photoshopの作業工程をAltを押しながらキャプチャー撮ったら楽チンだった(スクリーンショット)。

3分の話
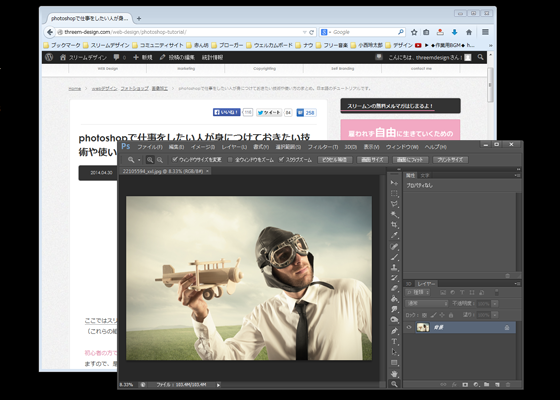
photoshopのチュートリアルなどのブログ記事を作る際には、作業工程のキャプチャー画像が必要になるのでキーボードの【Print Screen】でスクリーンショットする訳ですが・・
photoshopの後ろで開いているウィンドウやデスクトップの壁紙が写ってしまうので切り取って貼って、また撮っては切り取って貼っての繰り返しでもーぶっちゃけしんどいっ、、

と思ってたら・・
Altを押しながら【Print Screen】を撮ると切り取る必要がなくて楽チンだったってことに今さら気がついた。これってフォトショッパーの人たちには常識だったのかな?
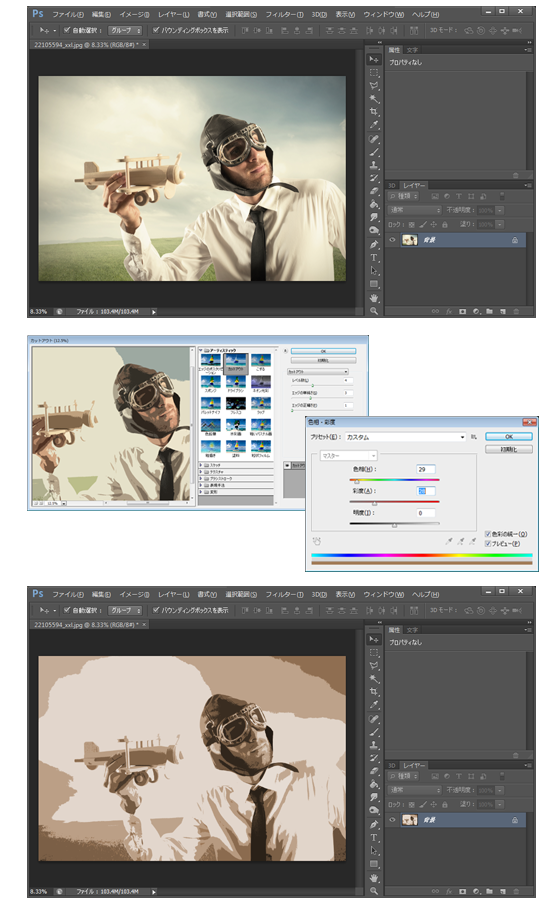
Altを押しながらキャプチャー撮れば超ぉ楽チン
切り取りしなくてもフォトショのウィンドウサイズピッタリのキャプチャーが撮れるし、フィルターなどのパネルが開いてる状態で同じくAltを押しながら【Print Screen】を撮ると開いてるパネルのみのキャプチャーが撮れるんですねぇ~コレっ。。

これで作業効率が2割UPです!






























