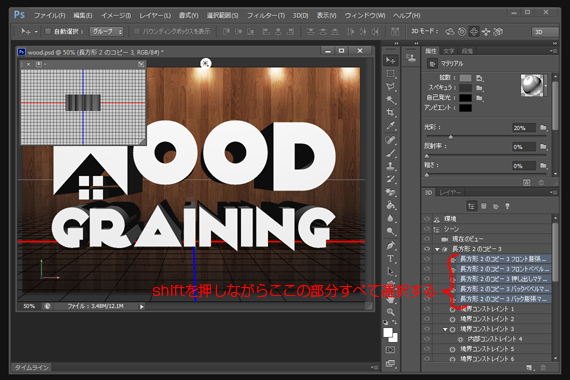
シェイプが3Dになったら右下の部分を選択します。

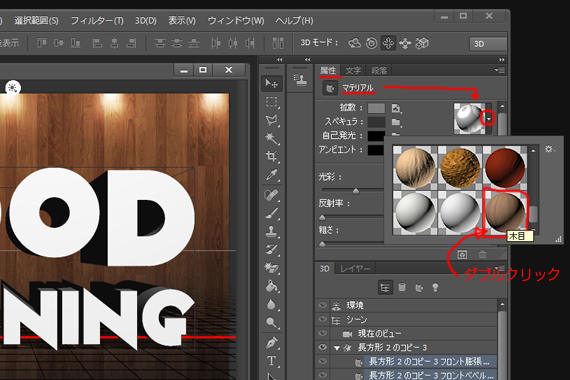
上部にマテリアルのウィンドウが開くので球体の右の小さい▼をクリックして木目のマテリアルをダブルクリックしてシェイプ全体に適用させます。
デフォルトでは木目のマテリアルは入っていません、今回は背景の柄と同じ木目のマテリアルを前もって作成しています。新規マテリアルの作成方法はこちらで解説しています。こちらで解説 ⇒ photoshopの3Dでテキストや押し出し部分にテクスチャーを適用するためのマテリアル作成方法。

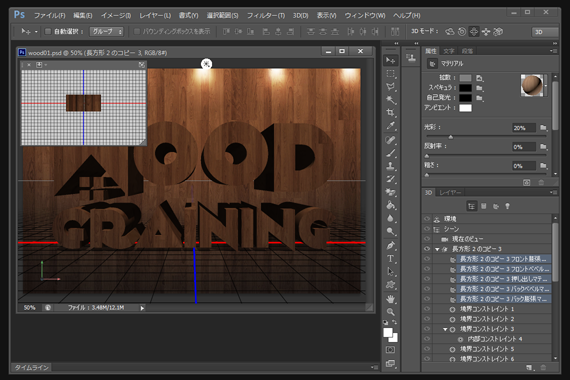
3Dシェイプ全体に木目のマテリアルが適応されました。

ポイント①
ここからが超重要ポイント!です、壁から浮き出た表現をするためには影だけを調整しようと考えるのではなく、3Dの立体文字自体を動かしていく必要があるんですね。
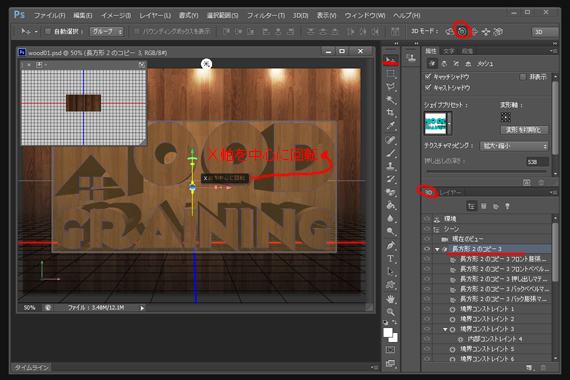
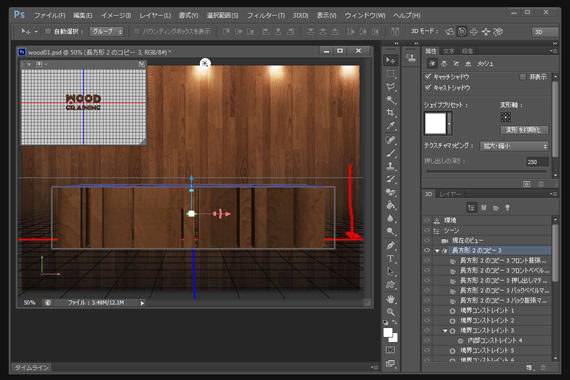
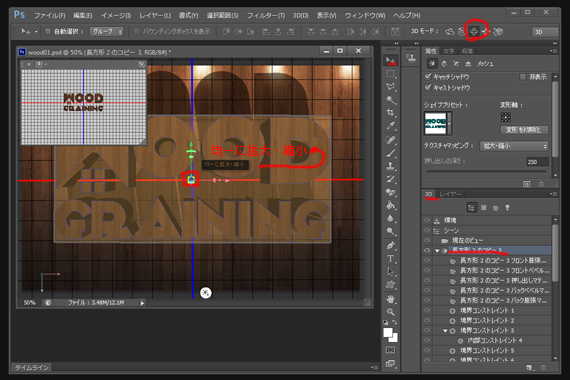
右上の3Dモード:のところにある左から2番目の丸に矢印がついているようなアイコンを押して画面上で【X軸を中心に回転】と出てくる位置にカーソルを合わせます。(微妙な位置調整が必要)

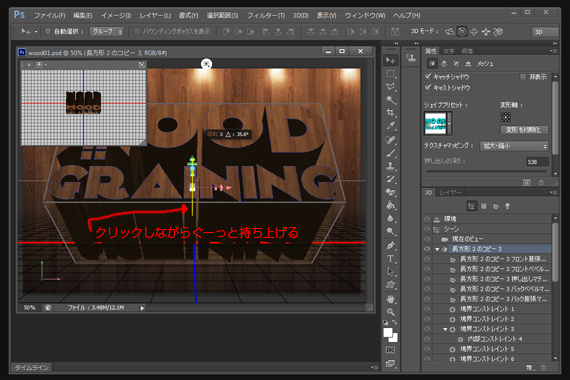
そしたらクリックしながらぐーっと持ち上げるように3Dシェイプを縦に回転させます。

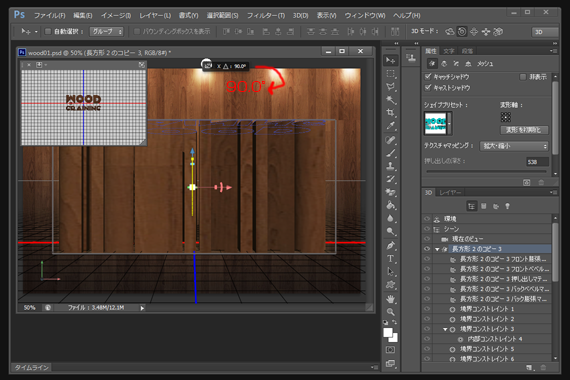
角度が90.0°のところまでもってくると3Dを真下から見たアングルになりました。(逆に左上の別アングルでは真上からの構図が確認できるはず)

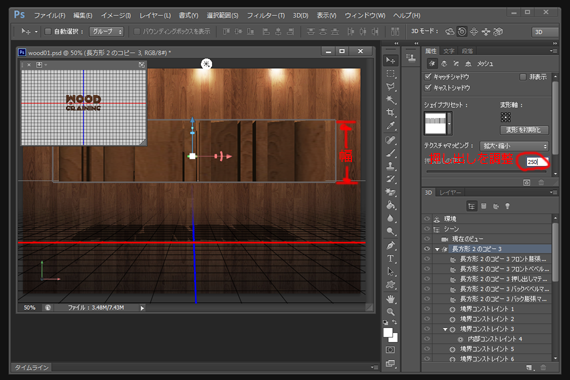
このままだと押し出し部分が大きいので任意のサイズに縮めます。(ここでは250に設定)

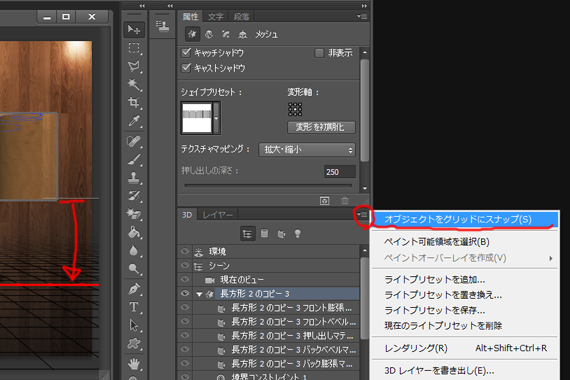
すると空中に浮いてしまいました。最終的には壁に張り付いているように表現したいのでシェイプを平面に落とすために オブジェクトをグリッドにスナップ を指定します。

平面にピタリと落ちました。

ポイント②
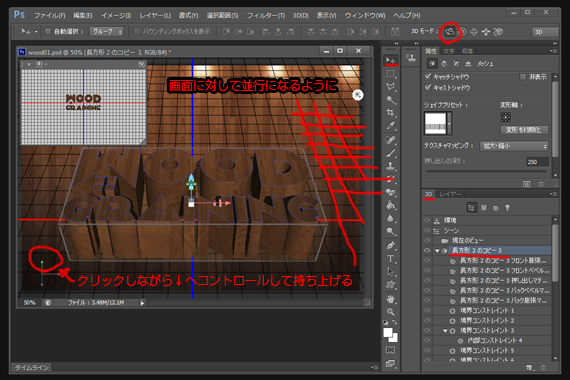
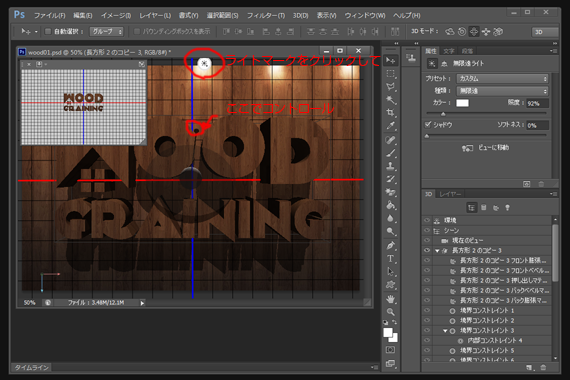
そしてここが2つめの超重要ポイント!です、右上の 3Dモード: のところにある一番左の土星ちっくなアイコンを押して画面左下の緑色の矢印をコントロールレバーのような感覚で下に引っ張っぱり平面を画面と並行になるように持ち上げます。

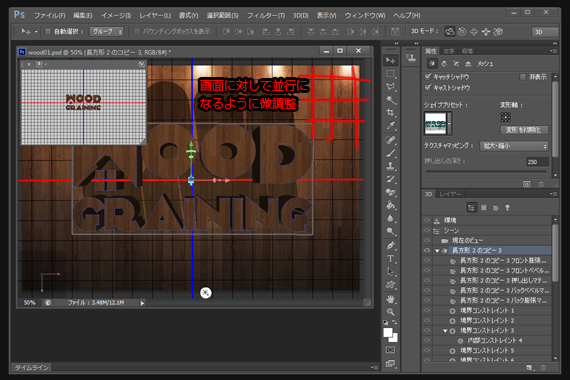
画面に対して並行になりました。ようするにこれで解決っ!な訳です。

あとは大きさや光の調整をするだけ。大きさを変えたい場合は右上の 3Dモード:真ん中の十字矢印アイコンを押して、画面上の中央で【均等に拡大・縮小】で調整できます。

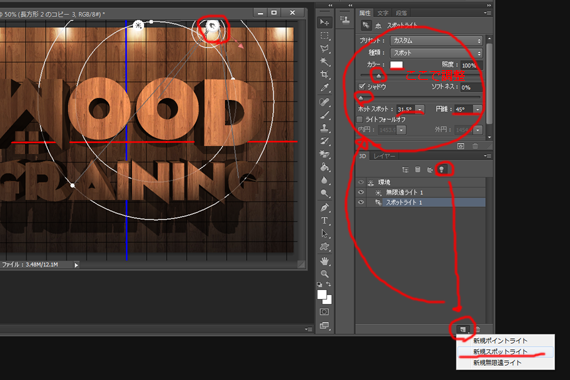
光の調整はライトマークを押してレバーの先でコントロールして具合を調整。

今回は元から背景画像にスポットが5つあるデザインなのでそれに合わせて5つの光を当ててみます。右下の電球マーク、さらにその下の四角いアイコンを押すと新規でライトを追加できます、上部の属性で光の強さや影の落とし方などを微調整。

背景に合わせて5つの光を設定してみました。

ここでレンダリングをかけます。(時間がかかる場合は2~3回してキレイになったと思う時点で画面上をクリックすれば止まるので、それでもOK!)

このように仕上がりましたが、いかがでしたでしょうか?

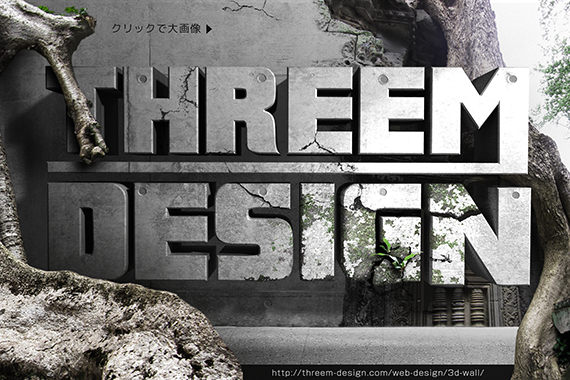
壁から浮き出る立体文字をアレンジしてみました。
photoshopで壁から浮き出るオブジェのような3Dの立体文字を作る技術を応用してアレンジすれば、このようなさまざまな作品が作れるようになるので木目やコンクリートに限らず色々な表現に挑戦してみてください!
もっと簡単な方法がありました!こちらで解説 ⇒ photoshopで立体を回転させるのはめちゃめちゃ簡単だった、、垂直方向が1分で完成!